一、数据类型
1、原始数据类型(6种)
内存大小固定,保存在栈内存中的简单数据段,如:Number、String、Boolean、Undefined、Null、Symbol
2、引用数据类型
内存大小不固定,保存在堆内存中的对象,如:Object、function、Array、Date、RegExp(正则表达式)
不可以直接访问堆内存空间中的位置和操作堆内存空间。只能操作对象在栈内存中的引用地址。
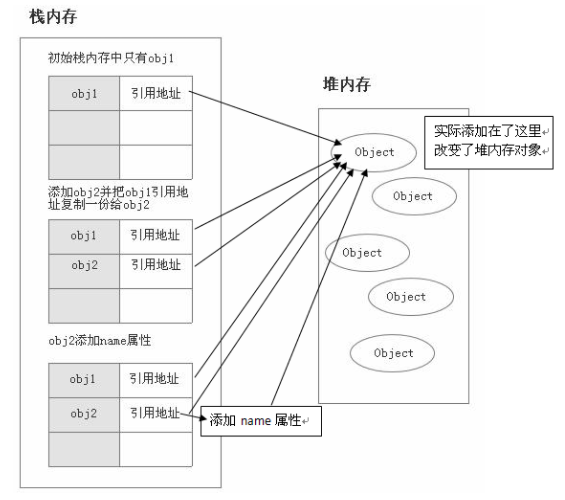
栈内存:容量小、速度快(线性存储)
堆内存:容量大、速度慢(在堆内存中分配新的存储区域,并把指向该存储区域的指针存到栈内存中)
二、浅拷贝、深拷贝
1、浅拷贝
使用普通方法复制一个引用数据类型的对象时,复制的值实际上是一个指针,===该对象在堆内存中的存储地址。
let obj1 = [1,2,3,{name:'mark'}];
let obj2 = obj1 ;
obj2[0] = 4;
console.log(obj1); // [4,2,3,{name:'mark'}]。可以看到对b进行修改,会影响a
a、b两个对象都指向同一个内存地址
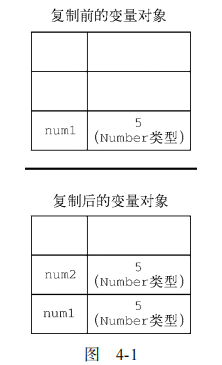
而对原始数据类型的复制,则不存在浅拷贝、深拷贝的问题
let a = 1;
let b = a;
b = 2;
console.log(a); // 1。对b的改变,不会改变a
原始值会被复制到新的变量位置,两个变量互不干扰
2、深拷贝
参考:js-深拷贝
循环引用问题:递归,直到能够拷贝到内部的非对象属性
symbol类型的键是不可枚举的,而for…in只会遍历可枚举属性,需要使用Reflect.ownKeys()来获取所有的键,包括symbol键
【也就是说,只有Array、Object需要继续进行递归?】
关于如何判断数据类型:js:判断数据类型的几种方法
let s1 = Symbol('foo');
let obj = {
abc: '123',
edf: [4,5,6],
qwe: {a:1, b:2, c:{d:4}},
[s1]: 'val foo'
};
function resurseCopy(obj){
// 原始数据类型+函数、null、正则表达式、日期
if(typeof obj !== 'object' || obj === null || obj.constructor === RegExp || obj.constructor === Date){
return obj;
}
// 数组、object:需要循环递归
let newObj = obj.constructor===Array ? [] : {};
// for...in只能遍历可枚举属性
for(let key of Reflect.ownKeys(obj)){
newObj[key] = resurseCopy(obj[key]);
}
return newObj;
}
let newObj1 = resurseCopy(obj);
newObj1['qwe']['b'] = 3;
console.log(newObj1);
console.log(obj);