一、内置指令
我们已经学习了
v-bind
v-on的指令,
他们都是内置指令
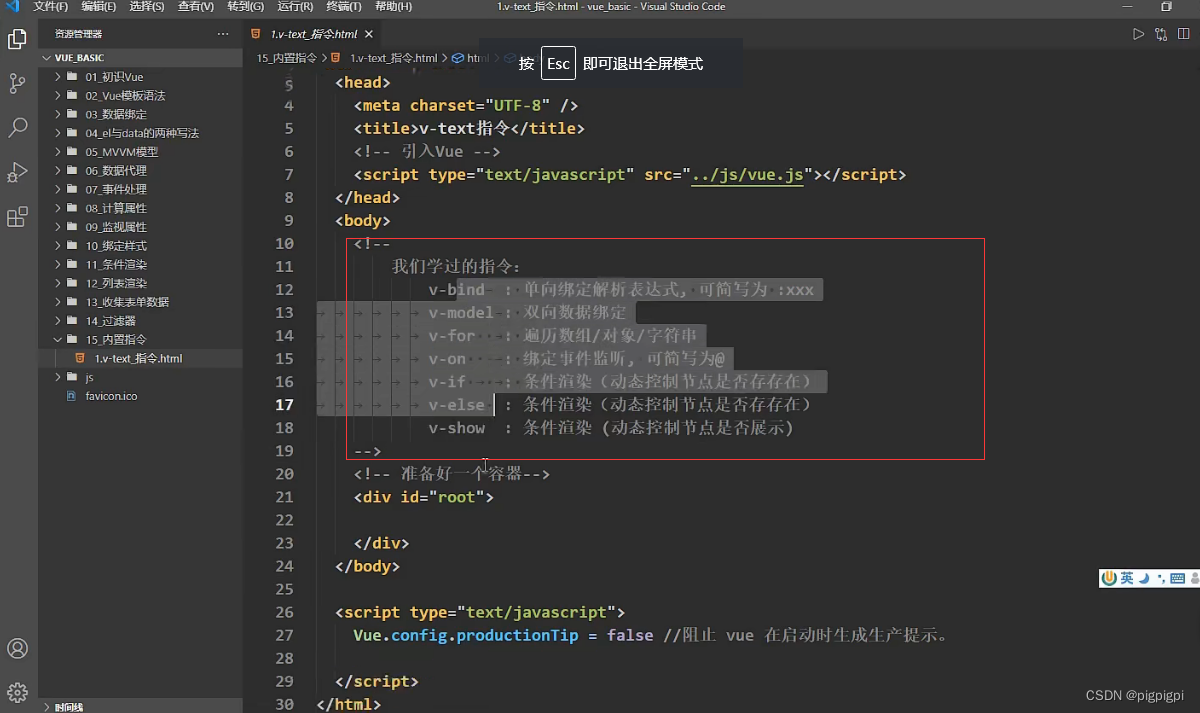
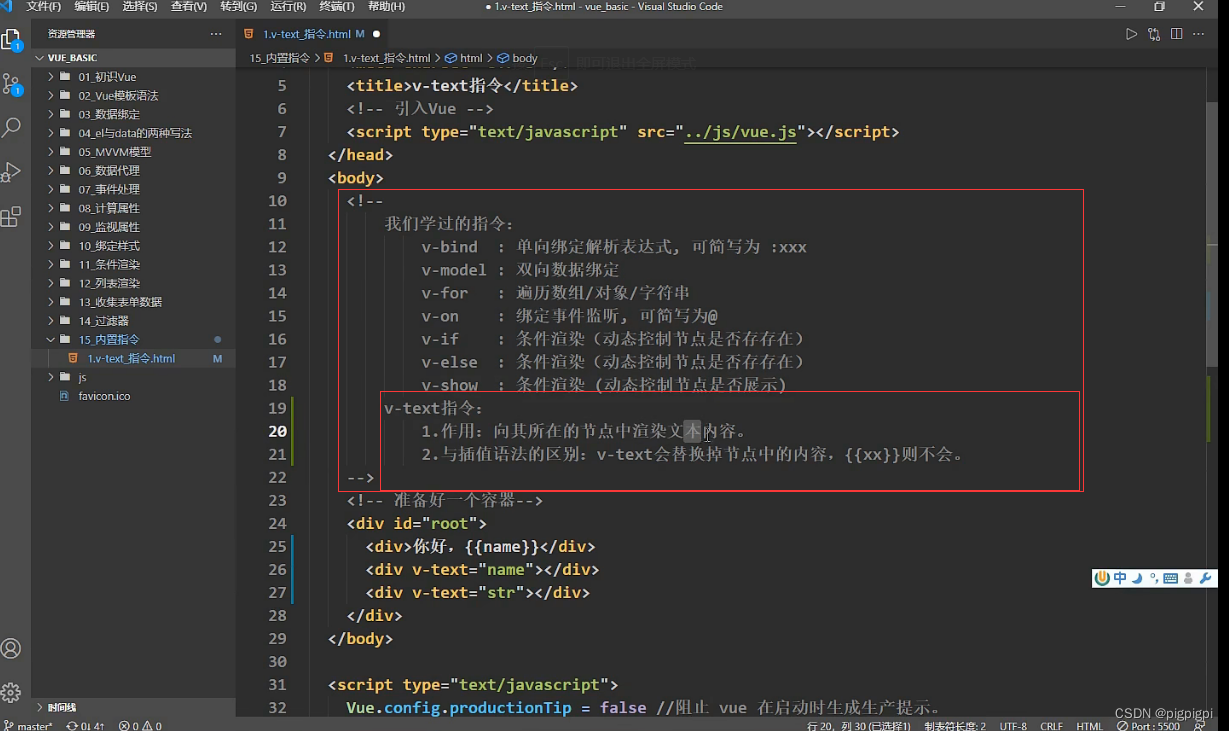
1、回顾

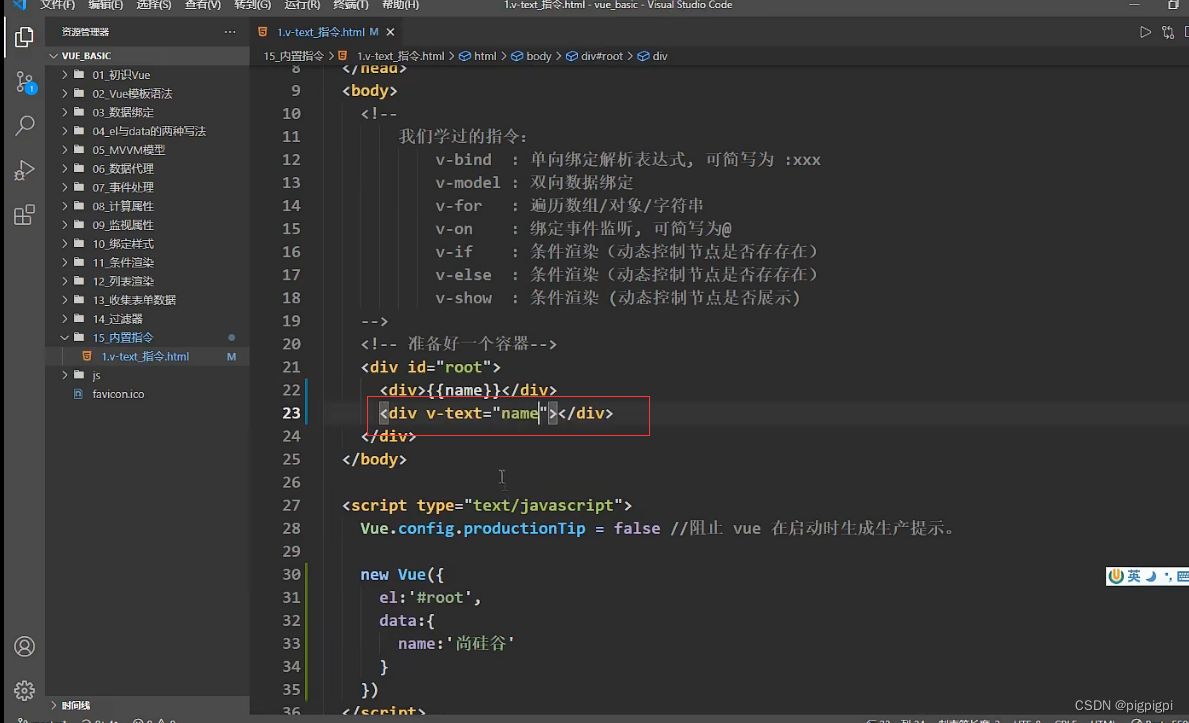
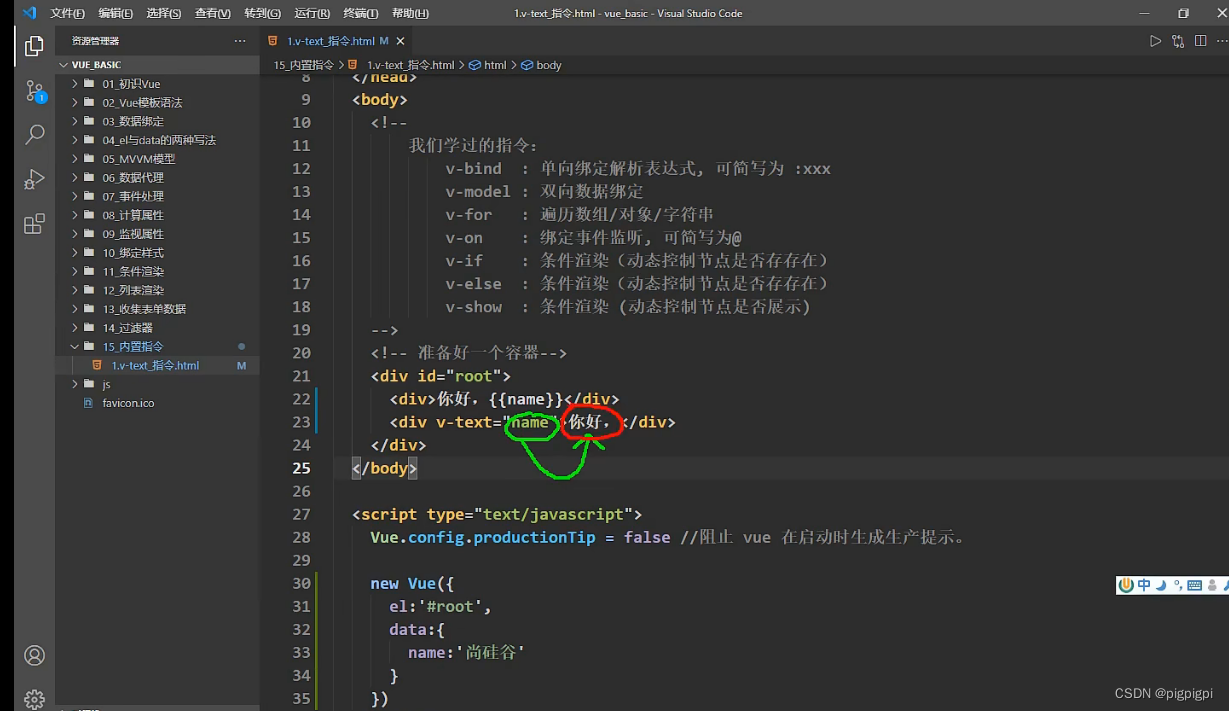
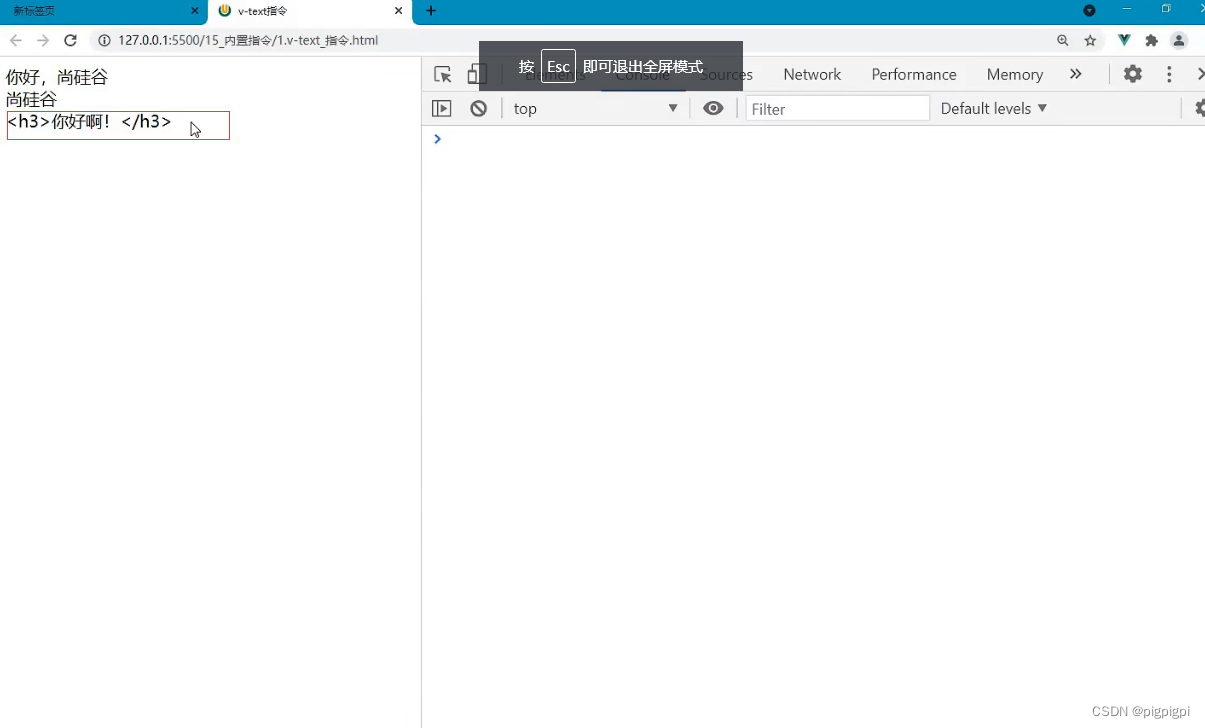
2、v-text


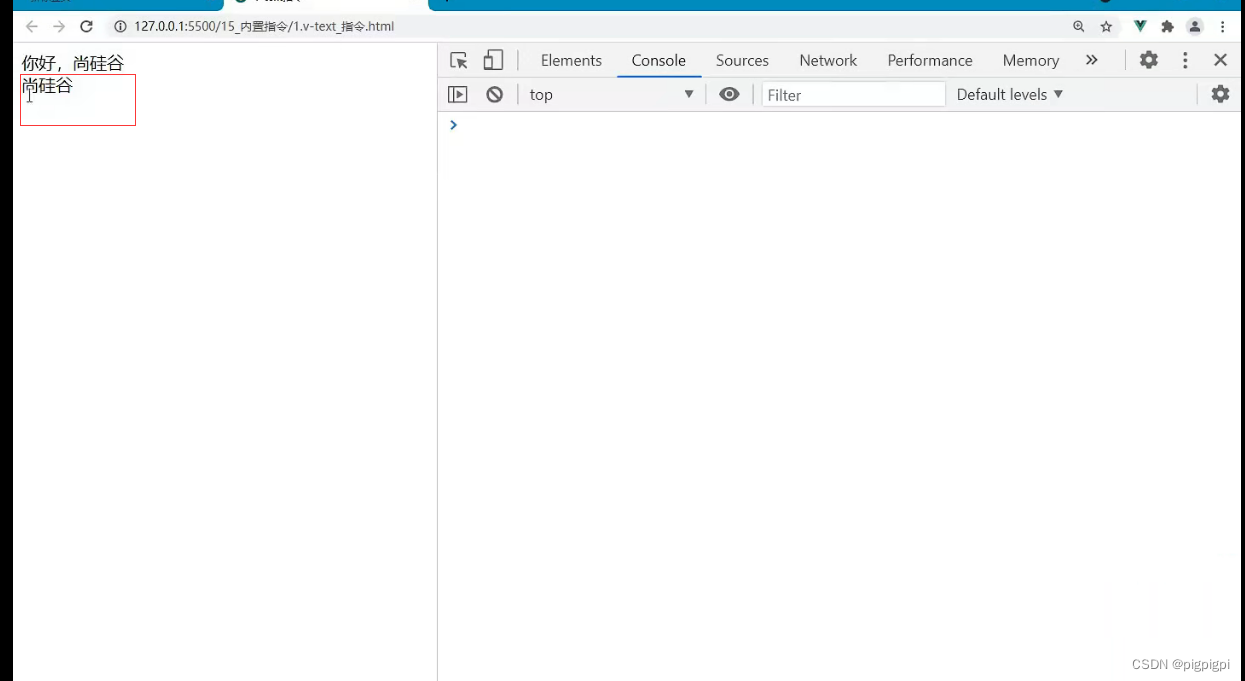
注意1:v-text会替换掉标签里的内容


注意2:
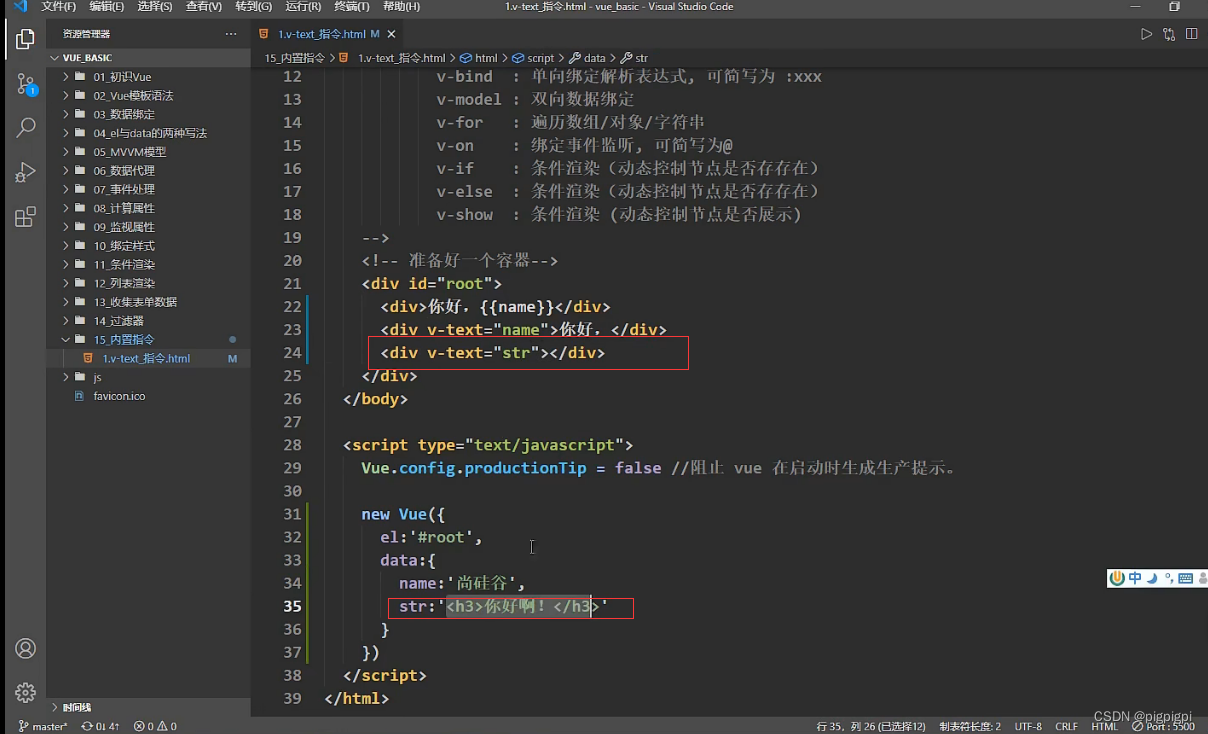
v-text不能解析标签


v-text总结

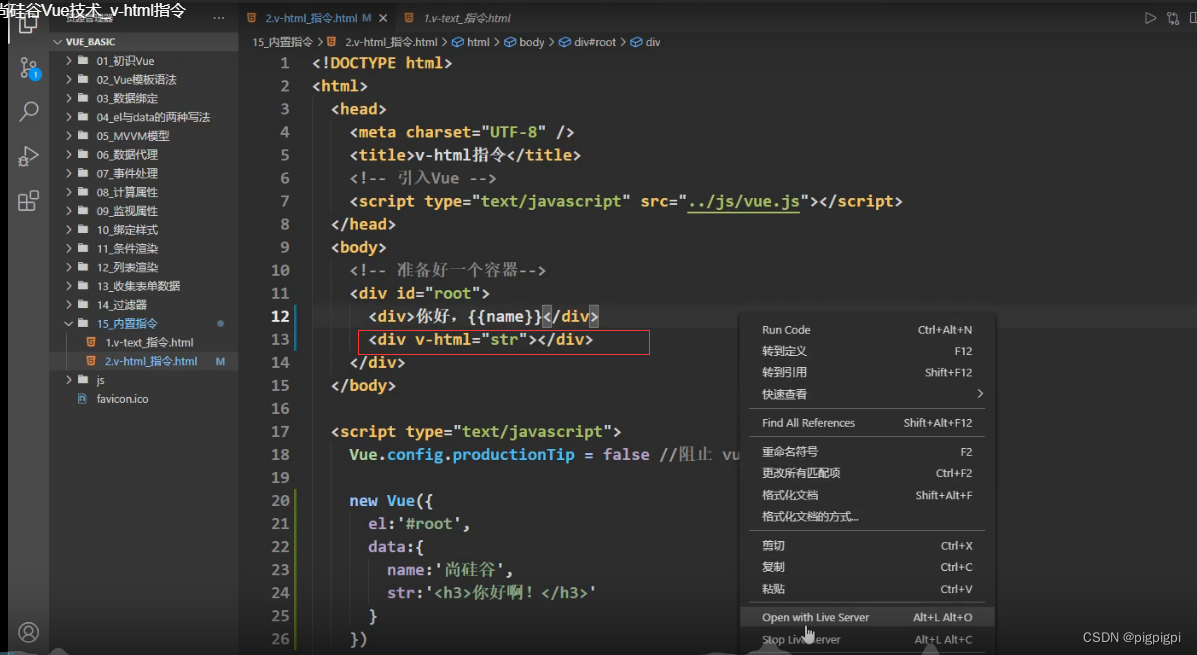
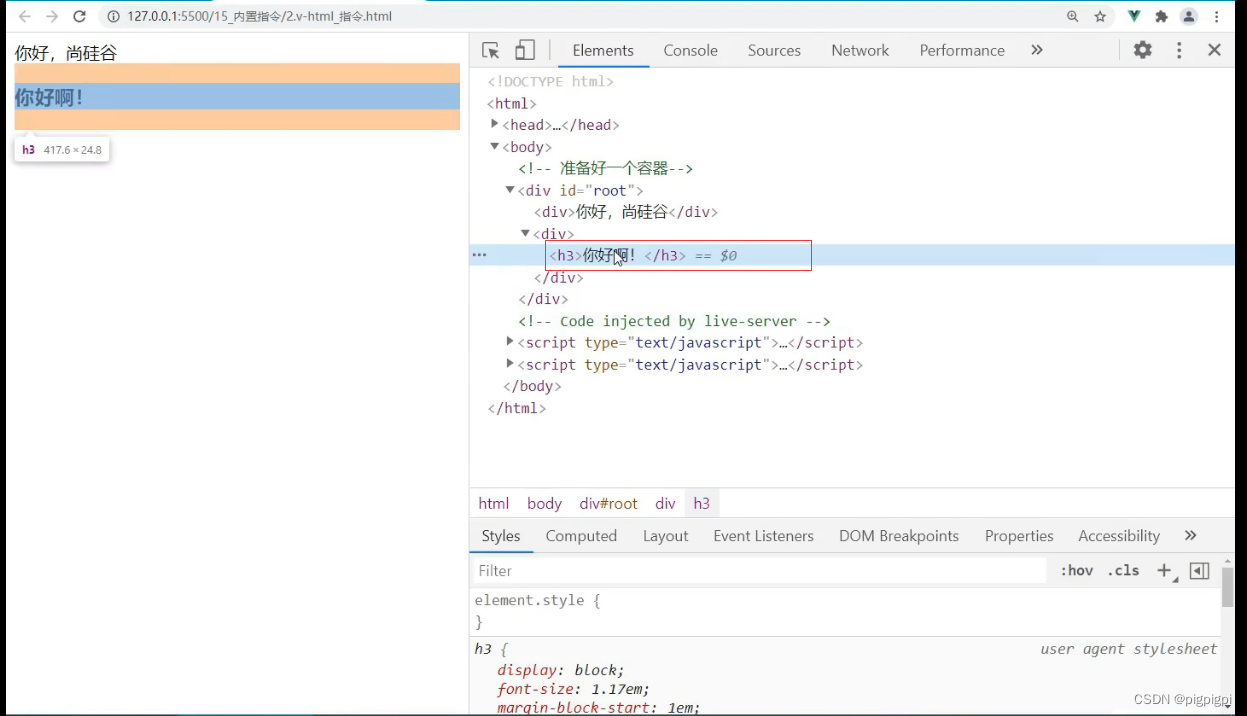
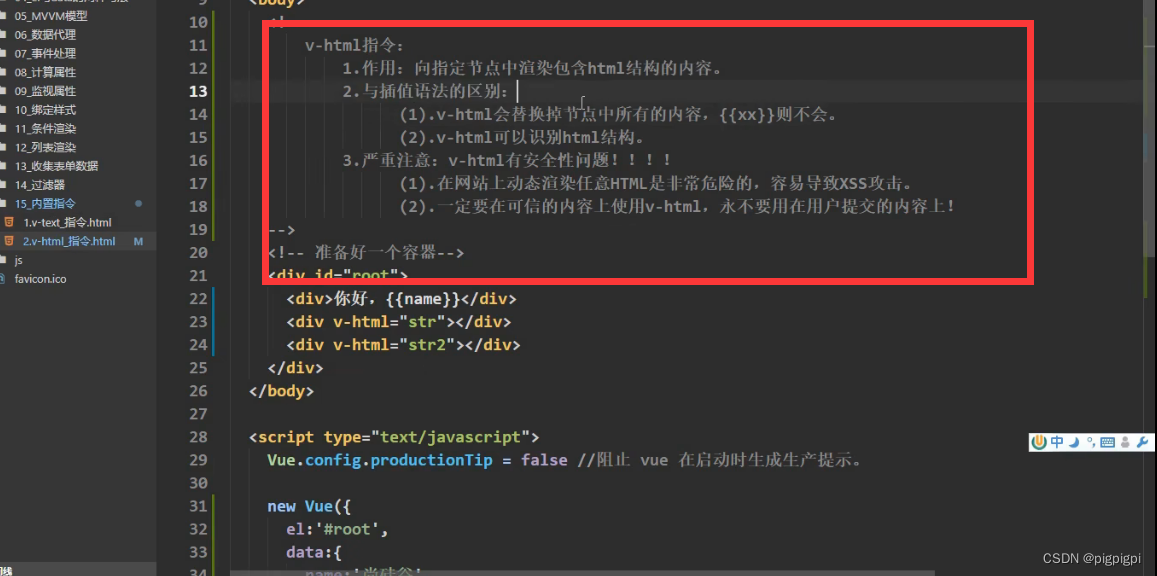
3、v-html指令
3.1 简介


