一、认识脚手架:
1.1 什么是脚手架

1.2 CIL使用前提:
(1)node

node环境,并且node已经为我们安装好npm
(2)webpack

?(3)安装CLI
npm install -g @vue/clI
1.3 拉取CLI2的模板
npm install -g @vue/cli-init? ? 安装好后,既可以用脚手架3也可以用脚手架2
1.4 创建项目
使用脚手架2创建项目:vue init webpack my-project
使用脚手架3创建项目:? ?vue create my-project
1.5 runtime-compiler与runtime-only区别:
1.5.1 vue程序运行过程


template->ast->render->v dom->UI?
因此使用runtime-only性能更高,代码量更少。
?
?1.5.2 render函数。
本质:createElement()

在runtime-only中,拿到的app对象,已经由vue-template-compiler编译完成了,并且该对象中有render函数,没有template属性了。?
?

?
?1.6 运行图:
1.6.1 npm run build?
开发时所以来的环境

?1.6. 2 npm run dev
生产时所以来的环境。
npm run service

二、认识cli3
2.1 认识cli3

2.2 配置去哪里了
修改配置的三种方案:
- vue ui打开页面,进行页面配置。
- node_modules/@vue/webpack.config.js? ? ?./lib/Service
- 在当前目录下,创建vue.config.js,通过module.exports{}引入相关配置,项目会自动将该配置与其他配置进行合并,作为项目的整体配置。
三、箭头函数和this指向
3.1 定义函数的方式:
- const app = function(){}
- 对象字面量中定义函数:aaa(){};? aaa: function(){}
- 箭头函数:
3.2 this指向
复习:定时器函数调用了call方法,使得this指向定时器。因此,即使实在对象中的定时器函数,也指向window

箭头函数的没有this,箭头函数的this要去找最近的作用域?:向外层作用域中,一层层查找,直到找到最近由this的作用域。


四、路由router
4.1 什么是路由

?4.2 前端渲染和后端渲染:
4.2.1 后端渲染:
jsp:java server page
用户发送url,服务器在后端(服务器端)将网页渲染好,然后将渲染好的页面直接发送给浏览器。当前发送来的页面,只包括html+css

?后端路由:后端处理url和页面之间的映射关系

?4.2.2 阶段2: 前后端分离阶段
后端只负责提供数据,不负责任何阶段的内容。
前端渲染:浏览器中显示的网页中的大部分内容,都是由前端写的js代码,在浏览器中执行,最终渲染出的网页。
客户端发送url请求,从静态资源服务器中请求html+css+js,浏览器执行js代码,从提供API接口的服务器请求数据,然后执行其他代码,进行网页的渲染(创建结点,插入结点等。)

?4.2.3 SPA(single page web application)单页面富应用
整个网页只有一个html页面。
只有一套html+css+js。
第一次访问时,从静态资源服务器中请求一套html+css+js(只请求一次).访问不同的url,执行不同的js代码,渲染不同的页面(组件)。因此在前端路由中,url和组件(页面)有映射关系


?4.3 前端路由的核心
4.3.1 改变url,但是页面不进行整体的刷新
法1:修改location.hash='home'

法2:通过history对象的方法
(1)通过history.pushState({},'','home')来修改? 同时这还是一个入栈操作
histor.back()? 执行出栈操作

?(2):history.replaceState({},'','home')? 不是入栈操作,而是替换操作。不能返回。
(3):history.go(-1)等同于history.back()??
???????????????go(-num) 弹出num个元素。go(num)? :压进num个元素。

?五:vue-router(vue路由)
5.1 认识vue-router

?
?手动搭建路由框架:在src中创建router文件夹,在该文件夹下创建index.js文件。手动配置路由信息。(实际开发中不需要手动写该文件,已经写好,直接在其中配置路由信息即可。)
// 配置相关的路由信息
import VueRouter from 'vue-router'
import Vue from 'vue'
// 1.使用Vue.use(插件)方法安装插件(路由)
Vue.use(VueRouter);
// 2.创建VueRouter对象
const routes = []
const router = new VueRouter({
// 配置路由和组件之间的映射关系
routes
})
// 3. 将router对象传入到Vue实例
export default router?小tips:
// 当传入的是一个目录时,会自动寻找index.js文件
import router from './router'5.2 简单练习vue-router

