根据图层名字就可以明白,这类图层数据源就是geojson,即json串格式的地理空间数据,属于矢量数据。
官网有这样一句话:Each GeoJSONLayer will only accept one geometry type.
也就是说每个图层仅支持一个中类型,这样体现了矢量数据的不可叠加性。
有了KML和shp为什么还要geojson呢?也许甲方爸爸只有这个数据,哈哈哈……,不要深究为什么用这个格式,掌握这个技能才是重点!
如果手上没有现成的数据可以从这个地址下载,河北省市级面数据,注意:下载需要一个积分,如果没有积分可留言留下邮箱地址,我回尽快发送给您。
市级河北省面数据,geojson格式,-Javascript文档类资源-CSDN下载
实例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://js.arcgis.com/4.23/esri/themes/light/main.css">
<script src="https://js.arcgis.com/4.23/"></script>
<title>view-Popup-code</title>
<style>
html,
body,
#viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
</style>
</head>
<body>
<script>
require([
"esri/config", "esri/Map", "esri/views/MapView",
"esri/tasks/Locator", "esri/layers/GeoJSONLayer"
], function (esriConfig, Map, MapView, Locator, GeoJSONLayer) {
const map = new Map({
basemap: "streets" // Basemap layer service
});
const view = new MapView({
map: map,
center: [116, 42], // Longitude, latitude 中国中部
zoom: 5, // Zoom level
container: "viewDiv" // Div element
});
const geojsonlayer = new GeoJSONLayer({
url: "./data/test.json",
});
map.add(geojsonlayer)
});
</script>
<div id="viewDiv"></div>
</body>
</html>数据的存放位置如图所示:

显示效果如图如图所示:

说明,如果直接用浏览器打开你创建的html文件是无法加载json数据的,因为json数据需要被发布出来,最简单的方式是使用vscode 的live Server插件,以另一种是用发布程序例如 IIS,tomcat 发布。
如果没有现成的geojson文件,只有坐标数据该如何创建geojsonlayer,实例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://js.arcgis.com/4.23/esri/themes/light/main.css">
<script src="https://js.arcgis.com/4.23/"></script>
<title>view-Popup-code</title>
<style>
html,
body,
#viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
</style>
</head>
<body>
<script>
require([
"esri/config", "esri/Map", "esri/views/MapView",
"esri/tasks/Locator", "esri/layers/GeoJSONLayer"
], function (esriConfig, Map, MapView, Locator, GeoJSONLayer) {
const map = new Map({
basemap: "streets" // Basemap layer service
});
const view = new MapView({
map: map,
center: [116, 42], // Longitude, latitude 中国中部
zoom: 5, // Zoom level
container: "viewDiv" // Div element
});
const geojsonlayer = new GeoJSONLayer({
url: "./data/test.json",
});
map.add(geojsonlayer)
const geojson = {
type: "FeatureCollection",
features: [
{
type: "Feature",
id: 1,
geometry: {
type: "Polygon",
coordinates: [
[
[100.0, 41.0],
[101.0, 41.0],
[101.0, 42.0],
[100.0, 42.0],
[100.0, 41.0]
],
[
[105.0, 41.0],
[106.0, 41.0],
[106.0, 42.0],
[105.0, 42.0],
[105.0, 41.0]
]
]
},
properties: {
prop0: "value0",
name: "river"
}
}
]
};
// create a new blob from geojson featurecollection
const blob = new Blob([JSON.stringify(geojson)], {
type: "application/json"
});
// URL reference to the blob
const url = URL.createObjectURL(blob);
const geojsonlayer1 = new GeoJSONLayer({
url:url,
});
map.add(geojsonlayer1)
});
</script>
<div id="viewDiv"></div>
</body>
</html>主要分三步,1,组织json数据,2,通过blob创建url,3,创建图层,效果如下

