前言
这篇笔记是我根据尚硅谷的前端讲师张天禹老师的尚硅谷Vue2.0+Vue3.0全套教程整理的,这个教程真的强推,是我目前看过的最好的教程,讲解细致,吐字清晰,读者们也可以体验一下。
1、初始Vue
Vue (读音 /vju?/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
1.1、Vue的安装
script标签引入,这也是我们学习中比较常用的一种方式,vue.js文件有生产者和开发者两种版本,**我们初学当然要使用开发版本,**生产者版本包含了包含完整的警告和调试模式,而开发者版本删除了所有的警告信息,体积更精简。
<script type="text/javascript" src="../js/vue.js"></script>
引入了这个文件后,就会多了一个Vue的全局对象。
- CDN方式引入
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14"></script>
1.2、Vue的初体验
前面我们说过Vue是一个全局的对象,那我们要使用Vue就必须要先new出来一个对象,对这个对象进行一些配置,我们传入一个配置对象作为Vue的构造函数的参数。
<body>
<div id="root">
<h1>{{msg}}</h1>
</div>
<script>
Vue.config.productionTip = false //关闭Vue的生产提示 Vue2中的
const vm = new Vue({
el: '#root',
data: {
msg: 'atguigu',
},
})
</script>
</body>
配置对象中的属性名不能乱写,要按照原有的属性名写。我们先建立了一个div的容器,附上id,id为root,在配置对象里,我们这样写:
el:element,表示挂载,将容器与vue联系起来,接着我们就可以在容器里使用vue了,也可以用类名挂载。data:顾名思义,既数据,vue能将内部的数据显示在容器中,上面的例子用了插值语法实现,既{{}},中间放上数据的名字。

页面就被展示出来了。
1.3、 总结
- 想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象;
- root容器里的代码依然符合html规范,只不过混入了一些特殊的Vue语法;
- root容器里的代码被称为【Vue模板】;
- Vue实例和容器是一一对应的;
- 真实开发中只有一个Vue实例,并且会配合着组件一起使用;
- {{xxx}}中的xxx要写js表达式,且xxx可以自动读取到data中的所有属性;
- 一旦data中的数据发生改变,那么页面中用到该数据的地方也会自动更新;
注意区分:js表达式 和 js代码(语句)
-
表达式:一个表达式会产生一个值,可以放在任何一个需要值的地方:
(1). a
(2). a+b
(3). demo(1)
(4). x === y ? ‘a’ : ‘b’ -
js代码(语句)
(1). if(){}
(2). for(){}
<!-- 准备好一个容器 -->
<div id="demo">
<h1>Hello,{{name.toUpperCase()}},{{address}}</h1>
</div>
<script type="text/javascript" >
