目录
一.下载安装
第一次做富文本编辑器,经过两天的查资料和参考官方文档和同事的帮助下终于完成需求功能,下面整理了一下使用的方法。
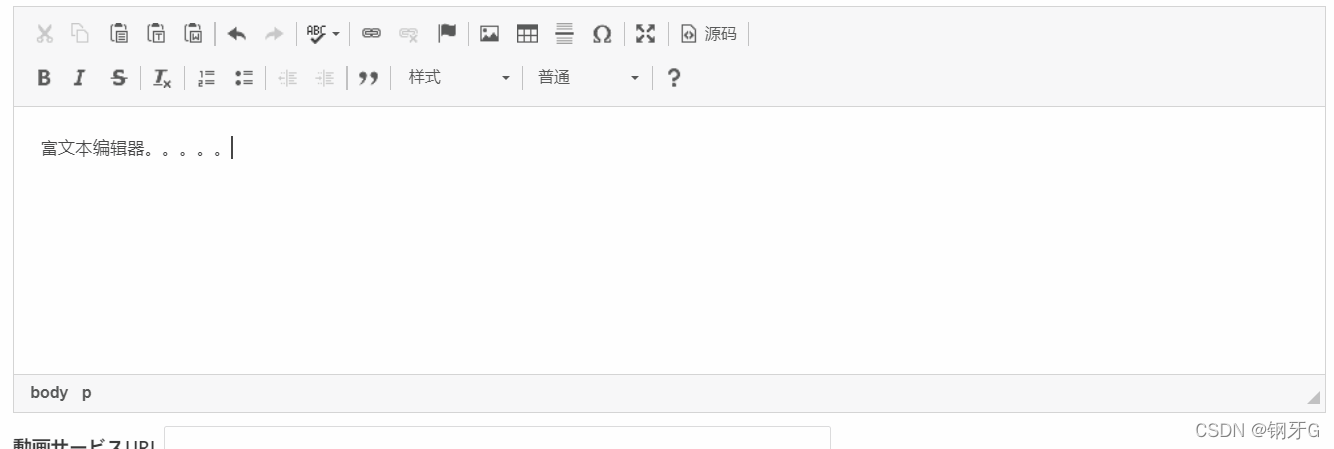
我们的需求是这样的:需要的编辑器功能如下图,需要添加加字体,设置默认字体字号,也是最困扰我的地方!

通过调查资料,vue项目中使用ckeditor4有两种方式,一种是去官网下载ckeditor4的包,解压放在
项目中,然后根据自己的需求,通过修改编辑器的配置文件config.js文件来添加/删除功能,另一个就是使用包装好的ckeditor4-vue包,我是通过命令下载安装的:
npm install --save ckeditor4-vue<ckeditor
ref="editor"
:config="editorConfig"
v-model="editorData"
@blur="onBlur"
@input="onTextChange">
</ckeditor>export default {
name: 'CkEditor4',
components: {
ckeditor: CKEditor.component
},
data () {
return {
editorData: '',
editorConfig: {},这样,一个基本的编辑器就构建好了

?然后主要说明一下如何添加字体字号,以及设置默认字体字号!
不是专业前端,有些地方还不明白,但是不这样写出不来效果
data () {
return {
editorConfig: {
toolbar: [
{ name: 'clipboard', items: [ 'Undo', 'Redo' ] },
{ name: 'links', items: [ 'Link', 'Unlink' ] },
{ name: 'align', items: ['JustifyLeft', 'JustifyCenter', 'JustifyRight'] },
{ name: 'basicstyles', items: [ 'Bold', 'Italic', 'Underline' ] },
{ name: 'styles', items: ['Font', 'FontSize'] }, // 格式 字体 大小
{ name: 'colors', items: ['TextColor', 'BGColor'] }, '/' ],
font_names: 'メイリオ;ヒラギノ角ゴPro W3;Hiragino Kaku Gothic Pro;MS Pゴシック;MS P明朝;MS ゴシック;MS 明朝;' +
'Arial/Arial,Helvetica,sans-serif;' +
'Comic Sans MS/Comic Sans MS,cursive;' +
'Courier New/Courier New,Courier,monospace;' +
'Georgia/Georgia,serif;' +
'Lucida Sans Unicode/Lucida Sans Unicode,Lucida Grande,sans-serif;' +
'Tahoma/Tahoma,Geneva,sans-serif;' +
'Times New Roman/Times New Roman,Times,serif;' +
'Trebuchet MS/Trebuchet MS,Helvetica,sans-serif;' +
'Verdana/Verdana,Geneva,sans-serif',
// fontSize_sizes: '8/8px;9/9px;10/10px;11/11px;12/12px;14/14px;16/16px;18/18px;20/20px;22/22px;24/24px;26/26px;28/28px;36/36px;48/48px;72/72px',
font_defaultLabel: 'メイリオ',
fontSize_defaultLabel: '16',
contentsCss: './contents.css',
extraPlugins: 'justify,font,colorbutton',
resize_enabled: false
},添加/删除编辑器功能,以及设置字体添加字体,都需要修改config,如上。
添加/删除编辑器功能
添加修改编辑器功能需要在toolbar[ ]中设置,并且添加到extraPlugins: 'justify,font,colorbutton......',这个应该是注册插件的,反正不添加进去就加不了功能,参考第一张图
添加字体字号
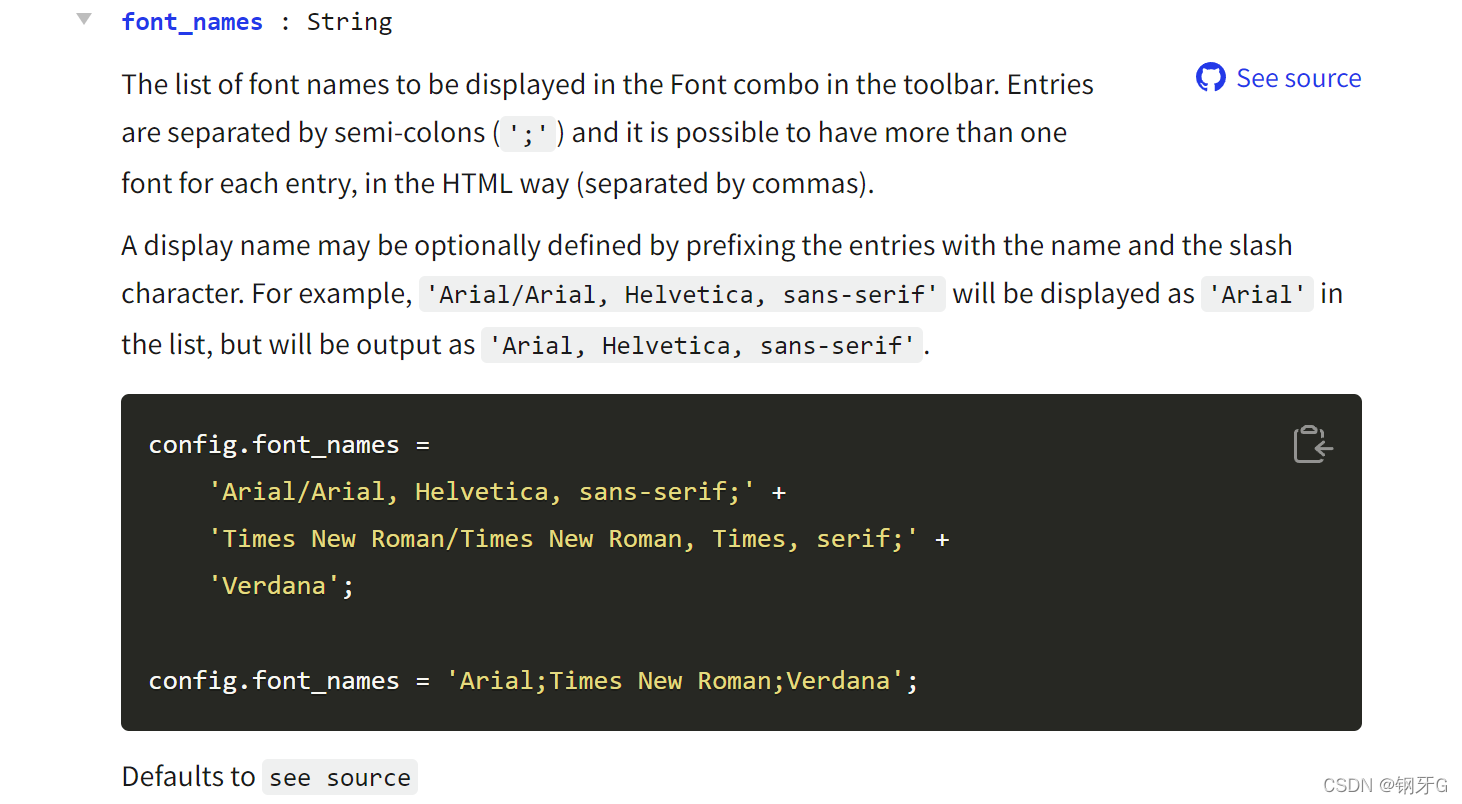
参考官方文档,添加的字体需要写在font_names, 注意的是,一旦自定义的话,会把原来自带的字体全部覆盖,需要根据自己的需求把所有的字体都定义好,条目之间用? " ; " 分隔,每个条目可以有多个字体,以 " , " 分隔,并且将要显示的字体名称写在?" / "前面。
例如:'Arial/Arial, Helvetica, sans-serif',字体列表中只会显示'Arial',但输出的字体为?'Arial, Helvetica, sans-serif'。

