本文我们分别介绍ES6中的默认参数和rest参数,下面我们分别进行说明和演示。
下面是简单的屏幕分享,不爱看文字的同道中人可以看视频。-_-
一、默认参数
首先,我们先看看在ES5中是如何定义默认参数的方式,代码如下:
// ES5的默认参数值。
function createBox(width, height, color) {
? ? var width = width || 200;
? ? var height = height || 100;
? ? var color = color || "blue";
? ? var message = `盒子的宽度=${width},高度=${height},颜色=${color}`;
? ? console.info(message);
}
createBox();
createBox(500, 200, "red");上图代码在控制台输出的内容如下图所示:

从上图可以看到,第一次调用createBox()函数的时候,并未传递任何参数值,这个时候输出的内容就是我们在函数内部定义的默认参数值,第二次调用该函数的时候,我们给3个参数都传递了参数,输出的内容就是我们传递的参数内容。
那这样的代码功能在ES6中是如何实现的呢?代码如下:
// ES6的默认参数值。
function createBox(width = 200, height = 100, color = "blue") {
? ? var message = `盒子的宽度=${width},高度=${height},颜色=${color}`;
? ? console.info(message);
}
createBox();
createBox(500, 200, "red");输出的结果和ES6之前的方式结果一模一样。可以看到,直接在函数的各个参数中就已经赋予了默认值,如果我们在调用函数的时候,没有传递对应的实参,则直接使用默认值了。另外,函数内部的代码也精简了不少。
二、rest参数
什么是rest参数呢?它的作用是什么呢?
我们还是先来看看ES5中是获取函数传递的实参的,代码如下:
// ES5中获取实参。
function createBox() {
? ? console.info(arguments);
}
createBox(500, 200, "red");可以看到是通过关键字arguments来获取传递给函数的实际参数的。控制台输出的内容如下所示:

通过关键字arguments获取到的参数列表实际上是一个数组,其中每一个元素是按照实际参数的顺序进行组织的。
这个关键字很不错,但是,在我们的实际使用中可能会有这样的情况:有些参数我们是确定的,有些参数我们不太确定,需要根据实际的使用场景进行灵活传递,那该怎么办呢?此时,ES6的rest参数就有用武之地。先来看一个示例。
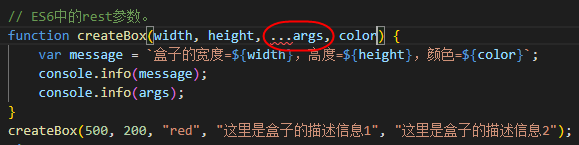
// ES6中的rest参数。
function createBox(width, height, color, ...args) {
? ? var message = `盒子的宽度=${width},高度=${height},颜色=${color}`;
? ? console.info(message);
? ? console.info(args);
}
createBox(500, 200, "red", "这里是盒子的描述信息1", "这里是盒子的描述信息2");咱们先说说上面的代码,createBox()函数前面的3个参数都有着明确的意义,是需要我们传递参数的,在函数的内部代码中,直接使用这3个参数了。最后一个参数...args可以不传递,也可以多个,比如我们示例中就额外传递了2个参数。这段代码输出的内容如下图所示:

?从输出的结果来看,...args传递的参数,我们也可以精准的获取到了。当然,这个参数的名字不一定非的是args,可以使其它任何你喜欢的名字,它并不是一个关键字,而是我们用来表示其余参数的代名词而已。这就是ES6中rest参数的作用。
在使用rest参数的过程中,有一个重要规则必须遵守:rest参数必须放到参数最后位置。
如果rest参数没有被放到最后的位置,代码编辑中可能会报错,如下图所示:

而浏览器的控制台也会出现语法性的错误提示信息,如下图所示:

