toRef 可以用来为一个 reactive 对象的属性创建一个 ref,这个 ref 可以被传递并且能够保持响应性。
作用:创建一个 ref 对象,其value值指向另一个对象中的某个属性。
说明:在模板使用的时候,如果一个对象嵌套的太深,那么调用的时候就需要一层层往下调,toRef可以解决这个问题,使得模板变得更加简洁,更符合vue的准则。
语法:
const name = toRef(person,'name')
第一个参数是要封装的那个对象;
第二个参数是哪个属性。
应用: 要将响应式对象中的某个属性单独提供给外部使用时。
扩展:
toRefs与toRef功能一致,但可以批量创建多个ref对象,语法:toRefs(person)
实例:
<template>
<div>
<h1>Example Page</h1>
</div>
</template>
<script lang="ts">
import { toRef, reactive } from 'vue'
export default {
/*
toRef:创建一个 ref 对象,其value值指向另一个对象中的某个属性
*/
setup() {
const obj = reactive({
name: '小明',
age: 20,
})
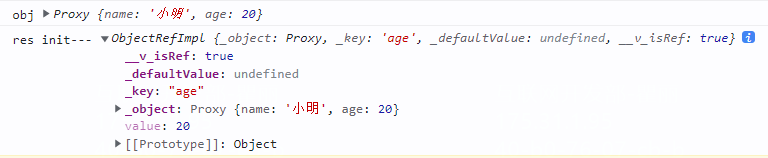
console.log('obj', obj)
const res = toRef(obj, 'age')
console.log('res init---', res)
return {}
},
}
</script>
打印结果:

修改toRef 所定义的值:
<template>
<div>
<h1>Example Page</h1>
</div>
</template>
<script lang="ts">
import { toRef, reactive } from 'vue'
export default {
/*
toRef:创建一个 ref 对象,其value值指向另一个对象中的某个属性
*/
setup() {
const obj = reactive({
name: '小明',
age: 20,
})
console.log('obj', obj)
const res = toRef(obj, 'age')
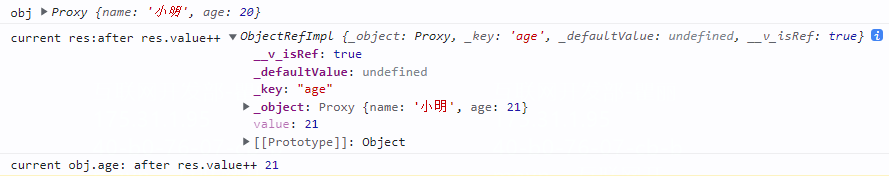
res.value++
console.log('current res:after res.value++', res)
console.log('current obj.age: after res.value++', obj.age)
return {}
},
}
</script>
打印结果:

上面例子中,toRef 代理了obj,修改toRef 所定义的值时,obj 中的值也会发生变化。
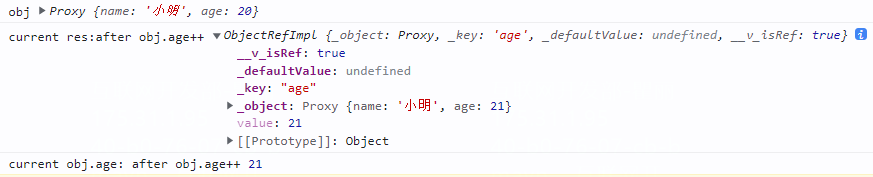
修改 obj 中定义的值:
<template>
<div>
<h1>Example Page</h1>
</div>
</template>
<script lang="ts">
import { toRef, reactive } from 'vue'
export default {
/*
toRef:创建一个 ref 对象,其value值指向另一个对象中的某个属性
*/
setup() {
const obj = reactive({
name: '小明',
age: 20,
})
console.log('obj', obj)
const res = toRef(obj, 'age')
obj.age++
console.log('current res:after obj.age++', res)
console.log('current obj.age: after obj.age++', obj.age)
return {}
},
}
</script>
打印结果: