1,案例一:清单组件(To dolist.vue)【体验ref】
<template>
<div>
<input type="text" v-model="title" @keydown.enter="addTodo" />
<button v-if="active < all" @click="clear">清理</button>
<ul v-if="todos.length">
<li v-for="(todo, index) in todos" :key="index">
<input type="checkbox" v-model="todo.done" />
<span :class="{ done: todo.done }"> {{ todo.title }}</span>
</li>
</ul>
<div v-else>暂无数据</div>
<div>
全选<input type="checkbox" v-model="allDone" />
<span> {{ active }} / {{ all }} </span>
</div>
</div>
</template>
<script setup>
import { ref, computed } from 'vue'
// 将清单相关的所有数据和方法都封装在这一个useTodos函数中并返回【当然也可以将这个函数单独抽出一个文件】
function useTodos () {
// ref包裹响应式数据,在修改时修改响应式数据的value属性
let title = ref('')
let todos = ref([{ title: '学习Vue', done: false }])
function addTodo () {
todos.value.push({
title: title.value,
done: false
})
title.value = ''
}
function clear () {
todos.value = todos.value.filter(v => !v.done)
}
// 计算属性
let active = computed(() => {
return todos.value.filter(v => !v.done).length
})
let all = computed(() => todos.value.length)
let allDone = computed({
get: function () {
return active.value === 0
},
set: function (value) {
todos.value.forEach(todo => {
todo.done = value
})
}
})
return { title, todos, addTodo, clear, active, all, allDone }
}
let { title, todos, addTodo, clear, active, all, allDone } = useTodos()
</script>
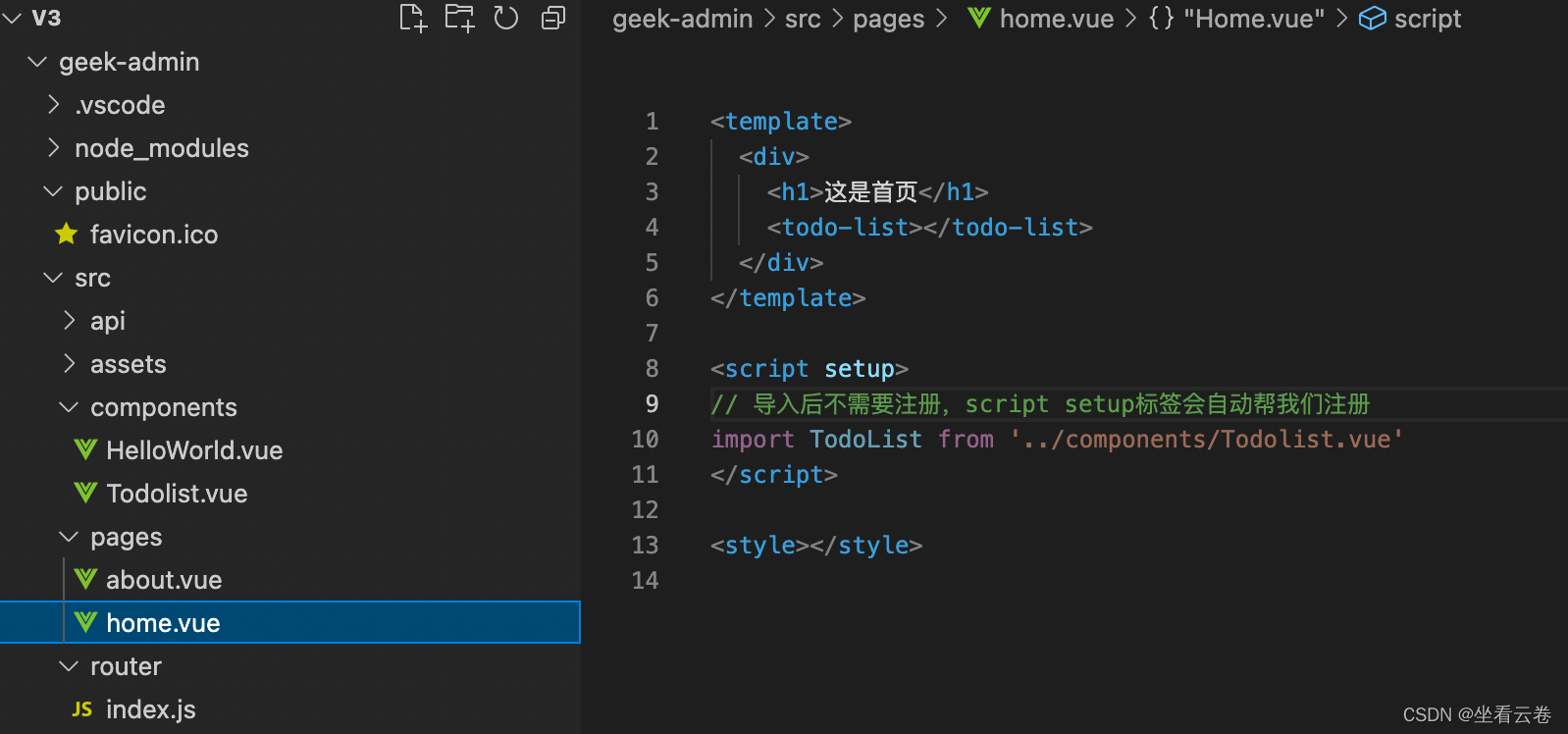
?引用:?

