animate.css:4.1.1版本!!不要!!使用app.use(animated);的方式引入,像这样

这样引入没有效果
正确的打开方式
首先引入wow.js@1.2.2和animate.css@4.1.1
npm install wow.js@1.2.2
npm install animate.css@4.1.1
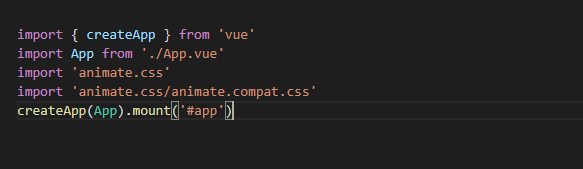
main.js引入animate.css
import 'animate.css'
// 这块一定要加,否者会有部分动画无法执行
import 'animate.css/animate.compat.css'

随后在需要的用到wowjs的页面引入wowjs
<template>
<div style="height: 150vh;"></div>
<div class="wow slideInLeft">
animate测试
123
</div>
</template>
<script lang="ts">
import WOW from "wow.js";
import { onMounted } from 'vue'
export default {
setup() {
onMounted(() => {
console.log(123)
var wow = new WOW({
boxClass: "wow", // animated element css class (default is wow)
animateClass: "animated", // animation css class (default is animated)
offset: 0, // distance to the element when triggering the animation (default is 0)
mobile: true, // trigger animations on mobile devices (default is true)
live: true, // act on asynchronously loaded content (default is true)
callback: function (box) {
// the callback is fired every time an animation is started
// the argument that is passed in is the DOM node being animated
},
scrollContainer: null, // optional scroll container selector, otherwise use window,
resetAnimation: true, // reset animation on end (default is true)
});
wow.init();
})
},
}
</script>
<style lang="scss">
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
color: #2c3e50;
margin-top: 60px;
}
.text{
color: #2c3e50;
display: inline-block;
width: 20vw;
}
</style>