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
//创建Vue实例
new Vue({
el:'#demo', //el用于指定当前Vue实例为哪个容器服务,值通常为css选择器字符串。
data:{ //data中用于存储数据,数据供el所指定的容器去使用,值我们暂时先写成一个对象。
name:'atguigu',
address:'北京'
}
})
</script>
2、模板语法
Vue模板语法有2大类:
2.1、插值语法:
插值语法就是我们上面学过的。
- 功能:用于解析标签体内容。
- 写法:
{{xxx}},xxx是js表达式,且可以直接读取到data中的所有属性。
2.2、指令语法:
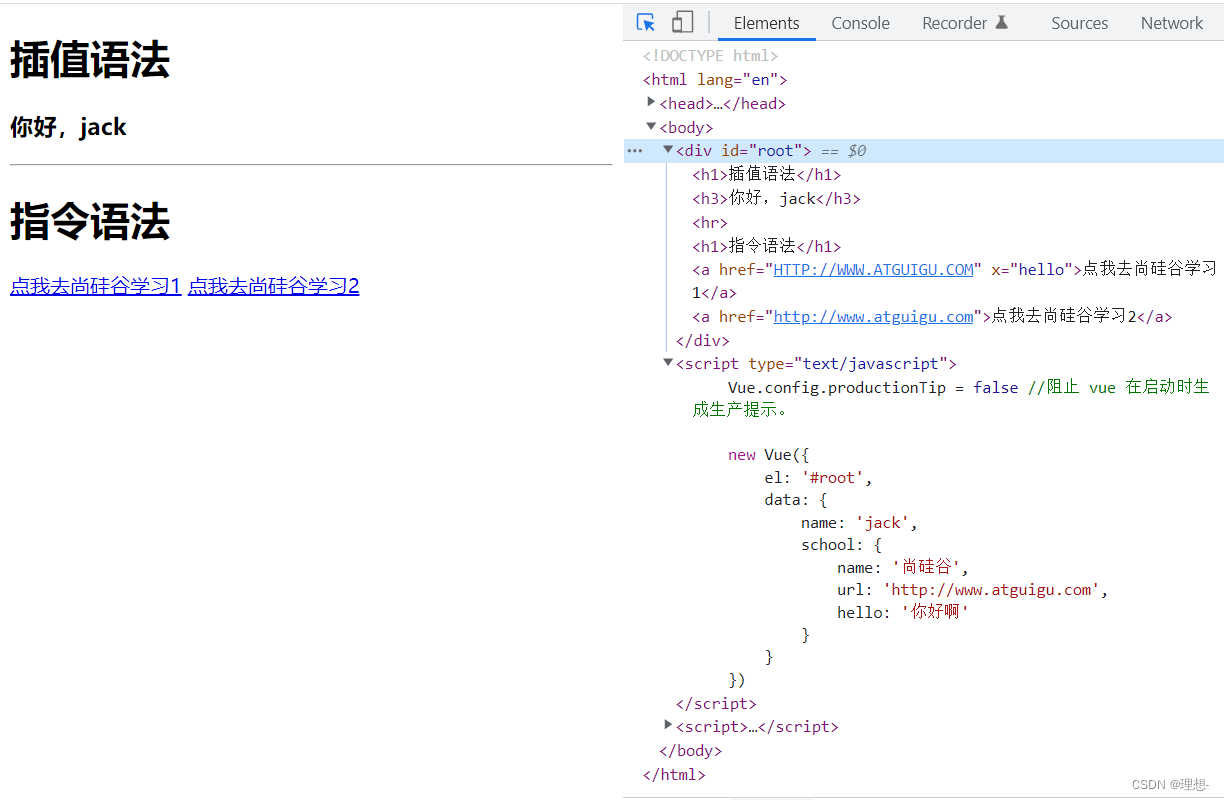
<div id="root">
<h1>插值语法</h1>
<h3>你好,{{name}}</h3>
<hr/>
<h1>指令语法</h1>
<a v-bind:href="school.url.toUpperCase()" x="hello">点我去{{school.name}}学习1</a>
<a :href="school.url" :x="hello">点我去{{school.name}}学习2</a>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el: '#root',
data: {
name: 'jack',
school: {
name: '尚硅谷',
url: 'http://www.atguigu.com',
