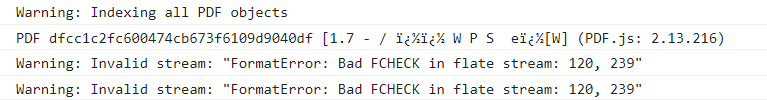
控制台出现提示:

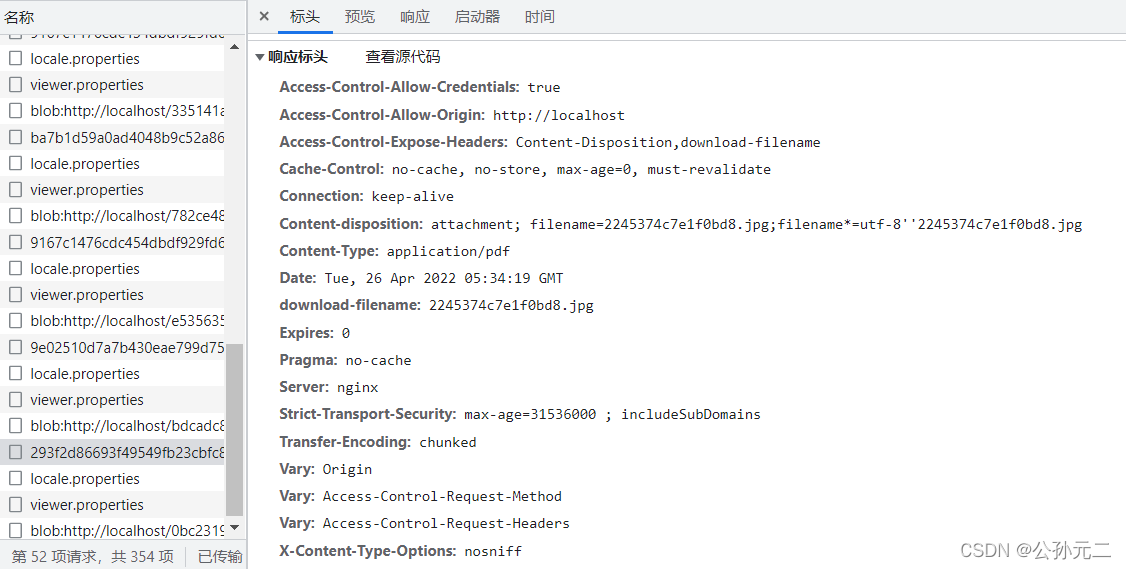
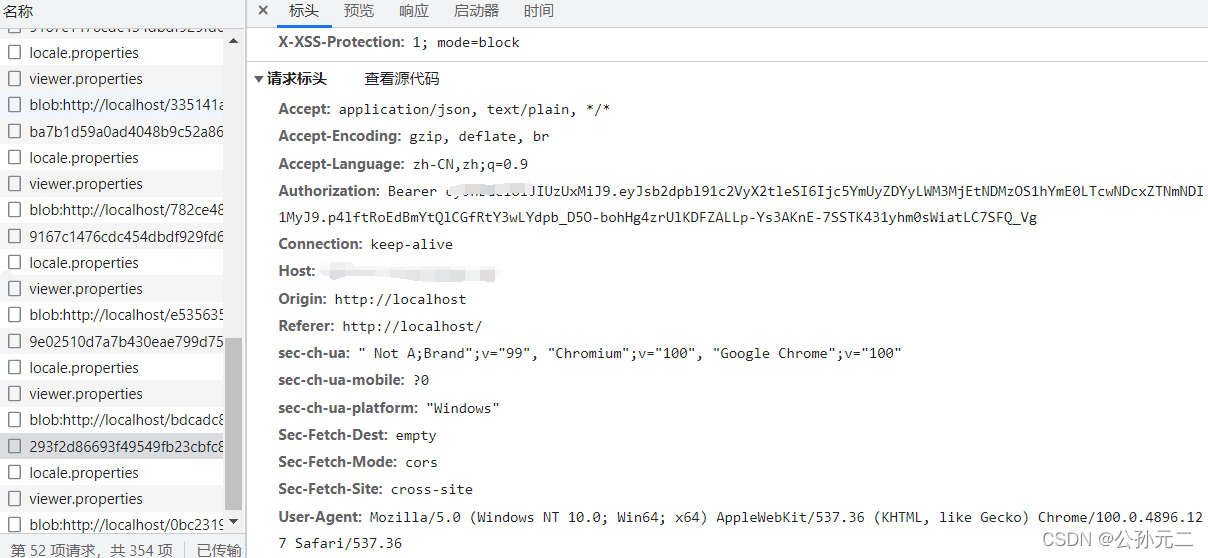
从接口拿到的文件流:
1.响应头:

2.请求头:

原因:
接收到文件流后,格式不对导致pdf.js无法浏览。
解决方案:
收到文件流后,使用响应的数据创建一个 blob,然后使用该 blob 创建一个 url。
const blob = new Blob([data], {type: 'application/pdf'})// data为文件流数据
let url = window.URL.createObjectURL(blob)
我的代码案例:
src/utils/request.js
import axios from 'axios'
import { getToken } from '@/utils/auth'
import { Notification, MessageBox, Message, Loading } from 'element-ui'
axios.defaults.headers['Content-Type'] = 'application/json;charset=utf-8'
// 创建axios实例
const service = axios.create({
// axios中请求配置有baseURL选项,表示请求URL公共部分
baseURL:window.prod_config.BASE_URL,
// 超时
timeout: 10000
})
// request拦截器
service.interceptors.request.use(config => {
// 是否需要设置 token
const isToken = (config.headers || {}).isToken === false
if (getToken() && !isToken) {
config.headers['Authorization'] = 'Bearer ' + getToken() // 让每个请求携带自定义token 请根据实际情况自行修改
}
// get请求映射params参数
if (config.method === 'get' && config.params) {
let url = config.url + '?' + tansParams(config.params);
url = url.slice(0, -1);
config.params = {};
config.url = url;
}
return config
}, error => {
console.log(error)
Promise.reject(error)
})
let isReFreshPadding=true
// 响应拦截器
service.interceptors.response.use(res => {
// 未设置状态码则默认成功状态
const code = res.data.code || 200;
// 获取错误信息
const msg = errorCode[code] || res.data.msg || errorCode['default']
// 二进制数据则直接返回
if(res.request.responseType === 'blob' || res.request.responseType === 'arraybuffer'){
return res.data
}
if (code !== 200) {
Notification.error({
title: msg
})
return Promise.reject('error')
} else {
return res.data
}
},
error => {
console.log('err' + error)
let { message } = error;
if (message == "Network Error") {
message = "后端接口连接异常";
}
Message({
message: message,
type: 'error',
duration: 5 * 1000
})
return Promise.reject(error)
}
)
// 获取文件流
export function downStream(url,params) {
return service.get(url, {
responseType: 'blob'
}).then(res => {
return res
}).catch((r) => {
console.error(r)
})
}
export default service
src/api/user/userApi.js
import { downStream } from '@/utils/request'
// 预览文件
export function previewFile(id) {
return downStream('/order/printUser/printFile/preview/' + id)
}
user.vue
<script>
import {
previewFile
} from '@/api/user/userApi'
// 预览pdf文件
pdfDlg(fileId){
previewFile(fileId).then((response) => {
const blob = new Blob([response], {type: 'application/pdf'})
this.src = window.URL.createObjectURL(blob)
this.pdfDialogVisible = true
}).catch(err => {
console.log('err:', err)
})
},