(1)在components文件夹中创建两个vue文件.编写对应的组件。
(2)在router/index.js中配置页面和组件的映射信息:
const routes = [
{
path: '/home',
component: Home
},
{
path: '/about',
component: About
}
]
const router = new VueRouter({
// 配置路由和组件之间的映射关系
routes
})?(3)使用路由:在App.vue中编写使用<router-link to="/home"></router-link>进行页面跳转,使用<router-view></router-view>占位,显示相应组件的内容。
<template>
<div id="app">
<router-link to="/home">首页</router-link>
<router-link to="/about">关于</router-link>
<router-view></router-view>
</div>
</template>
?5.3 路由的默认路径:

?5.4 修改路径时使用history模式
使用哈希模式,会出现一些#号。有点乱,可以改成哈希模式

?5.5 router-link属性的补充

属性:(1) to="/home"
? ? ? ? ? (2) tag="button"? //将该标签渲染成其他标签,默认是a标签
? ? ? ? ? (3) replace? //默认该标签使用的是htistory.pushState,因此可以进行返回操作。但是加了replace属性后,使用的是htistory.replaceState(),就不可以进行返回了。
? ? ? ? (4) active-class:? ①:在style中为.root.link.activate{}设置相关样式。②:可以<router-link activate-class="activate">设置,然后在style中为.activate{}设置相关样式。③:当有多个跳转时,修改多个行内样式很麻烦,可以在src/router/index.js中为router添加一个属性linkActiveClass:"activate", 然后在相应的style中为.activate{}设置相关样式
5.6 通过代码跳转路由。
<template>
<div id="app">
<!-- <router-link to="/home">首页</router-link>
<router-link to="/about">关于</router-link> -->
<button @click="homeClick">首页</button>
<button @click="aboutClick">关于</button>
<router-view></router-view>
</div>
</template>vue-router为所有的组件添加了一个router属性
<script>
export default {
name: 'App',
methods: {
homeClick(){
this.$router.replace('/home')
// this.$router.push("/home")
},
aboutClick(){
this.$router.push("/about");
}
}
}
</script>?5.7 动态路由
比如:在路径后添加userId
(1)配置路由
{
path: '/user/:aaa',
component: User
}(2)在App.vue中设置跳转路由。在当前组件中设置了一个属性userId,通过v-bind:获取userId
<router-link :to="'/user/'+userId">用户</router-link>
data(){
return {
userId: 'zx'
}
},(3)额外添加一个功能,在user页面中,显示userId(显示的不是数据userId,而是路由处的userId。)
可以添加一个计算属性,返回userId
route要与router区分开。route是获取所有路由中当前活跃的路由。而router获取的是vue-router
<template>
<div>
<h2>hahahah</h2>
<h2>我是用户组件</h2>
<h1>{{userId}}</h1>
<!-- <h1>{{$route.params.aaa}}</h1> -->
</div>
</template>
<script>
export default {
name: 'User',
computed: {
//route要与router区分开。route是获取所有路由中当前活跃的路由。而router获取的是vue-router
//此处aaa要与路由处:name的名字相同。
userId(){
return this.$route.params.aaa
}
}
}
</script>5.8 打包的文件分析:
使用npm run build进行打包。打包后,在dist文件夹中有一个index.html作为入门。还有一个static文件夹。static文件夹中有一个css文件夹中有一个css文件,将所有的css抽离出来。static中第二个文件夹是js文件夹,有三个js文件:
app.xxxx.js: 当前应用程序开发的所有代码(业务代码,自己写的)
manifest.xxxx.js:? 为打包的代码做底层支撑:比如为导入导出写一些代码支撑。
vendor.xxxx.js: 引用的第三方的东西: vue、vue-router、axios等
5.9 路由懒加载:用到时再加载
5.9.1 认识路由懒加载

