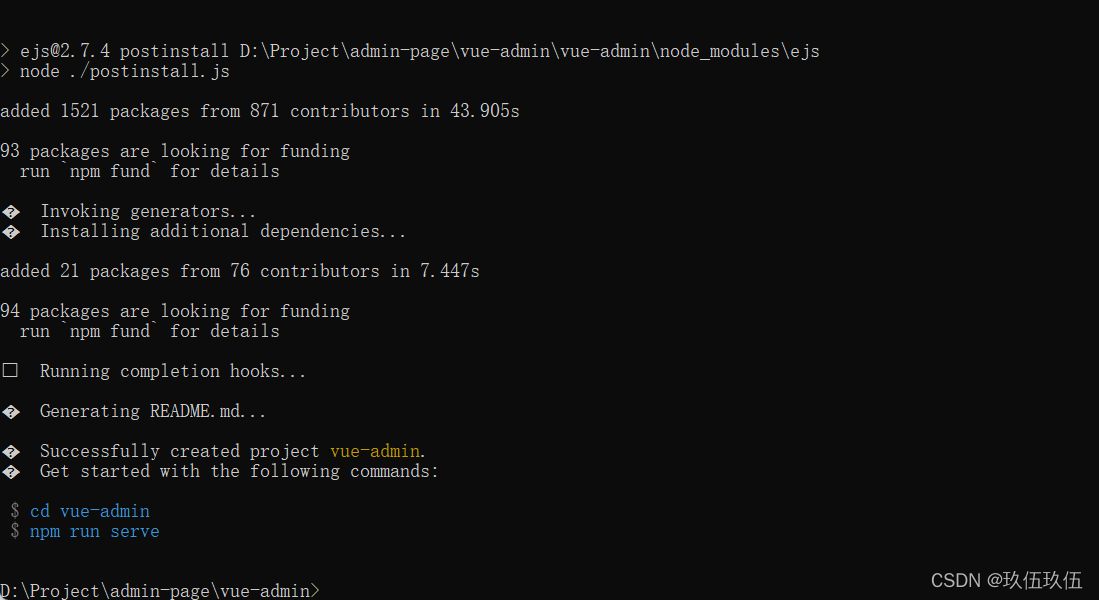
1.vue create vue-admin 创建项目
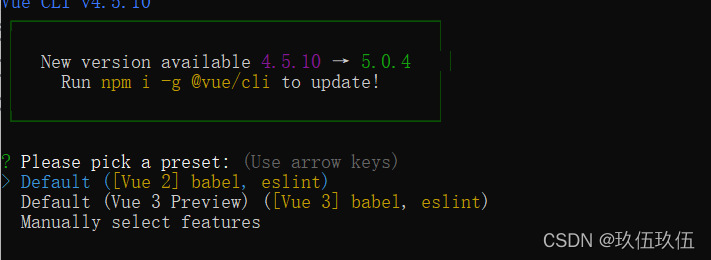
2.选择创建方式
- 默认Vue2配置
- 默认Vue3配置
- 手动选择配置
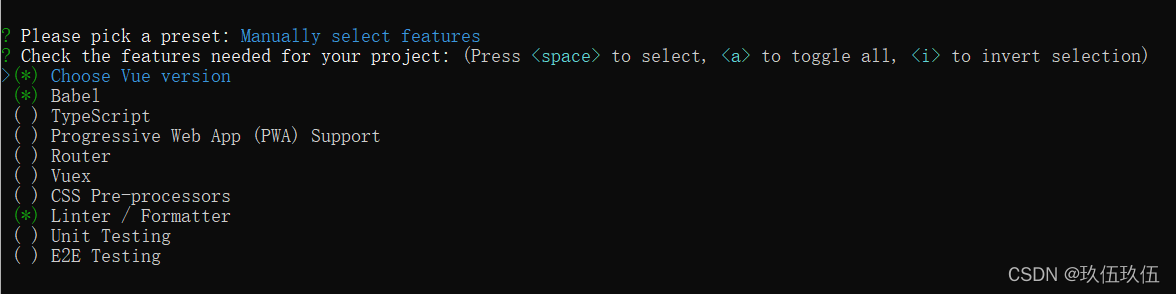
3.自定义配置选项

