1,稀疏数组
稀疏数组是指数组中的某个下标未给出值或某个下标的值被删除。例如:
let arrayOne=['xiaozi',,12,,true,23]
let arrayTwo=[1,2,3,3,4]
delete arrayTwo[1]
console.log(arrayOne);
console.log(arrayTwo);打印结果:

?未给出值或者被删除的元素的打印结果为empty,表示为空(注意不是表示为null)。
打印该位置的值:
console.log(arrayTwo[1]);?
打印结果为:
![]()
?2,类数组
类数组表示的是具有数组结构但是无数组相关方法的对象。主要的类数组有:
- arguments
- 节点对象集合
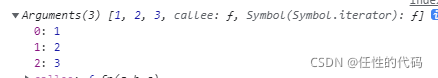
i.arguments
arguments对象是我们定义方法的时候默认存在,表示的数参数系列
<script>
function fn(a,b,c){
console.log(arguments);
}
fn(1,2,3)
</script>打印结果:

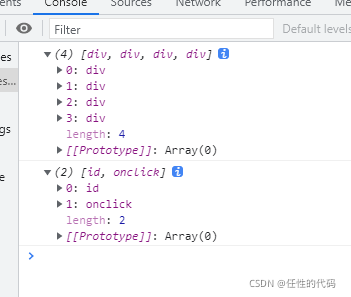
?ii.节点对象集合
我们获取节点对象集合的时候,该对象就是一个类数组结构。主要有元素节点对象和属性节点对象:
<script>
let dom=document.getElementById('app')
let nodes=document.querySelectorAll('#app div')//元素节点集合
let attitudes=dom.attributes//属性节点集合
console.log(attitudes);
console.log(nodes);
</script>打印结果:

?iii.类数组转数组
由于类数组没有数组相关方法,如果想要操作相关数据,可以将类数组对象转成数组。
主要方式有两个:
- Array.prototype.slice.call()
- Array.from()
- 字符串
<body>
<div id="app" onclick="chang(event)">
<div></div>
<div></div>
<div></div>
<div></div>
</div>
<script>
let dom=document.getElementById('app')
let nodes=document.querySelectorAll('#app div')//元素节点集合
let attitudes=dom.attributes//属性节点集合
console.log(Array.prototype.slice.call(nodes));
console.log(Array.from(attitudes));
</script>
</body>打印结果:

注意:类数组转数组的方式只能将一层类数组元素转成数组,如果该类数组的元素有类数组,需要将该元素再次转为数组才可使用数组相关方法。由于字符串是基本数据类型,所以无法使用数组中可以改变原有数组长度的方法,例如push()
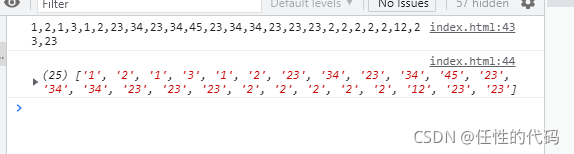
3.数组脱敏
数组脱敏就是将一个有多层数组嵌套的数组变成一层数组。脱敏方法:
Array.prototype.toString.call()转字符串
arrayOne.split()转数组
<script>
let array=[1,2,[1,3,[1,2,[23,34,[23,34,45,[23,34,34,[23,23,23,[2],2],2],2],2]]],[12,23,[23]]]
let arrayOne=Array.prototype.toString.call(array)
console.log(arrayOne);
console.log(arrayOne.split(','));
</script>打印结果:

?4,数组和字符串互相转化:split和join
i.join
join按照指定字符将数组转化的字符串
<script>
let array=[1,2,3,4]
console.log(array.join(''));
console.log(array.join('-'));
console.log(array.join('*'));
console.log(array.join('?'));
</script>打印结果:

ii.split
split:将字符串按照指定字符分割成数组
<script>
let str1='1a2a3a4a5aa23'
let str2='12345'
let str3='1,2,3,4,5'
console.log(str1.split('a'));
console.log(str2.split(''));
console.log(str3.split(','));
console.log(str3.split());
</script>打印结果:

?注意:打圈圈这里需要注意一下
5,数组增删方法
i.push和pop
push:向数组末尾添加一个或多个元素,返回新数组的长度
pop:删除数组末尾第一个元素,返回被删除元素。
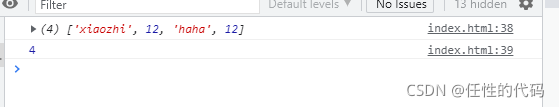
push:
添加一个元素:
let array=['xiaozhi',12,'haha']
let res=array.push(12)
console.log(array);
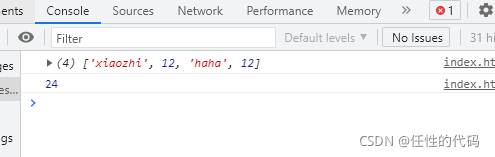
console.log(res);打印结果为:

?添加多个元素
let array=['xiaozhi',12,'haha']
let array2=['xiaohong','xiaoming']
let res=array.push(12,13,"xiaobai")
console.log(array);
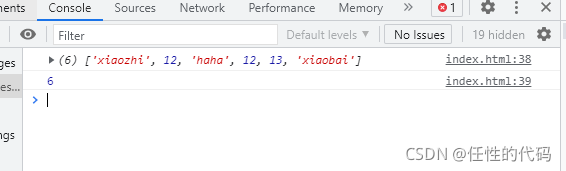
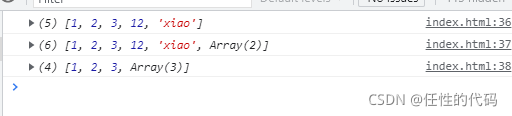
console.log(res);打印结果:

?添加一个数组
let array=['xiaozhi',12,'haha']
let array2=['xiaohong','xiaoming']
let res=array.push([12,13,"xiaobai"])
console.log(array);
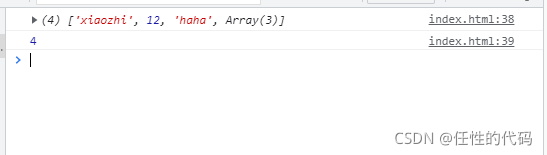
console.log(res);打印结果:

?添加多个数组:
let array=['xiaozhi',12,'haha']
let array2=['xiaohong','xiaoming']
let res=array.push([12,13,"xiaobai"],[12,23])
console.log(array);
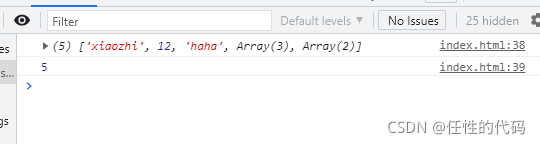
console.log(res);
?pop
删除一个数:
let array=['xiaozhi',12,'haha',12,24]
let array2=['xiaohong','xiaoming']
let res=array.pop()
//let res=array.pop(24):不管入参是什么,都值删除一个元素
console.log(array);
console.log(res);
?删除多个数:
let array=['xiaozhi',12,'haha',12,24]
let array2=['xiaohong','xiaoming']
let res=array.pop(12,24)
console.log(array);
console.log(res);
?得出结论:pop只可以删除末尾一个元素,多了删不了
ii,unshiff和shift
unshiff:在数组前添加一个或者多个元素,返回新数组长度
shift:删除数组最前面一个元素,返回新数组长度
unshiff
添加一个元素:
let array=['xiaozhi',12,'haha',12,24]
let array2=['xiaohong','xiaoming']
let res=array.unshift(12)
console.log(array);
console.log(res);
添加多个元素:
let array=['xiaozhi',12,'haha',12,24]
let array2=['xiaohong','xiaoming']
let res=array.unshift(12,23)
console.log(array);
console.log(res);
?shift
let array=['xiaozhi',12,'haha',12,24]
let array2=['xiaohong','xiaoming']
let res=array.shift()
console.log(array);
console.log(res);
?6,排序
i.reverse()
数组反转,返回反转后的原数组(影响数组结构)
let array=[1,12,23,12,24,12]
array.reverse()
console.log(array);
ii.sort
?sort:对数组进行排序,影响到数组
let array=[1,3,2,5,6,4]
array.sort((a,b)=>{
return b-a
})
console.log(array);
前减后升序
后减前降序
iii.乱序
通过sort放回值实现乱序,sort放回一个乱序结果时,可实现乱序排序。
let array=[1,2,3,4,5,6,7]
function compate(){
return Math.random()-0.5
}
array.sort(compate)
console.log(array);
?

?7.数组拼接
concat:向原数组拼接一个数组(es6提供一个更好的方式)?
let array=[1,2,3]
console.log(array.concat([12,'xiao']));
console.log(array.concat([12,'xiao',[12,'hh']]));
console.log(array.concat([[12,23,34]]));?
8,数组截取
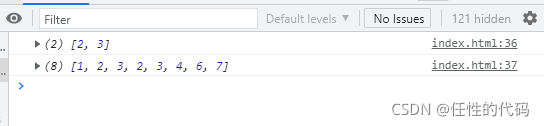
slice(index1,index2):截取数组,返回截取的部分(数组),不影响原数组。
?splice(index1,size,[str]):截取数组,返回截取的部分(数组),影像原数组。
slice和splice都遵循左闭右开原则。
i.slice
正序删除
let array=[1,2,3,2,3,4,6,7]
console.log(array.slice(1,3));
console.log(array);
?倒叙删除:
let array=[1,2,3,2,3,4,6,7]
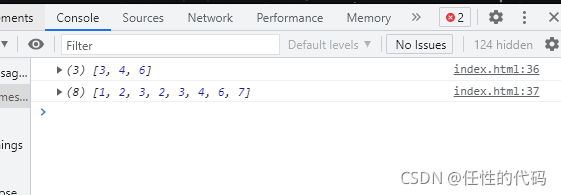
console.log(array.slice(-4,-1));
console.log(array);
?倒叙删除不再以索引为目标而是以倒数个数为目标删除
slice实现拷贝
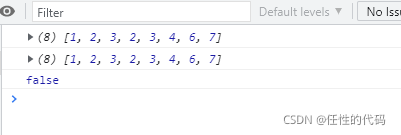
let array=[1,2,3,2,3,4,6,7]
console.log(array.slice());
console.log(array);
console.log(array===array.slice());
?ii.splice
splice:表示从索引处其,截取元素(原数组会删除被截取的元素),并在删除处向原数组添加元素
实现截取删除:
let array=[1,2,3,2,3,4,6,7]
console.log(array.splice(2,1));
console.log(array);
console.log(array===array.slice());
?实现截取添加:
let array=[1,2,3,2,3,4,6,7]
console.log(array.splice(2,1,'xiaozhi'));
console.log(array);
注意:?slice不会影响原数组,splice会影响原数组
9,获取数组索引
indexOf:获取该元素在数组中第一次出现的索引。
lastIndexOf:获取该元素最后一次出现的索引。
let array=[2,3,3,3,4,]
console.log(array.indexOf(3));
console.log(array.lastIndexOf(3));
10.数组的静态方法
Array.of():创建数组,避免歧义。
Array.from():将类数组转成数组
i.array.of
let arr1=new Array(3)
let arr2=new Array(3,4)
let arr3=new Array('2')
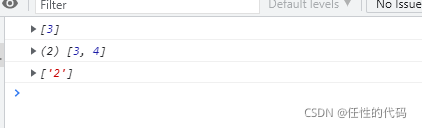
console.log(arr1);
console.log(arr2);
console.log(arr3);
?使用构造函数创建数组的时候,只传一个参数且为数字,会被当为定义数组长度,传多个参数的时候,会被认为创建并添加元素。这时候就会引发歧义。
let arr1=Array.of(3)
let arr2=Array.of(3,4)
let arr3=Array.of('2')
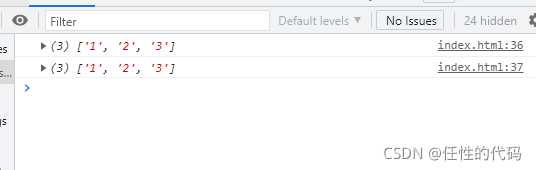
console.log(arr1);
console.log(arr2);
console.log(arr3);
?ii.array.from
将类数组转成数组,等价扩展运算符(三点运算符)
let a='123'
console.log(Array.from(a));
console.log([...a]);
?注意:字符串是特殊的类数组结构
11,获取数组可遍历迭代对象
array.keys()
array.values()
array.entris()
表示获取相关的迭代对象,不细说了,项目中都没有见过。
12,数组遍历和过滤方法
主要有forEach,map,find,filter,every,some,reduce,
a,forEach:遍历数组
array.forEach(function(item,index,arr){
},toThis)最后一个参数可选,表示function的this指向。注意:forEach只有对数组读的权利,没有修改的权利,没有返回值
b,map:遍历数组,并返回一个新的数组。
格式:
array.map(function(item,index,arr){
},toThis)
map的回调函数有返回值,表示返回新数组的元素,注意:构成的新数组的长度和原数组长度一样。
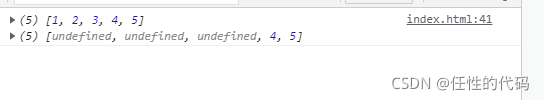
let a=[1,2,3,4,5]
let b=a.map(function(item,index,arr){
if(item>3){
return item
}
})
console.log(a,b);
?c.find:遍历数组,放回符合条件的第一个元素,空数组不执行。
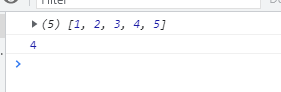
let a=[1,2,3,4,5]
let b=a.find(function(item,index,arr){
if(item>3){
return item
}
})
console.log(a);
console.log(b);
?d,filter:遍历数组,放回符合条件的元素集合数组,空数组不执行。
let a=[1,2,3,4,5]
let b=a.filters(function(item,index,arr){
if(item>3){
return item
}
})
console.log(a);
console.log(b);
?e:every:检测数组所有元素是否都符合指定条件,符合返回true,不符合返回false。
let a=[1,2,3,4,5]
let b=a.every(function(item,index,arr){
if(item>3){
return item
}
})
console.log(a);
console.log(b);
<script>
let a = [1, 2, 3, 4, 5]
let b = a.every(function (item, index, arr) {
return item == 1
})
console.log(a);
console.log(b);
</script>?
f.some
some:检测数组中的元素是否满足指定条件,会依次执行数组的每个元素,如果有一个元素满足条件(即只要有条件满足即可相当于或),则表达式返回true , 剩余的元素不会再执行检测
<script>
let a = [1, 2, 3, 4, 5]
let b = a.some(function (item, index, arr) {
return item > 4
})
console.log(a);
console.log(b);
</script>
h.reduce:这个单独凌楚龙说
13.reduce:万桶油?
参考文档:
语法:
arr.reduce(callback(accumulator, currentValue[, index[, array]])[, initialValue])可以同比:
arr.reduce(callback(accumulator, currentValue,index,array)[, initialValue])有两个参数:
回调函数
累加器初始值
其中回调参数有三个参数
accumulator:累加器
currentValue:遍历的当前值
index:当前值得索引
array:原数组
accumulator:累加器的累加规则
本次循环的累加器加上当前数组的项的值最为返回值,充当下一次循环的累加器a,累加器无初始值:以数组索引为0作为累加器初始值,从索引为1处开始遍历,累加规则:
[0, 1, 2, 3, 4].reduce(function(accumulator, currentValue, currentIndex, array){
return accumulator + currentValue;
});callback | accumulator | currentValue | currentIndex | array | return value |
|---|---|---|---|---|---|
| first call | 0 | 1 | 1 | [0, 1, 2, 3, 4] | 1 |
| second call | 1 | 2 | 2 | [0, 1, 2, 3, 4] | 3 |
| third call | 3 | 3 | 3 | [0, 1, 2, 3, 4] | 6 |
| fourth call | 6 | 4 | 4 | [0, 1, 2, 3, 4] | 10 |
b,累加器有初始值:循环从索引为0处开始累加
[0, 1, 2, 3, 4].reduce(function(accumulator, currentValue, currentIndex, array){
return accumulator + currentValue;
},10);callback | accumulator | currentValue | currentIndex | array | return value |
|---|---|---|---|---|---|
| first call | 10 | 0 | 0 | [0, 1, 2, 3, 4] | 10 |
| second call | 10 | 1 | 1 | [0, 1, 2, 3, 4] | 11 |
| third call | 11 | 2 | 2 | [0, 1, 2, 3, 4] | 13 |
| fourth call | 13 | 3 | 3 | [0, 1, 2, 3, 4] | 16 |
| fifth call | 16 | 4 | 4 | [0, 1, 2, 3, 4] | 20 |
例子:MDN上说的特别详细,怎么写也没有上面写得好,所以就不一一写了。
