
<span style="font-weight:600">用户位置</span>
<div
class="mt-4"
id="login-location"
:style="{ float: 'left', width: '100%' }"
>
<v-data-table
:headers="location_headers"
:items="locations"
class="elevation-0"
:hide-default-footer="true"
:disable-sort="true"
:fixed-header="true"
no-data-text="暂无数据"
>
<template
v-slot:[`item.value`]="{ item }"
v-if="locations.length > 0"
>
<v-chip :color="getColor(locationsNum, locations, item.value)">
{{ item.value }}
</v-chip>
</template>
</v-data-table>
</div>
export default {
data(){
return {
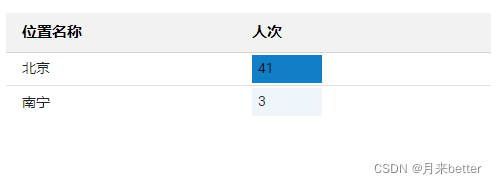
location_headers: [
{
text: "位置名称",
value: "name"
},
{
text: "人次",
value: "value"
}
],
locations:[
{name: "北京", value: 28},
{name: "南宁", value: 3}
]
}
}
}
vuetify v-data-table组件官方文档地址:https://vuetifyjs.com/zh-Hans/api/v-data-table/