?5.9.2 路由懒加载效果
5.9.3 路由懒加载的方式

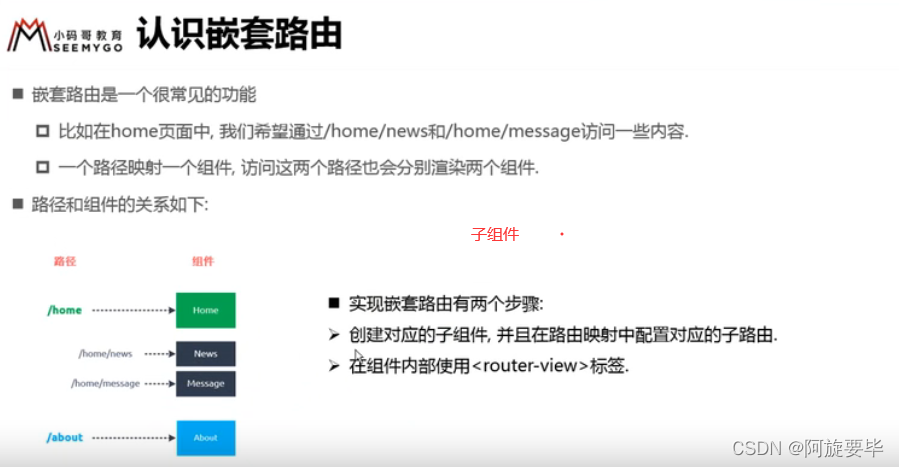
?5.10 嵌套路由
5.10.1 认识嵌套路由

(1) 首先创建两个组件(vue文件),编写各自模板。
(2)注册组件
{
path: '/home',
component: Home,
children: [
{
path: '',
redirect: 'news'
},
{
path: 'news',
component: HomeNews
},
{
path: 'message',
component: HomeMessage
}
]
},(3)使用组件:
<template>
<div>
<h2>hahahah</h2>
<h2>我是Home组件</h2>
<router-link to="/home/news">新闻</router-link>
<router-link to="/home/message">消息</router-link>
<router-view></router-view>
</div>
</template>5.11 vue-router参数传递

5.11.1 利用动态路由传递参数?
{
path: '/user/:userId',
component: User
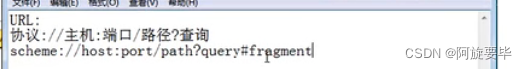
},5.11.2 使用query

?(1)创建组件
(2)注册组件
(3)使用组件 采用对象的方式,传递参数 path query
<router-link :to="{path: '/profile', query: {
age: 18,
name: 'why',
sex: '男'
}}">档案</router-link>(4)取出参数
<template>
<div>
<h2>
我是Profile
</h2>
<ul>
<li>{{$route.query.name}}</li>
<li>{{$route.query.sex}}</li>
<li>{{$route.query.age}}</li>
</ul>
</div>
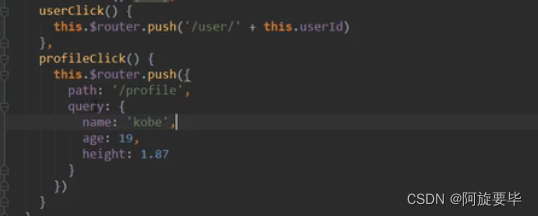
</template>使用代码传递参数:

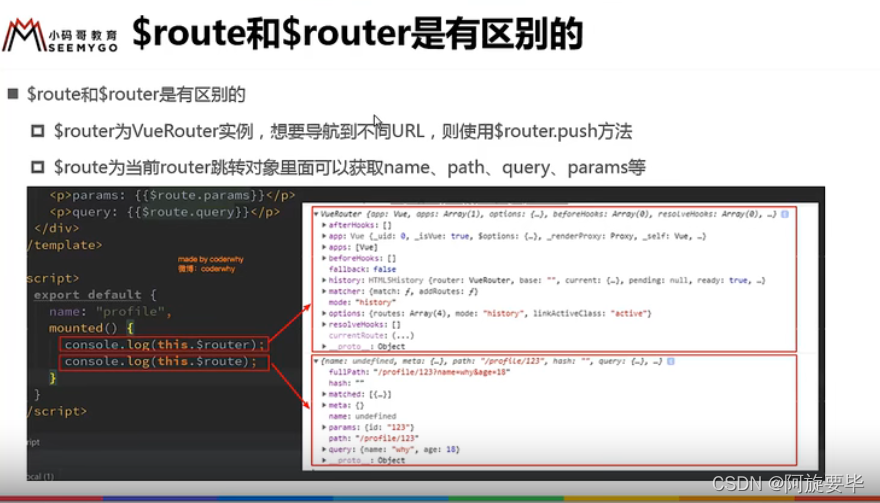
?5.12 route和router的区别?
所有的组件都继承自Vue类的原型
Vue.prototype.$router = router
Vue.prototype.$route = 当前活跃的route

