
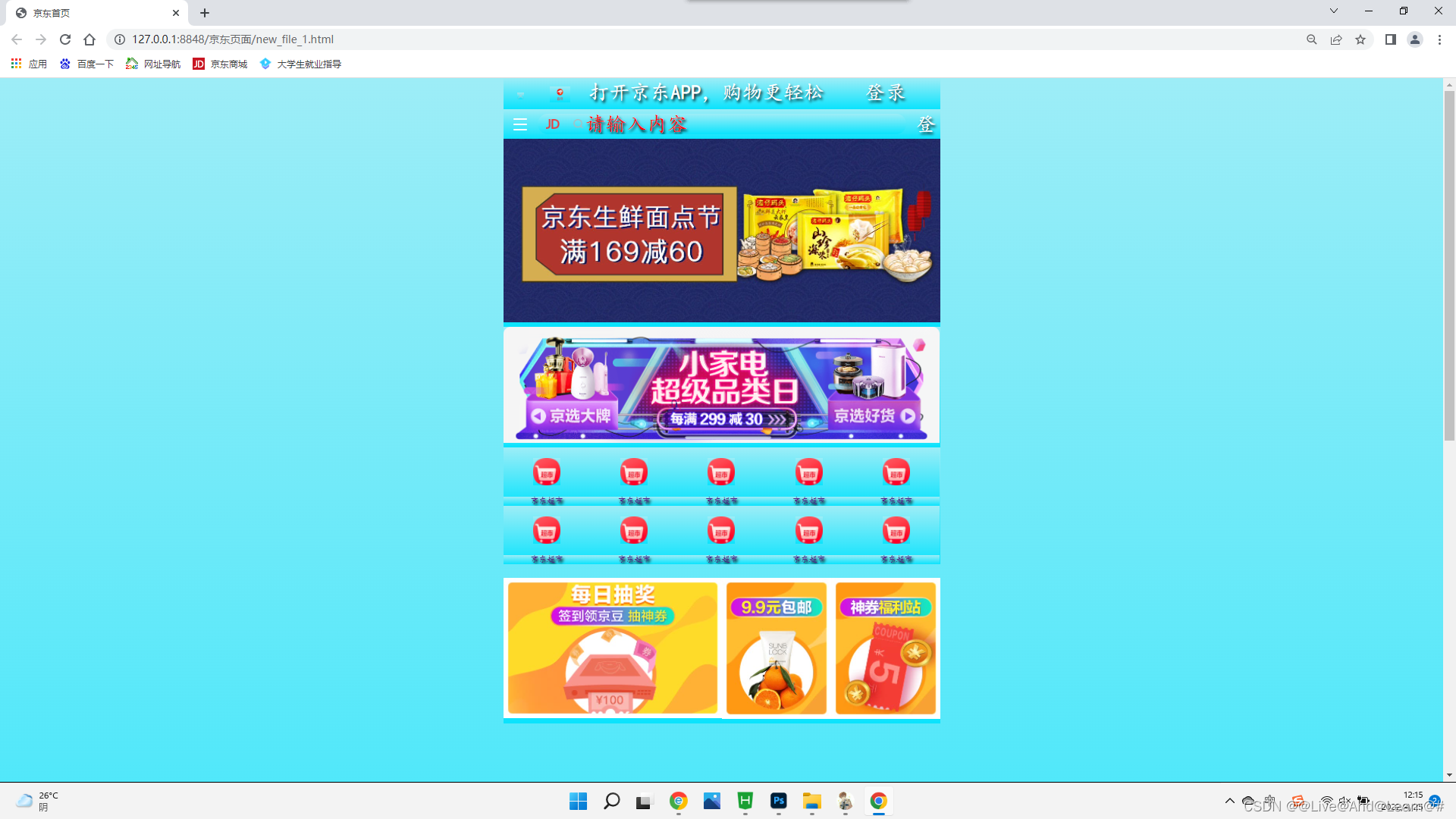
上面的案例:如果是你你会用什么方案呢?
分解一步分为如果是我:进行分解讲述将这个页面:化整为零思想.一步步的去分解。


?
?
?这个案例的目的是让你去将知识理解明白:做的灵活运用。css我在这里使用的是外链式。

?
Header头部:如何去写先写html大体框架。
<!-- 头部 -->
<header id="app">
<ul>
<li>
<img src="img/close.png" />
</li>
<li>
<img src="img/index-icon.png" />
</li>
<li>打开京东APP,购物更轻松</li>
<li>登录</li>
</ul>
</header>
*{
background-image: linear-gradient(0deg,#0ae3fd,#9dedf7);
margin: 0;
padding: 0;
font-size: 30px;
font-family: "新宋体";
}
a{
text-decoration: none;
}
ul{
list-style: none;
}
#app{
list-style: none;
}
#app ul li{
float: left;
height: 45px;
background-color: #333;
color: white;
text-align: center;
line-height: 43px;
}
#app ul li:nth-child(1){
width: 8%;
}
#app ul li:nth-child(1) img {
width: 10px;
}
#app ul li:nth-child(2){
width: 10%;
}
#app ul li:nth-child(2) img {
width: 30px;
vertical-align: middle;
}
#app ul li:nth-child(3){
width: 57%;
}
#app ul li:nth-child(4){
width: 25%;
background-color: #FF0000;
}采用的知识点上面的CSS的百分比的布局。
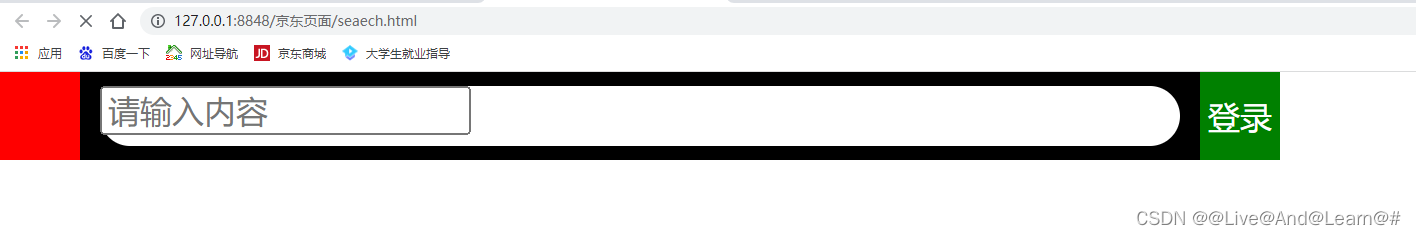
search模块。
<!-- 搜索框 分三部分 -->
<div class="search-wrap">
<div class="search-btn"></div>
<div class="search">
<div class="jd-icon">
</div>
<div class="sou"></div>
<form action="">
<input type="search" placeholder="请输入内容" />
</form>
</div>
<div class="search-login">登录</div>
</div>
/* 子绝对定位父相对定位 */
.search-wrap{
overflow: hidden;
position: fixed;
height: 44px;
background-color: black;
color: white;
width: 100%;
max-width: 640px;
min-width: 320px;
}
.search-btn{
position: absolute;
top: 0;
left: 0;
width: 40px;
height: 44px;
background-color: red;
}
.search-btn::before{
content: "";
display: block;
width: 20px;
height: 18px;
/* border: 1px solid blue; */
background: url(../img/s-btn.jpg) no-repeat;
background-size: 2px 18px;
margin: 14px 0 0 15px;
}
.search-login{
position: absolute;
top: 0;
right: 0;
line-height: 44px;
width: 40px;
height: 44px;
background-color: green;
text-align: center;
}
.search{
position: relative;
margin: 0 50px;
height: 30px;
background-color:white;
border-radius: 15px;
margin-top: 7px;
}
上面的CSS采用的知识点子绝父相定位伪类选择器
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>京东首页</title>
<!-- 引入移动端的初始化文件 -->
<link rel="stylesheet" href="css/normalize.css">
<!-- 引入首页初始化文件 -->
<link rel="stylesheet" href="css/new_file.css" />
<!-- 采取的是单独制作移动端 技术选型 主要以流式布局为主 -->
</head>
<body>
<div class="silder">
<img src="img/banner.jpg">
</div>
<div class="brand">
<div><a href=""><img src="./img/pic11.jpg" alt=""></a></div>
<div><a href=""><img src="./img/pic22.jpg" alt=""></a></div>
<div><a href=""><img src="./img/pic33.jpg" alt=""></a></div>
</div>
</body>
</html>
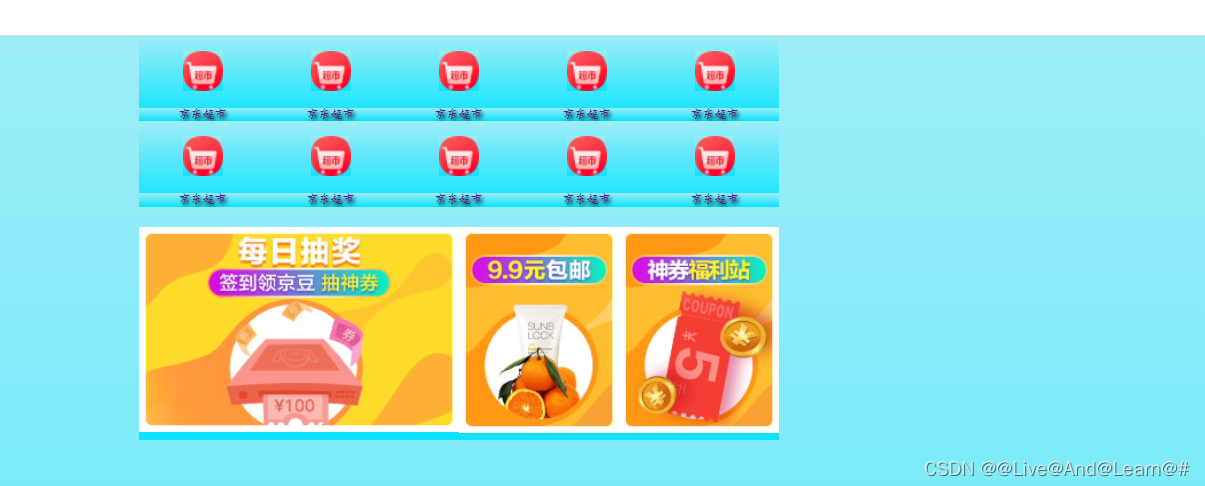
Footer布局
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>京东首页</title>
<!-- 引入移动端的初始化文件 -->
<link rel="stylesheet" href="css/normalize.css">
<!-- 引入首页初始化文件 -->
<link rel="stylesheet" href="css/new_file.css" />
<!-- 采取的是单独制作移动端 技术选型 主要以流式布局为主 -->
</head>
<body>
<!-- 图标 -->
<div class="nav">
<a href="">
<img src="img/nav1.jpg.webp">
<span>京东超市</span>
</a>
<a href="">
<img src="img/nav1.jpg.webp">
<span>京东超市</span>
</a>
<a href="">
<img src="img/nav1.jpg.webp">
<span>京东超市</span>
</a>
<a href="">
<img src="img/nav1.jpg.webp">
<span>京东超市</span>
</a>
<a href="">
<img src="img/nav1.jpg.webp">
<span>京东超市</span>
</a>
<a href="">
<img src="img/nav1.jpg.webp">
<span>京东超市</span>
</a>
<a href="">
<img src="img/nav1.jpg.webp">
<span>京东超市</span>
</a>
<a href="">
<img src="img/nav1.jpg.webp">
<span>京东超市</span>
</a>
<a href="">
<img src="img/nav1.jpg.webp">
<span>京东超市</span>
</a>
<a href="">
<img src="img/nav1.jpg.webp">
<span>京东超市</span>
</a>
</div>
<!-- news -->
<div class="news">
<a href=""><img src="img/new1.jpg"></a>
<a href=""><img src="img/new2.jpg"></a>
<a href=""><img src="img/new3.jpg"></a>
</div>
</body>
</html>
CSS总页面
body{
width: 100%;
min-width: 320px;
max-width: 640px;
margin: 0 auto;
font-size: 14px;
color: #666;
font-family: "楷体";
background-color: #FFFFFF;
height: 2000px;
}
*{
background-image: linear-gradient(0deg,#0ae3fd,#9dedf7);
margin: 0;
padding: 0;
text-shadow: 2px 3px 4px black;
font-size: 30px;
}
a{
text-decoration: none;
}
ul{
list-style: none;
}
/* 头部 */
.app{
height: 45px;
background-color: pink;
}
.app ul li{
float: left;
height: 45px;
background-color: #333;
color: white;
text-align: center;
line-height: 43px;
}
.app ul li:nth-child(1){
width: 8%;
}
.app ul li:nth-child(1) img {
width: 10px;
}
.app ul li:nth-child(2) {
width: 10%;
}
.app ul li:nth-child(2) img {
width: 30px;
vertical-align: middle;
}
.app ul li:nth-child(3){