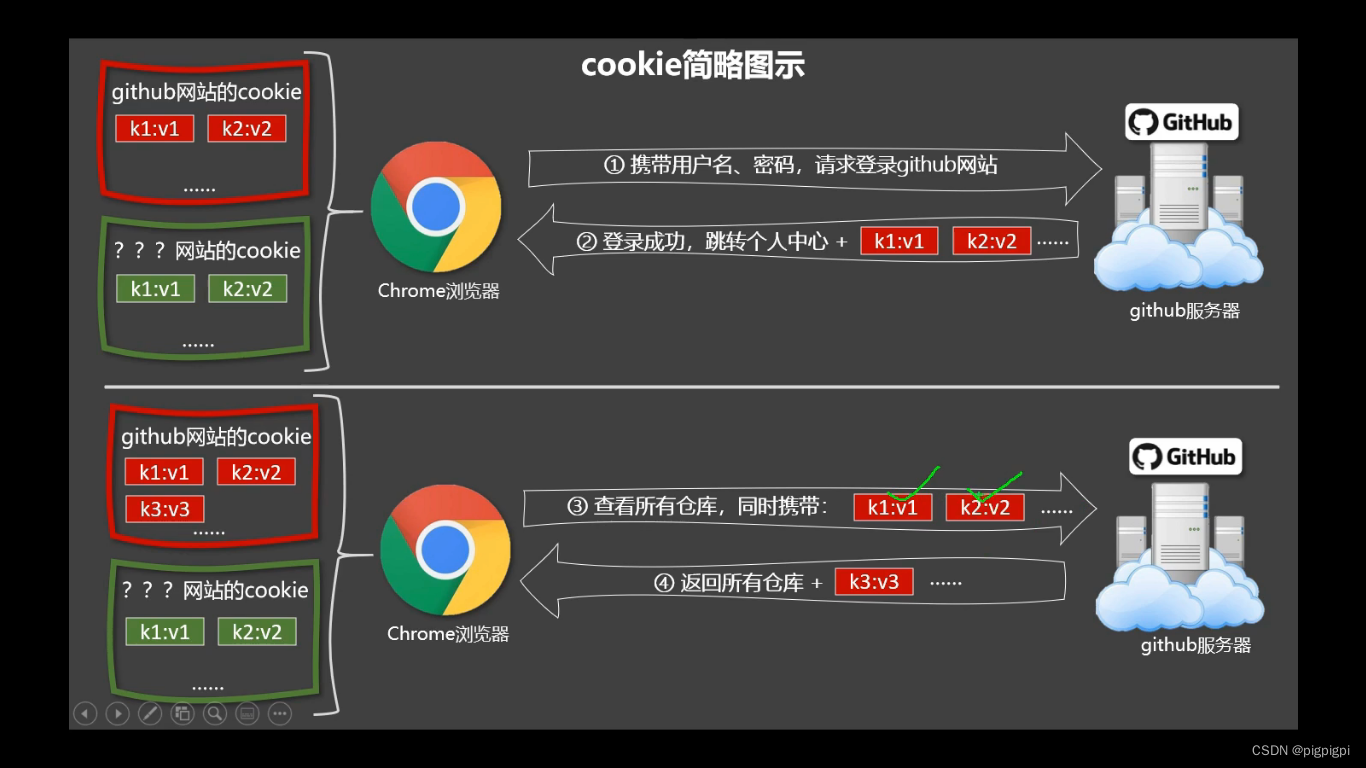
3.2 安全性问题



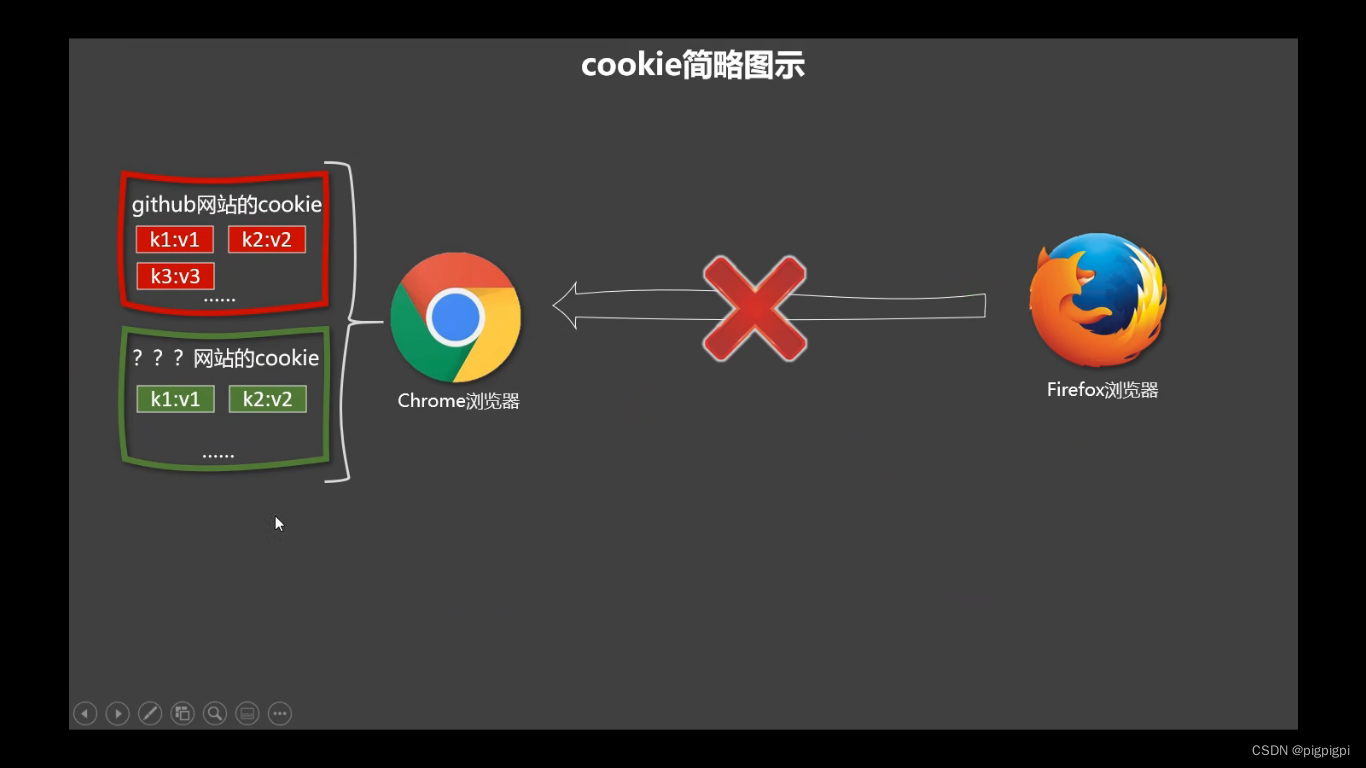
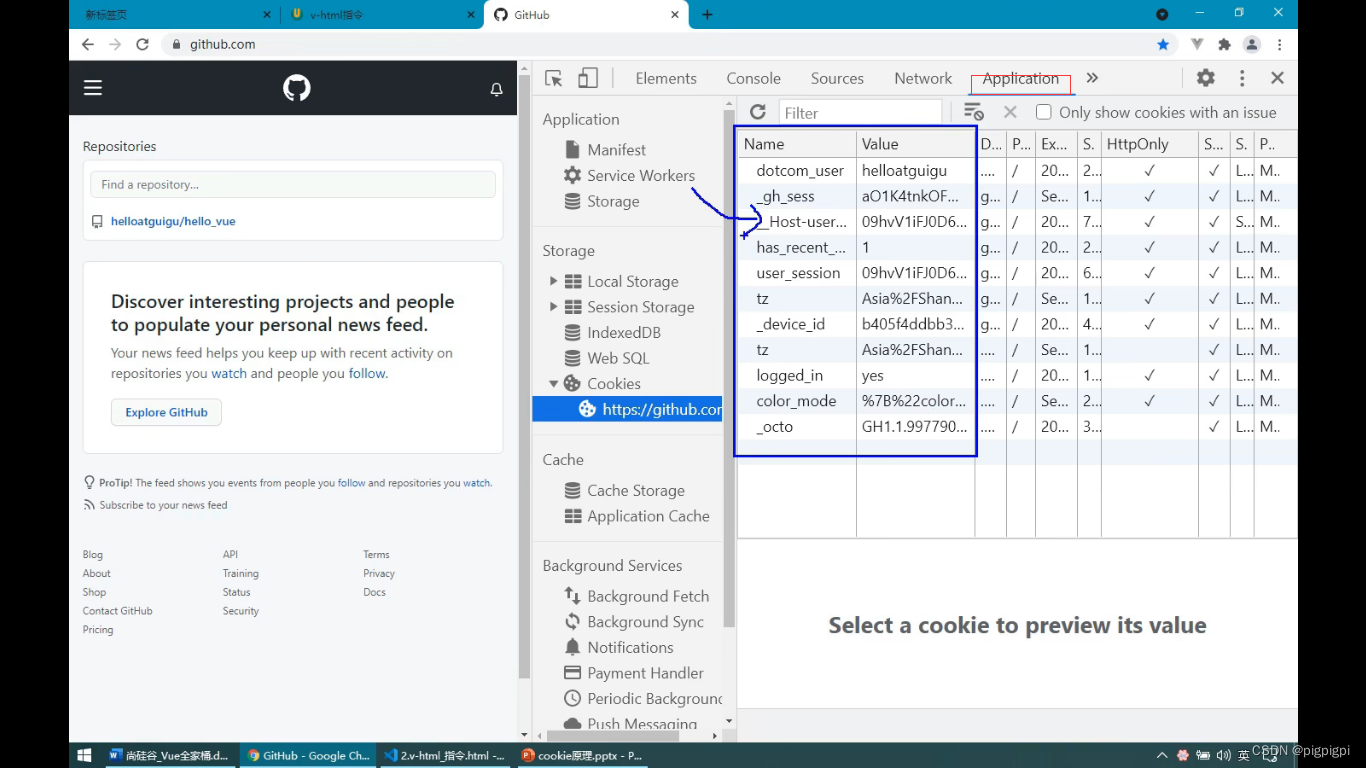
使用cookie-editor从Google浏览器偷取cookie信息
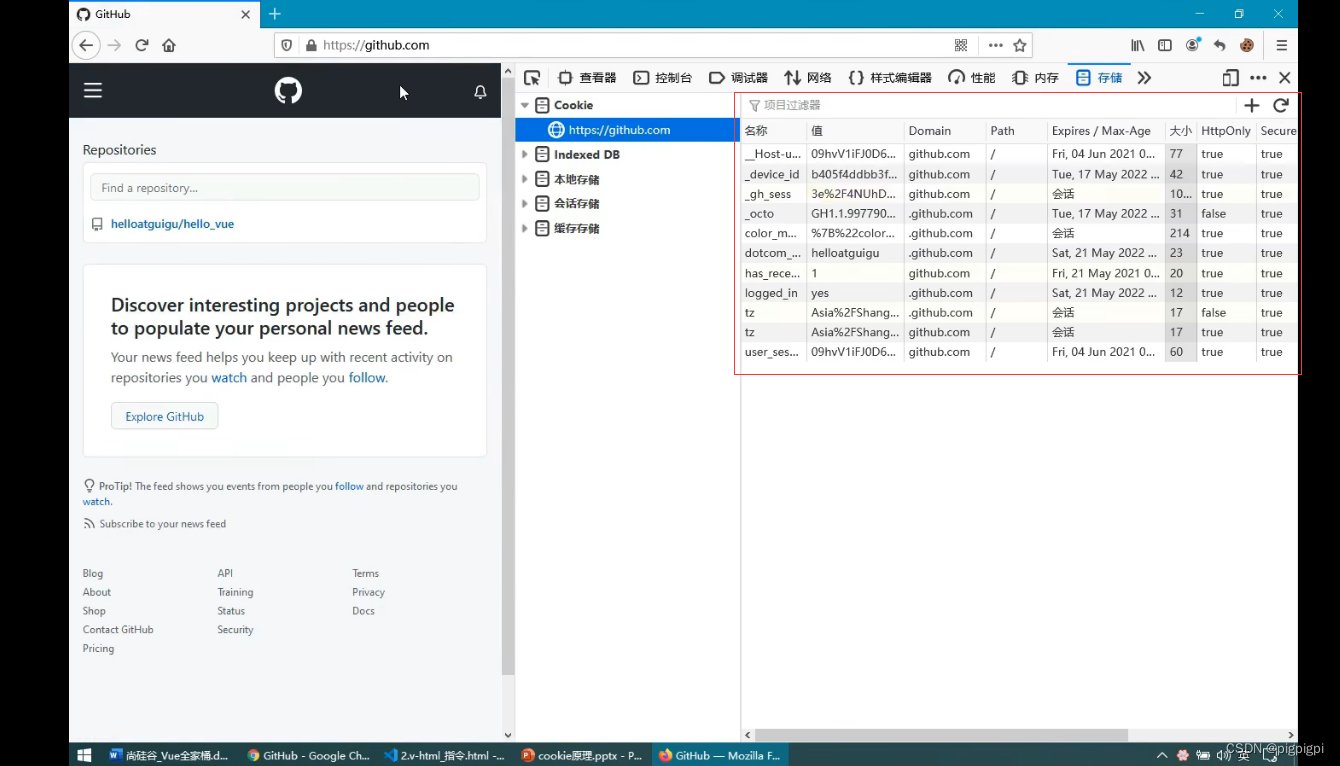
来到火狐浏览器,再通过cookie-editor导入,刷新页面,即可登录进去了

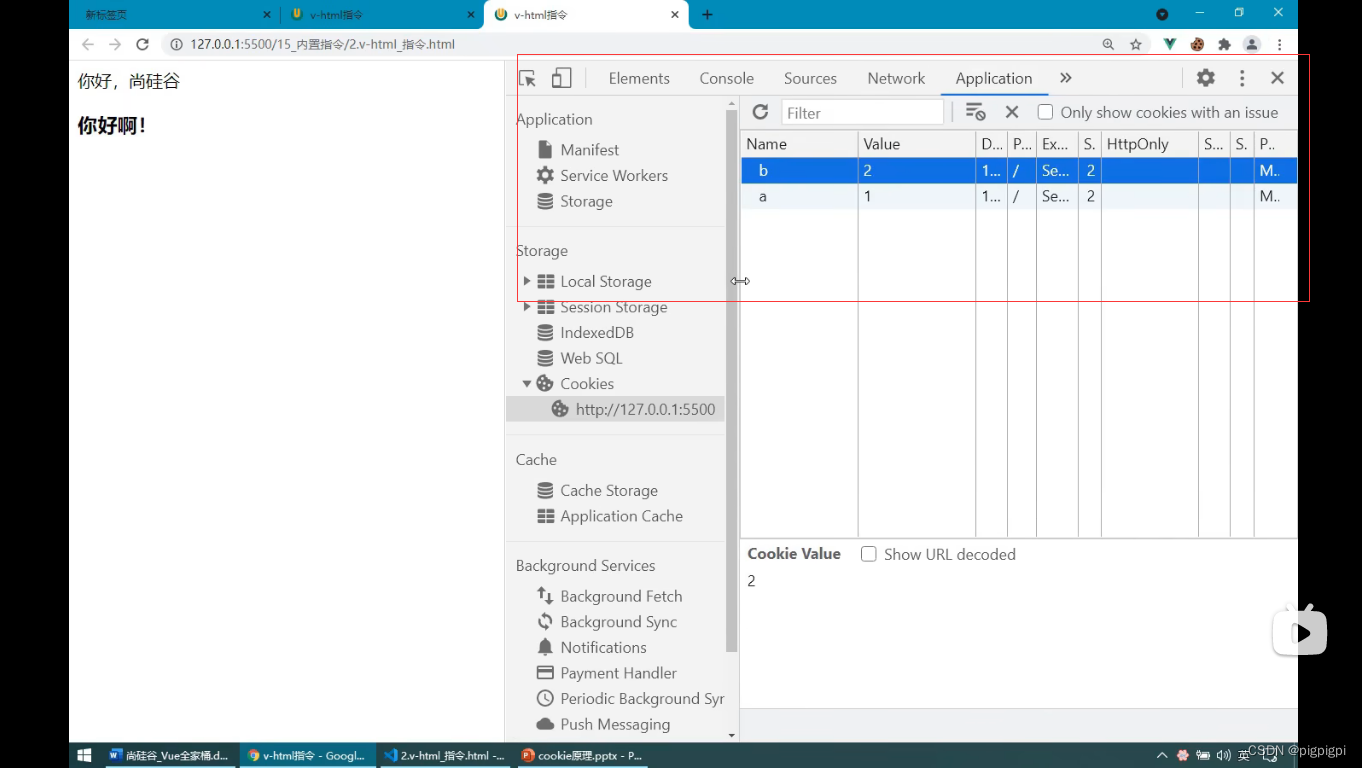
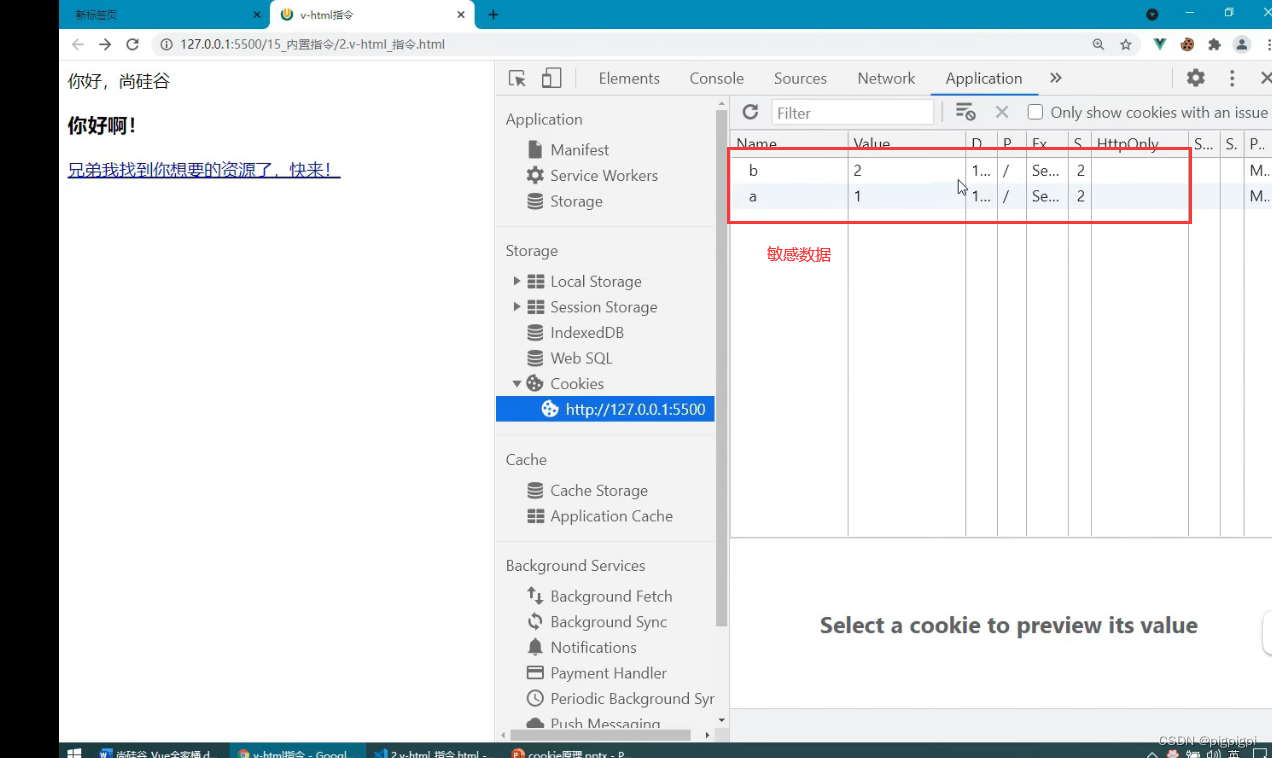
伪造两个cookie来演示安全性问题


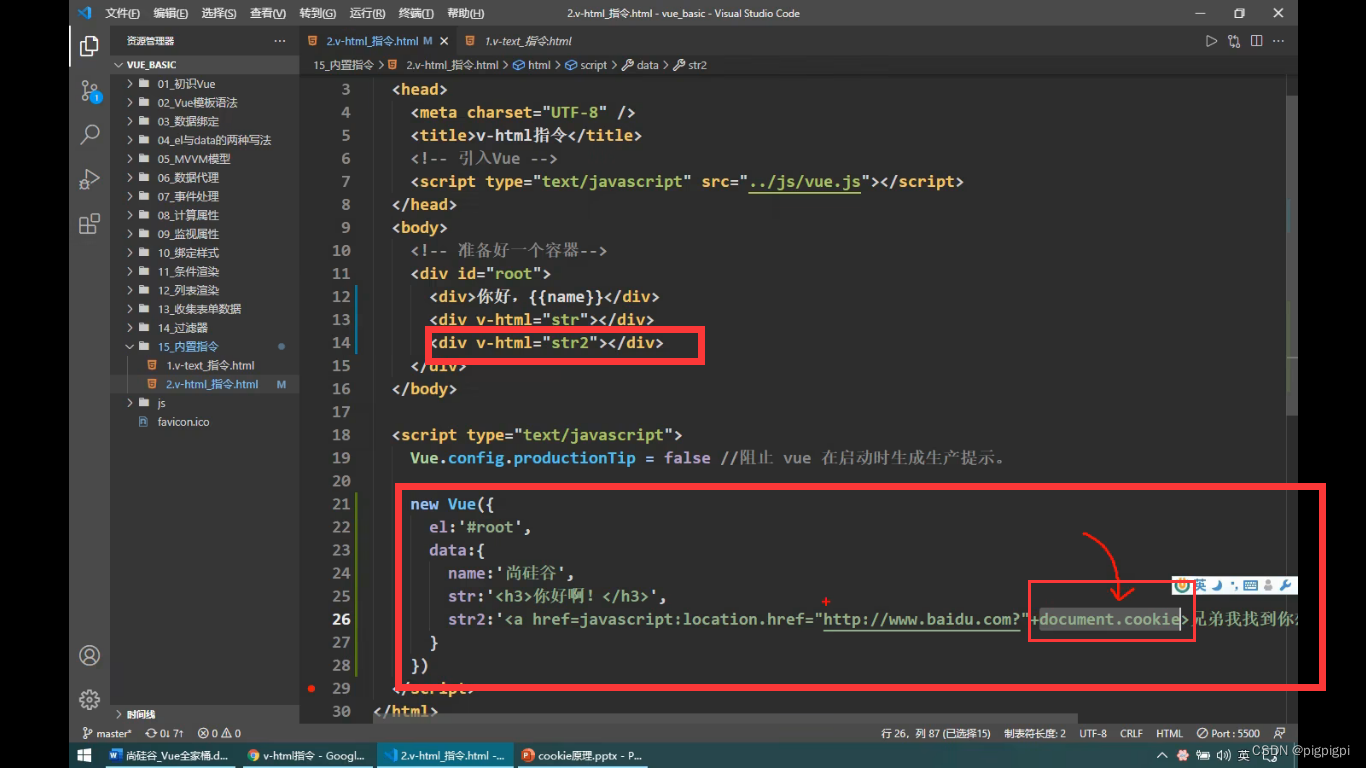
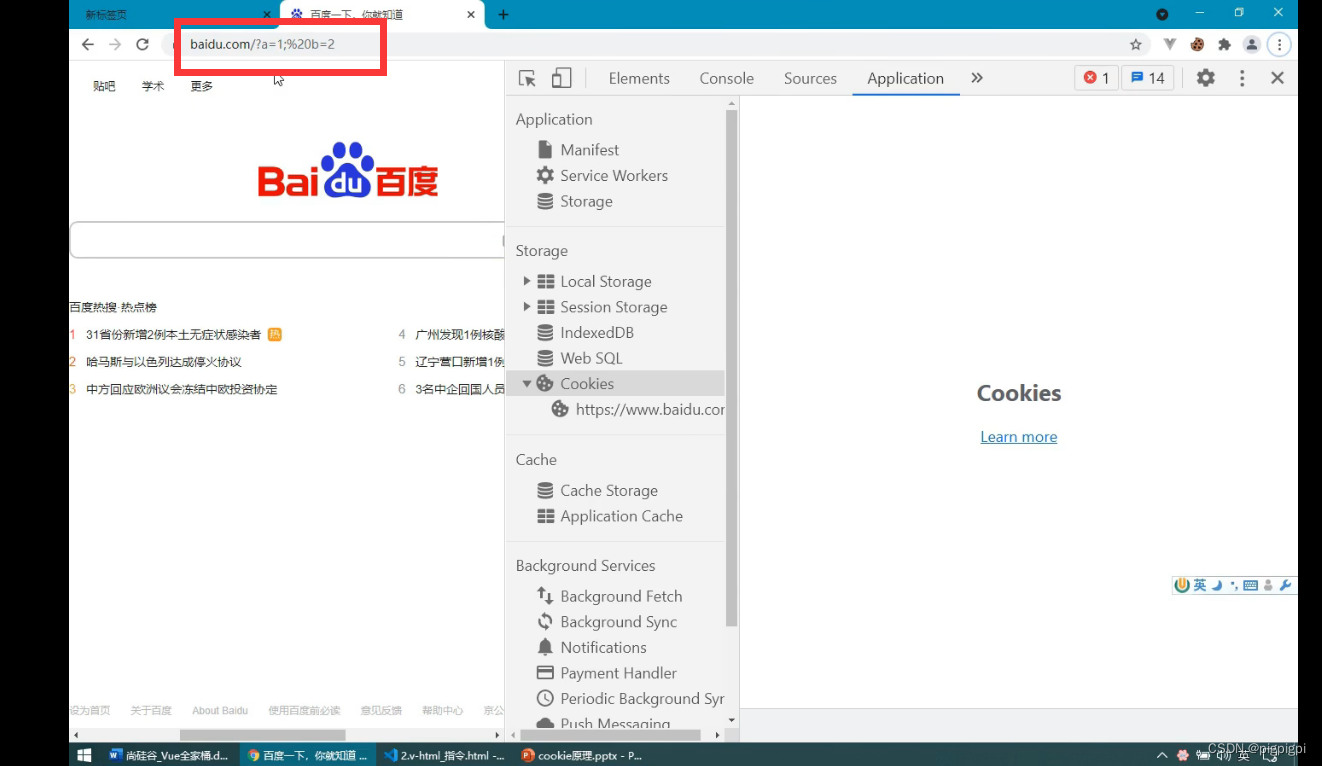
然后在代码里实现一下攻击



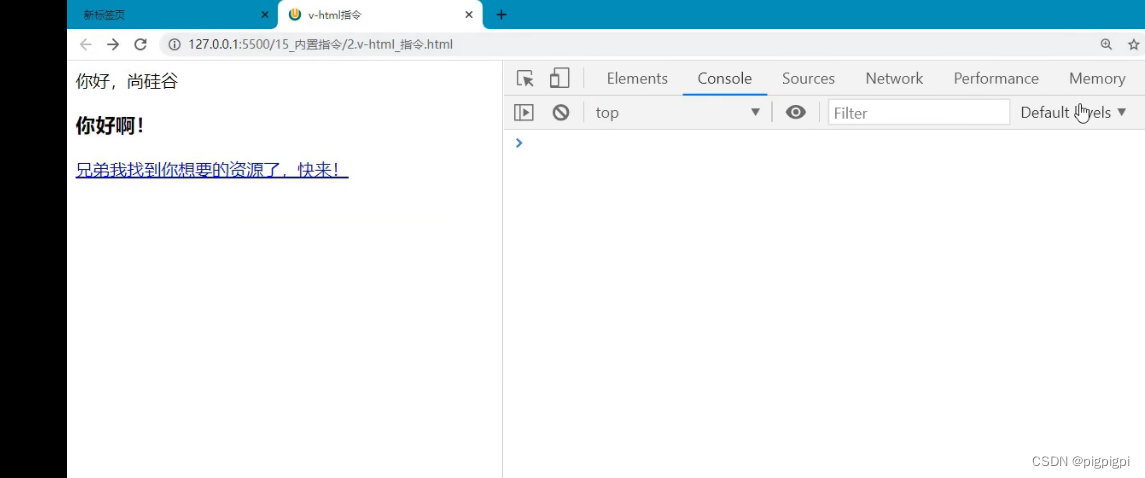
点击之后:
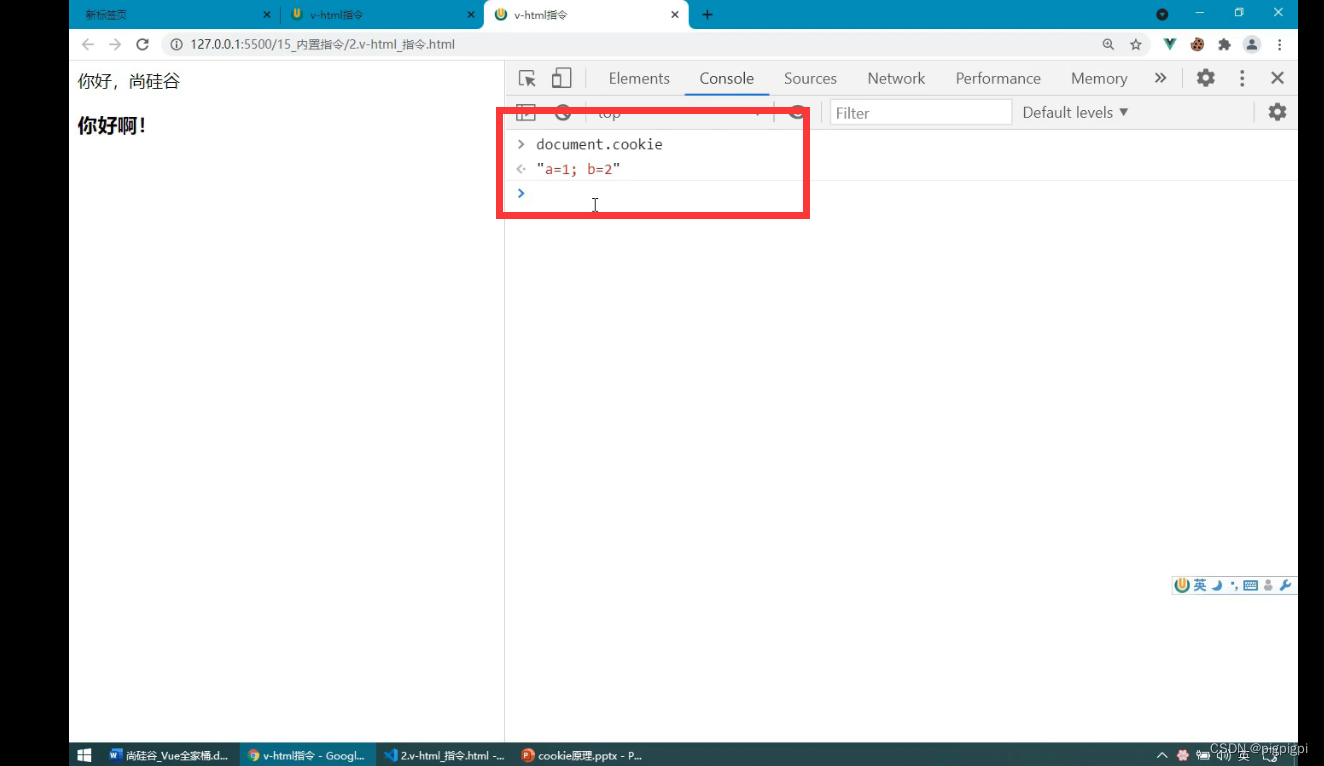
可以看到cookie已经被窃取了

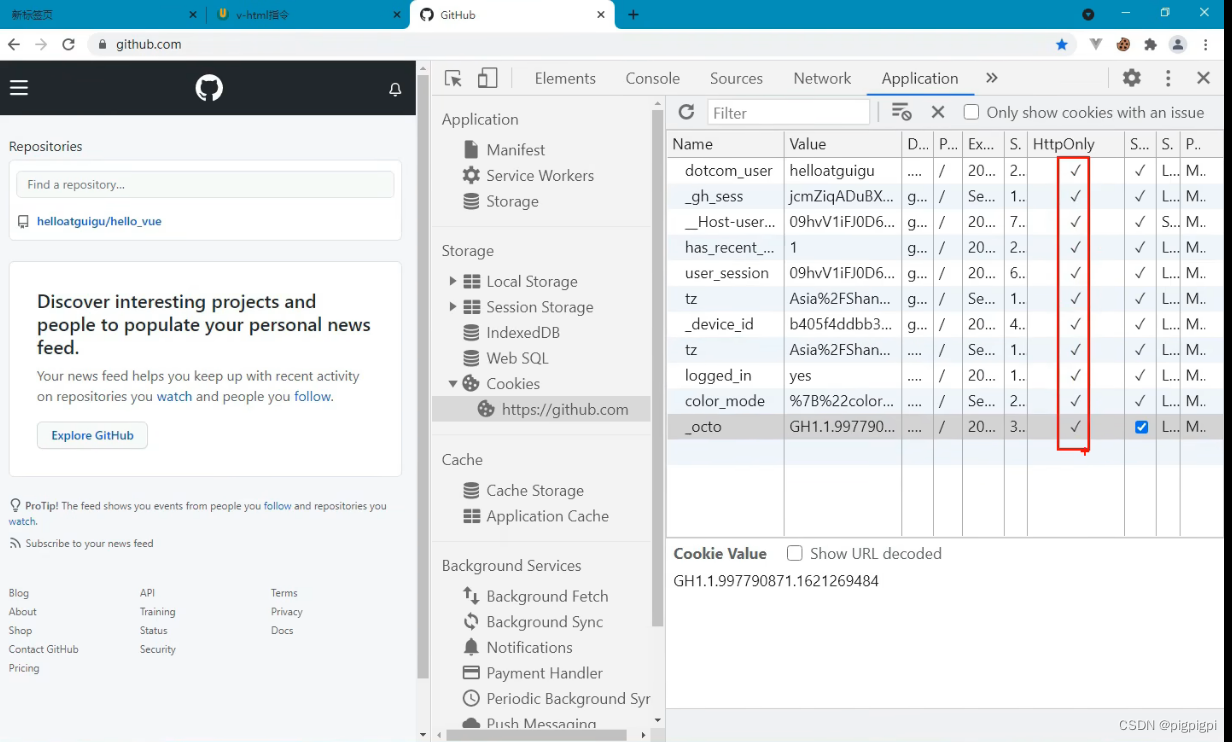
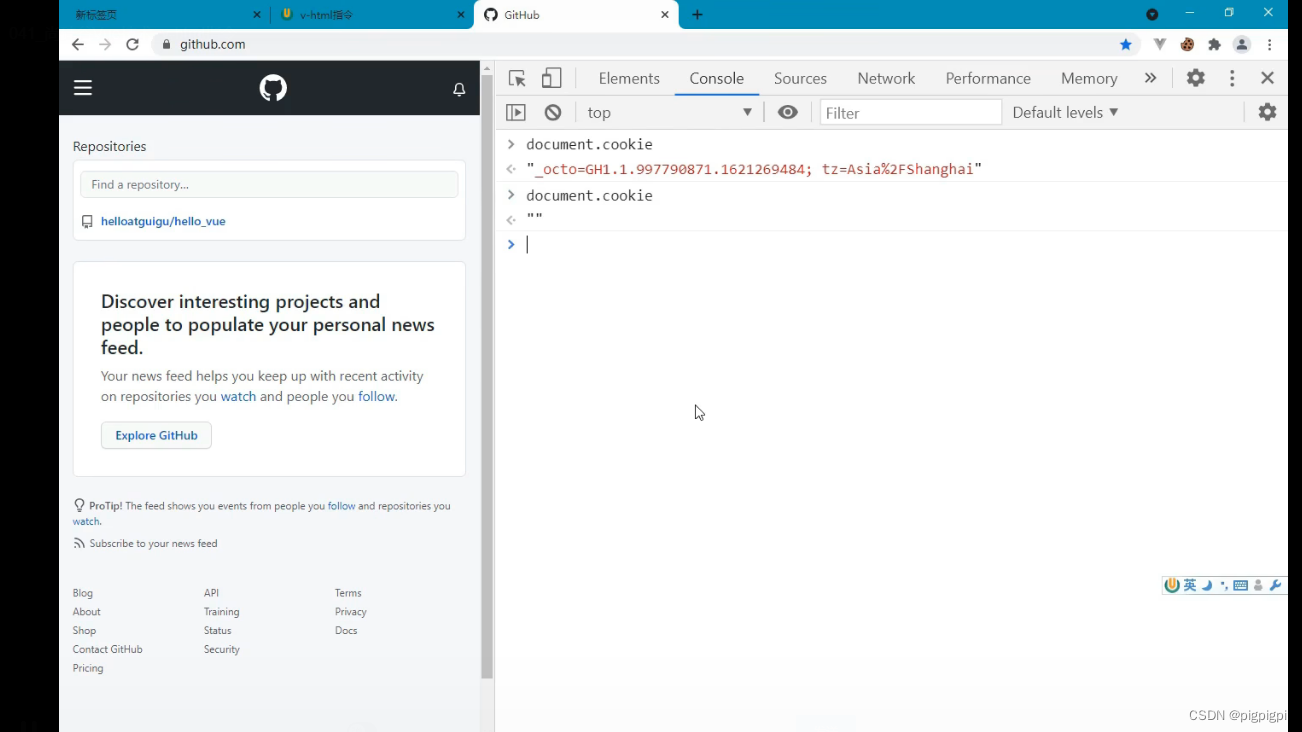
实际上,很多网站都有HttpOnly的功能,勾选后,只有http协议可以识别,js代码和其他手段不能在获取


3.3 总结

4、v-cloak指令
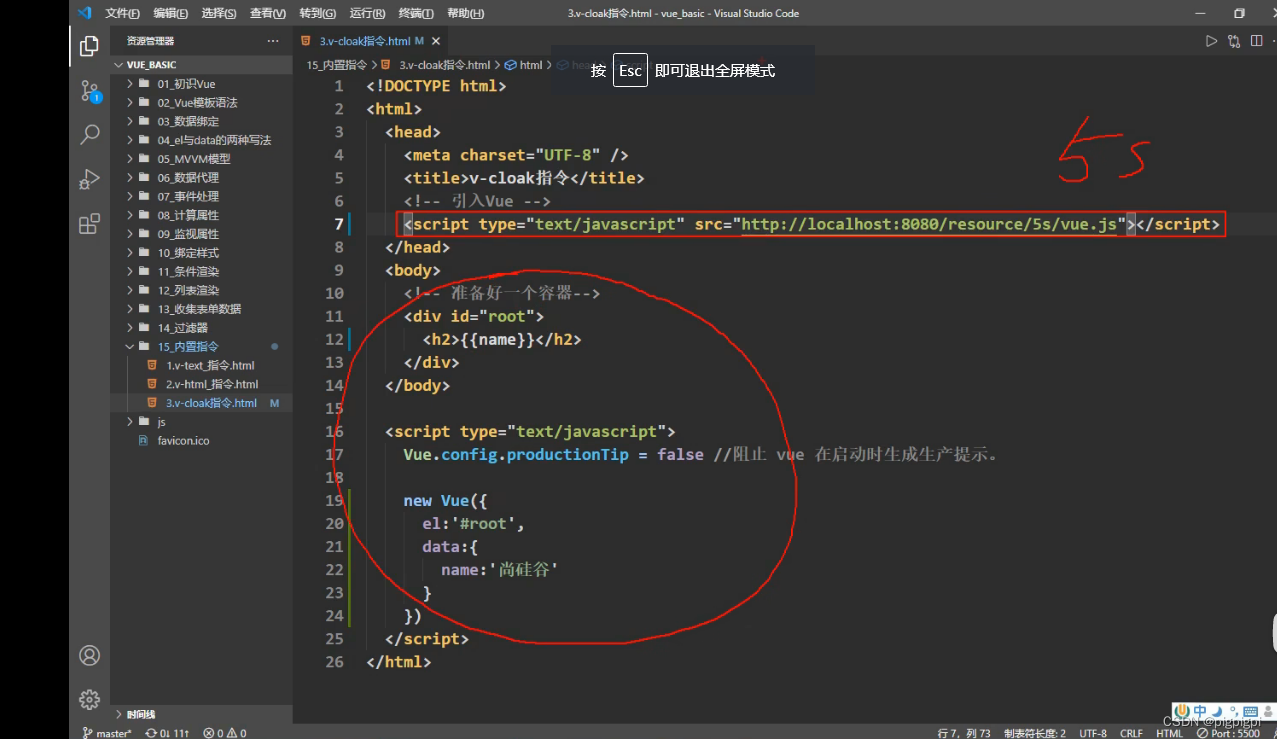
4.1 入门案例
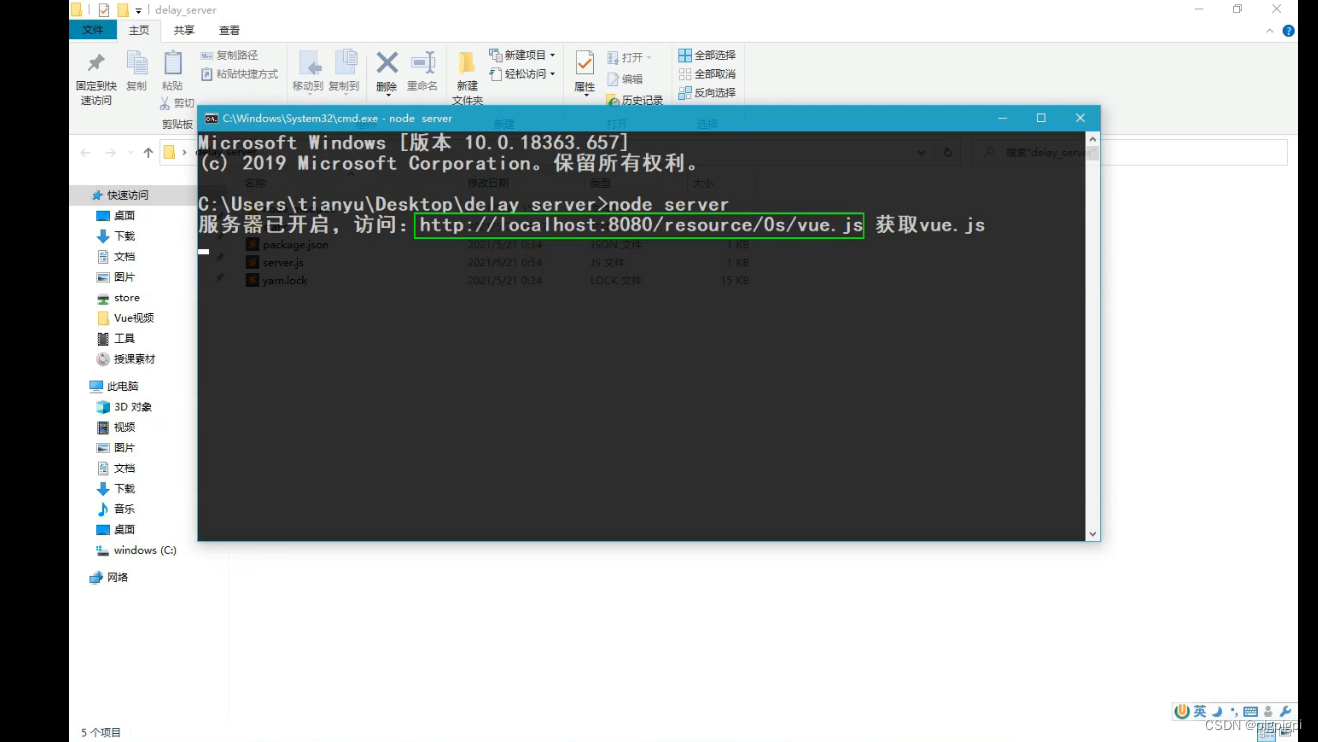
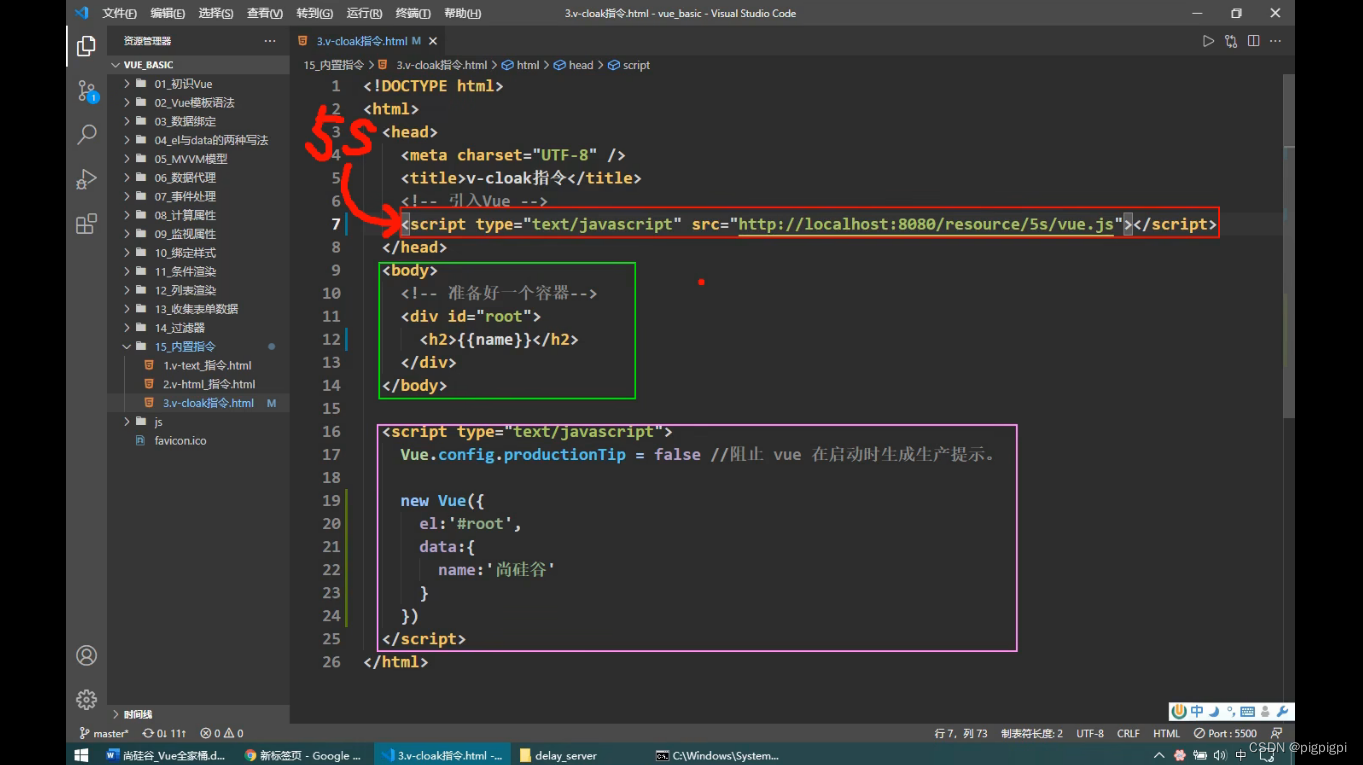
开启服务