( ) Babel // 语法转换
( ) TypeScript // 使用 TypeScript
( ) Progressive Web App (PWA) Support // 支持PWA
( ) Router // 路由
( ) Vuex // store
( ) CSS Pre-processors // CSS 预处理器
( ) Linter / Formatter // 代码风格检查和格式化
( ) Unit Testing // 支持单元测试
( ) E2E Testing // 支持E2E测试
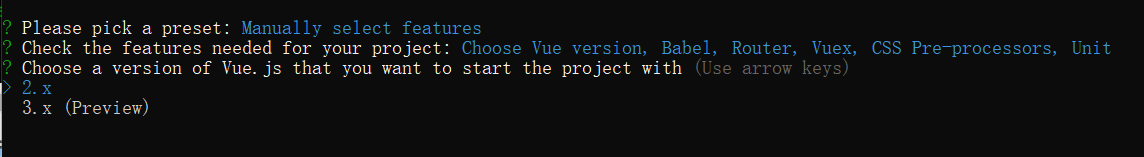
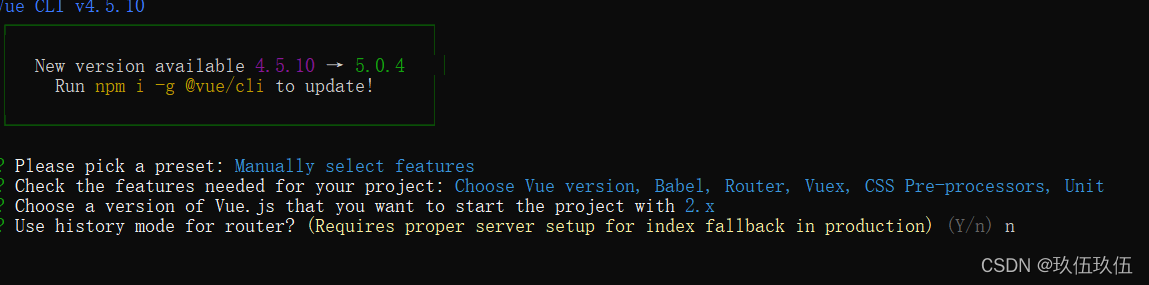
4. 使用版本

5.这一步提示我们是否使用历史路由器,输入 n 回车
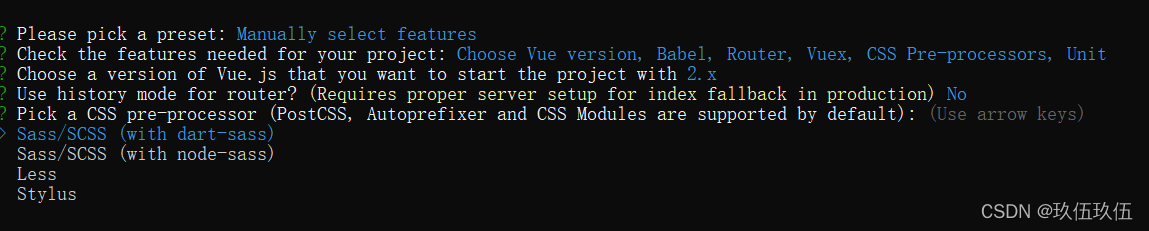
6.预编译器选择

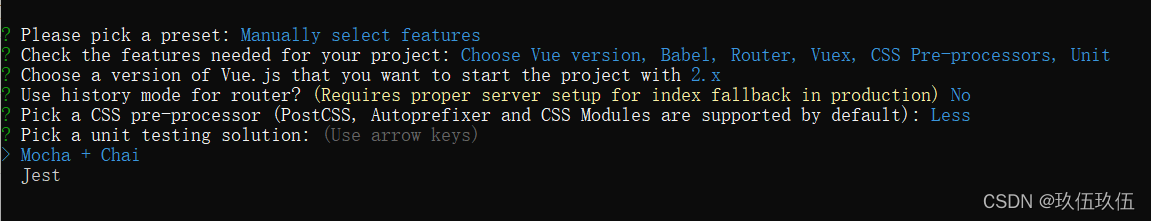
7.单元测试选择方案

1.一般选jest
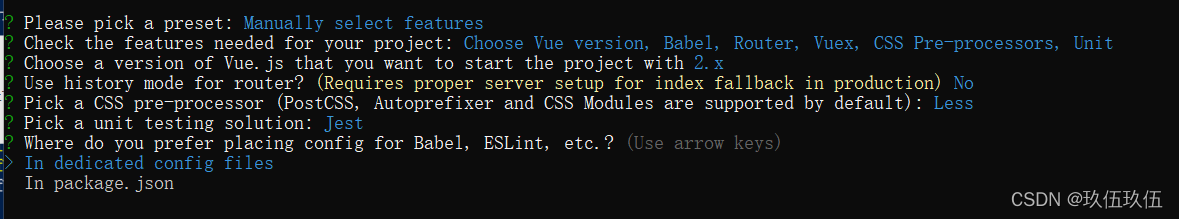
8.依赖选择文件设置

选择package.json
9. 创建成功