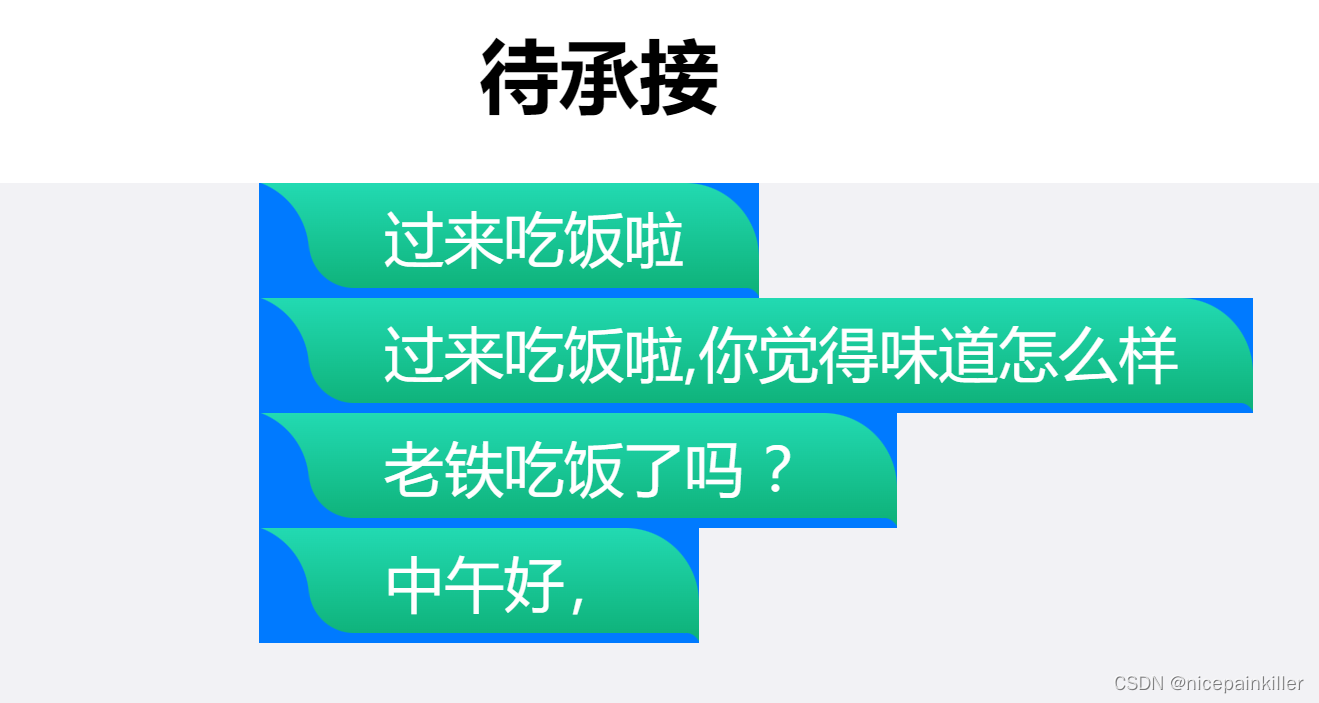
功能背景:有一个标题; 内容变化估计有20+种
一般做法:切图也是团队中一部分的主张,切个几十个图也是可以的,但是呢 作为一名老司机,我想试试其他有 挑战的方式:?并且以及上车:
这里总结了两种方法:
方法一:随着内容的 变化 长度变化;最麻烦的就是 凭借图形的过程!
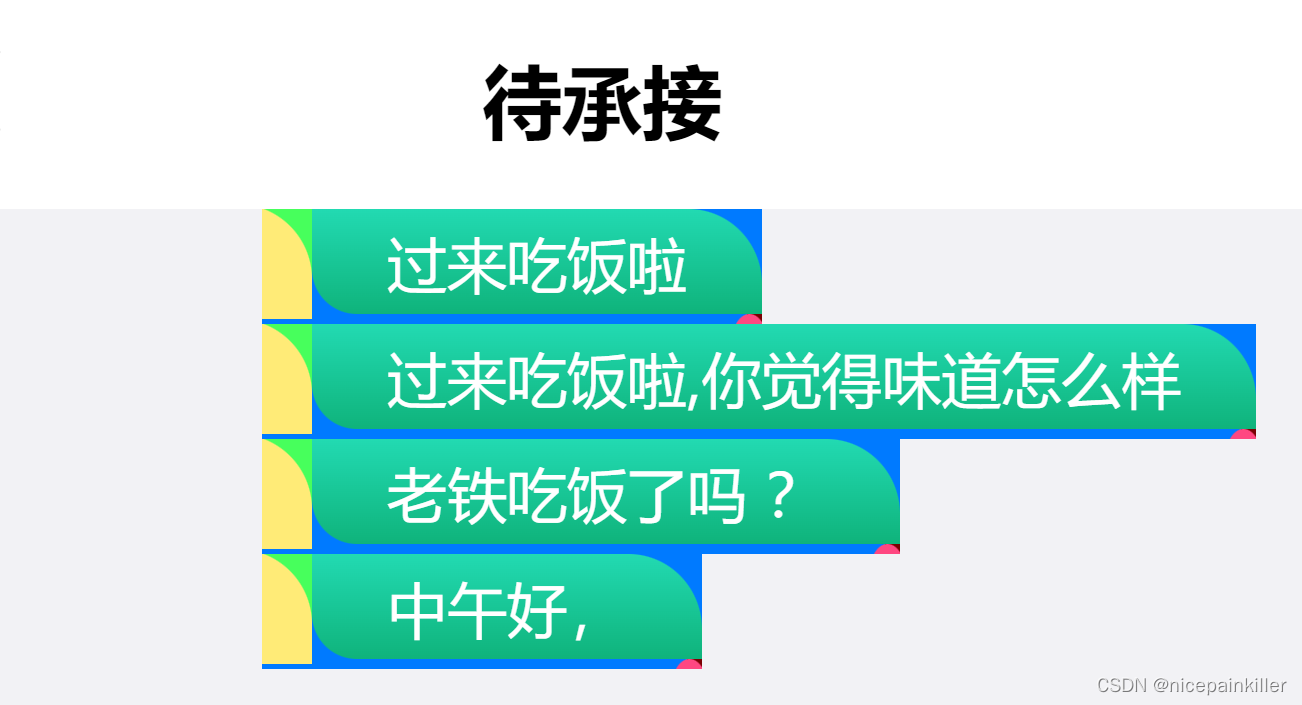
?实际上这个背景图是被 分割了好几个块的,有点类似 小时候玩过的 七巧板( 看来小时候 七巧板 没白玩哈哈哈);
代码如下: 代码并未整理 大家撮合着看,看看思路就行
<template>
<view class="card-title">
<view class="card-box">
<view class="box-left1">
<view class="box-left1-child">
</view>
</view>
<view class="box-left">
</view>
<view class="box-mid">
{{title}}
</view>
<view class="box-right">
<view class="right01">
<view class="right01-box">
</view>
</view>
</view>
</view>
</view>
</template>
<script>
export default {
props: {
title: {
type: String,
default: "我是谁我在那"
}
}
}
</script>
<style lang="scss" scoped>
.card-title {
.card-box {
margin-left: 200rpx;
height: 62rpx;
background-color: #007AFF;
overflow: hidden;
.box-left1 {
position: relative;
width: 28rpx;
height: 55rpx;
//background-color: #007AFF;
background: linear-gradient(180deg, #22dab2 0%, #0fb37b);
.box-left1-child {
position: absolute;
top: -5rpx;
left: -53rpx;
width: 80rpx;
height: 60rpx;
background-color: #007AFF;
border-top-right-radius: 40rpx;
//background: linear-gradient(180deg, #22dab2 0%, #0fb37b);
}
//background-color: #219df0;
}
.box-left {
border-bottom-left-radius: 25rpx;
width: 40rpx;
height: 55rpx;
background: linear-gradient(180deg, #22dab2 0%, #0fb37b);
//background-color: #F0AD4E;
//background: linear-gradient(180deg, #22dab2 0%, #0fb37b);
}
.box-mid {
line-height: 58rpx;
height: 55rpx;
background: linear-gradient(180deg, #22dab2 0%, #0fb37b);
color: #FFFFFF;
}
.box-right {
position: relative;
border-top-right-radius: 40rpx;
width: 40rpx;
height: 55rpx;
background: linear-gradient(180deg, #22dab2 0%, #0fb37b);
//background-color: #F0AD4E;