设置5s后,请求会回来
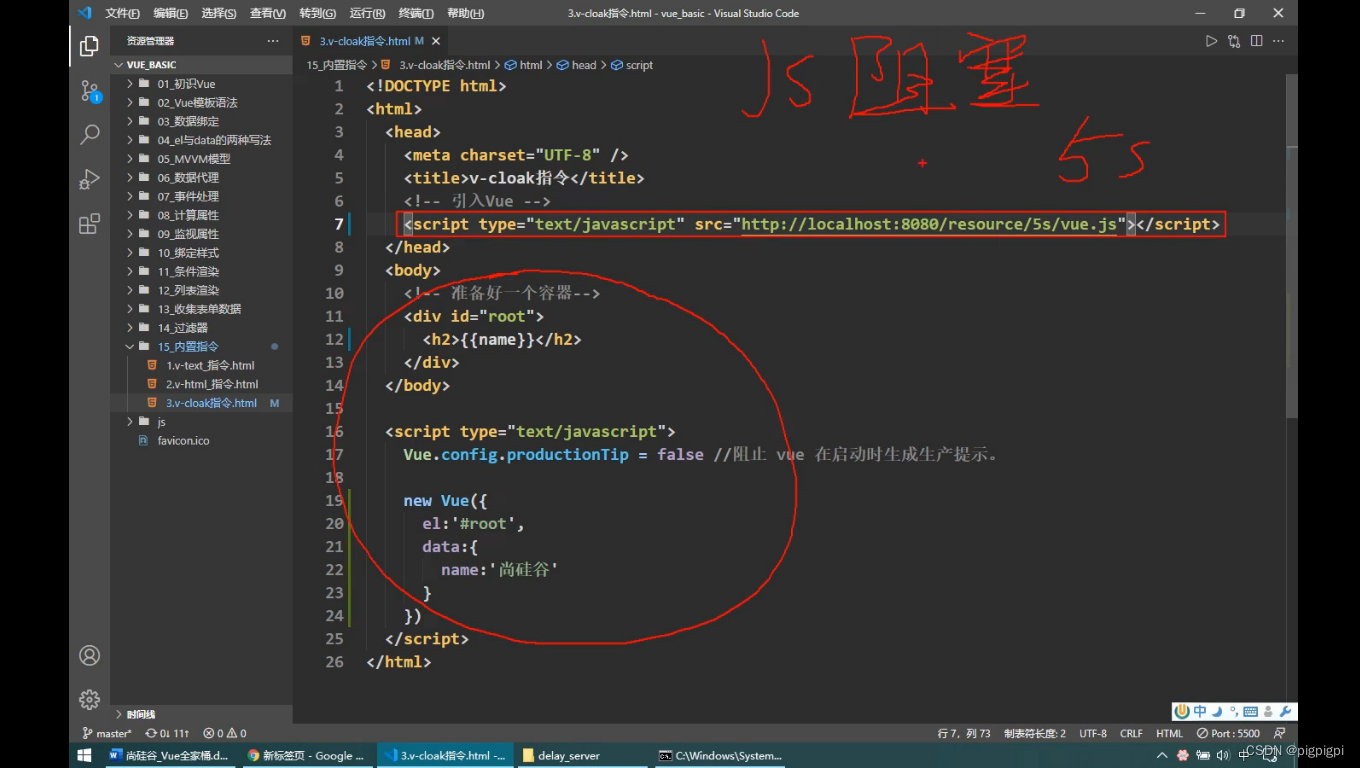
js阻塞



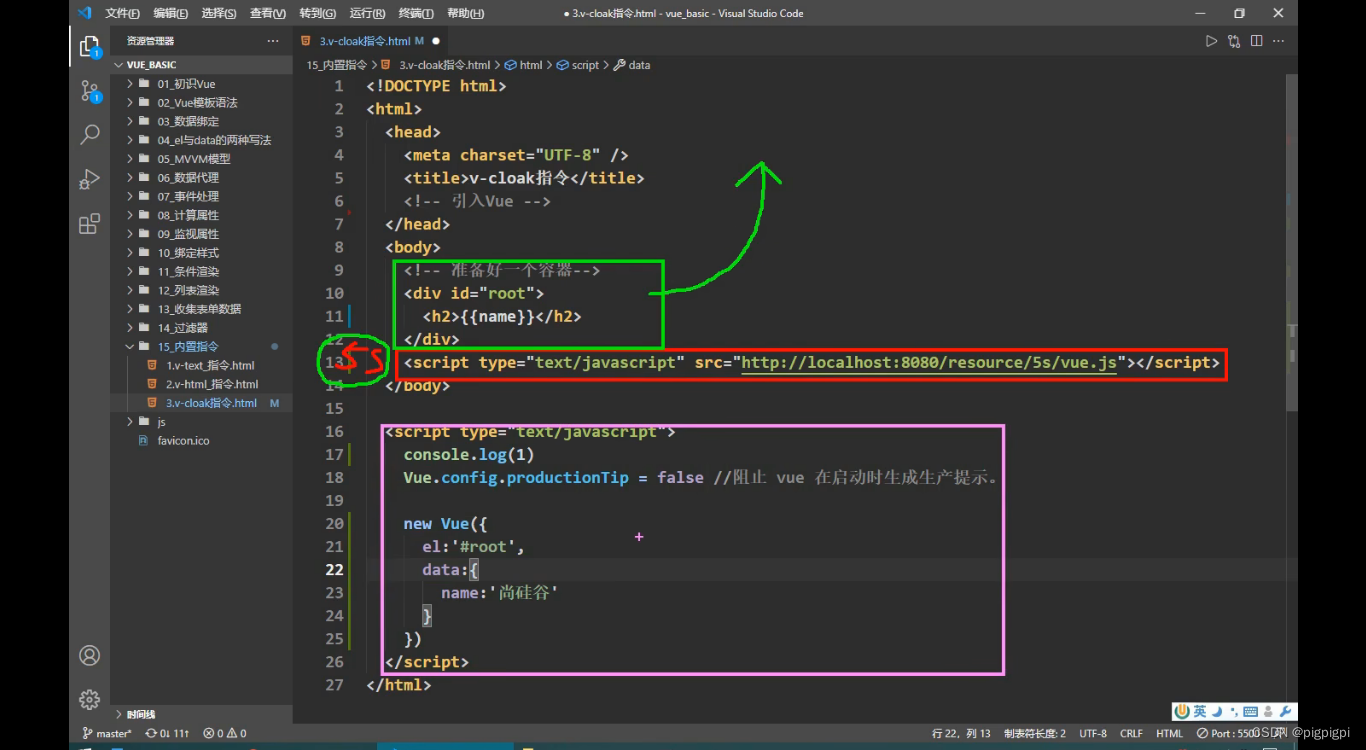
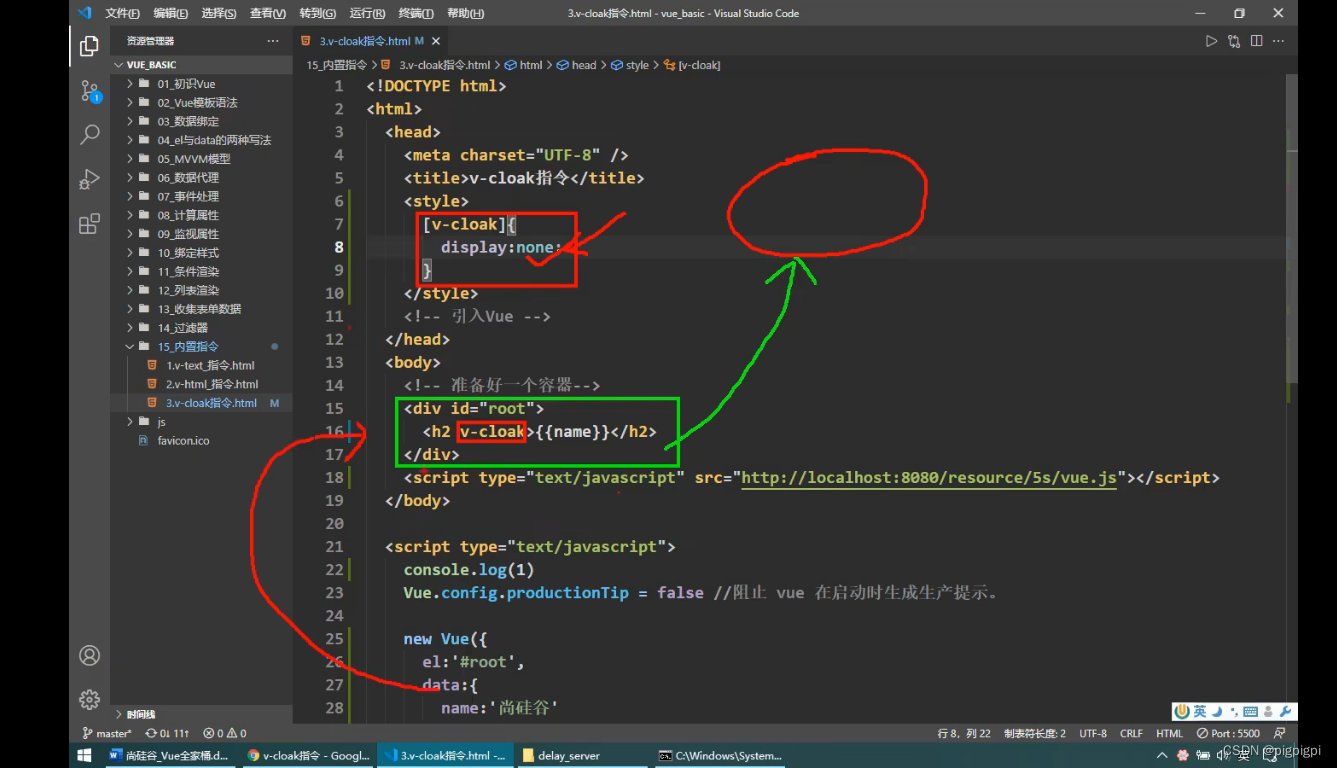
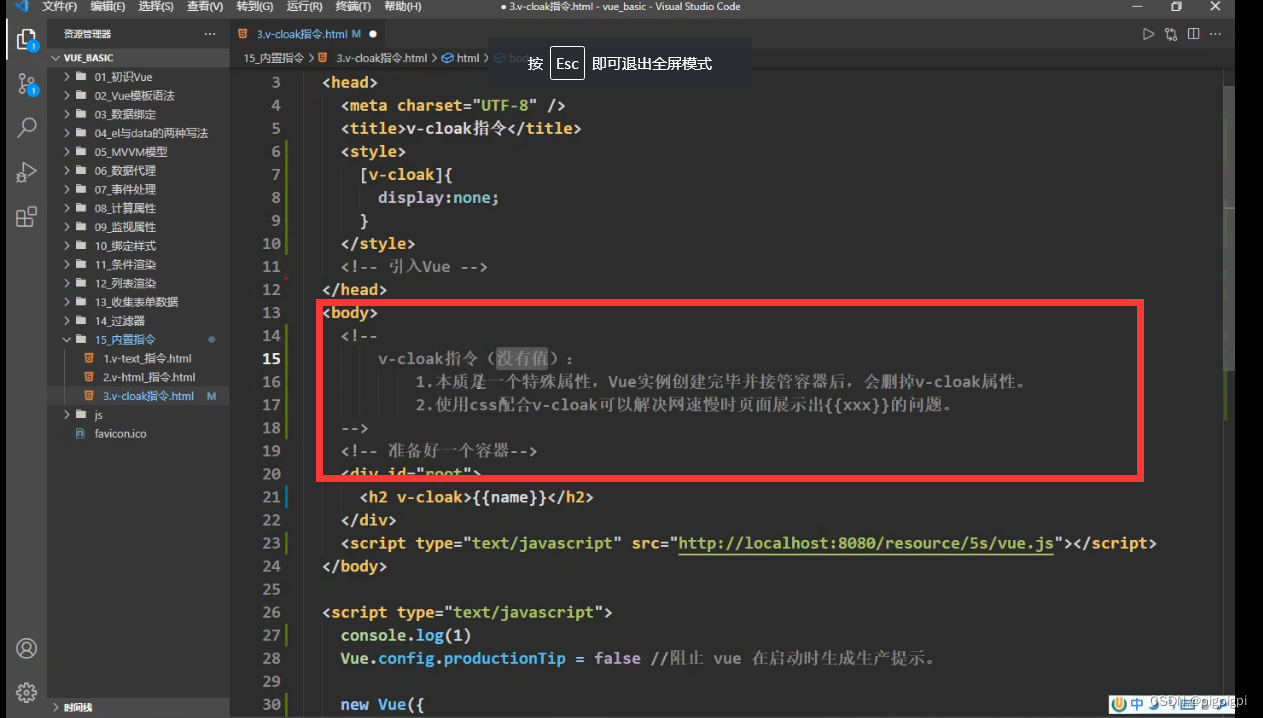
4.2 代码实现



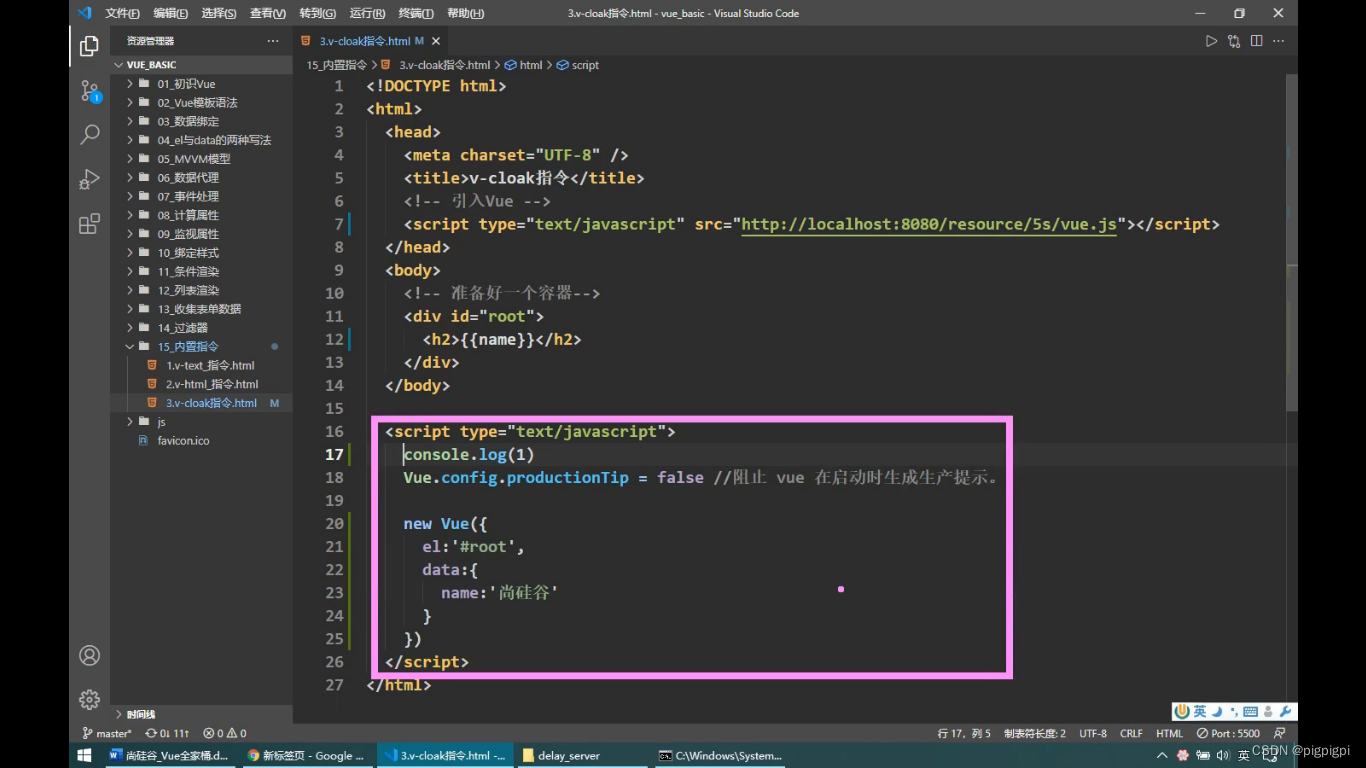
4.3 JS换一个位置
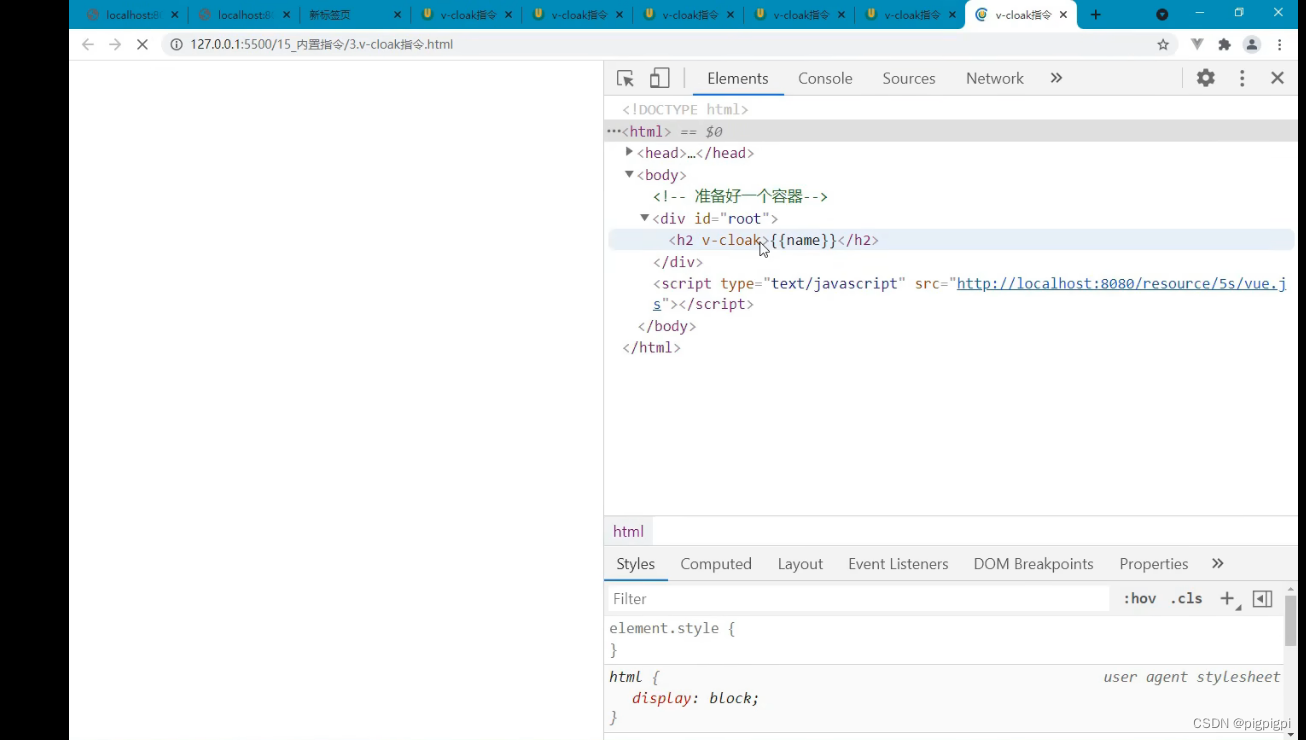
将引入外部js的位置放到body底部


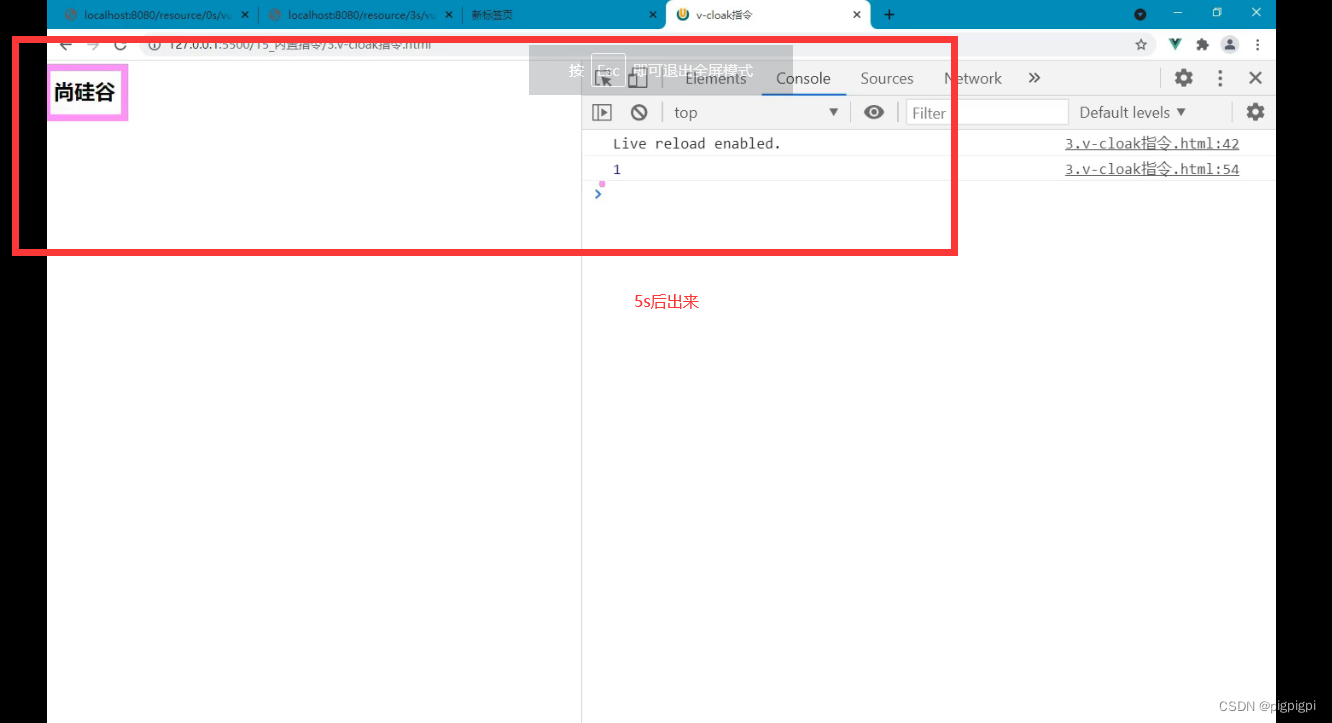
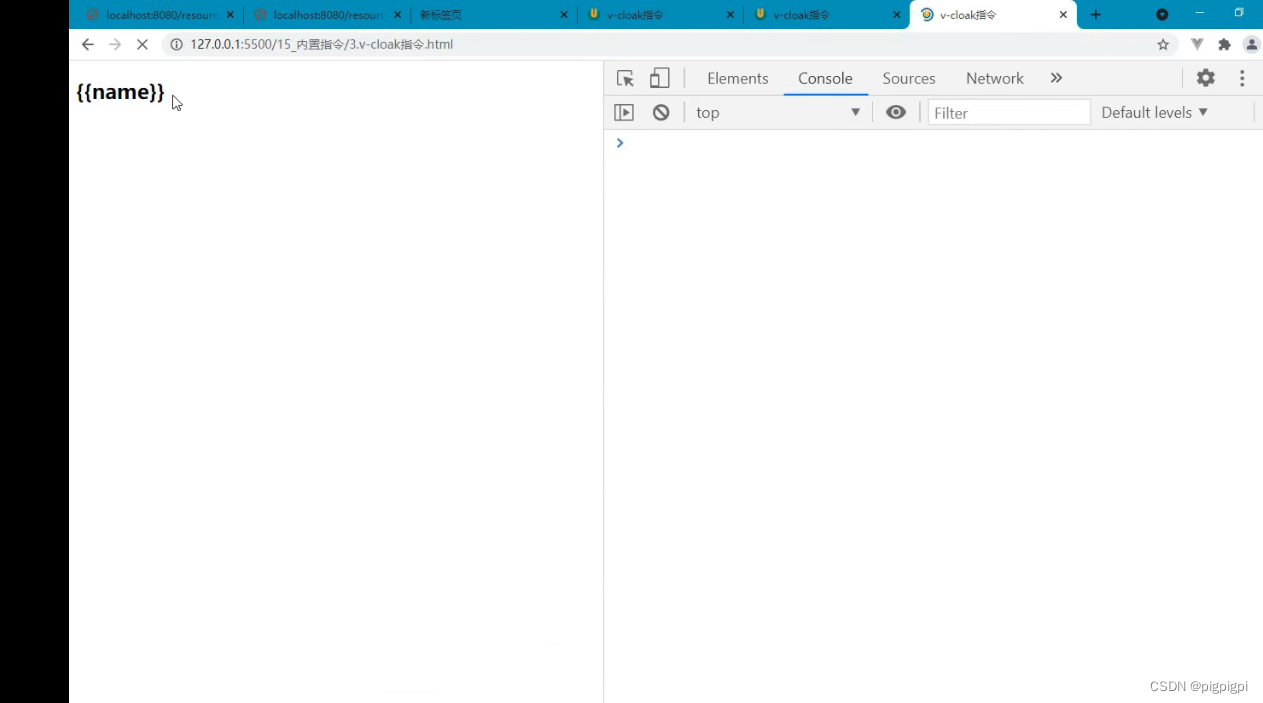
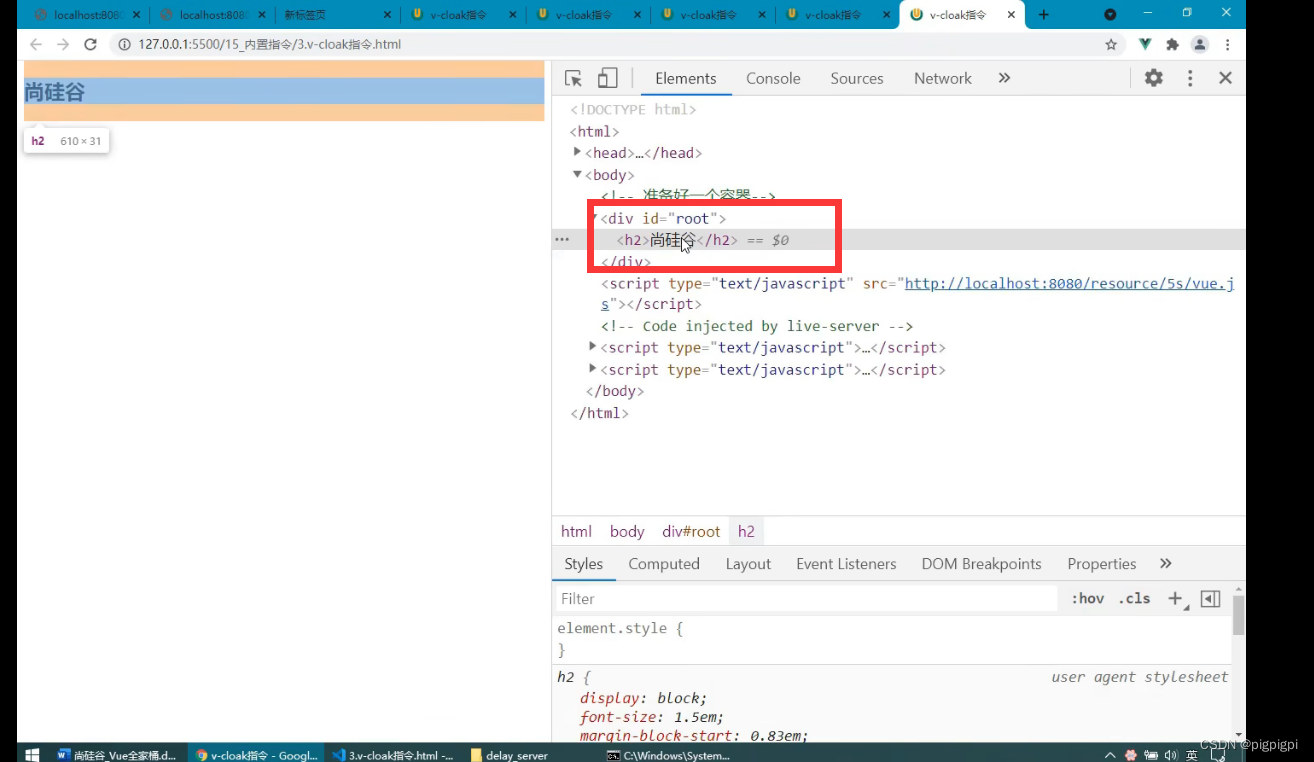
等5s后

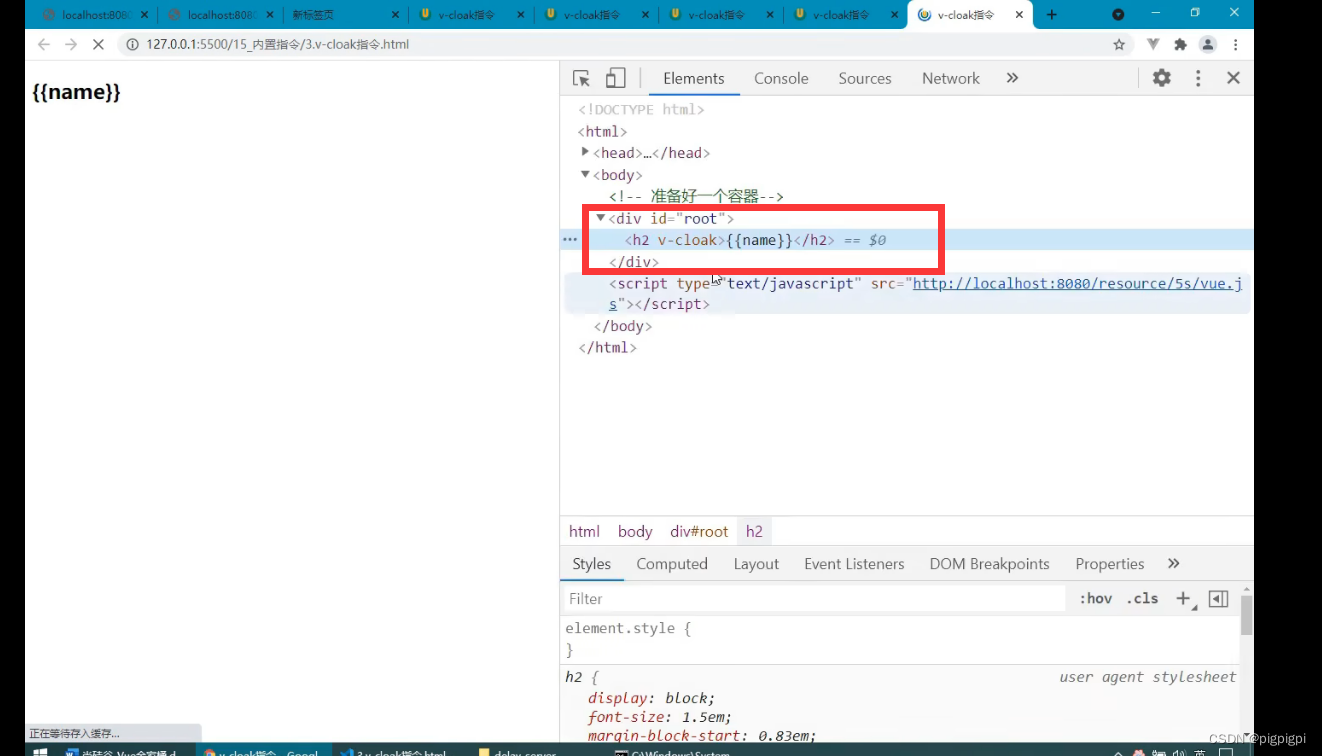
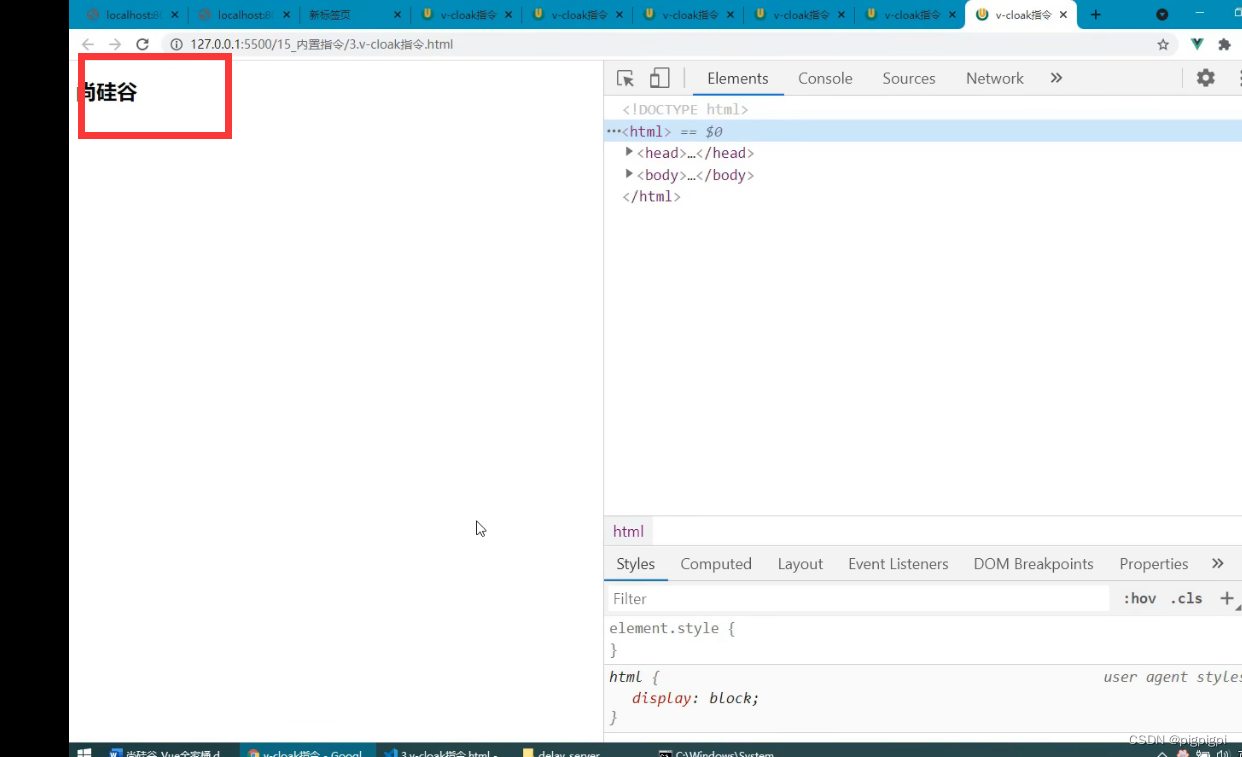
现在不想要用户看到{{name}},要么就展示尚硅谷,要么什么都不展示
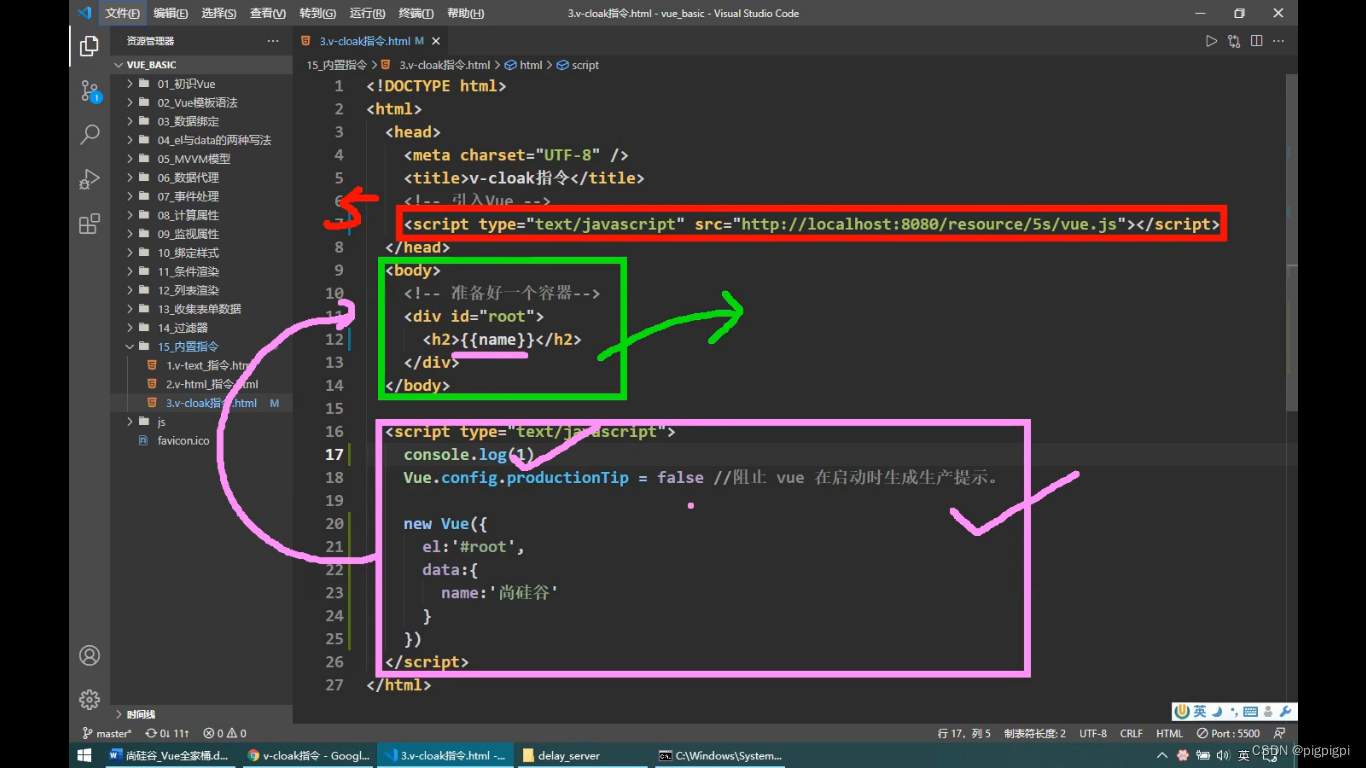
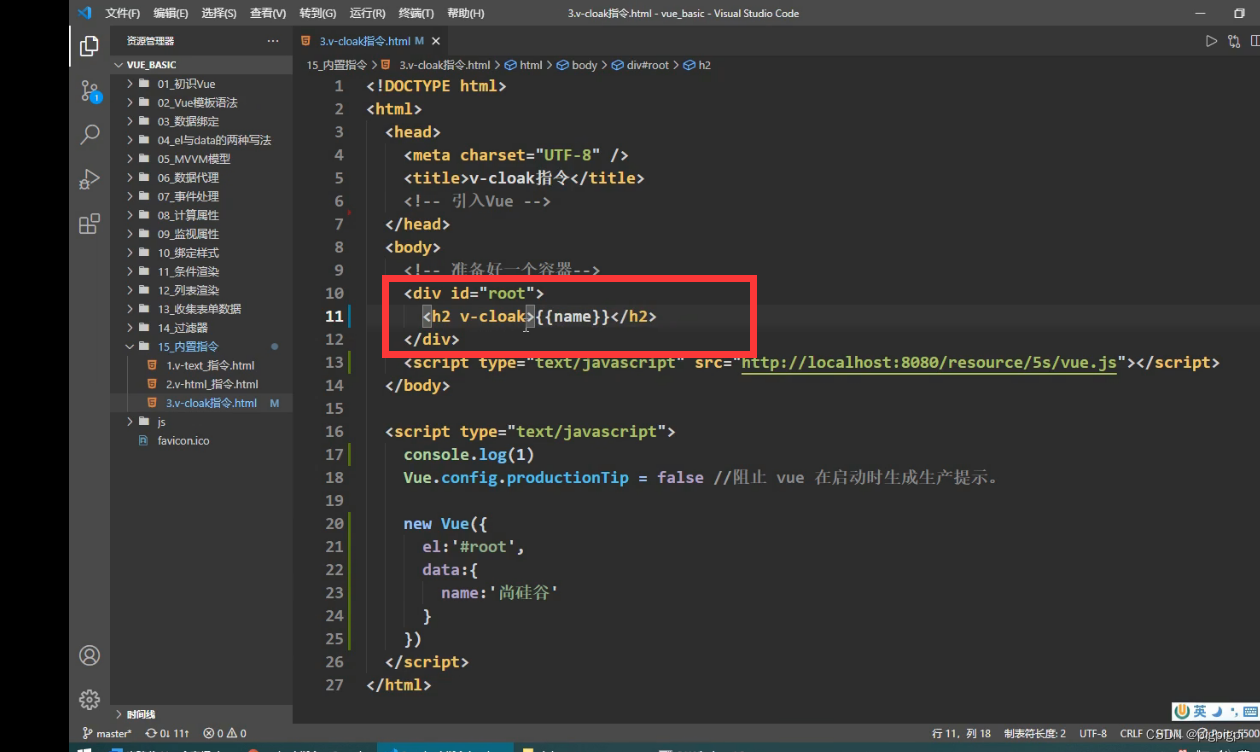
4.4 v-cloak
vue介入时会将这个指令删掉


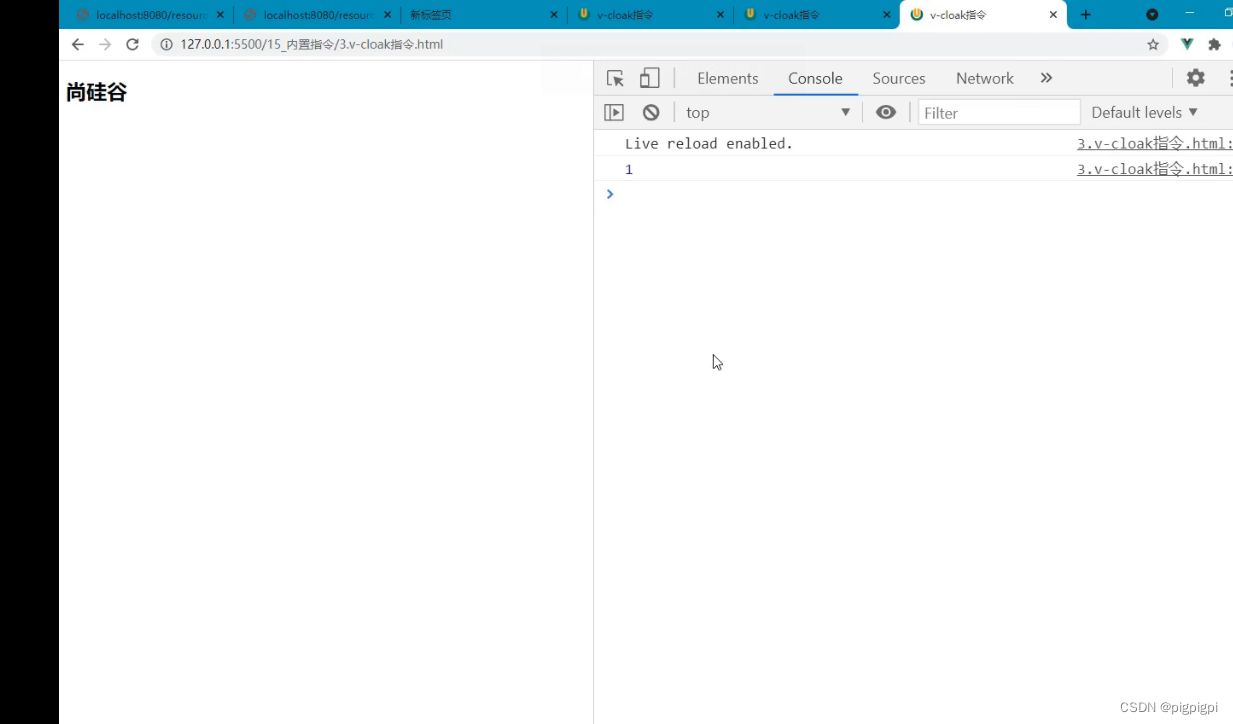
等5s后vue介入

因此可以实现我们想要的效果



4.5 总结

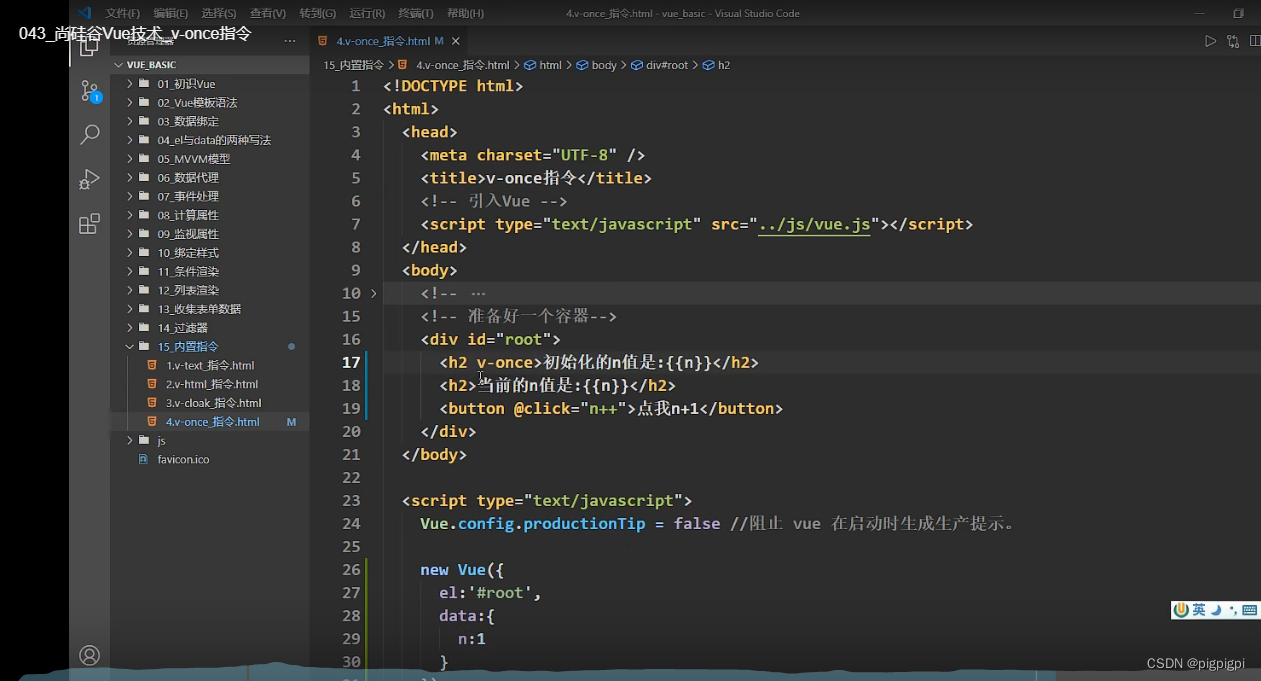
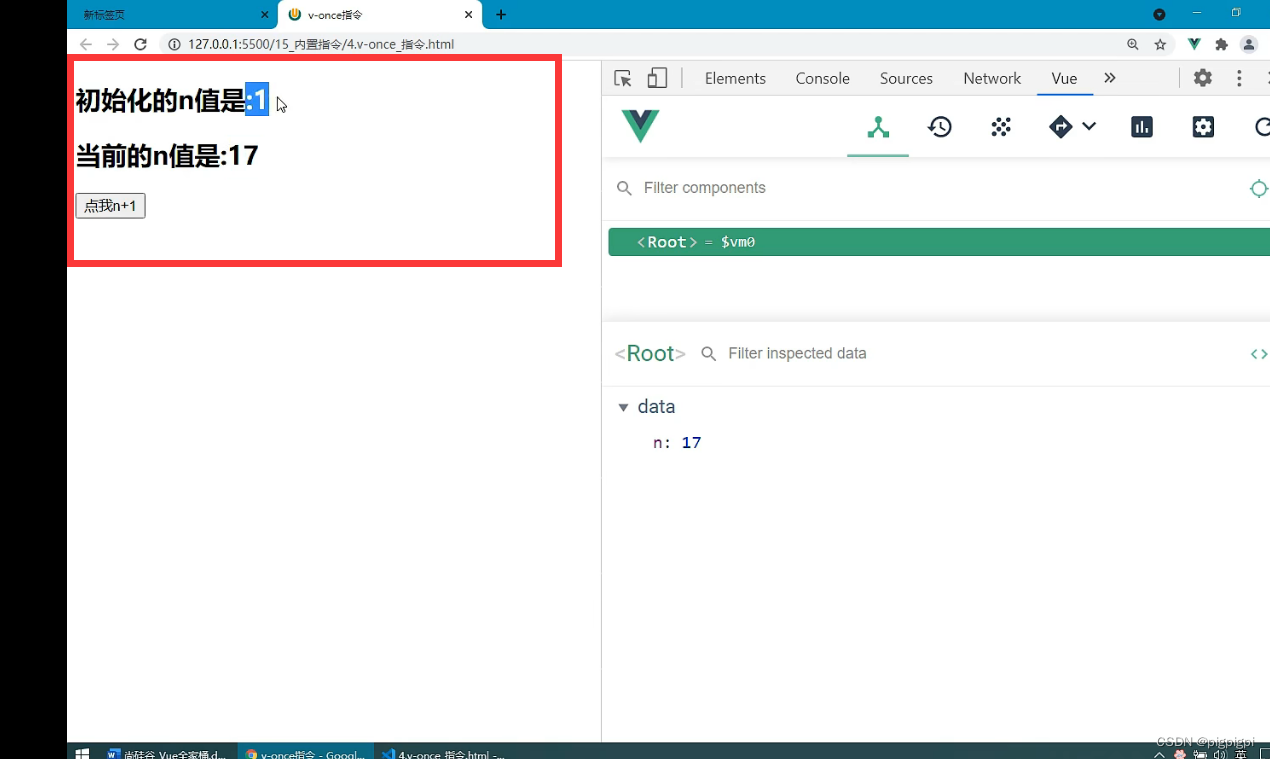
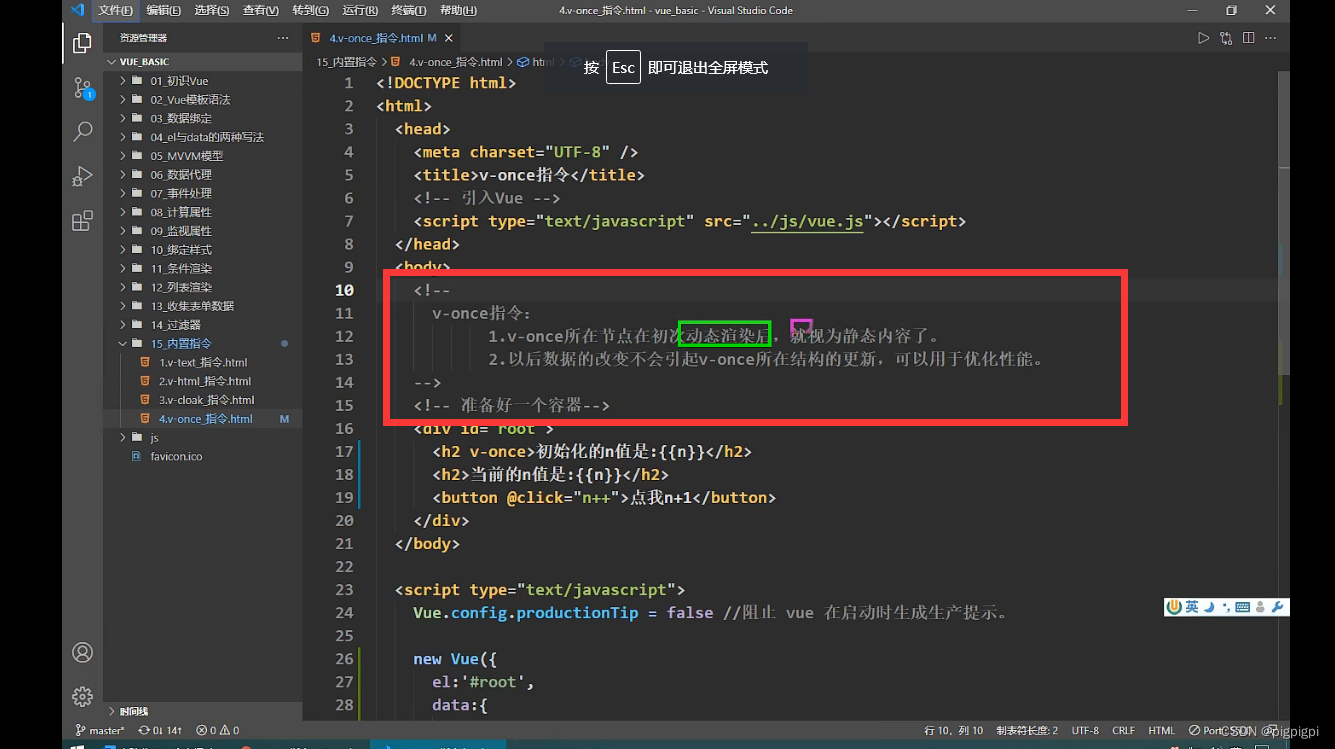
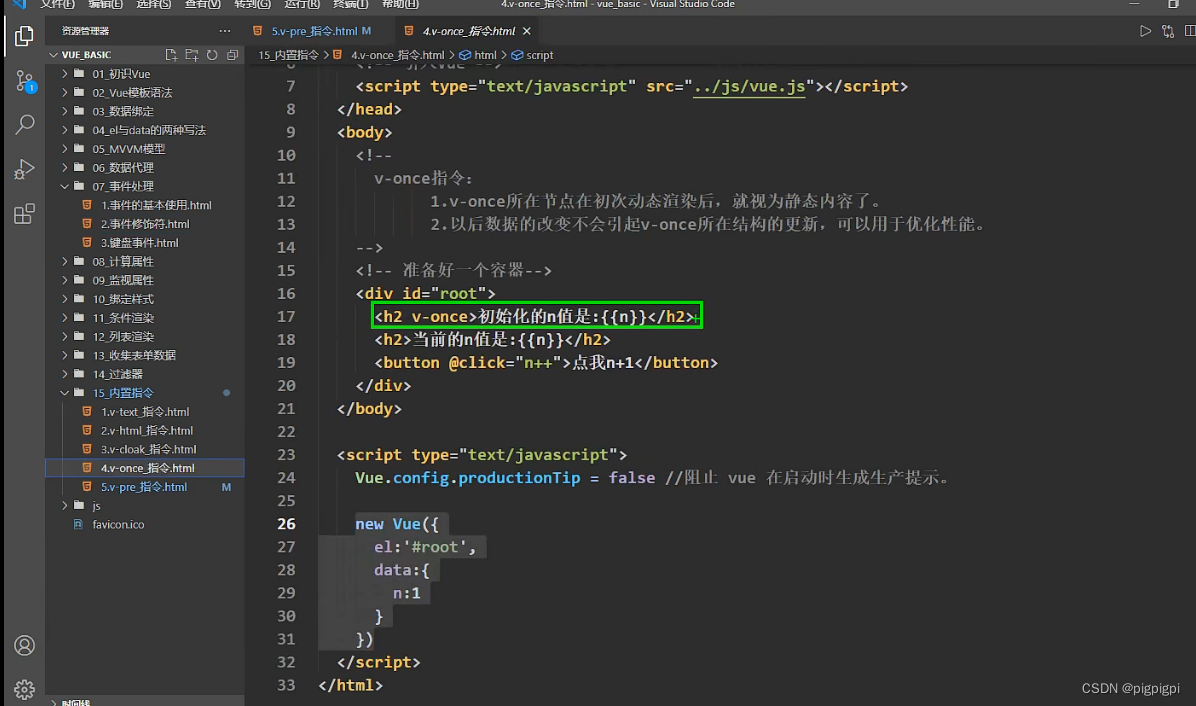
5、v-once指令



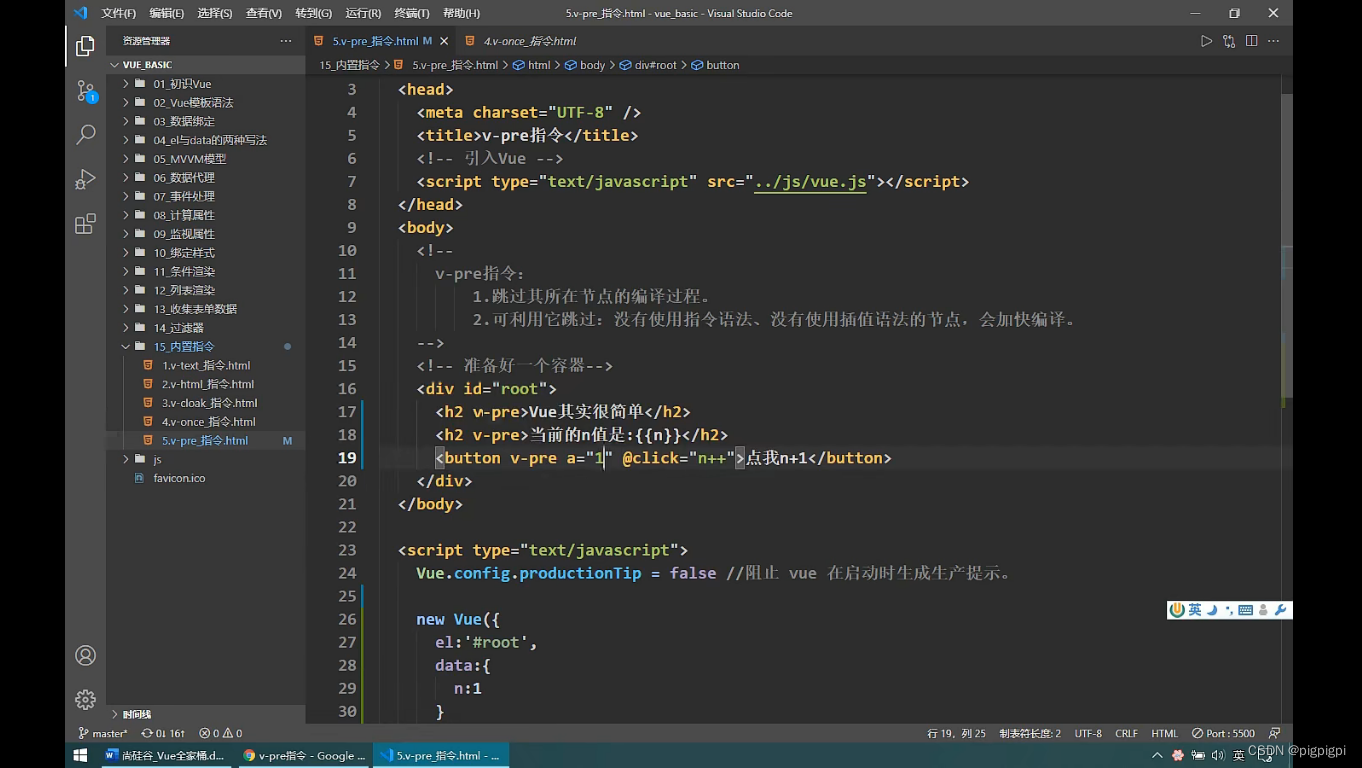
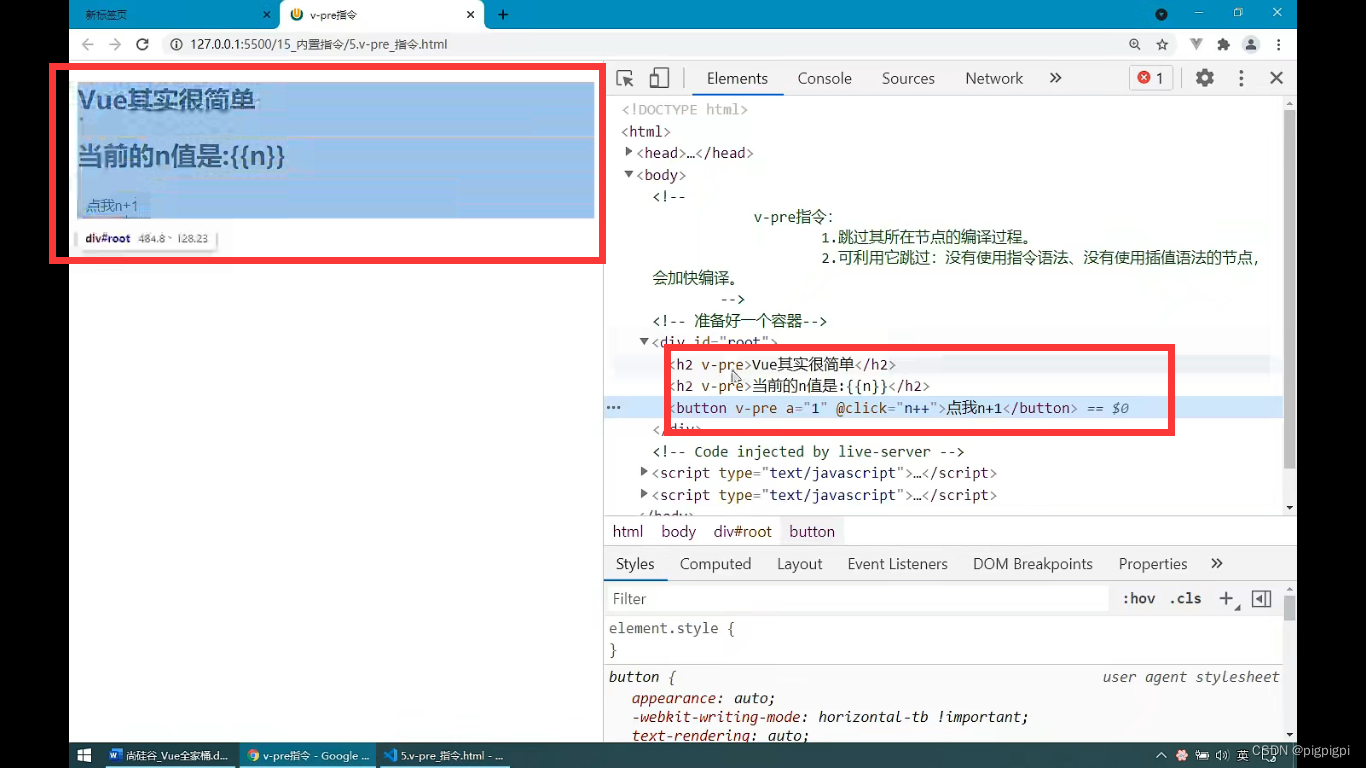
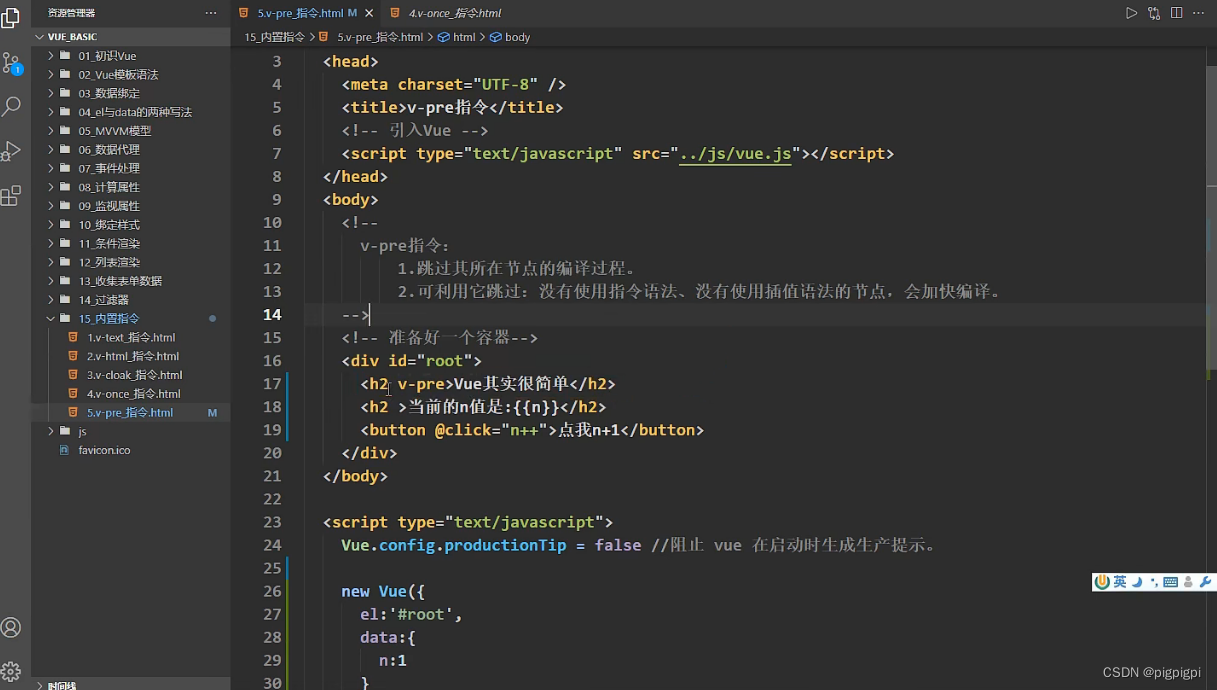
6、v-pre指令


