<template>
<view class="home">
<navbar></navbar> // 固定定位的盒子
<tab :tabList='tabList' @tab='tab'></tab> // height:45px的
<view class="scroll">
<scroll-view class="list_scroll" scroll-y="true" >
<view class="">
<view class="" v-for="item in 100">{{item}}--内容</view>
</view>
</scroll-view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
tabList: []
}
},
onLoad() {
this.getTabList()
},
methods: {
getTabList() {
this.$api.getuniCloudFunction('getTabList').then(res=>{
this.tabList = res.res
console.log(this.tabList);
}
)
},
tab({data,index}) { // 子向夫传参 this.$emit('tab',{data.index}) 接收也是对象的形式接收
console.log(data,index);
}
}
}
</script>
<style lang="scss">
page { // 整个页面
height: 100%;
display: flex;
}
.home {
display: flex;
flex-direction: column;
flex: 1;
border: 1px solid red;
.scroll {
flex: 1;
overflow: hidden;
box-sizing: border-box;
.list_scroll {
height: 100%; // 需设置高度
display: flex;
flex-direction: column;
}
}
}
</style>
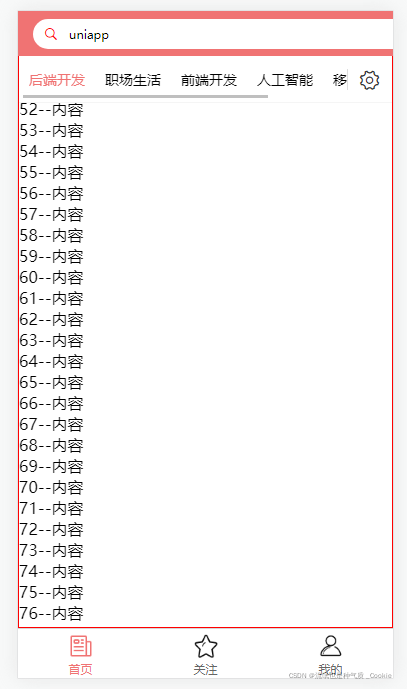
效果图:

?