//background: linear-gradient(180deg, #22dab2 0%, #0fb37b);
.right01 {
position: absolute;
right: 0;
bottom: -10rpx;
height: 10rpx;
width: 10rpx;
background-color: #0fb37b;
//background: linear-gradient(180deg, #22dab2 0%, #0fb37b);
.right01-box {
position: absolute;
left: -10rpx;
top: 0rpx;
height: 30rpx;
width: 20rpx;
border-radius: 50%;
background-color: #007AFF;
}
}
}
}
}
</style>
调用的地方:
<template>
<view class="task-wait">
<card-title :title=title></card-title>
<card-title :title=title2></card-title>
<card-title :title=title3></card-title>
<card-title :title=title4></card-title>
</view>
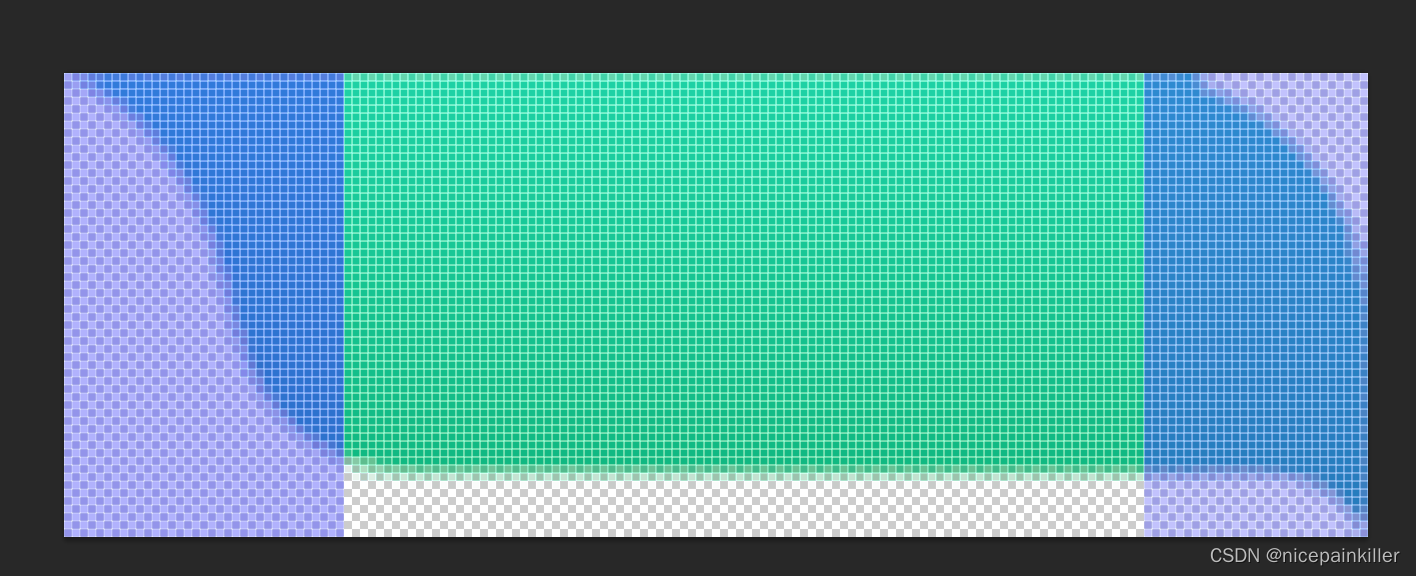
</template>再给大家打开背景看下:这样的话就能容易看出来了

?这样是不是一目了然!其实就是 七巧板的思路,拼接 盖住
方法二: 这里也是利用的拼接;但是是利用 图片的拼接;我们 把两头的不规则部分 切图出来,中间这部分是有上限渐变 我们可以是程序 画出来并且可以 随着内容 撑大!
?那么代码就很简单了;
<view class="right-title"> <view class="background-left"> </view> <view class="background-mid"> 医疗救援 医疗救援 医疗救援 </view> <view class="background-right"> </view> </view> .right-title { position: absolute; right: 0; top: 0; height: 62rpx; display: flex; flex-direction: row; .background-left { width: 40rpx; height: 50rpx; // background-color: #007AFF; background-size: 100% 58rpx; background-repeat: no-repeat; background-image: url(../../../../static/app/title-left.png); } .background-mid { height: 50rpx; padding: 0 10rpx; line-height: 50rpx; color: #FFFFFF; // background-color: #3F536E; background-image: linear-gradient(180deg, #22dab2 0%, #0fb37b); } .background-right { height: 58rpx; width: 24rpx; // background-color: #007AFF; background-size: 100% 60rpx; background-repeat: no-repeat; background-image: url(../../../../static/app/title-right.png); } }下面是实现的效果: