JavaScript 的内存管理
对于计算机程序语言,运行在对应的代码执行引擎上,使用内存过程大致逻辑是一样的,可以分为这三个步骤:
- 分配你所需要的系统内存空间;
- 使用分配到的内存进行读或者写等操作;
- 不需要使用内存时,将其空间释放或者归还。
在 JavaScript 中,当我们创建变量(对象,字符串等)的时候,系统会自动给对象分配对应的内存。
var a = 123; // 给数值变量分配栈内存
var etf = "ARK"; // 给字符串分配栈内存
// 给对象及其包含的值分配堆内存
var obj = {
name: 'tom',
age: 13
};
// 给数组及其包含的值分配内存(就像对象一样)
var a = [1, null, "PSAC"];
// 给函数(可调用的对象)分配内存
function sum(a, b){
return a + b;
}
当系统经过一段时间发现这些变量不会再被使用的时候,会通过垃圾回收机制的方式来处理掉这些变量所占用的内存。
数据类型
在 JavaScript 中数据类型分为两类:简单类型和引用类型。
对于简单数据类型,内存是保存在栈(stack)空间中的;复杂数据类型,内存保存在堆(heap)空间中。
- 基本类型:这些类型在内存中会占据固定的内存空间,它们的值都保存在栈空间中,直接可以通过值来访问;
- 引用类型:由于引用类型值大小不固定(比如对象可以添加属性等),栈内存中存放地址指向堆内存中的对象,是通过引用来访问的。
总结来说:栈内存中的基本类型,可以通过操作系统直接处理;而堆内存中的引用类型,正是由于可以经常变化,大小不固定,因此需要 JavaScript 的引擎通过垃圾回收机制来处理。
Chrome 内存回收机制
在 Chrome 浏览器中,JavaScript 的 V8 引擎被限制了内存的使用,根据不同的操作系统(操作系统有 64 位和 32 位的)内存大小会不同,大的可以到 1.4G 的空间,小的只能到 0.7G 的空间。
至于为什么要去限制内存使用
大致是两个原因:V8 最开始是为浏览器而设计的引擎,早些年由于 Web 应用都比较简单,其实并未考虑占据过多的内存空间;另外又由于被 V8 的垃圾回收机制所限制,比如清理大量的内存时会耗费很多时间,这样会引起 JavaScript 执行的线程被挂起,会影响当前执行的页面应用的性能。
Chrome 的 JavaScript 引擎 V8 将堆内存分为两类新生代的回收机制和老生代的回收机制
新生代内存回收
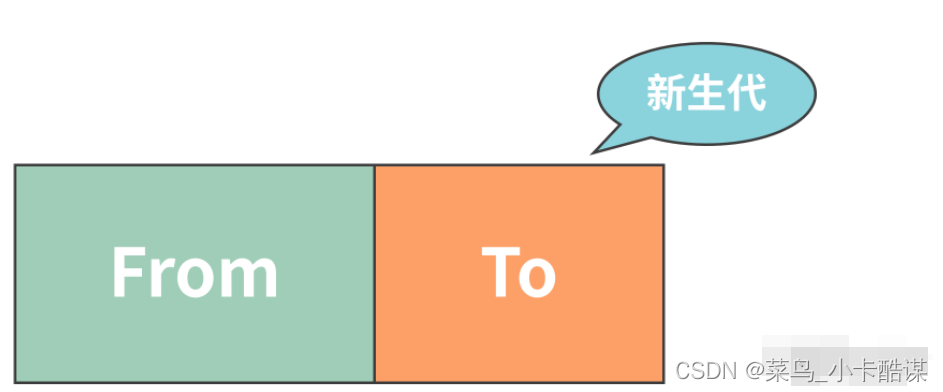
新生代的内存回收的空间,在 64 位操作系统下分配为 32MB,正是因为新生代中的变量存活时间短,不太容易产生太大的内存压力,因此不够大也是可以理解的。首先系统会将分配给新生代的内存空间分为两部分,如下图所示。

图中左边部分表示正在使用的内存空间,右边是目前闲置的内存空间。当浏览器开始进行内存的垃圾回收时,JavaScript 的 V8 引擎会将左边的对象检查一遍。如果引擎检测是存活对象,那么会复制到右边的内存空间去;如果不是存活的对象,则直接进行系统回收。当左边的内存里没有对象的时候,等再有新生代的对象产生时,上面的部分左右对调,这样来循环处理。
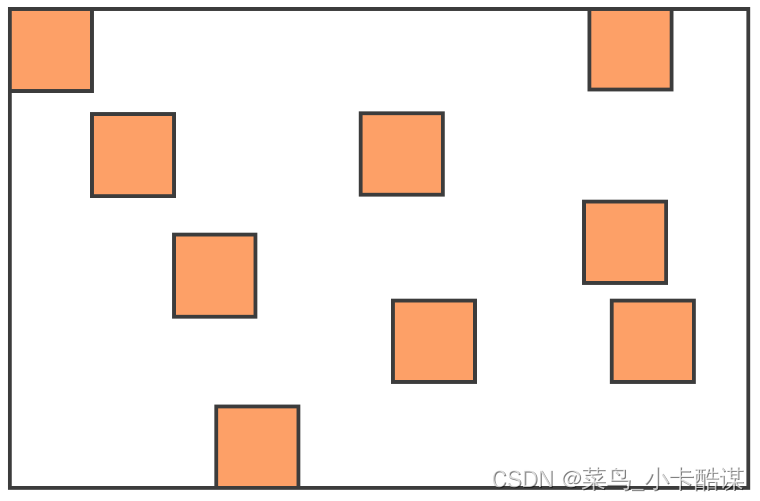
如果是顺序放置的那比较好处理,可以按照上面所说的处理方式。但是如果是下图这样零散的场景。

图中橙色的块代表存活对象,白色地方代表未分配的内存。正常情况下,由于堆内存是连续分配的,但是也有可能出现上图的这种内存分配情况,这种零散的分配情况就造成了内存碎片,会影响比较大的内存对象的放置。
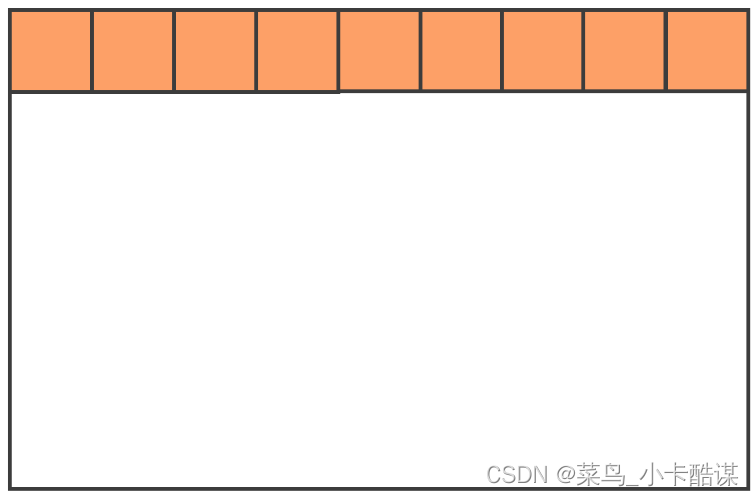
v8在这里使用了一个算法 Scavenge,它主要就是解决上图中内存碎片的情况,在通过算法处理过后,内存中对象的排布都会变成下图这个排列方式。

进行这样的算法处理,明显会让内存排布变得更整齐,这样就非常方便之后新来的对象的内存分配。
老生代内存回收
新生代中的变量如果经过回收之后依然一直存在,那么就会被放入到老生代内存中。
时间长了之后通过几个原因的判断,我们就会把这些变量进行 “晋升”,只要是已经经历过一次 Scavenge 算法回收的,就可以晋升为老生代内存的对象。
在进入老生代的内存回收机制中,就不能再用 Scavenge 的算法了(对于内存空间比较大的,不适合用 Scavenge 算法)。
而是采用了 Mark-Sweep(标记清除) 和 Mark-Compact(标记整理)的策略。
内存泄漏与优化
内存泄漏是指 JavaScript 中,已经分配堆内存地址的对象由于长时间未释放或者无法释放,造成了长期占用内存,使内存浪费,最终会导致运行的应用响应速度变慢以及最终崩溃的情况。这种就是内存泄漏。
- 过多的缓存未释放。
- 闭包太多未释放。
- 定时器或者回调太多未释放。
- 太多无效的 DOM 未释放。
- 全局变量太多未被发现。
这些现象会在开发或者使用中造成内存泄漏,以至于你的浏览器卡顿、不响应、页面打不开等问题产生。
注意事项:
- 减少不必要的全局变量,使用严格模式避免意外创建全局变量。
- 在你使用完数据后,及时解除引用(闭包中的变量,DOM 引用,定时器清除)。
- 组织好代码逻辑,避免死循环等造成浏览器卡顿、崩溃的问题。
