DOM
5 节点操作
5.8 三种动态创建元素区别(了解)
-
document . write ()
-
element . innerHTML
-
document . createElement ()
区别
-
document .write是直接将内容写入页面的内容流,但是文档流执行完毕,则它会导致页面全部重绘
-
innerHTML 是将内容写入某个DOM节点,不会导致页面全部重绘
-
innerHTML 创建多个元素效率更高(不要拼接字符串,采取数组形式拼接) , 结构稍微复杂
-
createElement() 创建多个元素效率稍低一点点,但是结构更清晰
总结 : 不同浏览器下, innerHTML效率要比creatElement 高
6 DOM 重点核心
文档对象模型( Document Object Model ,简称DOM) ,是W3C组织推荐的处理可扩展标记语言( HTML或者XML )的标准编程接口。
W3C已经定义了一系列的DOM接口 , 通过这些DOM接口可以改变网页的内容、结构和样式。
- 对于JavaScript ,为了能够使JavaScript操作HTML , JavaScript就有了一套自 己的dom编程接口。
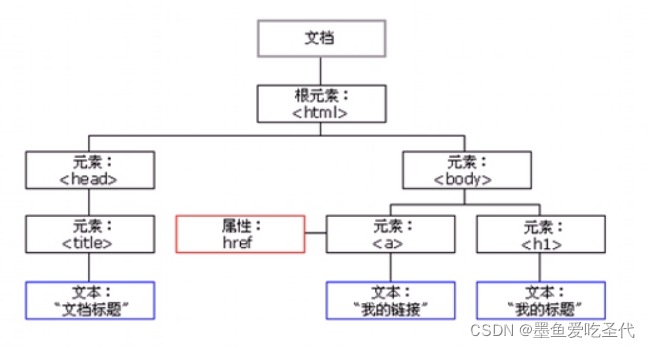
- 对于HTML , dom使得html形成一棵dom树. 包含文档、元素、节点

我们获取过来的DOM元素是一个对象(object),所以称
为文档对象模型
关于dom操作,我们主要针对于元素的操作。主要有创建、增、删、改、查、属性操作、事件操作。
6.1 创建
- document.write
- innerHTML
- createElement
6.2 增
- appendChild
- insertBefore
6.3 删
- removeChild
6.4 改
主要修改dom的元素属性, dom元素的内容、属性,表单的值等
1.修改元素属性 : src、 href、 title等
2.修改普通元素内容 : innerHTML、 innerText
3.修改表单元素 : value、 type、 disabled等
4.修改元素样式 : style、 className
6.5 查
主要获取查询dom的元素
- DOM 提供的API方法: getElementByld. getElementsByTagName 古老用法不太推荐
- H5提供的新方法: querySelector、 querySelectorAll 提倡
- 利用节点操作获取元素: 父(parentNode)、子(children)、 兄(previousElementSibling).
nextElementSibling)提倡
6.6 属性操作
主要针对于自定义属性。
- setAttribute : 设置dom的属性值
- getAttribute : 得到dom的属性值
- removeAttribute 移除属性
6.7 事件操作
给元素注册事件, 采取 事件源.事件类型 = 事件处理程序
| 鼠标事件 | 触发事件 |
|---|---|
| onclick | 鼠标点击左键触发 |
| onmouseover | 鼠标经过触发 |
| onmouseout | 鼠标离开触发 |
| onfocus | 获得鼠标焦点触发 |
| onblur | 失去鼠标焦点触发 |
| onmousemove | 鼠标移动触发 |
| onmouseup | 鼠标弹起触发 |
| onmousedown | 鼠标按下触发 |
