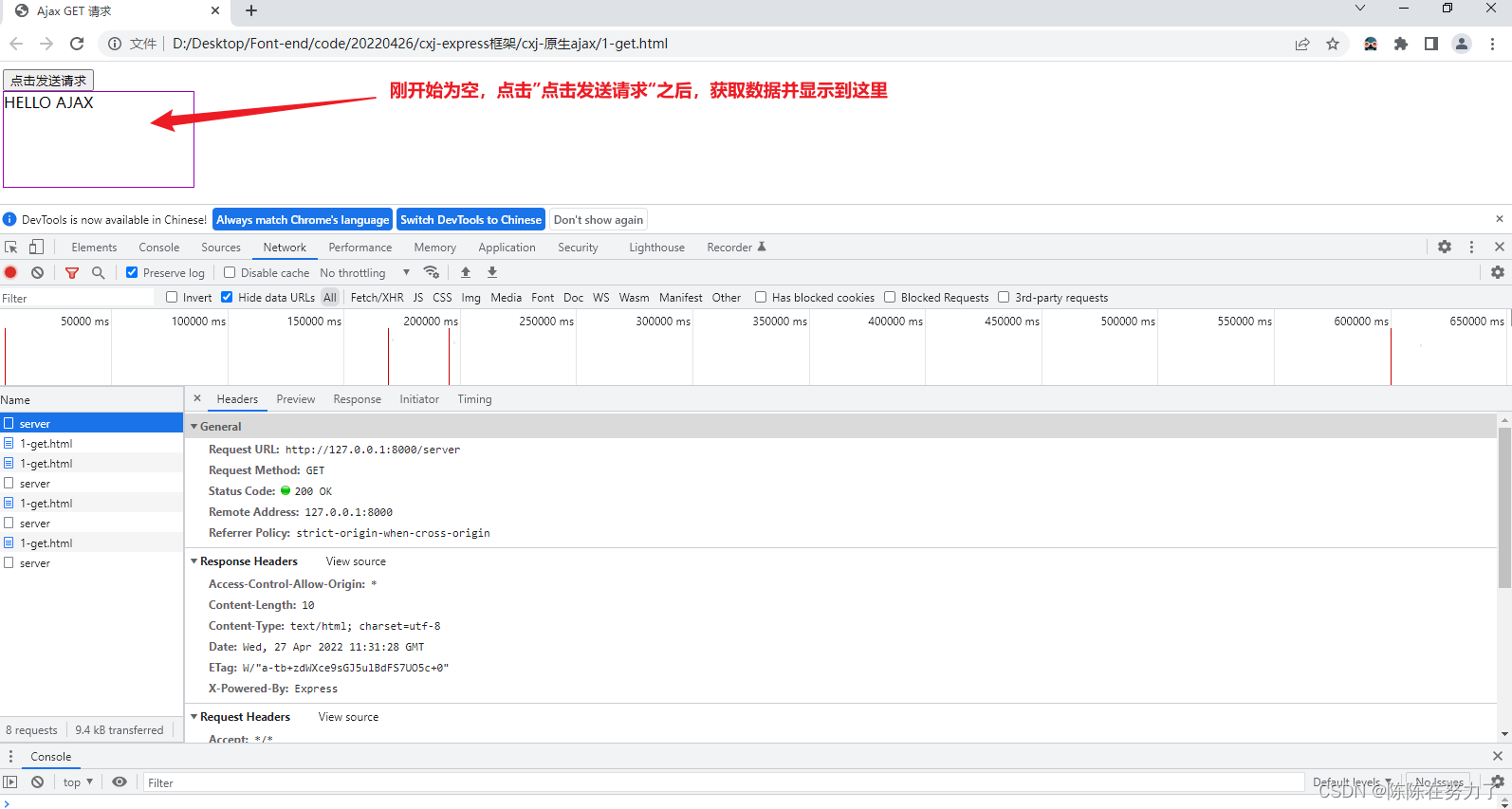
需求:点击发送请求,将相应信息返回显示至ajax中 页面不刷新
基于上一个Ajax的案例,上一个案例
页面是这样的:【点击发送请求,在框框中显示相关数据】

这里js还是用的server.js
const { response } = require('express');
//引入express并创建应用对象
const express = require('express');
// 创建应用对象
const app = express();
//创建路由规则
//request是对请求报文的封装
//response是对响应报文的封装
app.get('/server',(request,response)=>{
//设置响应头。('名字','值') 设置允许跨域
response.setHeader('Access-Control-Allow-Origin','*');
//设置响应体
response.send('HELLO AJAX');
});
//监听端口启动服务
app.listen(8000,()=>{
console.log("服务已经启动,8000端口监听中······");
})
html文件里是这样的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Ajax GET 请求</title>
<style type="text/css">
#result{
width: 200px;
height: 100px;
border: 1px solid #90b;
}
</style>
</head>
<body>
<!-- 需求:点击发送请求,将相应信息返回显示至ajax中 页面不刷新 -->
<button>点击发送请求</button>
<div id="result"></div>
<script>
// 获取button元素
const btn = document.getElementsByTagName('button')[0];
const result = document.getElementById("result");
//绑定事件
btn.onclick = function(){
/*Ajax操作*/
//1、创建对象
const xhr = new XMLHttpRequest();
//2.初始化设置请求方法和URL
xhr.open('GET','http://127.0.0.1:8000/server');
//设置请求参数
//xhr.open('GET','http://127.0.0.1:8000/server?a=100&b=200&c=300');
//3、发送
xhr.send();
//4、事件绑定,处理服务器返回的结果
xhr.onreadystatechange = function(){
//判断(服务器返回了所有的结果)
if(xhr.readyState === 4){
//判断响应状态码:200 404 403 401 500//响应状态码为2开头的都是从成功
if(xhr.status >= 200 && xhr.status < 300){
//处理结果【行、头、空行、体】
//获取、打印响应行
// console.log(xhr.status);//状态码
// console.log(xhr.statusText);//状态字符串
// console.log(xhr.getAllResponseHeaders);//所有的响应头
// console.log(xhr.response);//响应体
//设置result的文本
result.innerHTML = xhr.response;
}else{
}
}
}
}
</script>
</body>
</html>
运行之后: