el-form表单校验 动态添加el-form-item rules用法,嵌套表单校验
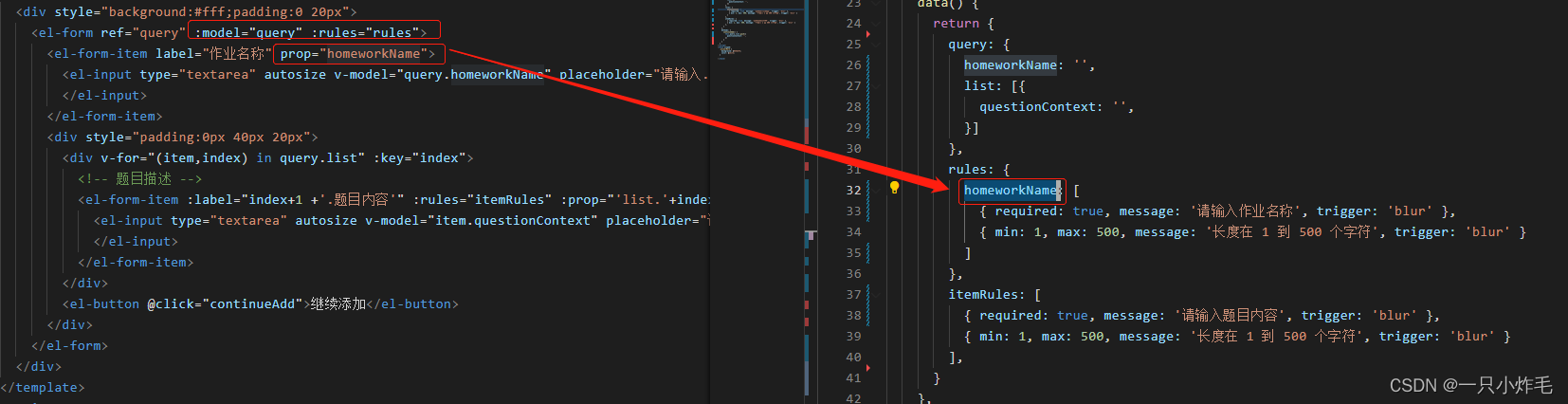
el-form中rules绑定的规则,只争对model绑定对象中的一级元素(如homeworkName)起作用,且定义rules规则的时候,名称要与绑定的对象的属性(prop中绑定的)名称一致

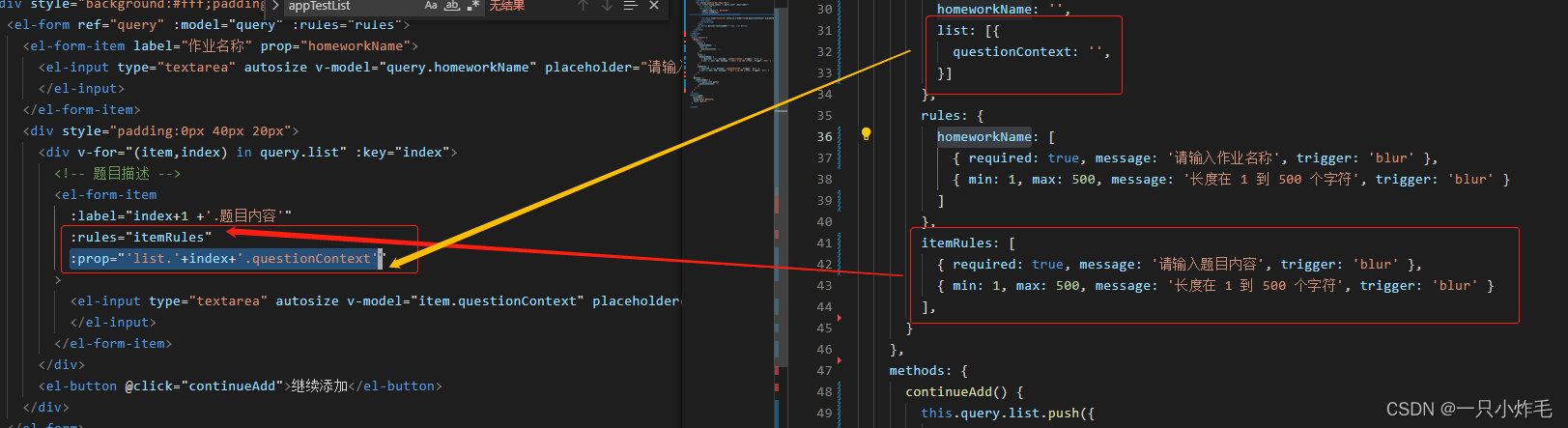
对于个别el-form-item中的元素含有多层且套的情况,可以给el-form-item中绑定属于自己的规则,需要注意给prop绑定时的名称要保持一致(一级属性+索引+二级属性名称 :prop="‘list.’+index+‘.questionContext’)

完整代码如下
<template>
<el-form ref="query" :model="query" :rules="rules">
<el-form-item label="作业名称" prop="homeworkName">
<el-input type="textarea" autosize v-model="query.homeworkName" placeholder="请输入...">
</el-input>
</el-form-item>
<div style="padding:0px 40px 20px">
<div v-for="(item,index) in query.list" :key="index">
<!-- 题目描述 -->
<el-form-item :label="index+1 +'.题目内容'" :rules="itemRules" :prop="'list.'+index+'.questionContext'">
<el-input type="textarea" autosize v-model="item.questionContext" placeholder="请输入...">
</el-input>
</el-form-item>
</div>
<el-button @click="continueAdd">继续添加</el-button>
</div>
</el-form>
</template>
<script>
export default {
data() {
return {
query: {
homeworkName: '',
list: [{
questionContext: '',
}]
},
rules: {
homeworkName: [
{ required: true, message: '请输入作业名称', trigger: 'blur' },
{ min: 1, max: 500, message: '长度在 1 到 500 个字符', trigger: 'blur' }
]
},
itemRules: [
{ required: true, message: '请输入题目内容', trigger: 'blur' },
{ min: 1, max: 500, message: '长度在 1 到 500 个字符', trigger: 'blur' }
],
}
},
methods: {
continueAdd() {
this.query.list.push({
questionContext: '',
})
}
}
}
</script>
效果图如下,其中题目123均为动态添加,校验任然有效:

