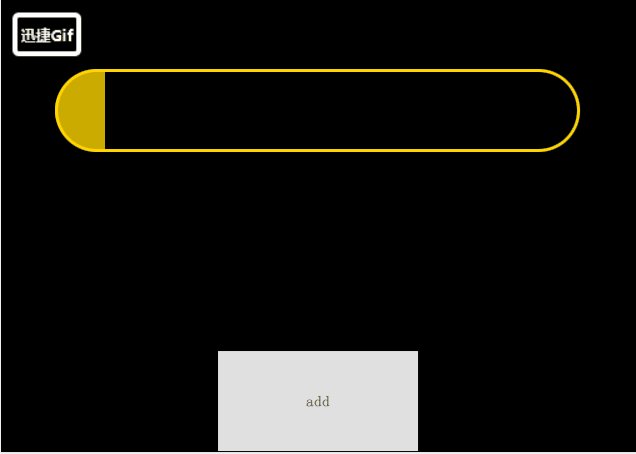
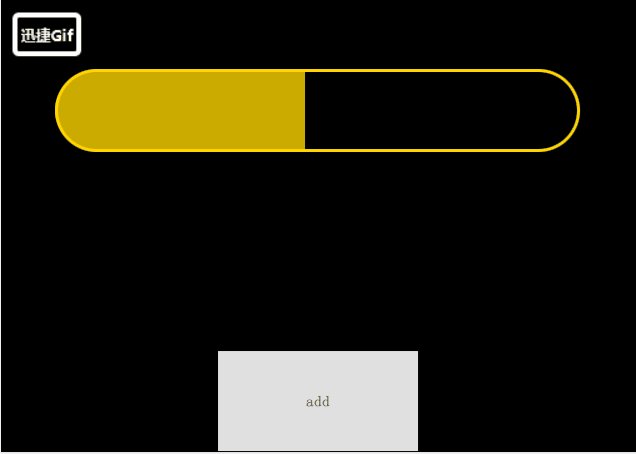
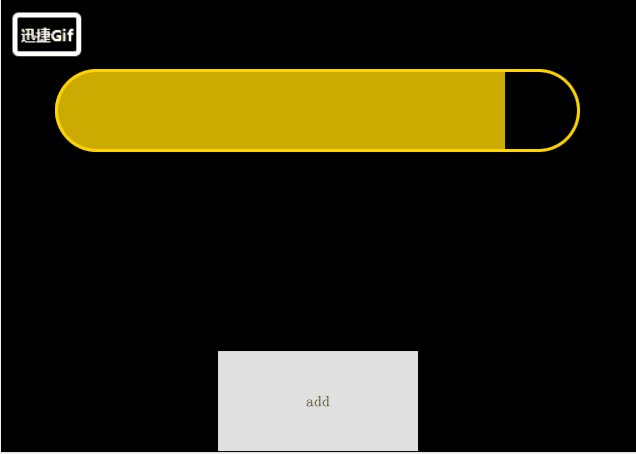
描述:实现按钮点击自动填充整个进度条或者随时间逐步填充,填充过程中不会出现超出的问题,类似于手机的亮度调节。
import QtQuick 2.12
import QtQuick.Window 2.2
import QtQml 2.12
import QtQuick.Controls 2.12
Window {
id:_widget
visible: true
width: 1280
height: 720
property int num: 50
function addNum(){
if(num<525 ){
num+=50;
}else{
num = 0;
}
console.log("num = ",num)
}
StackView.onActivated: {
_time.start()
}
StackView.onDeactivated: {
_time.stop()
}
Rectangle{
id:rec
anchors.fill: parent
color: "#000000"
ProgressBar{
id: control
anchors.horizontalCenter: parent.horizontalCenter
anchors.verticalCenter: parent.verticalCenter
property real radius: 45
width: 525
height: 83
background: Rectangle{
color: "#00000000"
border.width: 3
border.color: "#FFD600"
radius: height/2
}
onVisualPositionChanged: {
_canvas.requestPaint()
}
Timer {
id:_time
interval: 500
running: true
repeat: true
onTriggered: {
_widget.addNum()
}
}
contentItem: Canvas{
id: _canvas
onPaint: {
var ctx = _canvas.getContext('2d')
ctx.save()
ctx.beginPath()
ctx.clearRect(0,0,control.width,control.height)
ctx.roundedRect(0,0,control.width,control.height,control.radius,control.radius)
ctx.clip()
ctx.beginPath()
ctx.rect(0,0,control.visualPosition * control.width,control.height)
ctx.fillStyle = "#CCFFD600"
ctx.fill()
ctx.closePath()
ctx.restore()
}
}
from: 0
to: 525
value: num
}
}
Button {
text: "add";
width: 200
height: 100
anchors.bottom: parent.bottom
anchors.bottomMargin: 20
anchors.horizontalCenter: parent.horizontalCenter
onClicked: {
addNum()
}
}
}
执行:

?