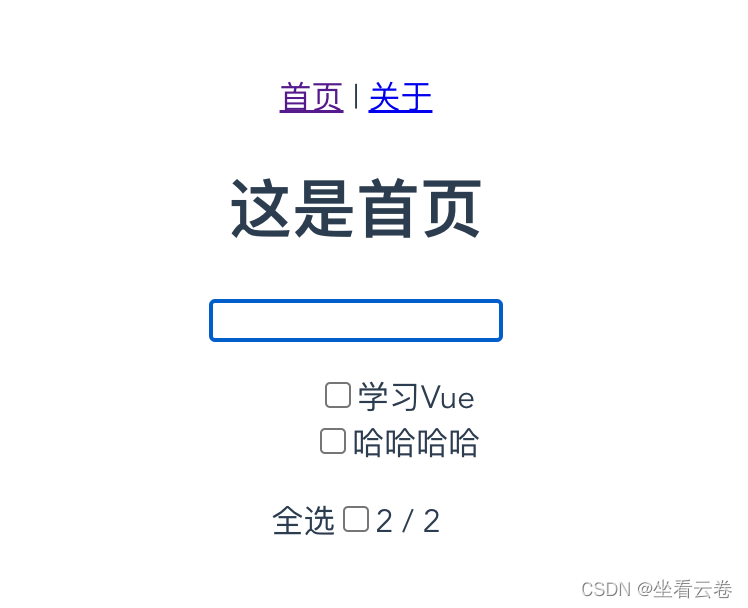
页面效果 :

2.案例二:在页面里展示鼠标坐标【将功能拆分成函数和文件的方式,掌握Composition组织代码的方式,我们可以任意拆分组件的功能抽离出独立的工具函数,大大提高了代码的可维护性】
utils下创建mouse.js
// 可以看到在js文件中也使用ref等
import { ref, onMounted, onUnmounted } from 'vue'
export function useMouse () {
const x = ref(0)
const y = ref(0)
function update (e) {
x.value = e.pageX
y.value = e.pageY
}
onMounted(() => {
window.addEventListener('mousemove', update)
})
onUnmounted(() => {
window.removeEventListener('mousemove', update)
})
return { x, y }
}
在组件中导入并使用:
<template>
<div>
<div>{{ 'x:' + x + ',y:' + y }}</div>
</div>
</template>
<script setup>
import { useMouse } from '../utils/mouse'
let { x, y } = useMouse()
</script>
页面效果:
?
3.累加器体验css中使用【v-bind】
<template>
<div>
<h1 @click="add">{{ count }}</h1>
</div>
</template>
<script setup>
import { ref } from "vue";
let count = ref(1)
let color = ref('red')
function add() {
count.value++
color.value = Math.random()>0.5? "blue":"red"
}
</script>
<style scoped>
// 在style标签上加上scoped这个属性的时候,我们的css就只会应用到当前组件的元素上,避免一些冲突问题
h1 {
color:v-bind(color);
}
</style>>?
?
