这是个vue2项目所以要使用vue-cli (虽然开发tinymce插件和这个没关系)
项目地址:tinymce: tinymce富文本编辑器 自由表单、病历插件
关于我开发tinymce的自由表单、病历插件这件事 - ???? - 博客园![]() https://www.cnblogs.com/zxh139/p/16191245.html
https://www.cnblogs.com/zxh139/p/16191245.html
1.前期准备
这是个vue2项目所以要使用vue-cli (虽然开发tinymce插件和这个没关系)
1. 使用npm安装下面的依赖
1 "@packy-tang/vue-tinymce": "^1.1.2", 2 "@tinymce/tinymce-vue": "^3.2.8", 3 "tinymce": "^6.0.1",
2.打开node_modules 把 tinymce放到public (因为没有获取tinymceAPI密钥)
3.在index.html放入?<script src="./tinymce/tinymce.min.js"></script>?
4. 在main.js中引入
1 Vue.prototype.$tinymce = tinymce // 将全局tinymce对象指向给Vue作用域下 2 Vue.use(VueTinymce) // 安装vue的tinymce组件
5.在组件中引入tinymce?
<vue-tinymce id="myTinymce" v-model="content" :setting="setting" :setup="setup" />
setting配置

1 setting: {
2 menubar: 'file edit view insert format tools table tc help',
3 toolbar:
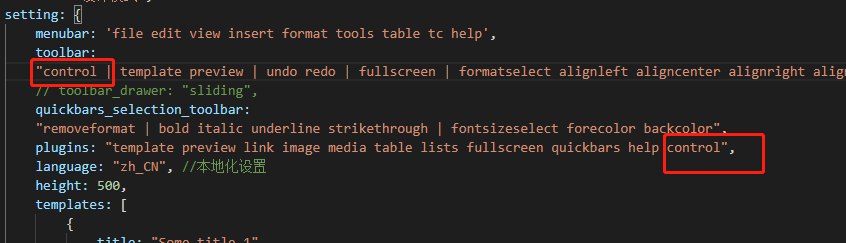
4 "template preview | undo redo | fullscreen | formatselect alignleft aligncenter alignright alignjustify | link unlink | numlist bullist | image media table | fontselect fontsizeselect forecolor backcolor | bold italic underline strikethrough | indent outdent | superscript subscript | removeformat | help | print | control",
5 // toolbar_drawer: "sliding",
6 quickbars_selection_toolbar:
7 "removeformat | bold italic underline strikethrough | fontsizeselect forecolor backcolor",
8 plugins: "template preview link image media table lists fullscreen quickbars help control",
9 language: "zh_CN", //本地化设置
10 height: 500,
11 templates: [
12 {
13 title: "Some title 1",
14 description: "Some desc 1",
15 content: '<input type="text" />',
16 },
17 {
18 title: "Some title 2",
19 description: "Some desc 2",
20 content: '15111',
21 },
22 ],
23 }

2.开发插件
tinymce文档:tinymce | Docs | TinyMCE
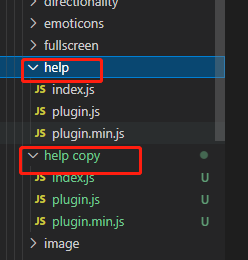
1.打开目录public\tinymce\plugins 在里面找一个文件复制一份?

2.文件夹改个名字control(这个名字最好是要引入的插件名),把plugin.js中的代码复制到plugin.min.js中? ?把control添加到toolbar和plugins

3.添加按钮 绑定方法?dialogOpener

1 // 添加插件的 button 和 菜单栏
2 const register = (editor, dialogOpener) => {
3 editor.ui.registry.addButton('control', {
4 icon: 'non-breaking', //图标
5 tooltip: '插入控件', //提示
6 onAction: dialogOpener //执行的方法
7 });
8 };


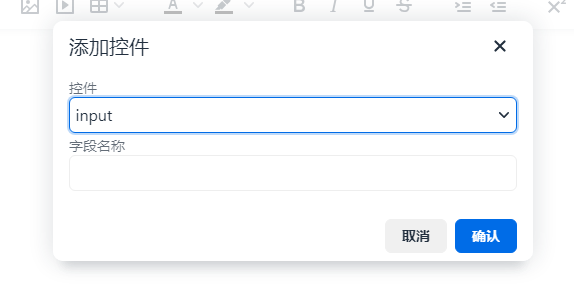
点击时会打开弹框 关于弹框的配置:Dialog | Docs | TinyMCE
点击确定会执行弹框中的?onSubmit向内容中添加对应控件

4.添加上下文菜单 对控件执行编辑,删除操作? ?关于添加上下文菜单:Context toolbar | Docs | TinyMCE
??1.注册上下文菜单的按钮????
编辑按钮 editor.ui.registry.addButton('changecontrol', {})?//获取到对应的控件数据,执行打开弹框进行编辑控件数据??
删除按钮 editor.ui.registry.addButton('removecontrol', {})
??2.添加上下文菜单到页面上??editor.ui.registry.addContextToolbar('editcontrol', {})?
??3.为控件+号添加事件激活上下文菜单???
??

1 dom.bind(dom.select('.c-menu'), 'click', (e)=>{
2 ?? // 显示指定的上下文菜单
3 ?? editor.dispatch('contexttoolbar-show', { toolbarKey: 'editcontrol' });
4 ?? // 隐藏指定的上下文菜单
5 ?? // editor.dispatch('contexttoolbar-hide', { toolbarKey: 'editcontrol' });
6 ?? console.log(e)
7 ?? e.stopPropagation()
8 });


5.获取控件数据? 将?editor.getControlValue = getControlValue?绑定到editor上?

1 // 获取控件数据值
2 let getControlValue = (editor)=>{
3 let dom = tinymce.activeEditor.dom
4 let controls = dom.select('.control')
5 let data = controls.map(item=>{
6 let dataControl = JSON.parse(item.getAttribute('data-control'))
7 let controlValue = item.getAttribute('data-value')
8 //文本框 没有data-value
9 if(!controlValue){
10 controlValue = item.firstElementChild.innerHTML
11 }
12 return {
13 controlType:dataControl.initialData.select,
14 fieldName:dataControl.initialData.name,
15 controlValue,
16 }
17 })
18 console.log(data)
19 return data
20 }

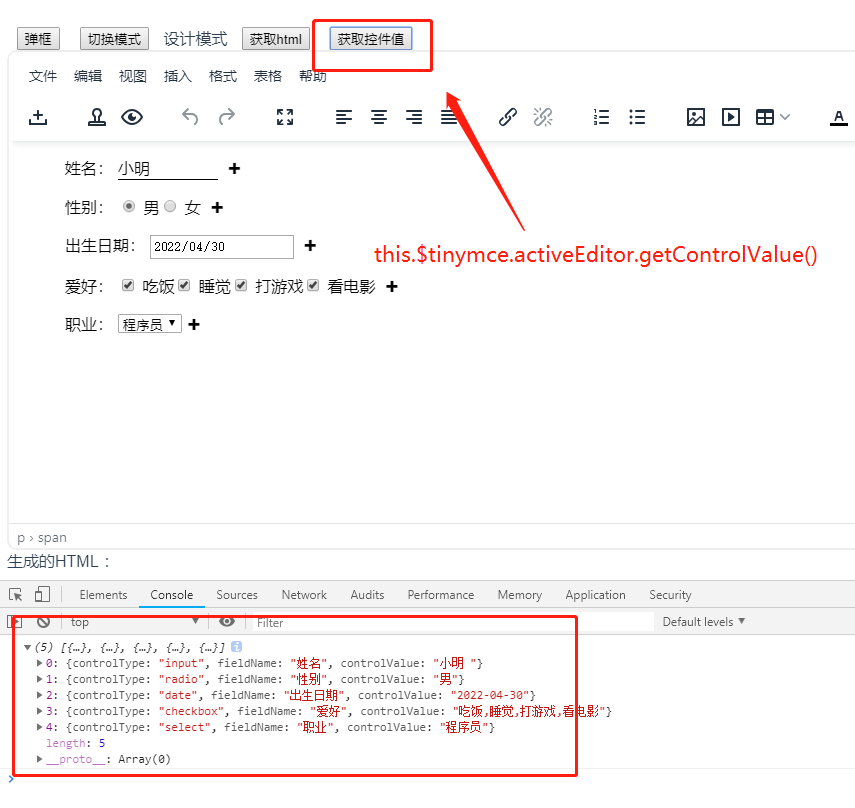
在页面上添加按钮绑定获取数据的方法?this.$tinymce.activeEditor.getControlValue()?

3.总结
复制新建插件文件->将插件添加到tinymce->编辑插件文件(1.注册添加控件插件按钮,2.绑定插件按钮的方法,3.添加编辑删除控件的上下文菜单按钮,4.获取控件数据)
预留问题:
??1.插件按钮应该做成下拉选择控件类型而不是弹框后再选择控件类型
??2.只能获取一次控件值,执行获取控件值 ?this.$tinymce.activeEditor.getControlValue()?后,再次修改控件值没有改变控件数据