width: 57%;
}
.app ul li:nth-child(4){
width: 25%;
/* background-color: #FF0000; */
}
/* 搜索框 */
.search-wrap{
overflow: hidden;
position: fixed;
height: 44px;
/* background-color: pink; */
color: white;
width: 100%;
max-width: 640px;
min-width: 320px;
}
.search-btn{
position: absolute;
top: 0;
left: 0;
width: 40px;
height: 44px;
/* background-color: red; */
}
.search-btn::before{
content: "";
display: block;
width: 20px;
height: 18px;
/* border: 1px solid blue; */
background: url(../img/s-btn.jpg) no-repeat;
background-size: 20px 18px;
margin: 14px 0 0 15px;
}
.search-login{
position: absolute;
top: 0;
right: 0;
line-height: 44px;
width: 40px;
height: 44px;
background-color: green;
text-align: center;
}
.search{
position: relative;
margin: 0 50px;
height: 30px;
background-color:white;
border-radius: 15px;
margin-top: 7px;
}
/* */
.jd-icon{
position: absolute;
top: 8px;
left: 13px;
width: 20px;
height: 15px;
/* border: 1px solid red; */
background: url(../img/jd.png) no-repeat;
background-size: 20px 15px;
}
.jd-icon::after{
position: absolute;
top: 0;
right: -8px;
content: "";
display: block;
width: 1px;
height: 15px;
/* background-color: #ccc; */
}
.sou{
position: absolute;
left: 50px;
top: 8px;
width: 18px;
height: 15px;
/* border: 1px solid red; */
background: url(../img/jd-sprites@2x.png) no-repeat -81px 0;
background-size: 200px auto ;
}
input[type="search"]{
position: absolute;
width: 80%;
height: 100%;
left: 70px;
top: 0px;
border: none;
outline: none;
color: green;
}
input::placeholder{
color: red;
}
.silder img{
width: 100%;
}
.brand{
overflow: hidden;
}
.brand div{
float: left;
width: 33.33%;
}
.brand div img{
width: 100%;
/* vartical-align: ; */
}
.nav{
overflow: hidden;
}
.nav a{
float: left;
/* display: block; */
width: 20%;
text-align: center;
}
.nav a img{
width: 40px;
margin-top: 15px;
}
.nav a span{
display: block;
margin-top: 10px;
font-size: 12px;
}
/* news */
.news{
overflow: hidden;
margin-top: 20px;
}
.news a{
float: left;
box-sizing: border-box;
}
.news a img{
width: 100%;
}
.news a:nth-child(1){
width: 50%;
}
/* .news a:nth-child(2){
width: 25%;
}
.news a:nth-child(3){
width: 25%;
} */
.news a:nth-child(n+2){
width: 25%;
border-left: 1px soild #ccc;
}
