提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
前言
有一种情况需要在一个dom元素中画出多个上下排列的柱状图
提示:以下是本篇文章正文内容,下面案例可供参考
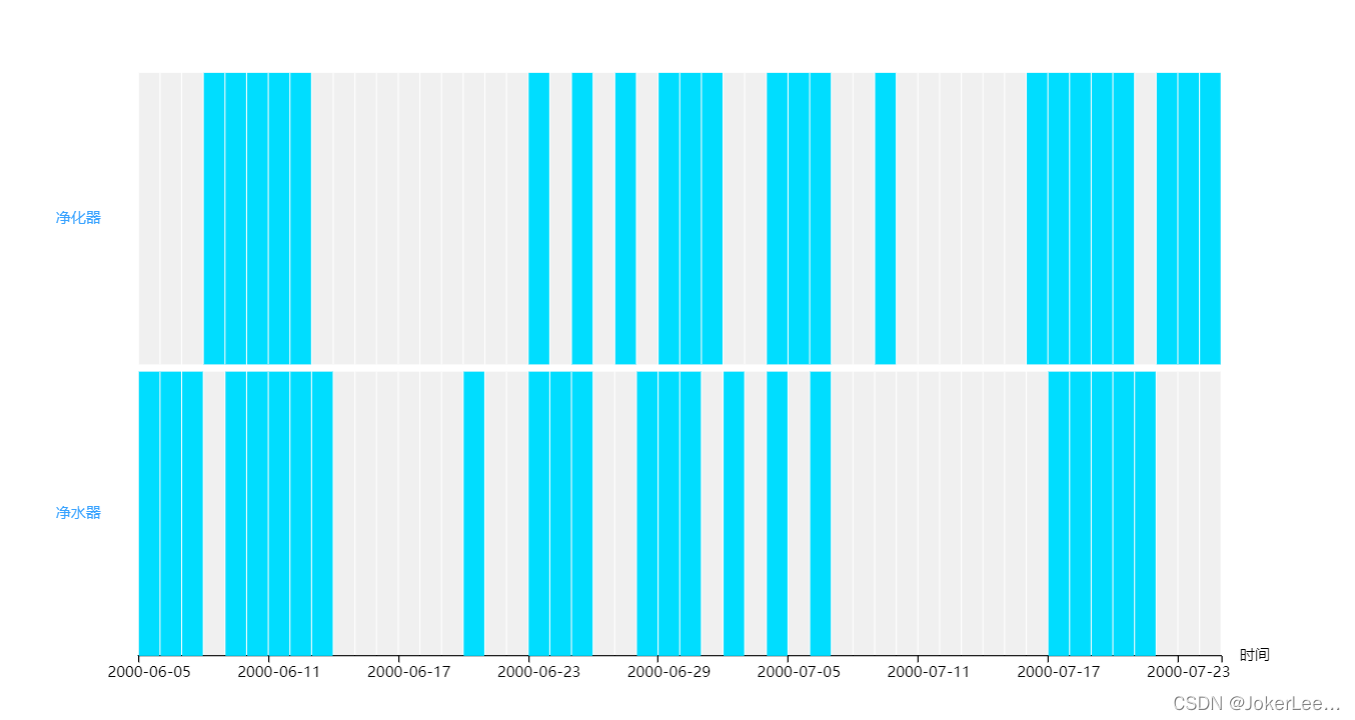
一、实现的效果

二、参数代码
const datas = [["2000-06-05", 116], ["2000-06-06", 129], ["2000-06-07", 135], ["2000-06-08", 86], ["2000-06-09", 73], ["2000-06-10", 85], ["2000-06-11", 73], ["2000-06-12", 68], ["2000-06-13", 92], ["2000-06-14", 130], ["2000-06-15", 245], ["2000-06-16", 139], ["2000-06-17", 115], ["2000-06-18", 111], ["2000-06-19", 309], ["2000-06-20", 206], ["2000-06-21", 137], ["2000-06-22", 128], ["2000-06-23", 85], ["2000-06-24", 94], ["2000-06-25", 71], ["2000-06-26", 106], ["2000-06-27", 84], ["2000-06-28", 93], ["2000-06-29", 85], ["2000-06-30", 73], ["2000-07-01", 83], ["2000-07-02", 125], ["2000-07-03", 107], ["2000-07-04", 82], ["2000-07-05", 44], ["2000-07-06", 72], ["2000-07-07", 106], ["2000-07-08", 107], ["2000-07-09", 66], ["2000-07-10", 91], ["2000-07-11", 92], ["2000-07-12", 113], ["2000-07-13", 107], ["2000-07-14", 131], ["2000-07-15", 111], ["2000-07-16", 64], ["2000-07-17", 69], ["2000-07-18", 88], ["2000-07-19", 77], ["2000-07-20", 83], ["2000-07-21", 111], ["2000-07-22", 57], ["2000-07-23", 55], ["2000-07-24", 60]];
const dateList = datas.map(function (item) {
return item[0];
});
const valueList = datas.map(function (item) {
return item[1] > 90 ? 0 : 1;
});
const valueList1 = [...valueList].reverse();
const titleNameY = ['净化器', '净水器'];
const titleName = ['图表1', '图表2'];
const colors = ['#EE6666', '#91CC75', '#5470C6', '#80FFA5', '#00DDFF', '#37A2FF', '#FFBF00','#000'];
option = {
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross'
}
},
axisPointer: { // 同时出现提示竖线
link: { xAxisIndex: 'all' }
},
xAxis: [{
show:false,
data: dateList,
name: '时间',
axisLine: {
show: true,
symbol: ['none', 'arrow'], // 显示箭头的位置
symbolOffset: [0, 12], // 箭头位置的偏移量
lineStyle: {
color: colors[7]
}
}
}, {
data: dateList,
name: '时间',
axisLine: {
// show: true,
// symbol: ['none', 'arrow'], // 显示箭头的位置
// symbolOffset: [0, 12], // 箭头位置的偏移量
lineStyle: {
color: colors[7]
}
},
gridIndex: 1
}],
yAxis: [
{
name: titleNameY[0],
nameRotate: '0',
nameLocation: 'center',
nameGap: 30, // 表现为上下位置
nameTextStyle: {
padding: [0,0,0,35]
},
axisLine: {
show: false,
symbol: ['none', 'arrow'],
lineStyle: {
color: colors[5]
}
},
axisLabel: {
show: false,
},
splitLine:{ // 不显示网格线
show:false
},
}, {
name: titleNameY[1],
nameRotate: '0',
nameLocation: 'center',
nameGap: 30, // 表现为上下位置
nameTextStyle: {
padding: [0,0,0,35]
},
axisLine: {
show: false,
lineStyle: {
color: colors[5]
}
},
axisLabel: {
show: false,
},
splitLine:{ // 不显示网格线
show:false
},
gridIndex: 1
}],
grid: [{ // 调整每个图表的位置
top: '10%',
bottom: '50%',
}, {
top: '51%',
bottom: '10%',
}],
series: [
{
name: titleName[0],
type: 'bar',
barCategoryGap:'5%', // 设置柱柱子之间的间距
showBackground: true,
areaStyle: {},
itemStyle: {
color: colors[4]
},
lineStyle: {
color: colors[4],
width: 3
},
showSymbol: false,
data: valueList,
}, {
name: titleName[1],
type: 'bar',
barCategoryGap:'5%',
showBackground: true,
showSymbol: false,
data: valueList1,
itemStyle: {
color: colors[4]
},
lineStyle: {
color: colors[4],
width: 3
},
xAxisIndex: 1,
yAxisIndex: 1
}]
};
总结
如果这边文章有表述不清楚的地方,请小伙伴留言或评论指出。
