一、什么是盒模型
盒模型,可以理解为就是一个盒子,不过这个盒子的大小由四部分组成,盒子里面存放的物品(content),盒子里面的空白部分(padding),盒子的包装(border)、盒子外面被塑料包裹,就可以理解为被水晶封印(margin)。这样就是一个标准的盒模型。
二、标准盒模型与怪异盒模型
1.标准盒模型
????????标准盒模型就是上述说的一样,这个盒子的大小由内容内容(content),盒子空白(padding),包装(border)组成
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="box">
</div>
</body>
</html>
<style>
.box{
width: 200px;
height: 200px;
background: blue;
padding: 50px;
margin: 100px;
border: 10px solid blueviolet;
/* box-sizing: border-box; */
}
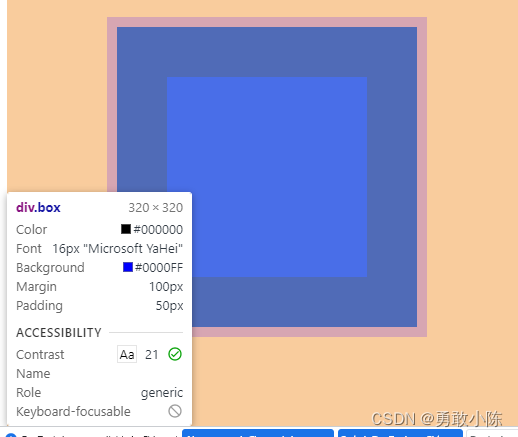
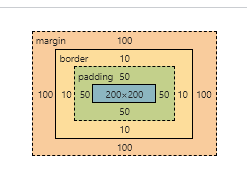
</style>????????正常盒模型下,定义了一个宽高都是200px的div,加上padding和border、margin值,让发现元素在页面上的大小变成了320px,见下图,根据图2,不难看出这个div的宽高等于content+padding+border组成。这容易导致我们给一个元素定义了宽高,但是加上padding或border导致元素的实际宽高并不是我们定义的那样,可能导致与ui图产生偏差,然后去计算,减去padding和border并不是最好的选择,所以可以通过怪异盒模型解决

 ?
?
2.怪异盒模型
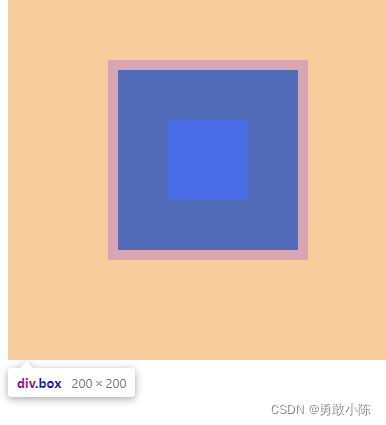
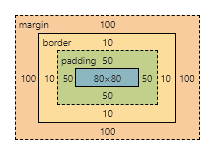
? ? ? ? 怪异盒模型,可以理解为我们已经把这个盒子换成铁盒子了,不论加padding还是border都不会去影响这个铁盒子,把盒子的空白(padding)加大,内容(content)就会变小,border也是,相当于在内部包装,但是,盒子的大小是不会改变的。还是同一个案例和代码,当改成怪异盒模型的时候,见下图,盒子的大小是写死的200px,添加border和padding只会挤压内容(content)。

 ?
?
?
?
