添加CSS的几种方式
1.外部样式表
css放在.css文件里
html文件中使用<link>标签进行引用
//css文件:
.box{color: green;}
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
<link rel="stylesheet" href="./style.css">
</head>
<body>
<div class="box">
<h1>hello</h1>
</div>
</body>
2.内部样式表
将css放在html文件的 <style> 标签中
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
<style>
p {color: red;} <!--对p标签进行操作,将颜色变为红色-->
</style>
</head>
<body>
<p>
aaaaa
</p>
</body>
结果:

3.内联样式
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
</head>
<body>
<p style="color: blue;">
aaaaa
</p>
</body>
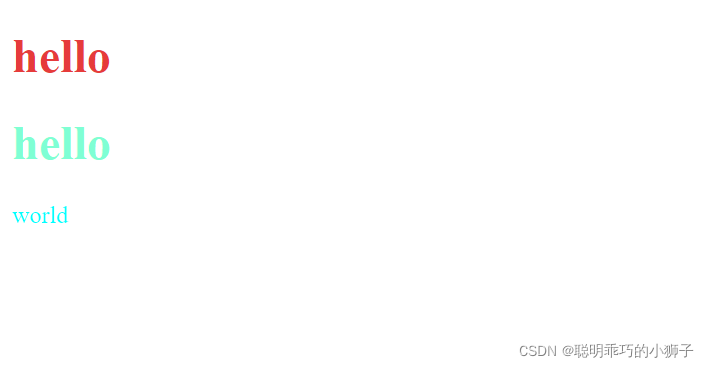
添加css样式
.box{color: green;}
p {color: aqua;}
.pargh{color: rgb(230, 59, 59);} /*查找class*/
#mn{color: aquamarine;} /*查找id*/
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
<link rel="stylesheet" href="./style.css">
</head>
<body>
<div class="box">
<h1 class="pargh" id="par">hello</h1>
</div>
<div>
<h1 id="mn">hello</h1>
</div>
<p>
world
</p>
</body>
结果: