🐷id属性
id属性在不同标签上使用都可以得到真实DOM元素
结构代码:
<template>
<div id="app">
<h1 id="title">Vue的ref属性</h1>
<button @click="showDOM" id="btn">点击输出上方的DOM元素</button>
<!-- 组件标签 -->
<Student id="student"/>
</div>
</template>JavaScript代码:
<script>
import Student from './components/Student'
export default {
name: 'App',
components: {
Student
},
methods: {
showDOM(){
console.log(document.getElementById('title'))
console.log(document.getElementById('btn'))
console.log(document.getElementById('student'))
}
},
}
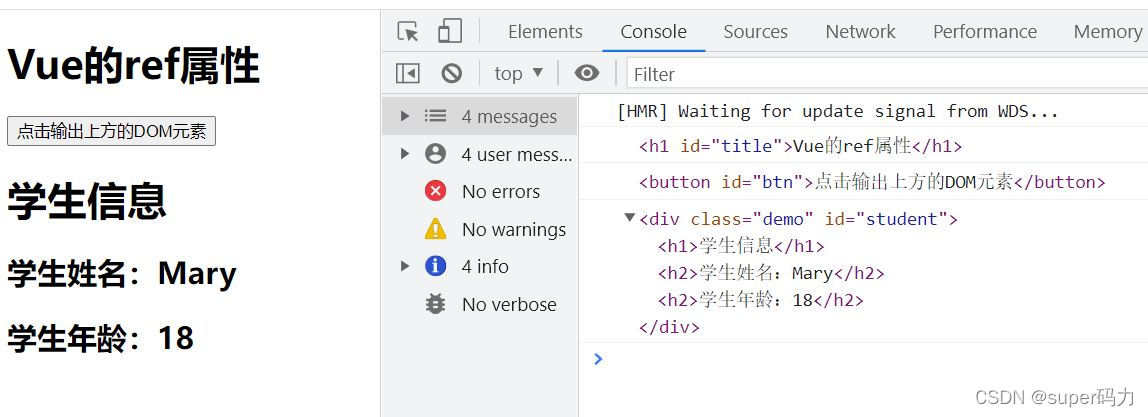
</script>输出效果:

🐷ref属性
在其他标签上使用可获得真实DOM元素,在组件标签上使用可获得组件实例对象
html结构代码:
<template>
<div id="app">
<h1 ref="title">Vue的ref属性</h1>
<button @click="showDOM" ref="btn">点击输出上方的DOM元素</button>
<!-- 组件标签 -->
<Student ref="student"/>
</div>
</template>JavaScript代码:
<script>
import Student from './components/Student'
export default {
name: 'App',
components: {
Student
},
methods: {
showDOM(){
console.log(this.$refs.title)
console.log(this.$refs.btn)
console.log(this.$refs.student)
}
},
}
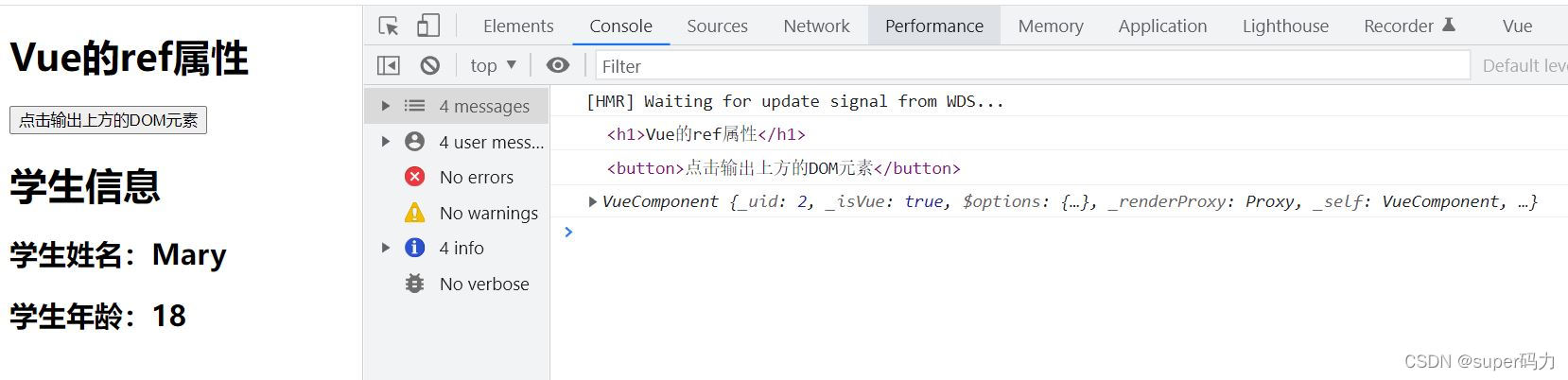
</script>输出效果:

总结
1. 被用来给元素或子组件注册引用信息(id的替代者)
2. 应用在html标签上获取的是真实DOM元素,应用在组件标签上是组件实例对象(vc)
3. 使用方式:
? ? 1. 打标识:```<h1 ref="xxx">.....</h1>``` 或 ```<School ref="xxx"></School>```
? ? 2. 获取:```this.$refs.xxx```