?可以看到显示出了两个矩形。这是在二维模型下,那么看一下三维模型下,是什么情况。
三维模式就是创建一个sceneview 而不是mapview
创建view 的代码修改如下,记得添加SceneView的引入
const view = new SceneView({
container: "viewDiv",
center: [116, 42],
map: map,
zoom: 4
});
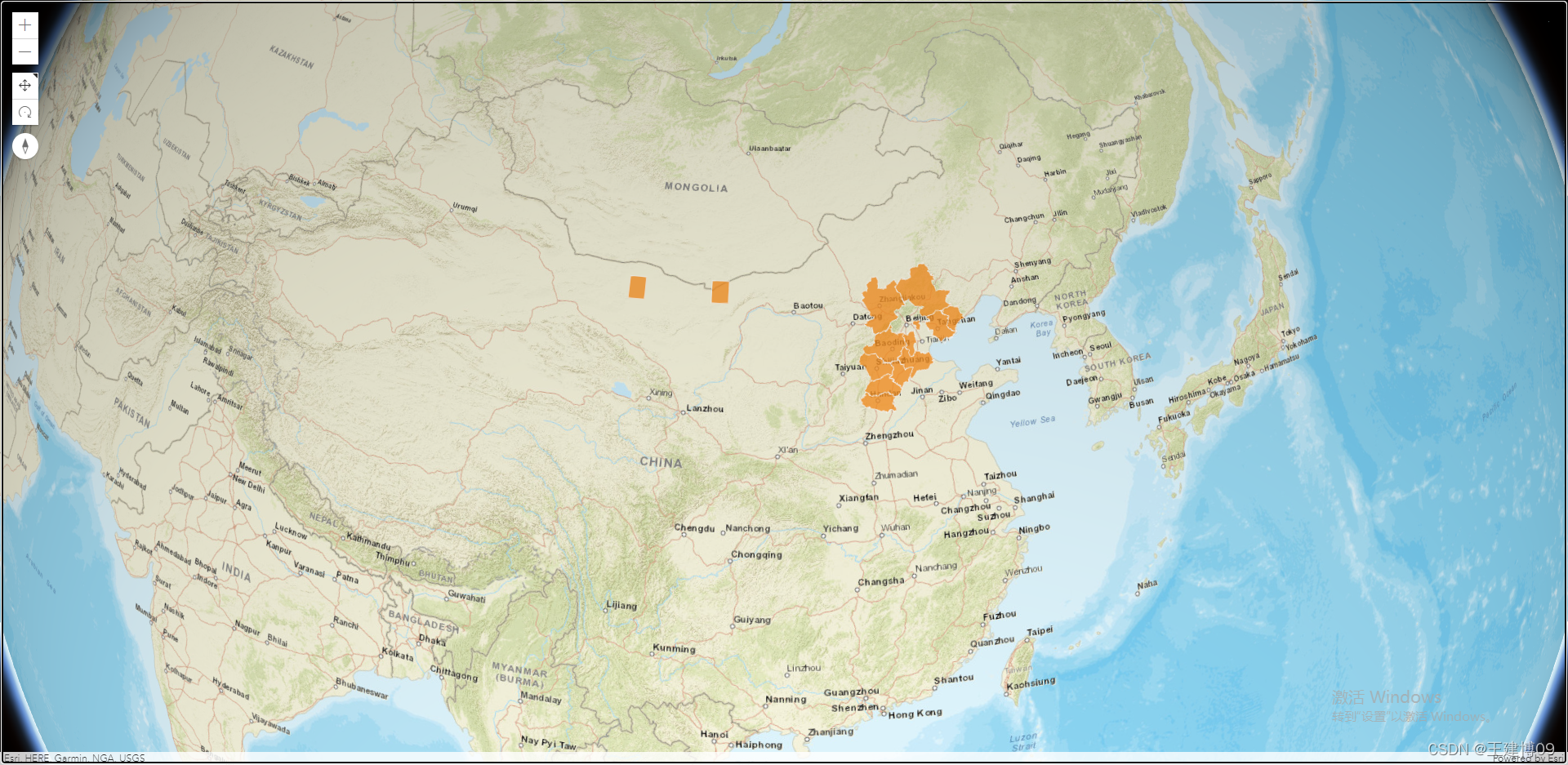
显示结果如下,第二个 矩形没有显示填充部分,仔细看值显示了外框,因为外框是白色的,不易被发现。

造成这个现象的原因具体不太清楚,但是有解决方案,解决方案是,每个面创建一个feature,而不是把所有的面都放在一个feature的coordinates数组内,主要是修改geojson 数据,修改代码如下:
const geojson = {
type: "FeatureCollection",
features: [
{
type: "Feature",
id: 1,
geometry: {
type: "Polygon",
coordinates: [
[
[100.0, 41.0],
[101.0, 41.0],
[101.0, 42.0],
[100.0, 42.0],
[100.0, 41.0]
]
]
},
properties: {
prop0: "value0",
name: "river"
}
},{
type: "Feature",
id: 2,
geometry: {
type: "Polygon",
coordinates: [
[
[105.0, 41.0],
[106.0, 41.0],
[106.0, 42.0],
[105.0, 42.0],
[105.0, 41.0]
]
]
},
properties: {
prop0: "value0",
name: "river"
}
}
]
};显示效果如下: