<template>
<el-table ref="table" :data="tableData" style="width: 100%;margin-bottom: 20px;" row-key="id" border :indent="50"
:select-on-indeterminate="false" @select="select" @select-all="selectAll" @selection-change="selectionChange"
default-expand-all :tree-props="{children: 'childList'}">
<el-table-column type="selection" width="70">
</el-table-column>
<el-table-column prop="date" label="日期" sortable width="180">
</el-table-column>
<el-table-column prop="name" label="姓名" sortable width="180">
</el-table-column>
<el-table-column prop="address" label="地址">
</el-table-column>
</el-table>
</template>
<script>
export default {
nama: "Tree",
data() {
return {
checkedKeys: false,
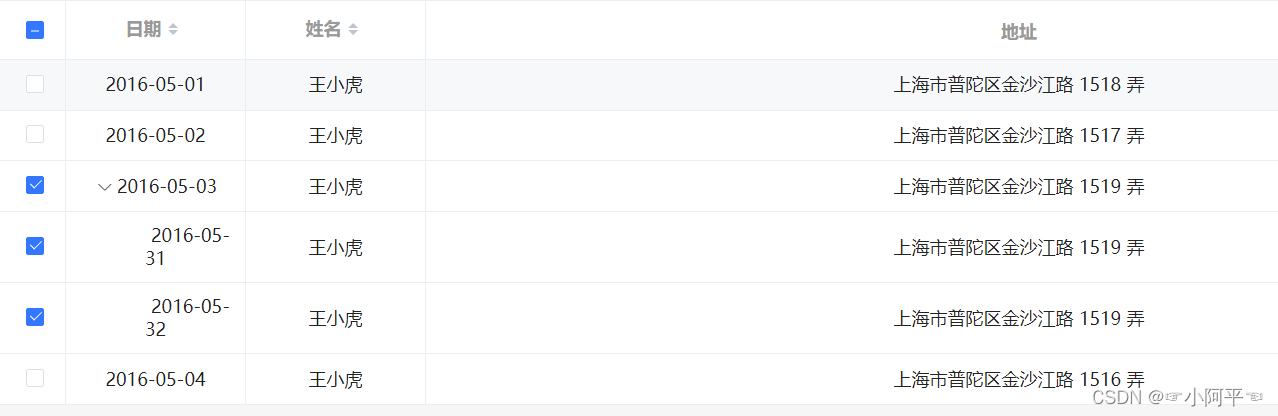
tableData: [{
id: 1,
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
id: 2,
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
id: 3,
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄',
childList: [{
id: 31,
date: '2016-05-31',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}, {
id: 32,
date: '2016-05-32',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}]
}, {
id: 4,
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}],
selectArr: []
};
},
methods: {
select(selection, row) {
if (selection.some(el => {
return row.id === el.id
})) {
if (row.childList) {
row.childList.map(j => {
this.toggleSelection(j, true)
})
}
} else {
if (row.childList) {
row.childList.map(j => {
this.toggleSelection(j, false)
})
}
}
},
selectAll(selection) {
// tabledata第一层只要有在selection里面就是全选
const isSelect = selection.some(el => {
const tableDataIds = this.tableData.map(j => j.id)
return tableDataIds.includes(el.id)
})
// tableDate第一层只要有不在selection里面就是全不选
const isCancel = !this.tableData.every(el => {
const selectIds = selection.map(j => j.id)
return selectIds.includes(el.id)
})
if (isSelect) {
selection.map(el => {
if (el.childList) {
el.childList.map(j => {
this.toggleSelection(j, true)
})
}
})
}
if (isCancel) {
this.tableData.map(el => {
if (el.childList) {
el.childList.map(j => {
this.toggleSelection(j, false)
})
}
})
}
},
selectionChange(selection) {
this.selectArr = selection
},
toggleSelection(row, select) {
if (row) {
this.$nextTick(() => {
this.$refs.table && this.$refs.table.toggleRowSelection(row, select)
})
}
},
cancelAll() {
this.$refs.table.clearSelection()
}
}
};
</script>
(备注:只试用与一层的数据结构)