只在第17行加一个v-pre

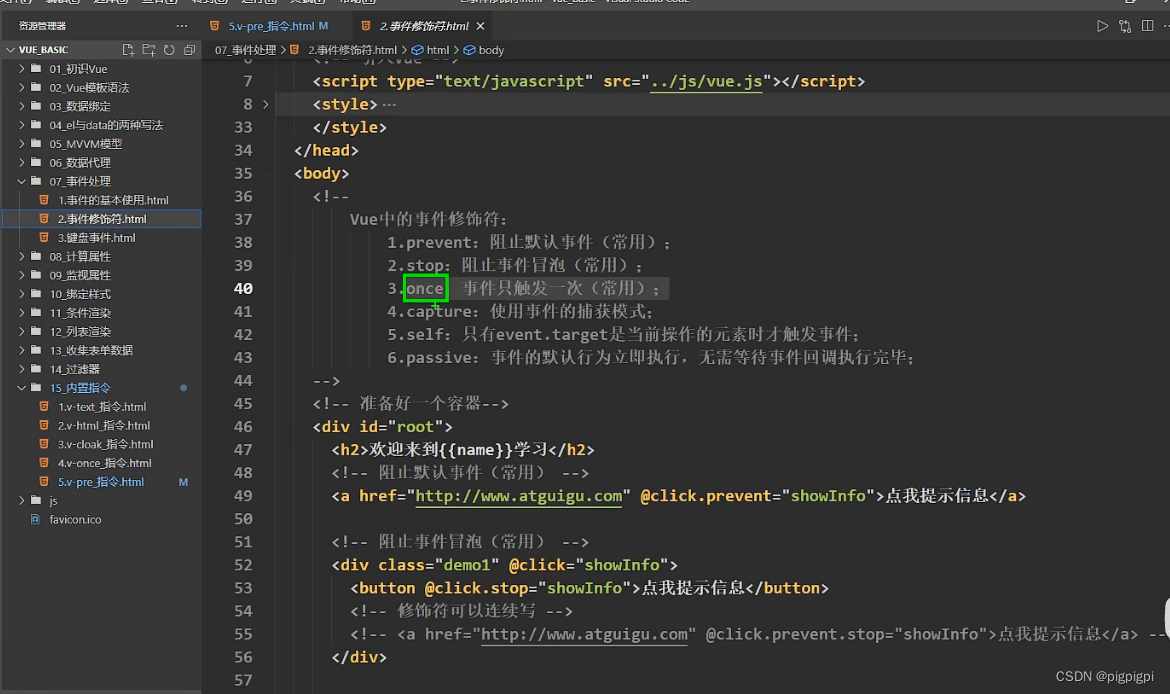
7、once和v-once


二、自定义指令
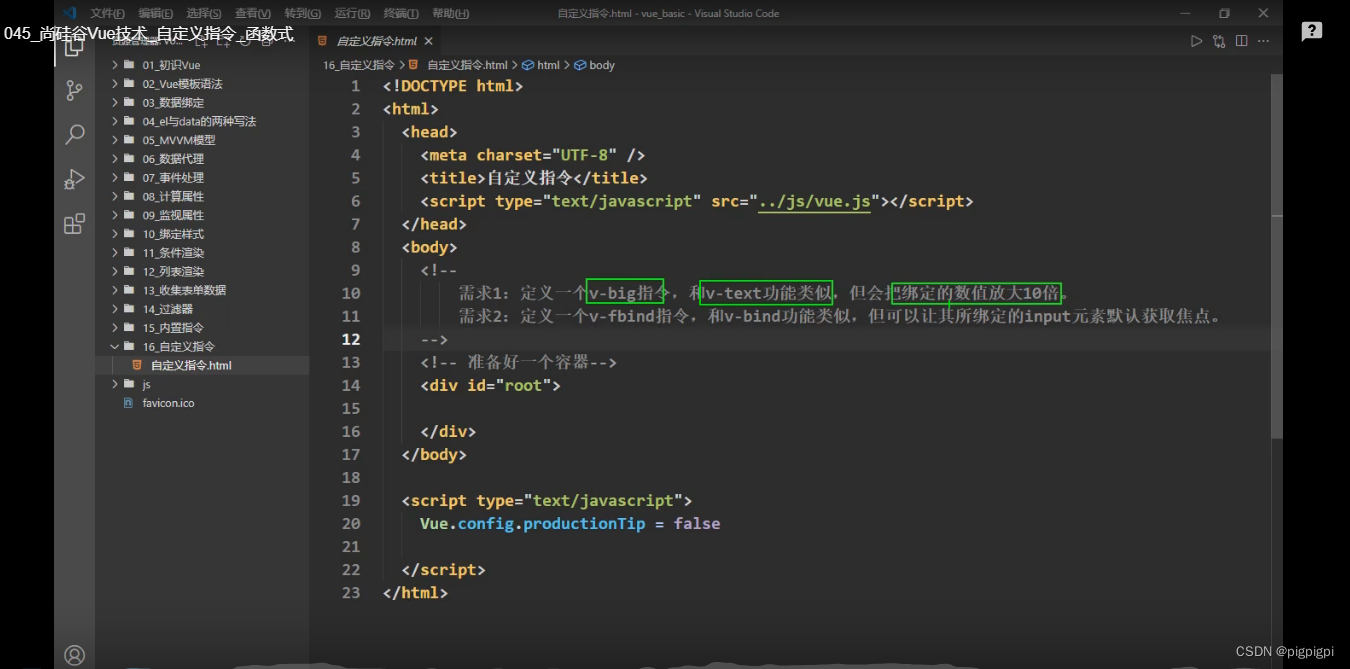
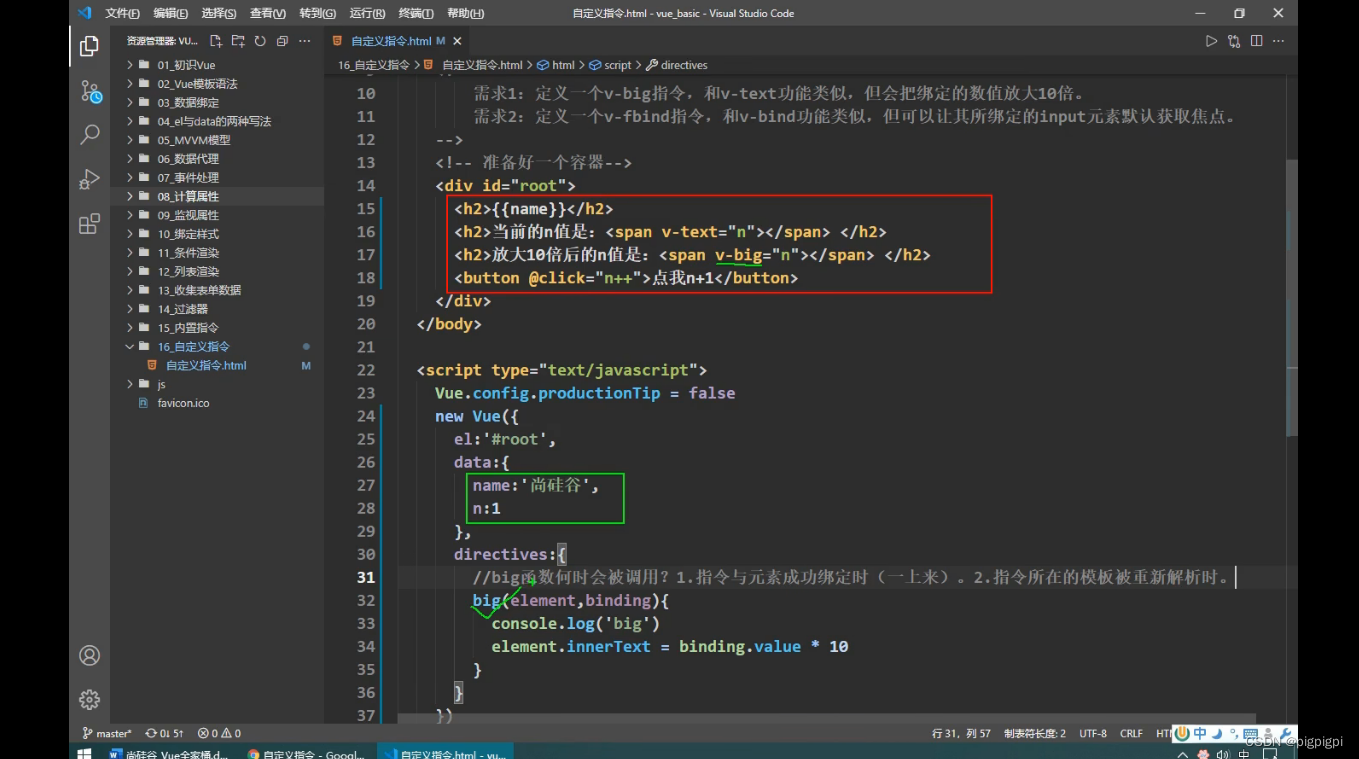
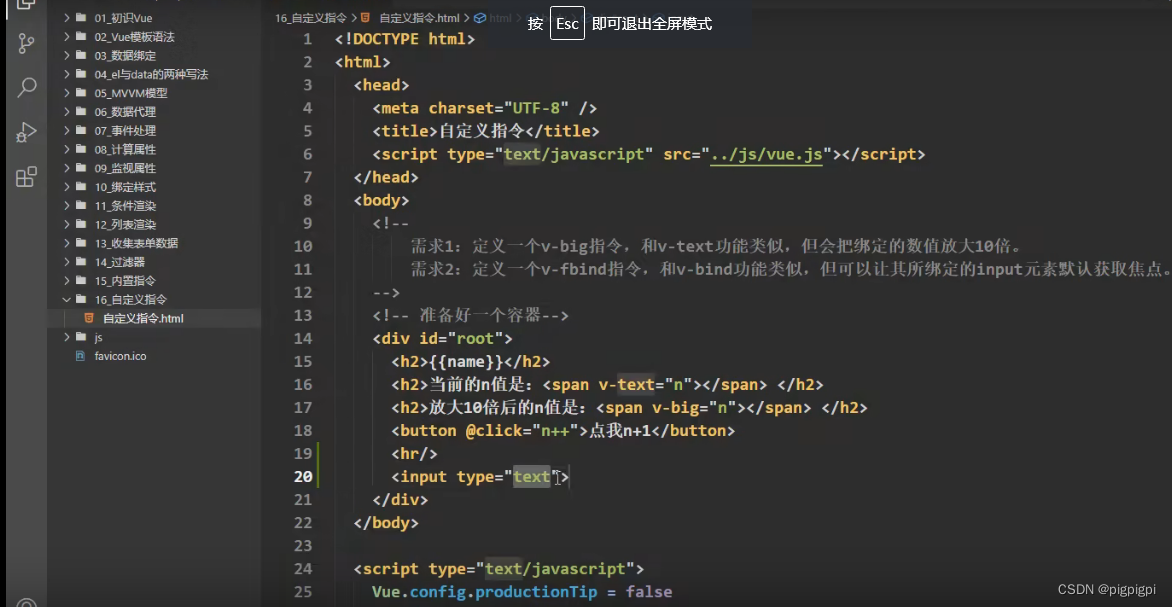
1、 自定义指令_函数式
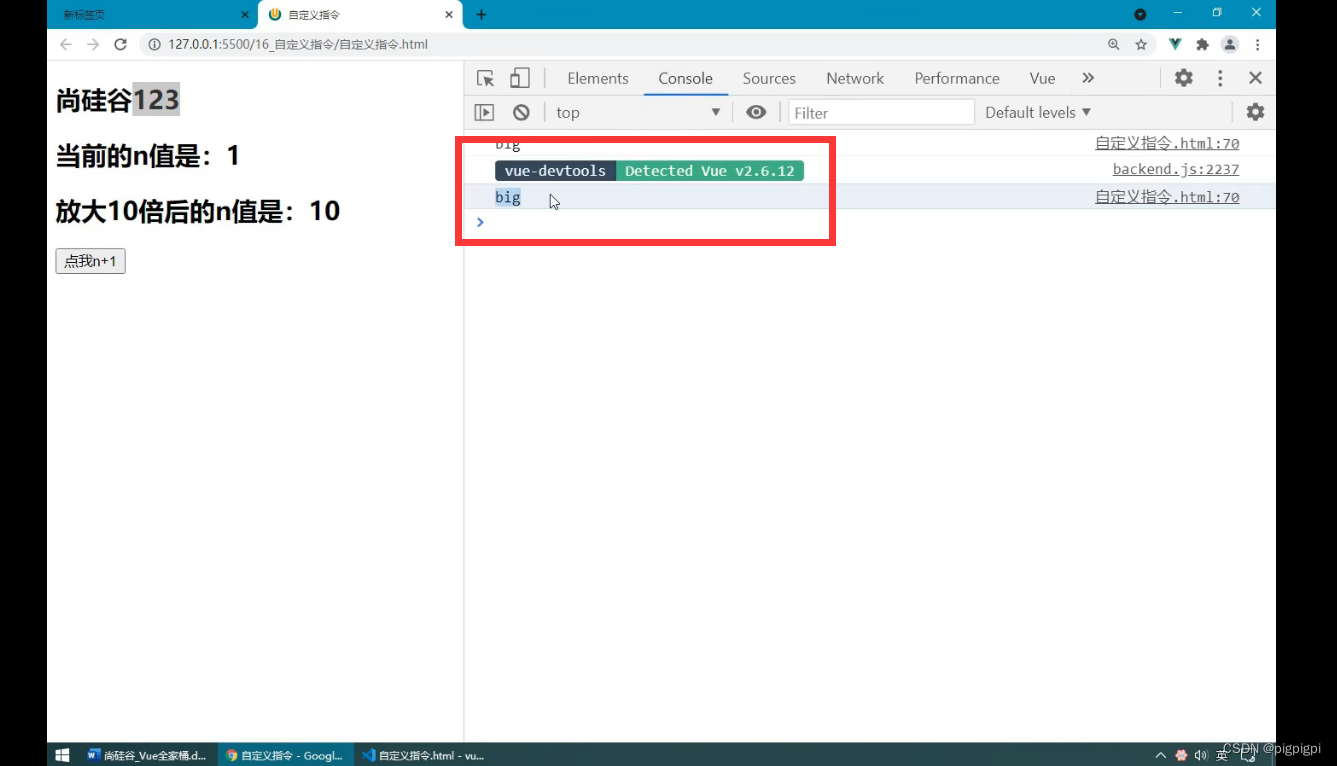
完成需求1




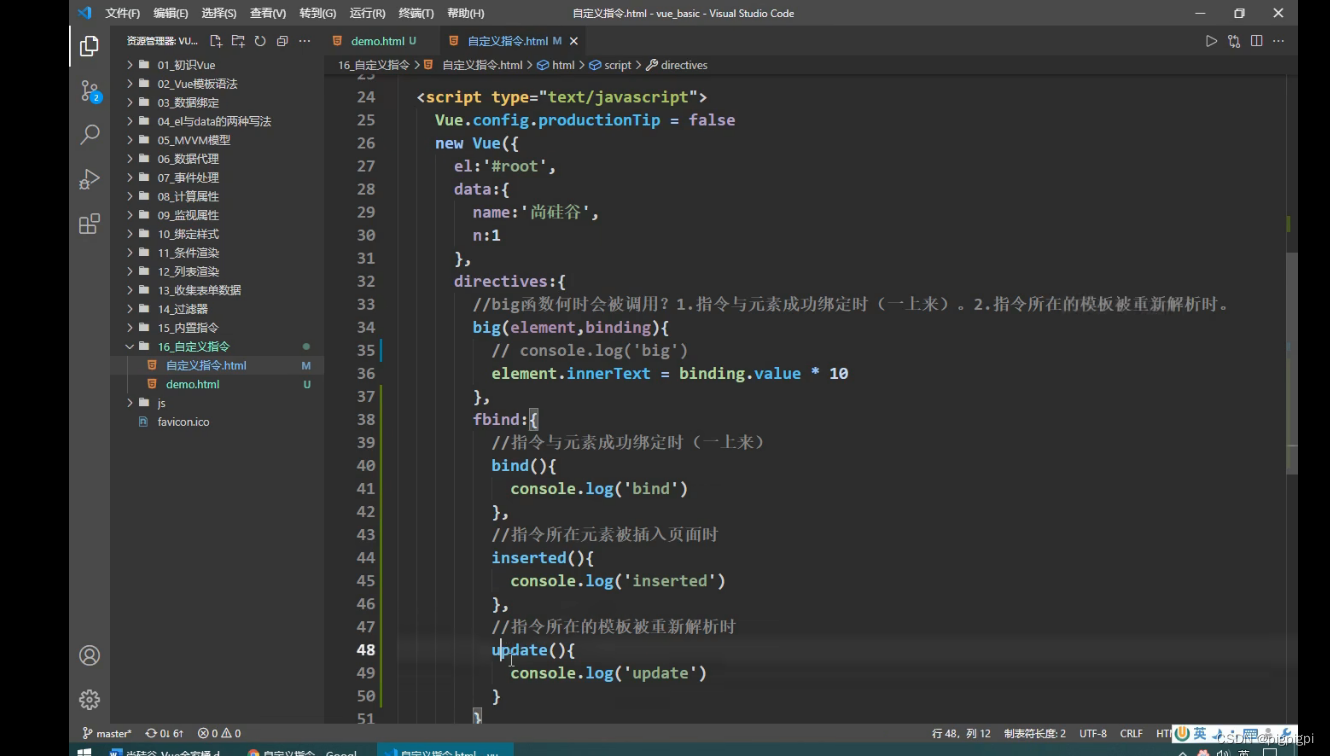
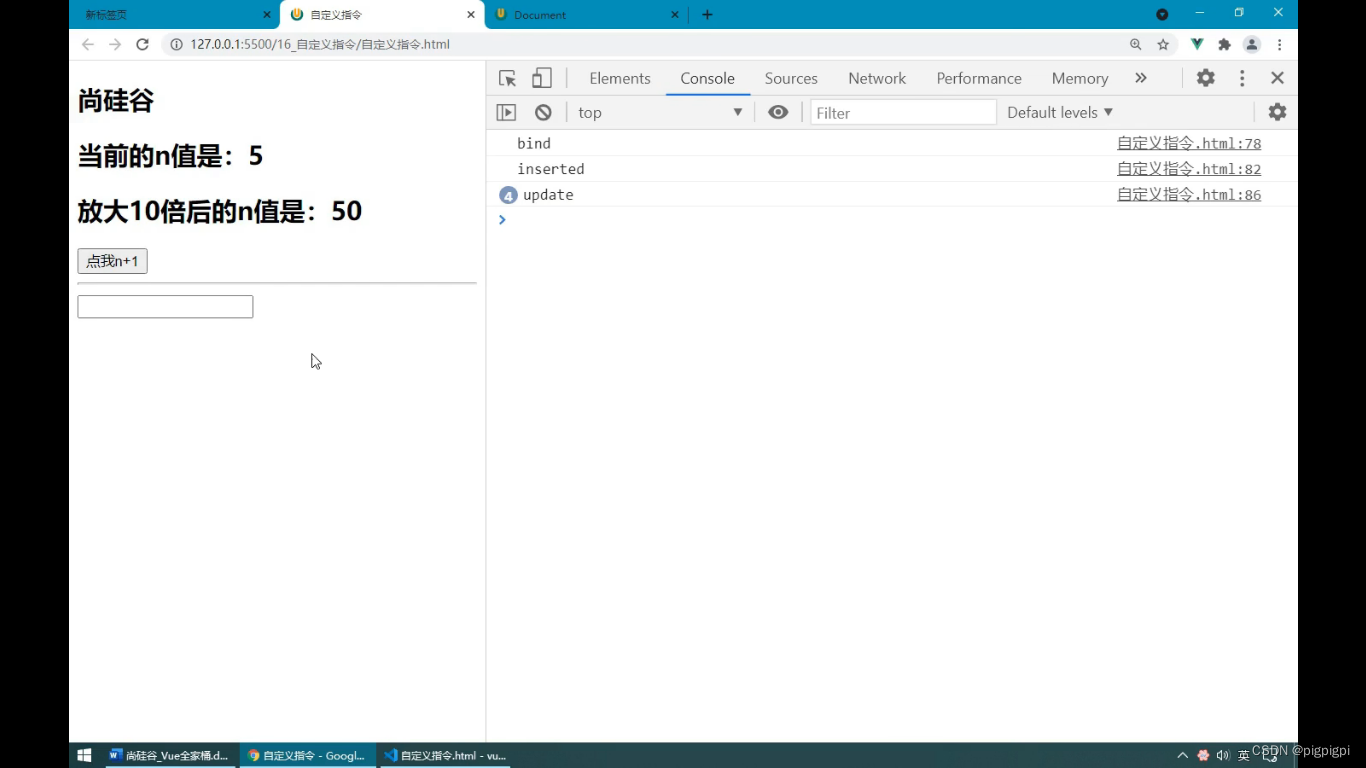
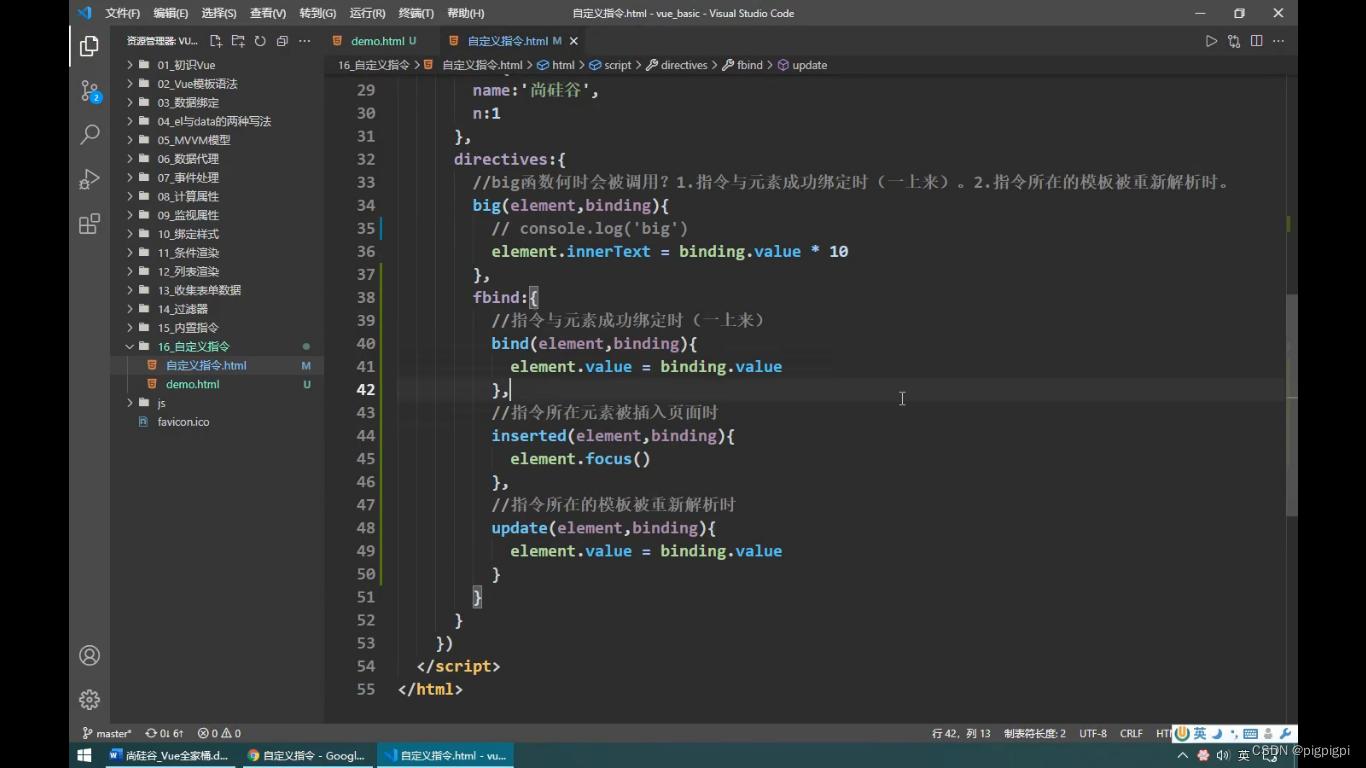
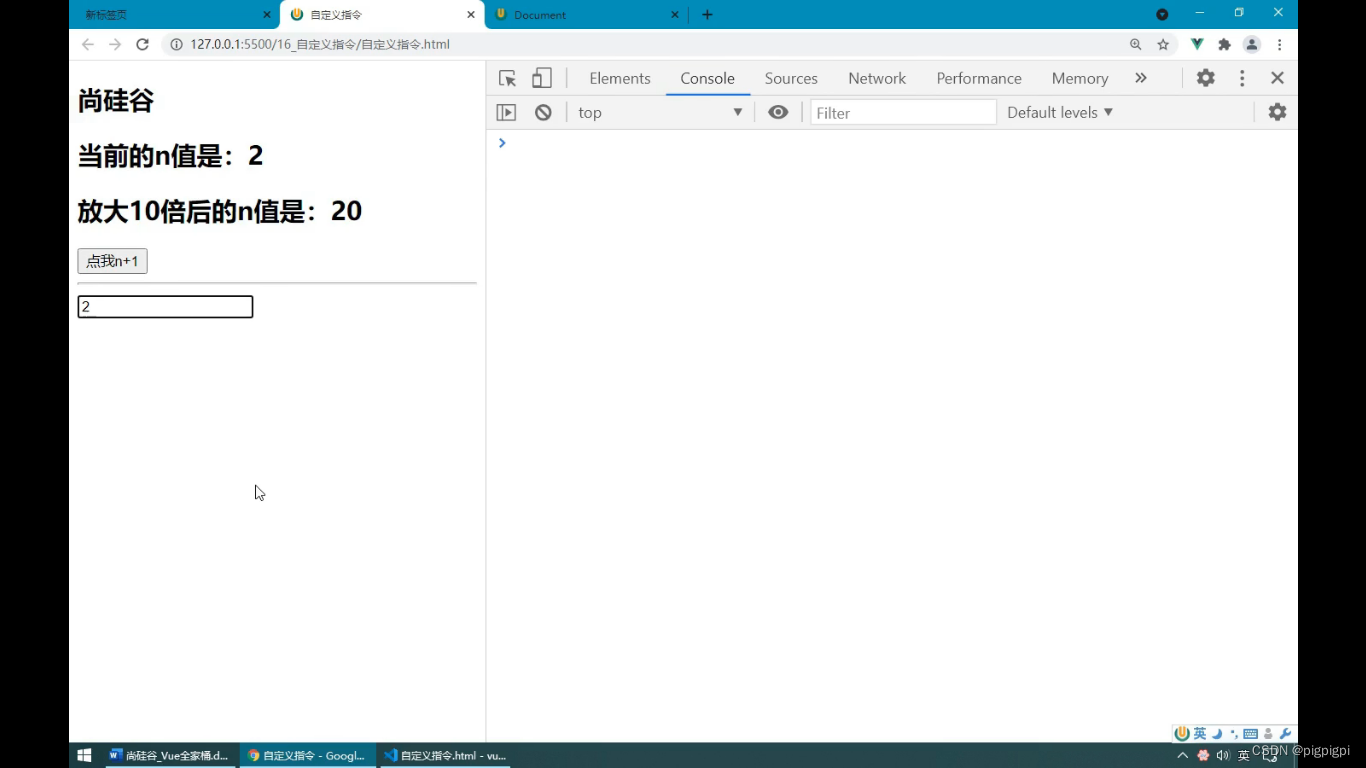
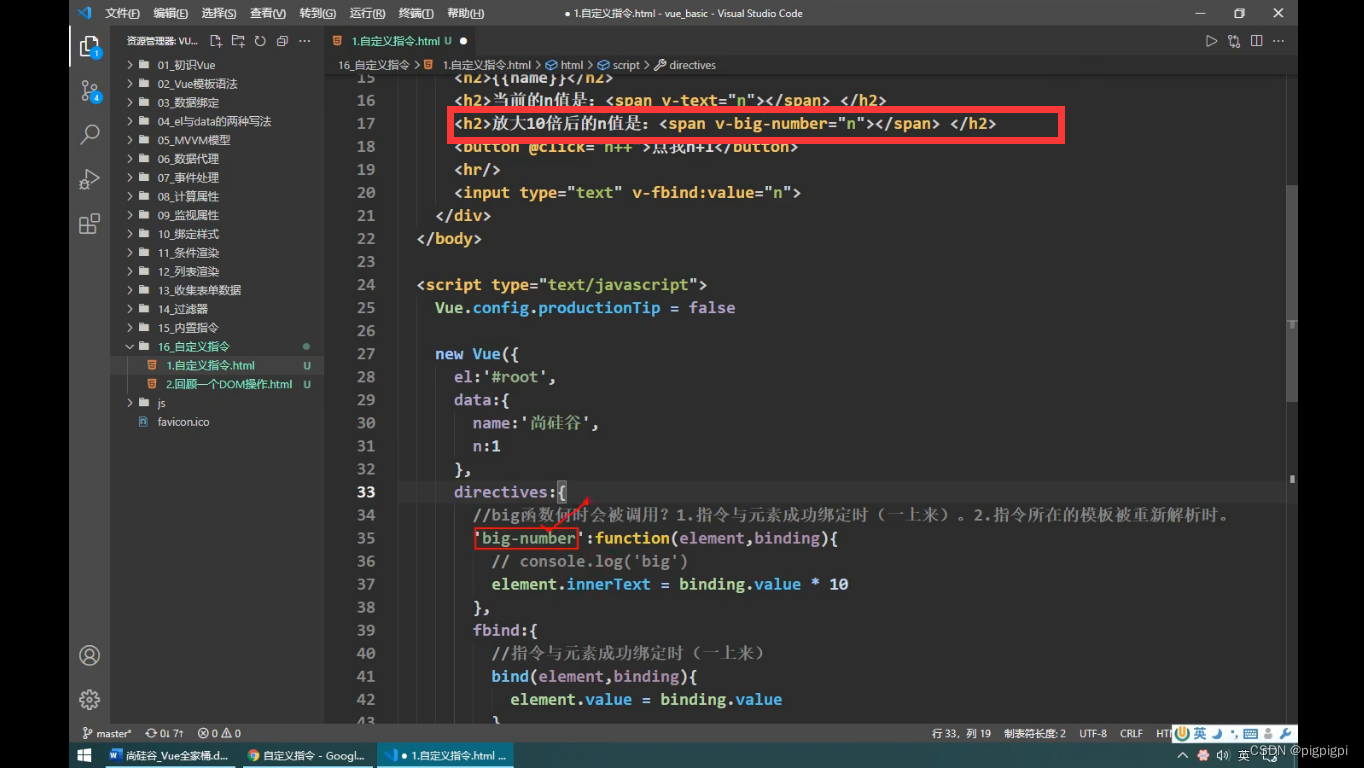
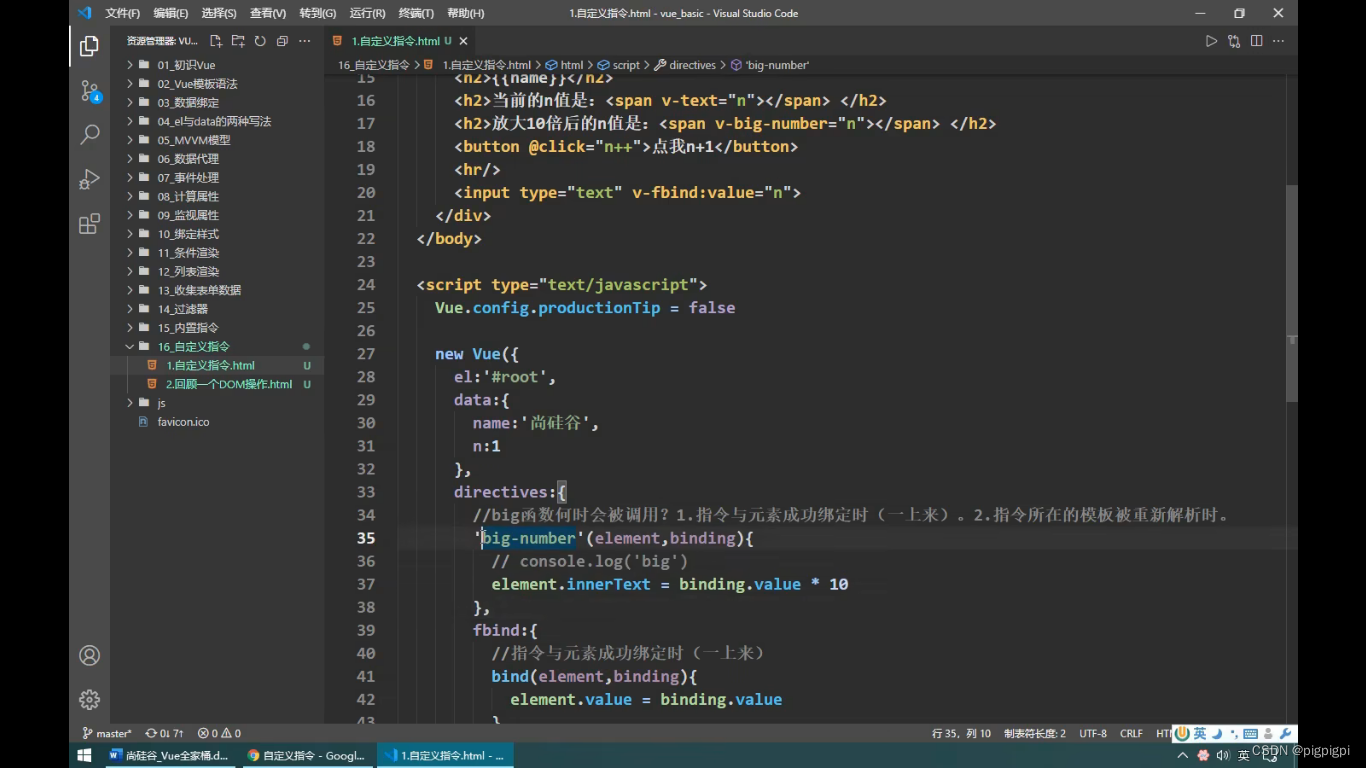
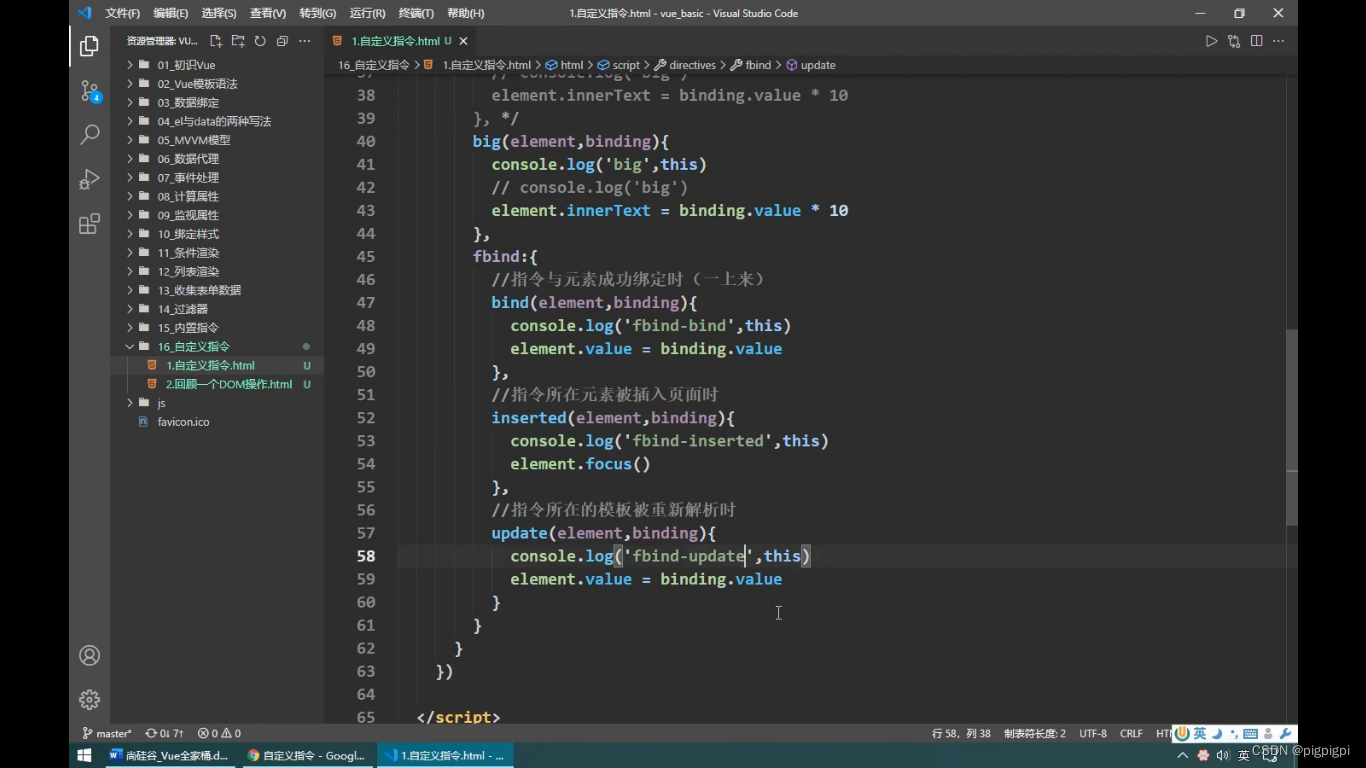
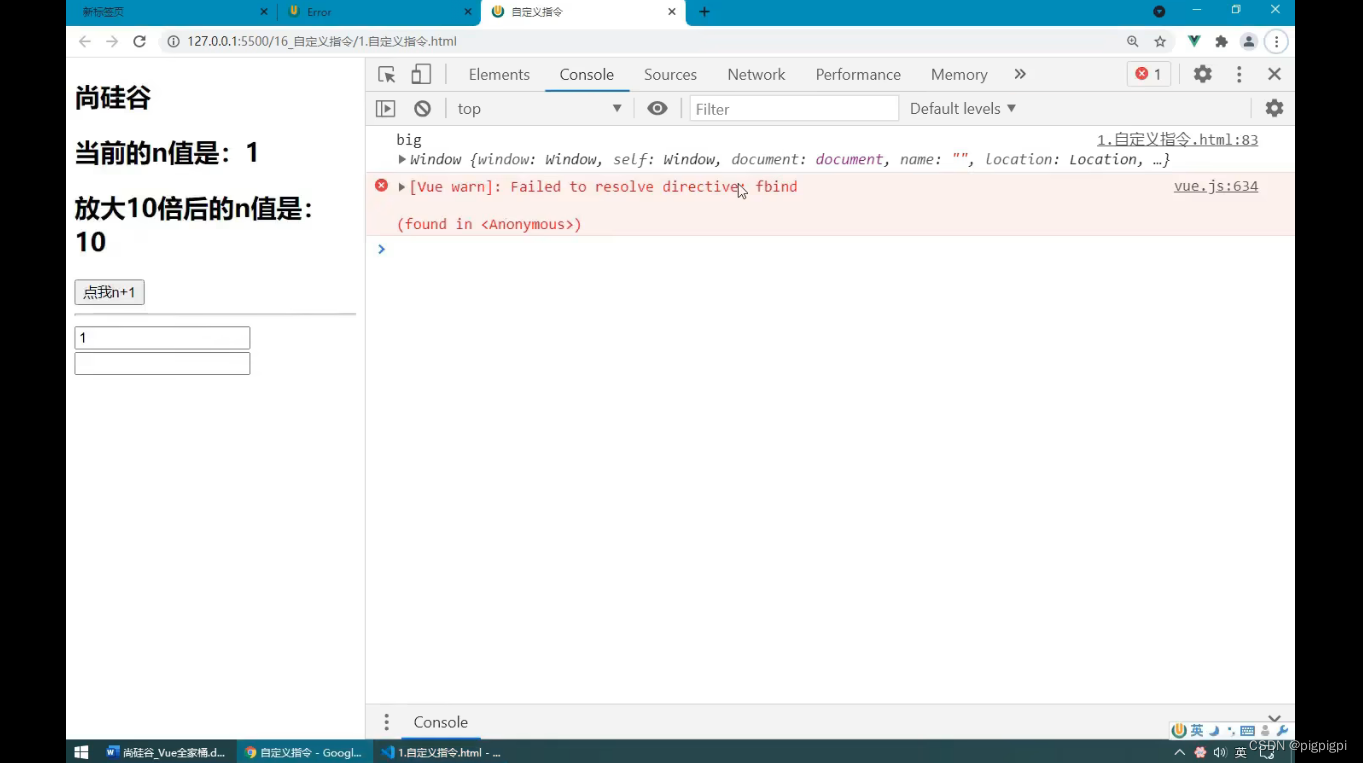
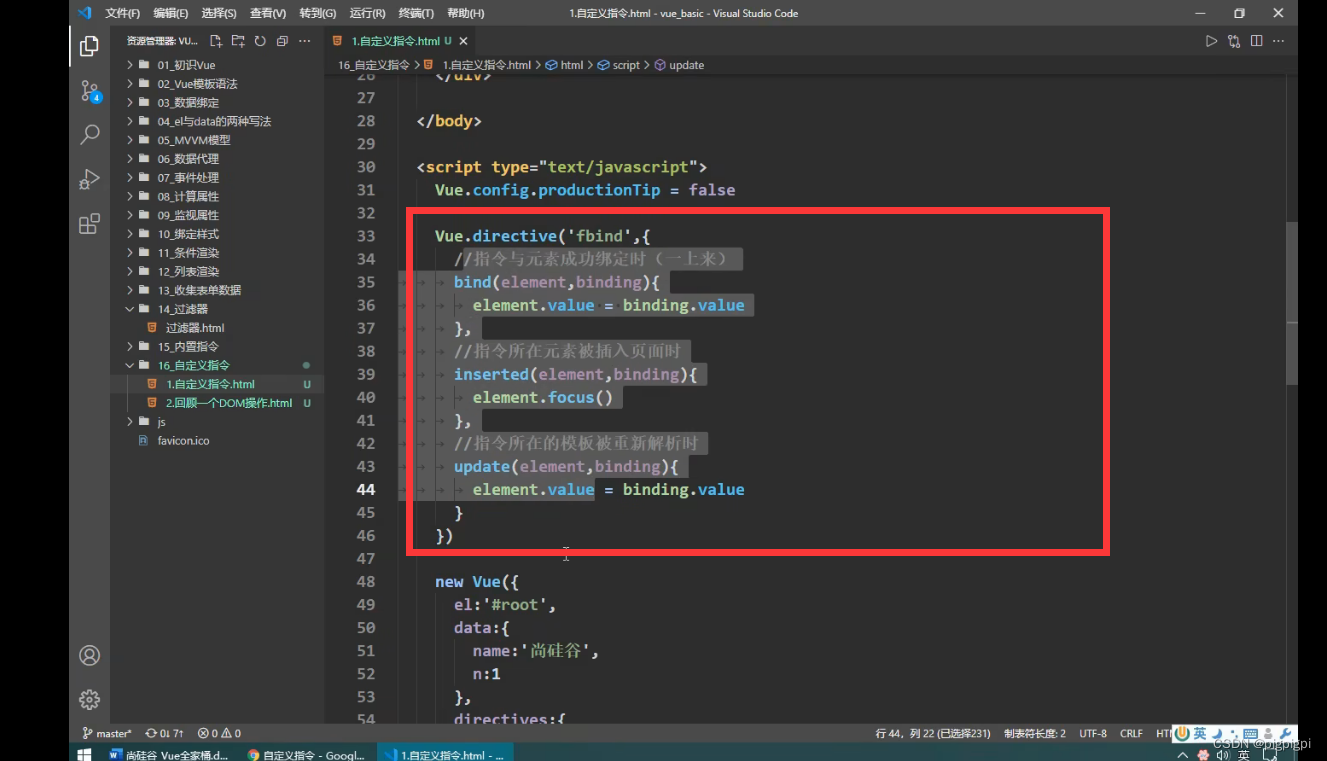
2、自定义指令_对象式
完成需求2





