this
对this的理解
this是执行上下文中的一个属性,它指向最后一次调用这个方法的对象。
call()、apply()、bind()
例子1:
const name = "小王"
const age = 17
const obj = {
name: "校长",
objAge: this.age,
func: function () {
console.log(this.name + "年龄" + this.age)
}
}
调用obj.func()输出”校长年龄undefined“。
例子2:
const name = "盲僧"
function shows(){
console.log(this.name)
}
调用shows()输出“盲僧”
比较上边两个例子this的差别,第一个this指向obj,第二个this指向window。
1. call、apply、bind都是用来重定义this这个对象的
例如:
const name = "小王", age = 12
const obj = {
name: "小张",
objAge: this.age,
func: function () {
console.log(this.name + "年龄" + this.age);
}
}
const db = {
name: "约德尔人",
age: 99,
}
obj.func.call(db)
obj.func.apply(db)
obj.func.bind(db)()
bind返回的是一个函数,必须调用它才会执行。
2. 对比call、apply、bind传参情况
const name = "小王", age = 12
const obj = {
name: "小张",
objAge: this.age,
func: function (fm, t) {
console.log(this.name + "年龄" + this.age, "来自" + fm + "去往" + t);
}
}
const db = {
name: "约德尔人",
age: 99,
}
obj.func.call(db,'成都','上海'); // 德玛 年龄 99 来自 成都去往上海
obj.func.apply(db,['成都','上海']); // 德玛 年龄 99 来自 成都去往上海
obj.func.bind(db,'成都','上海')(); // 德玛 年龄 99 来自 成都去往上海
obj.func.bind(db,['成都','上海'])(); // 德玛 年龄 99 来自 成都, 上海去往 undefined
call、bind、apply这三个函数的第一个参数都是this的指向对象,第二个参数差别就来了:
call可以传入多个参数,每个参数用逗号相隔。
apply的所有参数都要放在一个数组中。
bind除了返回的是函数外,其余都和call是一样的。
this指向问题
this是执行上下文的一个属性,它指向最后一次调用这个方法的对象。可以通过下面四种方法来判断:
- 函数调用模式:当一个函数不是一个对象的属性时,直接作为函数来调用,那么this指向全局对象。
const obj = {
a: 2,
b: {
c: function test() {
function test2() {
console.log(this); // window
}
test2() // 直接作为函数来调用
}
}
}
obj.b.c()
- 方法调用模式:如果一个函数作为一个对象的方法来调用时,this指向这个对象。
- 构造器调用模式:如果一个函数用new调用时,函数执行前会新创建一个对象,this指向这个新创建的对象。
- apply、call、bind调用模式:apply接收两个参数,一个是this绑定的对象,一个是参数数组。call方法接收多个参数一个是this绑定的对象,其余的时 传入的参数。bind方法除了返回的是函数外,其余的都和call一样。
判断this指向的七种方法
- obj.fun() this指向obj
- fun() 或 (function(){ … })() 或 多数回调函数 或 定时器函数 this指向window
- new Fun() this指向new正在创建的新对象
- 类型名.prototype.共有方法=function(){ … } this指向将来谁调用指谁,同第一种情况
- DOM或jq中事件处理函数中的this 当前正在触发事件的DOM元素对象,如果需要使用简化版函数,必须$(this)
- 箭头函数中的this 箭头函数外部作用域中的this
- jQuery.fn.自定义函数=function(){ … } this指向将来调用这个自定义函数的 . 前的jQuery子对象
深拷贝与浅拷贝
如何区分深拷贝与浅拷贝,简单点来说,就是假设B复制了A,当修改A时,看B是否会发生变化,如果B也跟着变了,说明这是浅拷贝;如果B没变,那就是深拷贝。
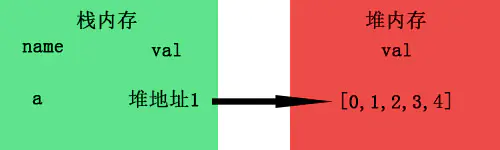
对于引用数据类型,key存在栈内存,value存在堆内存中,但栈内存会提供一个引用的地址指向堆内存的值。
浅拷贝

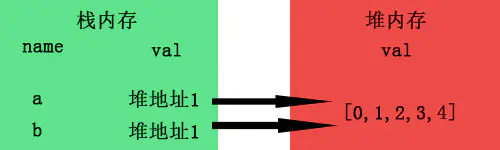
当b = a进行拷贝时,其实复制的是a的引用地址,而不是堆中的值。

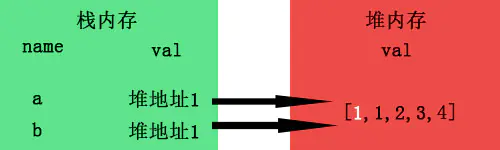
而当我们a[0]=1时进行数组修改时,由于a与b指向的是同一个地址,所以自然b也受了影响,这就是所谓的浅拷贝了。

深拷贝
要是在堆内存中也开辟一个新的内存专门为b存放值,就像基本类型那样,岂不就达到深拷贝的效果了。
