搭建Vite项目
使用vite创建vue-ts项目
兼容性注意
Vite 需要 Node.js 版本 >= 12.0.0。
此处使用 pnpm 构建项目,npm及yarn请查看官方文档。
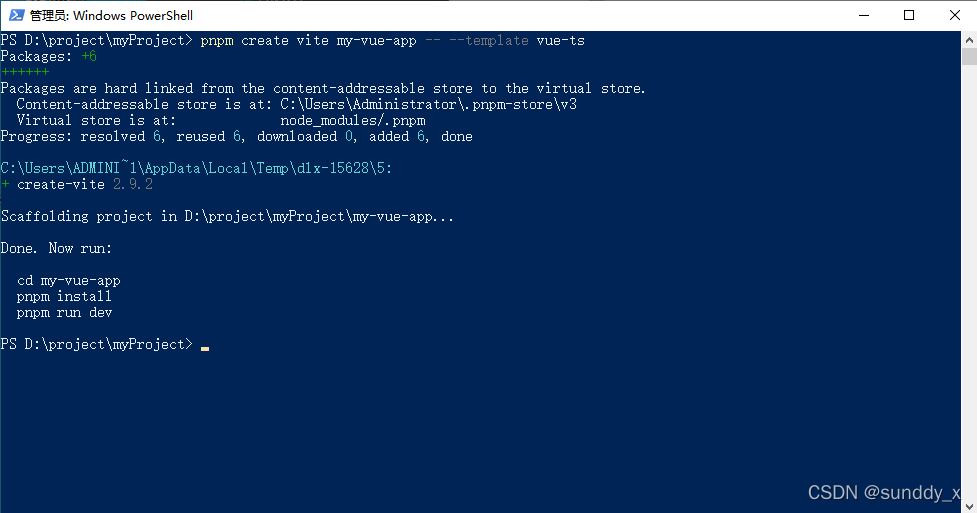
pnpm create vite my-vue-app -- --template vue-ts

使用vscode打开项目,新建终端,执行 pnpm install 或 pnpm i 安装依赖。执行 pnpm run dev 或 pnpm dev 运行项目:

安装ECharts并绘制基础折线图
通过pnpm安装ECharts,当前版本为5.3.2
pnpm add echarts
引入ECharts
<script setup lang="ts">
import { onMounted } from 'vue';
import { EChartsOption, init } from 'echarts';
onMounted(() => {
// 获取dom,断言HTMLElement类型,否则会报错
const chartEle: HTMLElement = document.getElementById('chart') as HTMLElement;
const chart = init(chartEle);
const option: EChartsOption = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
data: [150, 230, 224, 218, 135, 147, 260],
type: 'line'
}
]
};
option && chart.setOption(option);
})
</script>
<template>
<div id="chart"></div>
</template>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
#chart {
width: 600px;
height: 400px;
}
</style>
完成,效果图如下:

