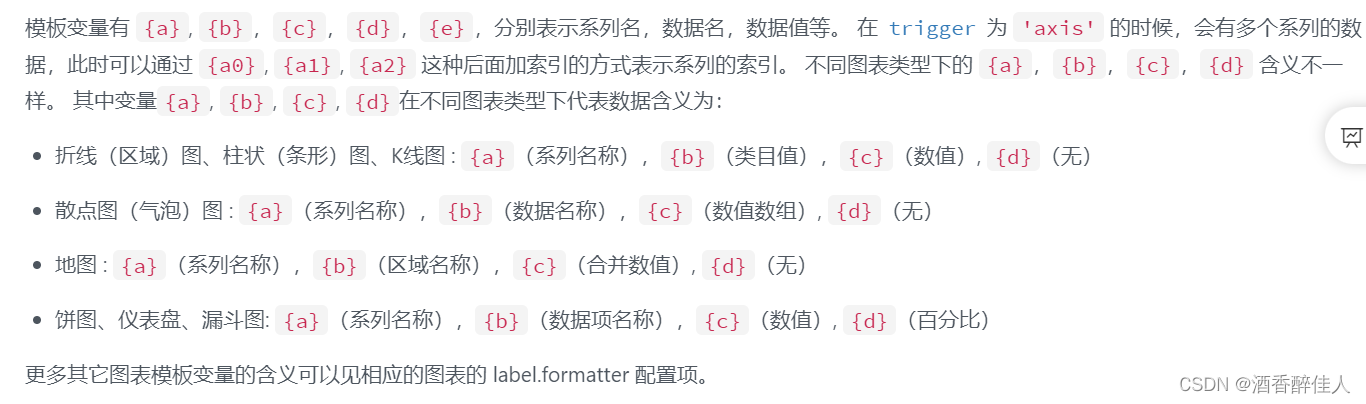
??tooltip样式主要通过formatter设置,官网明确指出支持字符串模板和回调函数两种形式。
1.字符串模板

举例:
tooltip: {
trigger: 'item',
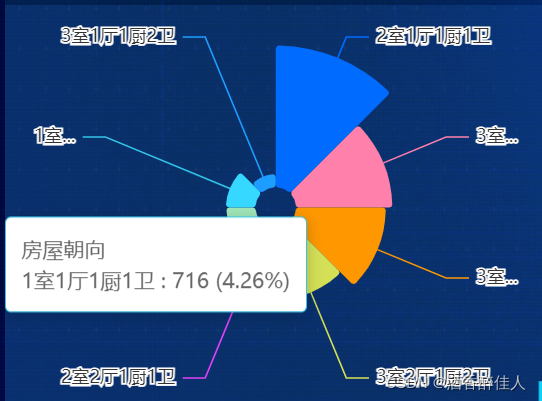
formatter: '{a} <br/>{b} : {c} ({d}%)',
confine: true
},
结果如下图所示:

2.回调函数
回调函数 支持返回 HTML 字符串或者创建的 DOM 实例
回调函数格式:
(params: Object|Array, ticket: string, callback: (ticket: string, html: string)) => string | HTMLElement | HTMLElement[]
参数 params 是 formatter 需要的数据集。格式如下:
```javascript
{
componentType: 'series',
// 系列类型
seriesType: string,
// 系列在传入的 option.series 中的 index
seriesIndex: number,
// 系列名称
seriesName: string,
// 数据名,类目名
name: string,
// 数据在传入的 data 数组中的 index
dataIndex: number,
// 传入的原始数据项
data: Object,
// 传入的数据值。在多数系列下它和 data 相同。在一些系列下是 data 中的分量(如 map、radar 中)
value: number|Array|Object,
// 坐标轴 encode 映射信息,
// key 为坐标轴(如 'x' 'y' 'radius' 'angle' 等)
// value 必然为数组,不会为 null/undefied,表示 dimension index 。
// 其内容如:
// {
// x: [2] // dimension index 为 2 的数据映射到 x 轴
// y: [0] // dimension index 为 0 的数据映射到 y 轴
// }
encode: Object,
// 维度名列表
dimensionNames: Array<String>,
// 数据的维度 index,如 0 或 1 或 2 ...
// 仅在雷达图中使用。
dimensionIndex: number,
// 数据图形的颜色
color: string,
// 饼图,漏斗图的百分比
percent: number
}
举例:
tooltip: {
trigger: 'axis',
// 设置浮层的 css 样式
extraCssText: 'width:150px;height:auto;background-color:rgba(0,0,0,0.3);color:#fff',
formatter: function (params) {
//params[0].name表示x轴数据
let str = params[0].name + '<br/>'
//params是数组格式
for (let item of params) {
//设置浮层图形的样式跟随图中展示的颜色
str += "<span style='display:inline-block;width:10px;height:10px;border-radius:10px;background-color:" + item.color + ";'></span>" + "\t" + item.seriesName + " : " + item.value
}
return str
},
},
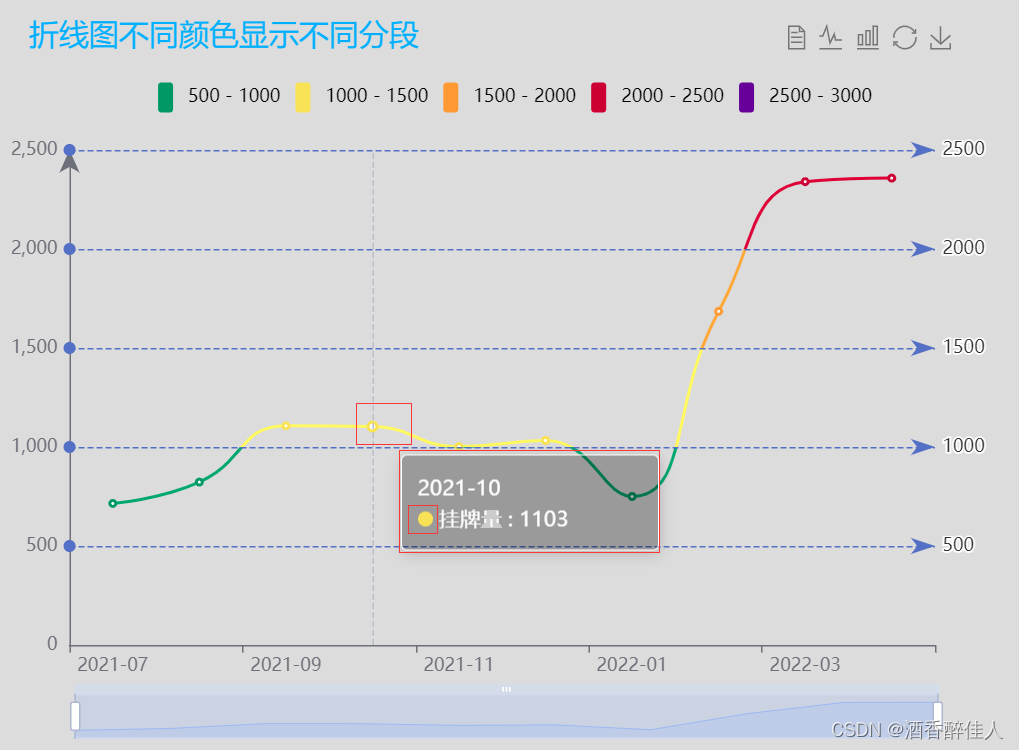
结果如下图所示:


如果想看折线图的画法,请观看另一篇博客:https://blog.csdn.net/weixin_43698398/article/details/124448663
感谢观看,希望对你有所帮助!