5.13 源码阅读:
?(1)Vue.use(插件);实际执行的时vue.install方法
(2)router-link ,router-view是vue-router内部注册的全局组件。注册时写成RouterLink和RouterView.这里涉及到命名规则,了解即可。
5.14 导航守卫
监听跳转的过程,从哪里跳到哪里



?实现效果:每当跳转一个页面,需要更改对应的title
(1)首先在每个组件中添加元数据(描述数据的数据),并且设置title属性
{
path: '/about',
component: About,
meta: {
title: '关于'
}
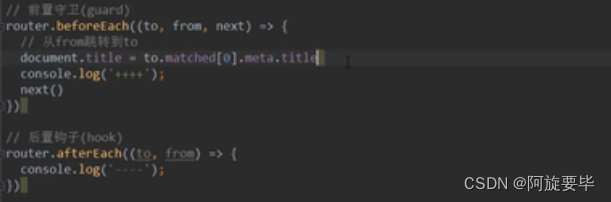
}(2)在main.js中编写函数router.beforeEach
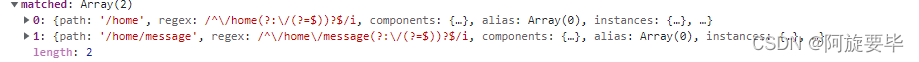
本来可以写成document.title = to.meta.title,但是对于嵌套路由不起作用,因此使用下面的写法,matched是对路由进行一层层解析。

router.beforeEach((to, from, next)=>{
document.title = to.matched[0].meta.title;
console.log(to);
next();
})跳转页面没有问题了,但是一开始刷新页面不会显示title,可以在App组件中写created生命周期函数设置title。
扩充知识点:

后置钩子已经跳转完了,因此不需要使用next()函数
?
?后面自己去官网了解路由独享守卫和组件内的守卫。
5.15 keep-alive 保持状态
5.15.1 认识keep-alive
小案例:主页面有home和user两个页面跳转,home中又又news和message两个小组件点击news和message显示不同的ul。实现效果:home默认显示news,点击home的message,然后点击user,再点击home时,使home显示message(因为离开home之前显示的是message)
<keep-alive>
<router-view></router-view>
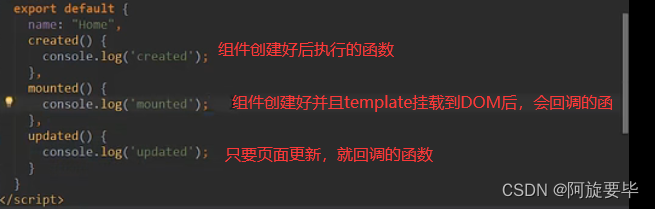
</keep-alive>原本如果不加keep-alive,组件会不断地创建和销毁(可以在组件中添加created和destroyed函数观察其创建和销毁过程)。加了keep-alive后,即使跳转其他页面,组件也不会销毁。
因此keep-alive的作用就是不让组件频繁地进行创建和销毁。
为了实现上述案例所要实现的效果,将home子组件中的默认路由取消,在home组件中的data中设置一个path属性,默认是/home/news.使用activated的函数进行路由的跳转(activated:? 当该页面(组件)进入活跃状态时,就会进入该函数).? 用组件导航守卫函数beforeRouteLeave,跳转页面之前,保存当前页面的路由,实现上述的功能。
5.15.2??keep-alive与activated和deactivated函数的关系
注意:如果不加keep-alive,activated和deactivated 函数是不能够执行的。
同时,只有,keep-alive时,才能实现activated和deactivated函数
<script>
export default {
name: 'Home',
data(){
return {
path: '/home/news'
}
},
//该页面(组件)活跃时,执行该函数
activated(){
console.log(this.path+" activated");
this.$router.push(this.path);
},
// 组件导航守卫
beforeRouteLeave(to,from,next) {
this.path = this.$route.path;
console.log(this.path+" beforeRouterLeave");
next();
}
}
</script>5.15.3 keep-alive的属性
//exclude中使用组件的name属性即可。注意逗号后面不要有空格(正则表达式中也不要随便加空格)。当前Profile和User组件会被频繁地创建和销毁
<keep-alive exclude="Profile,User">
<router-view></router-view>
</keep-alive>
?