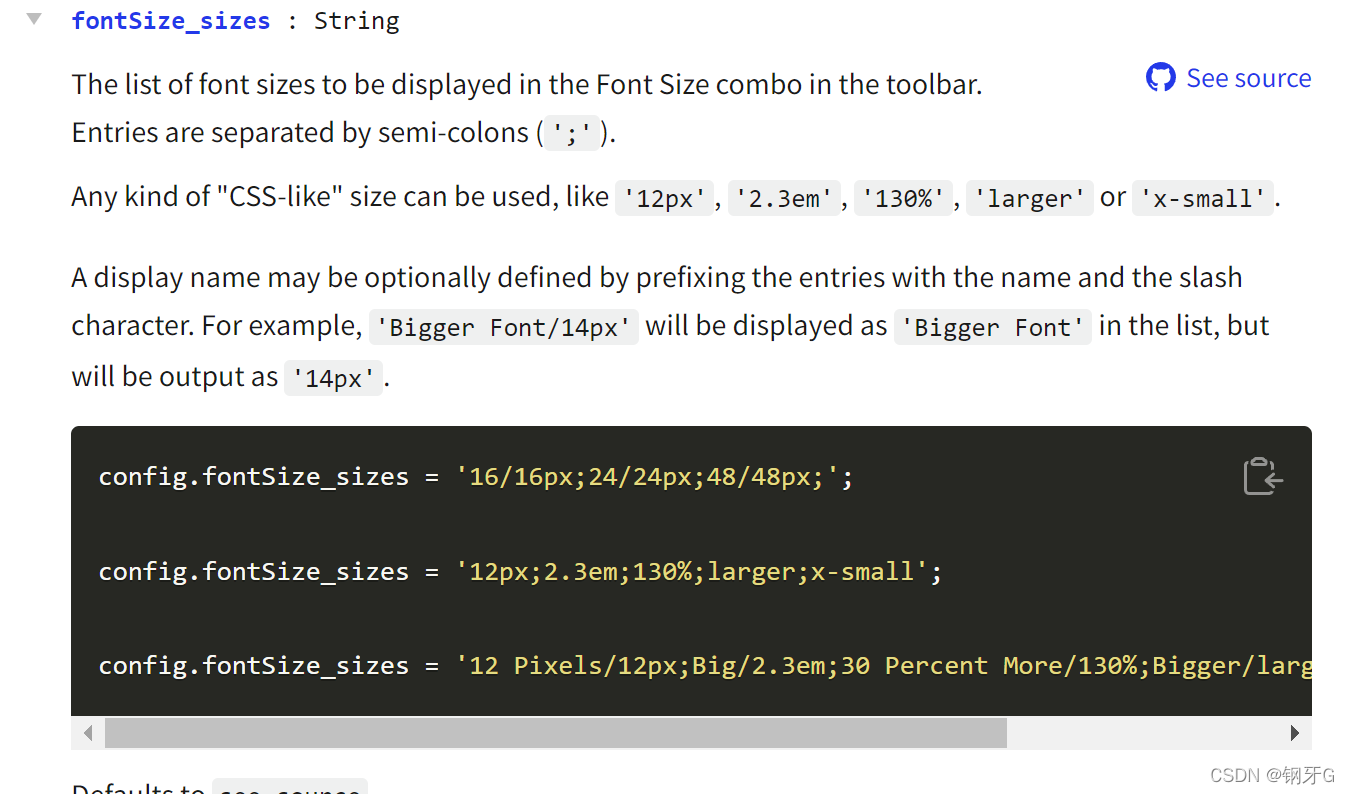
?添加字号也是一样的,参考官方文档,我的需求不需要添加字号,所以注了

设置默认字体字号
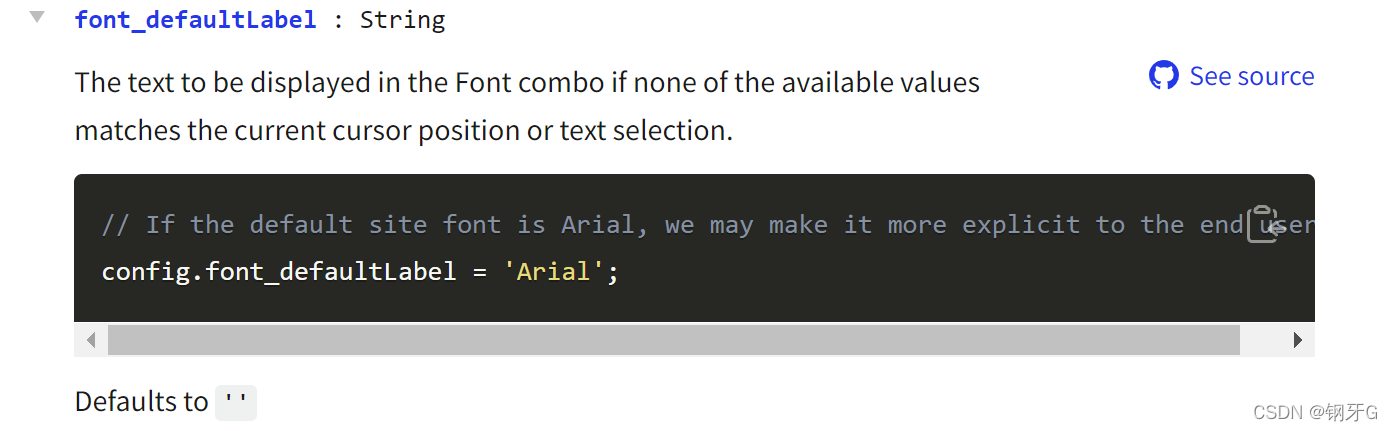
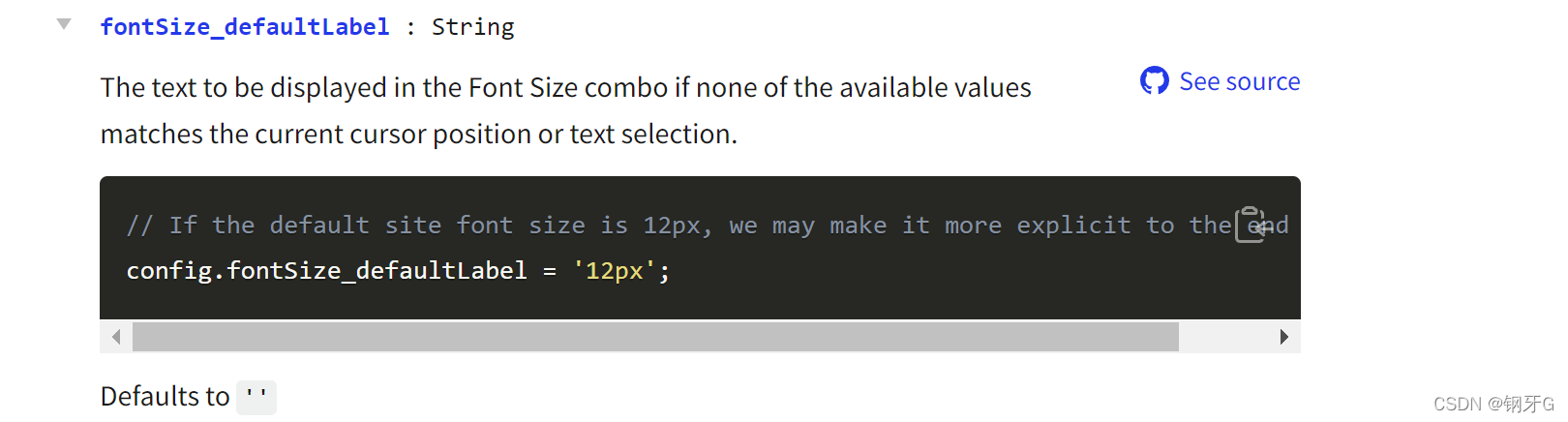
还是参考官方文档,刚开始我以为是设置这俩,


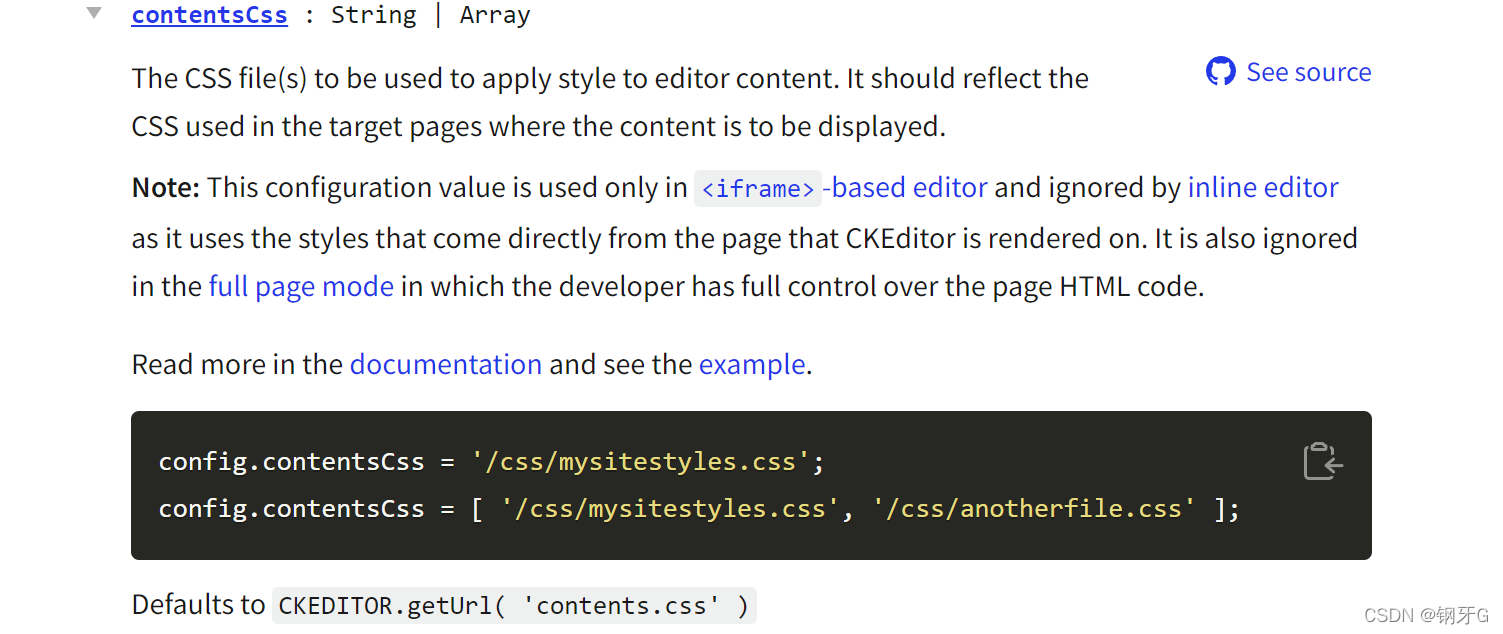
设置好之后发现,仅仅是默认展示,并没有效果,需要引入contents.css文件并修改,这个文件可以去官网下载ckeditor包,解压后就在根目录下面,将contents.css放到项目中,并contentsCss: './contents.css' 引入,然后修改下面这一块:
.cke_editable
{
font-size: 16px;
font-family: メイリオ;
line-height: 1.6;
/* Fix for missing scrollbars with RTL texts. (#10488) */
word-wrap: break-word;
}
到这功能就差不多完成了,还有一部分不方便展示。
不是专业前端,还有很多细节不太明白,如有错误,请指正!!!