hello: '你好啊'
}
}
})
</script>

- 功能:用于解析标签(包括:标签属性、标签体内容、绑定事件…),可以将指定的内容解析为js表达式。
- 举例:
v-bind:href="xxx"或 简写为:href="xxx",xxx同样要写js表达式,且可以直接读取到data中的所有属性。 - 备注:Vue中有很多的指令,且形式都是:v-???,此处我们只是拿
v-bind举个例子。
3、数据绑定
vue中的数据绑定分为单向和双向的:
- 单向绑定(
v-bind):数据只能从data流向页面。 - 双向绑定(
v-model):数据不仅能从data流向页面,还可以从页面流向data。

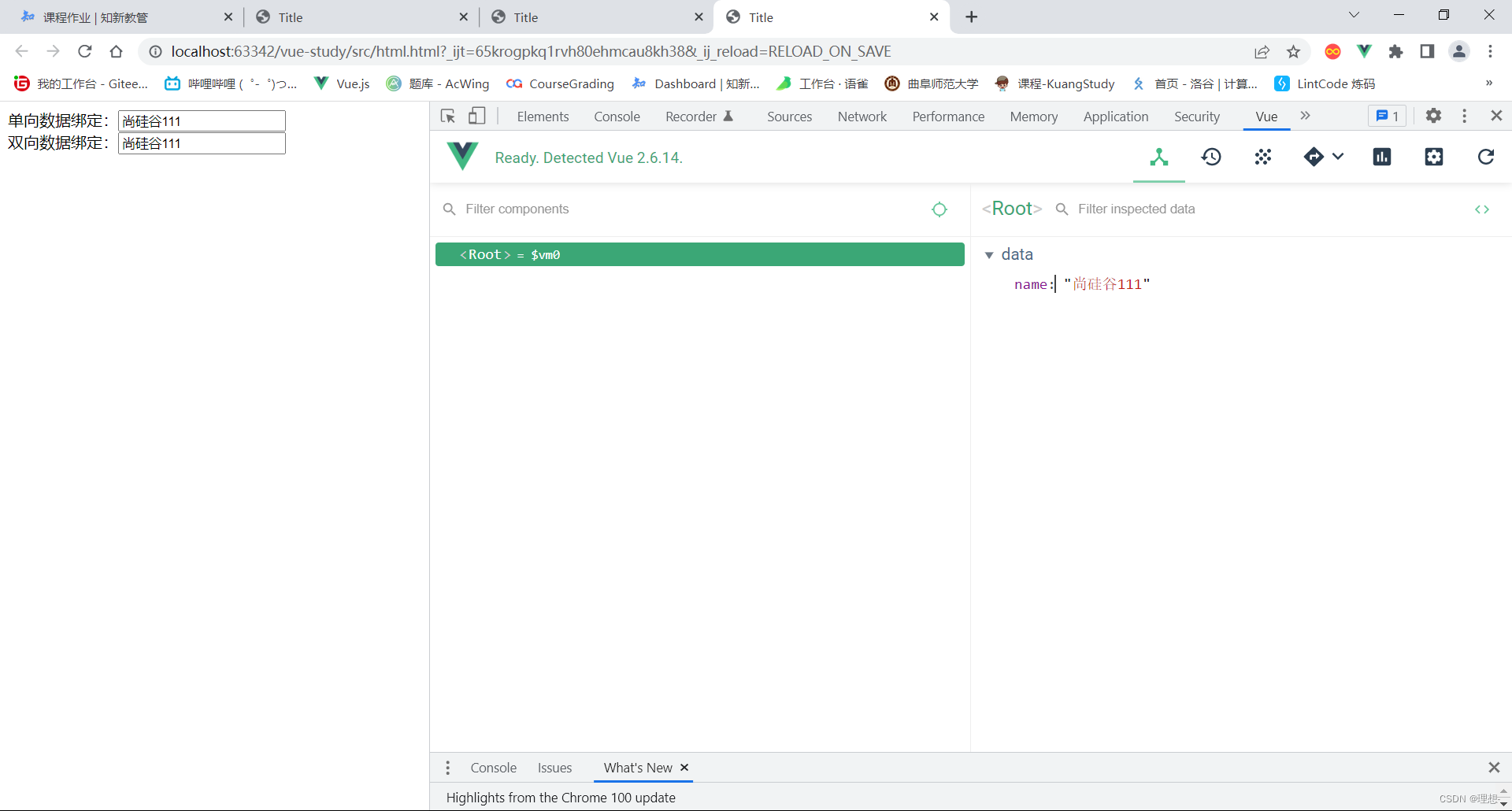
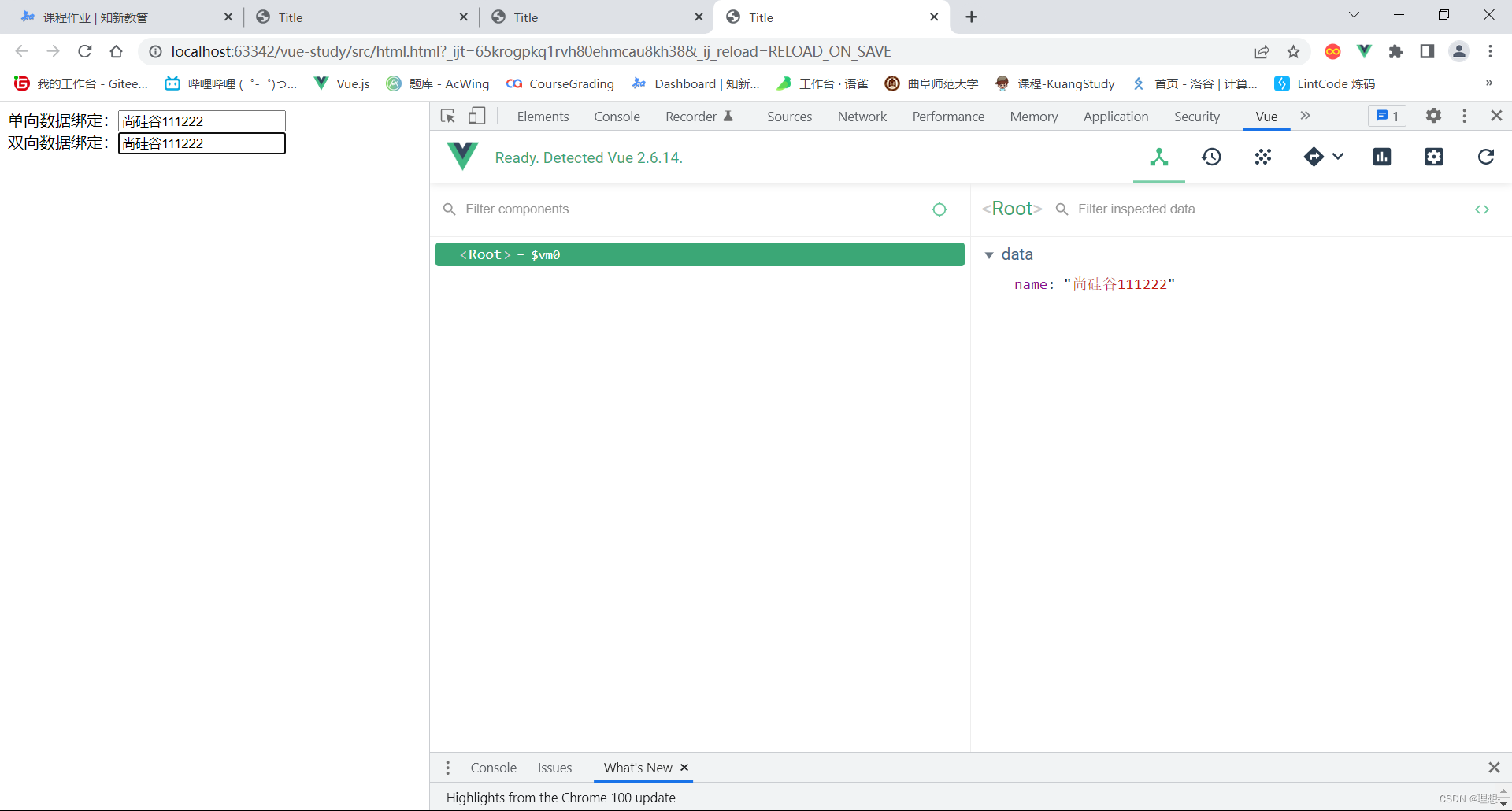
在开发者工具下,改变name的值,单向绑定和双向绑定的值都会刷新。
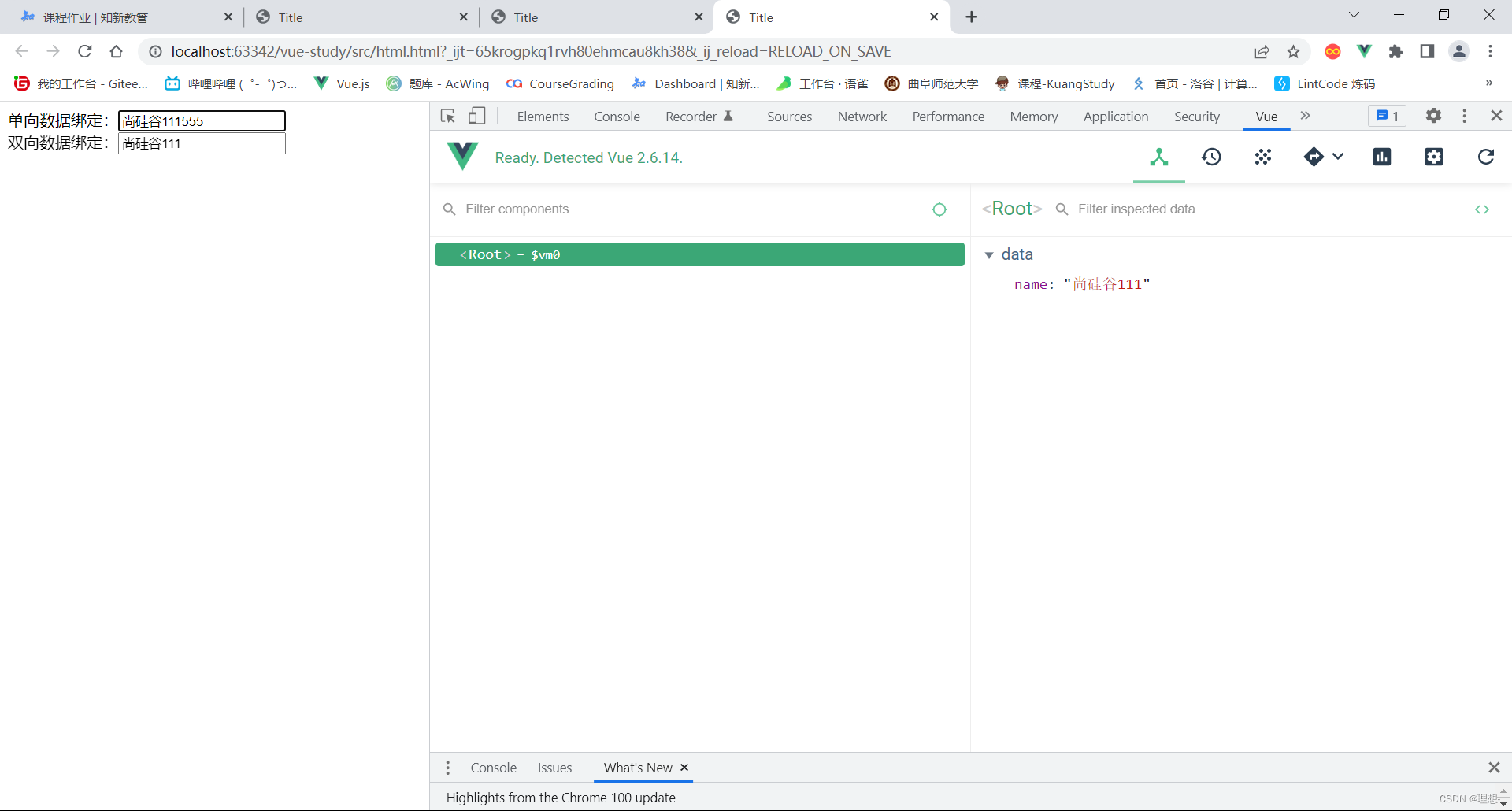
在单向绑定的输入框中修改:

在双向绑定的输入框中修改:

数据发生了变化。
<div id="root">
<!-- 普通写法 -->
<!-- 单向数据绑定:<input type="text" v-bind:value="name"><br/>
双向数据绑定:<input type="text" v-model:value="name"><br/> -->
<!-- 简写 -->
单向数据绑定:<input type="text" :value="name"><br/>
双向数据绑定:<input type="text" v-model="name"><br/>
<!-- 如下代码是错误的,因为v-model只能应用在表单类元素(输入类元素)上 -->
<!-- <h2 v-model:x="name">你好啊</h2> -->
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el:'#root',
data:{
name:'尚硅谷'
}
})
备注:
- 双向绑定一般都应用在表单类元素上(如:input、select等)
v-model:value可以简写为v-model,因为v-model默认收集的就是value值。
4、el与data的两种写法
4.1、el
- 写法一:
new Vue时候配置el属性。
const v = new Vue({
el:'#root', //第一种写法
data:{
name:'你好'
}
})
- 写法二 :先创建
Vu实例,随后再通过vm.$mount('#root')指定el的值。
const v = new Vue({
data: {
name: '你好'
}
})
console.log(v)
v.$mount('#root') //第二种写法
4.2、data
dats的写法有两种,一种是对象式,一种是函数式,等以后使用组件的时候,必须使用函数式。
new Vue({
el: '#root',
//data的第一种写法:对象式
/* data:{
name:'你好'
} */
//data的第二种写法:函数式
data() {
console.log('@@@', this) //此处的this是Vue实例对象
return {
name: '你好'
}
}
})