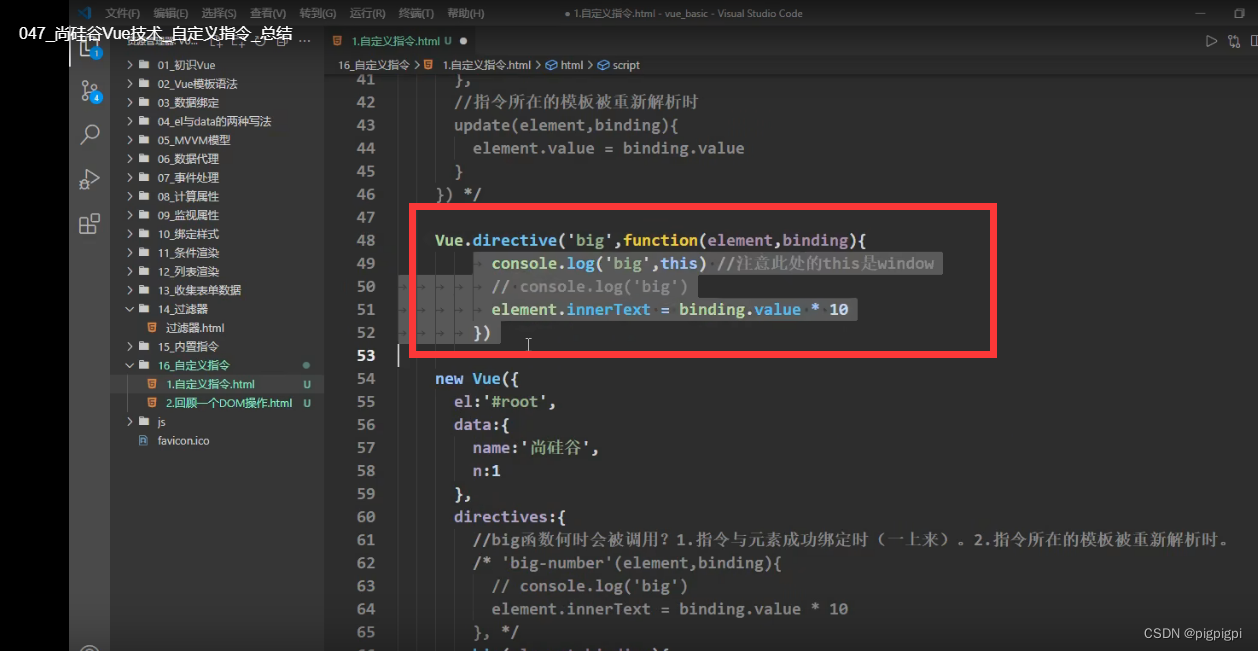
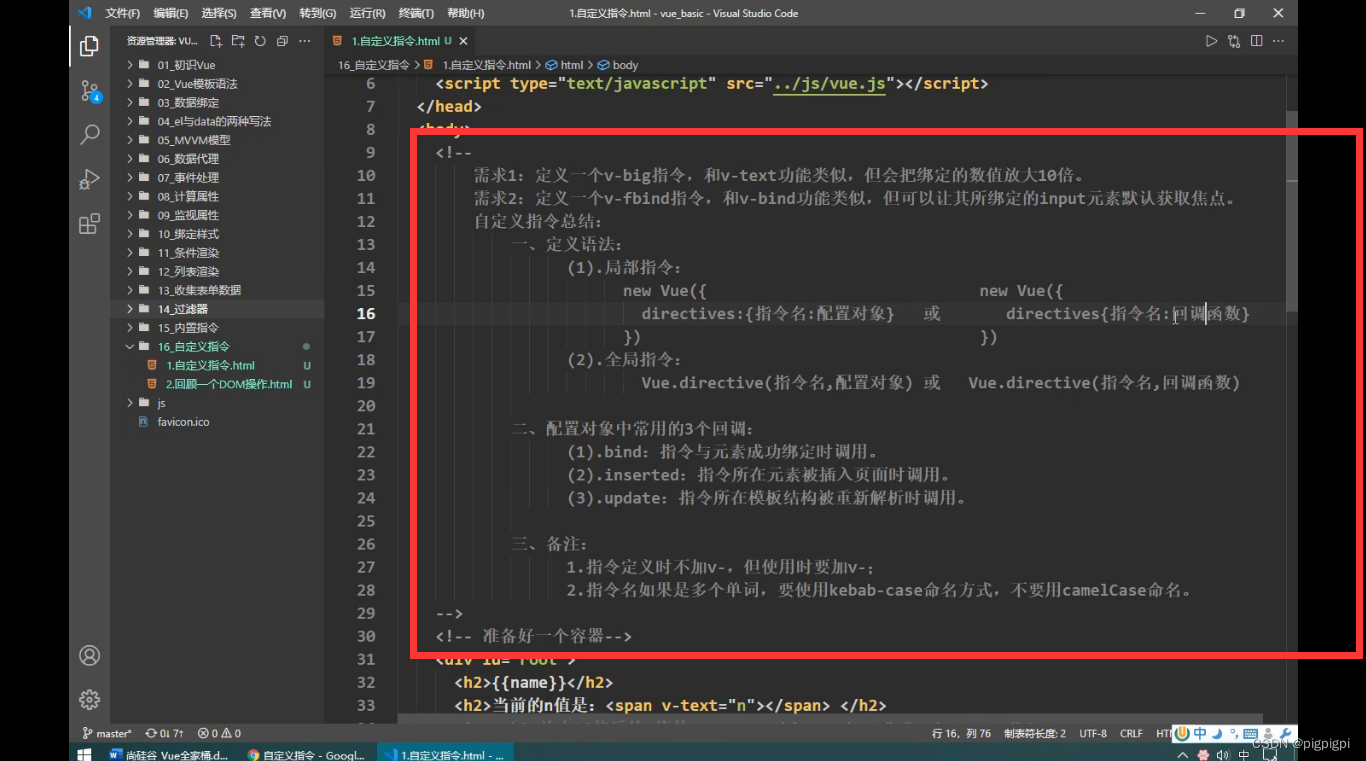
3、自定义指令_总结
3.1 指令名
指令名由多个单词组成


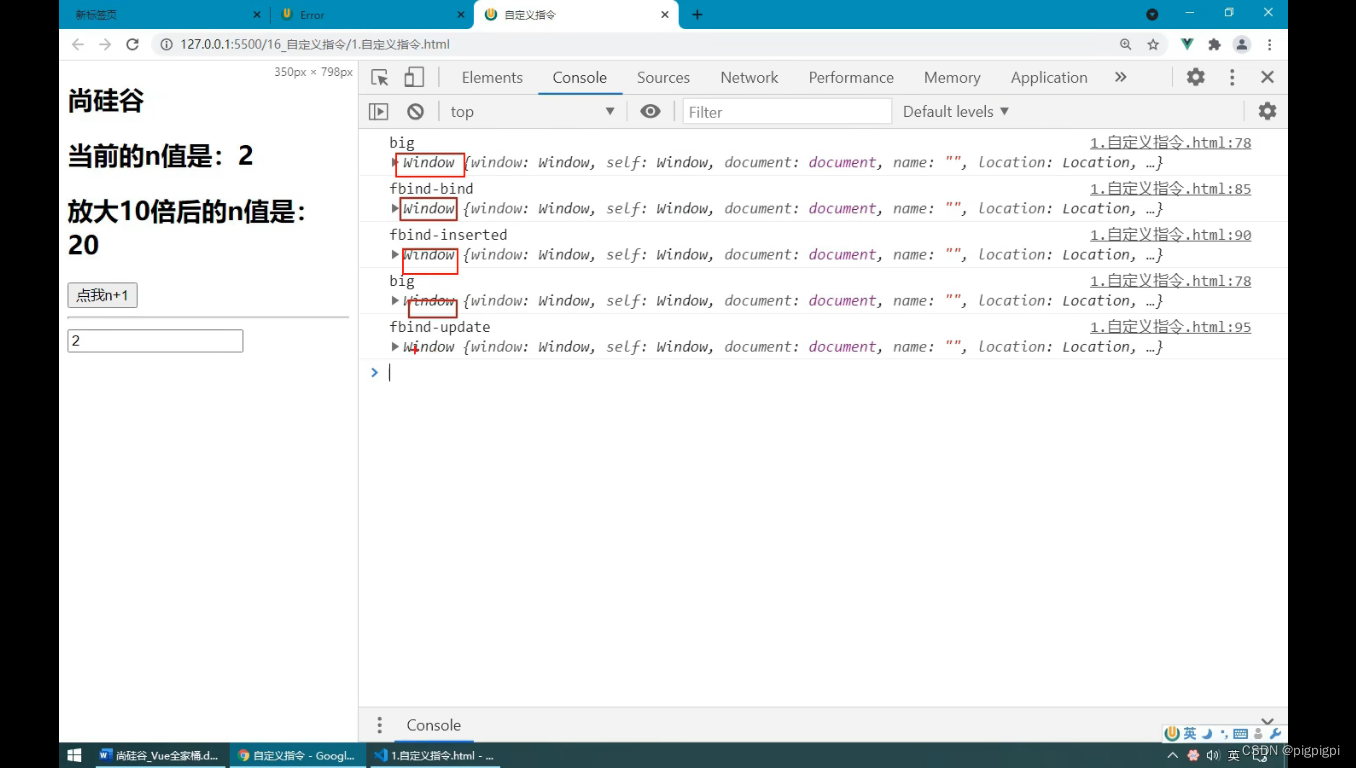
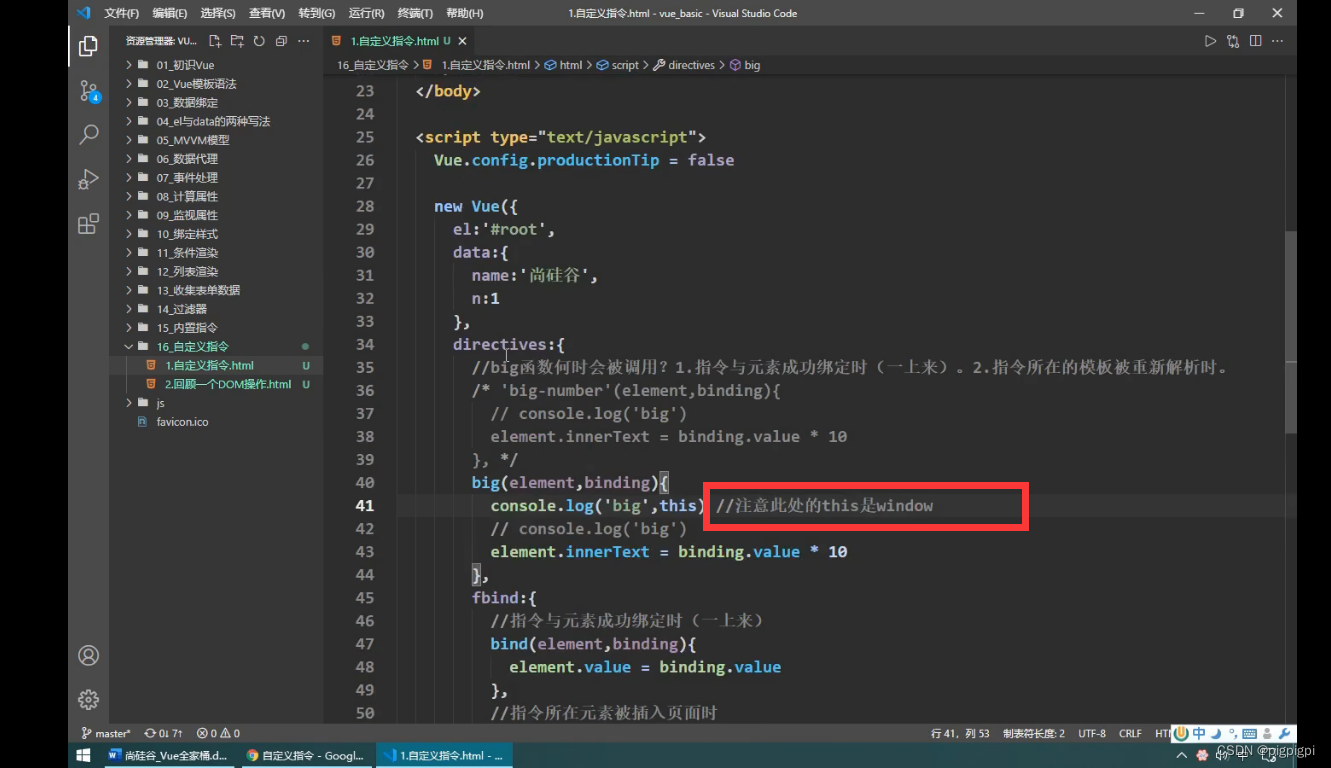
3.2 this问题



所有指令相关回调函数里的this都不是vm,而是window
3.3 局部指令
上述big指令和fbind指令都是局部指令


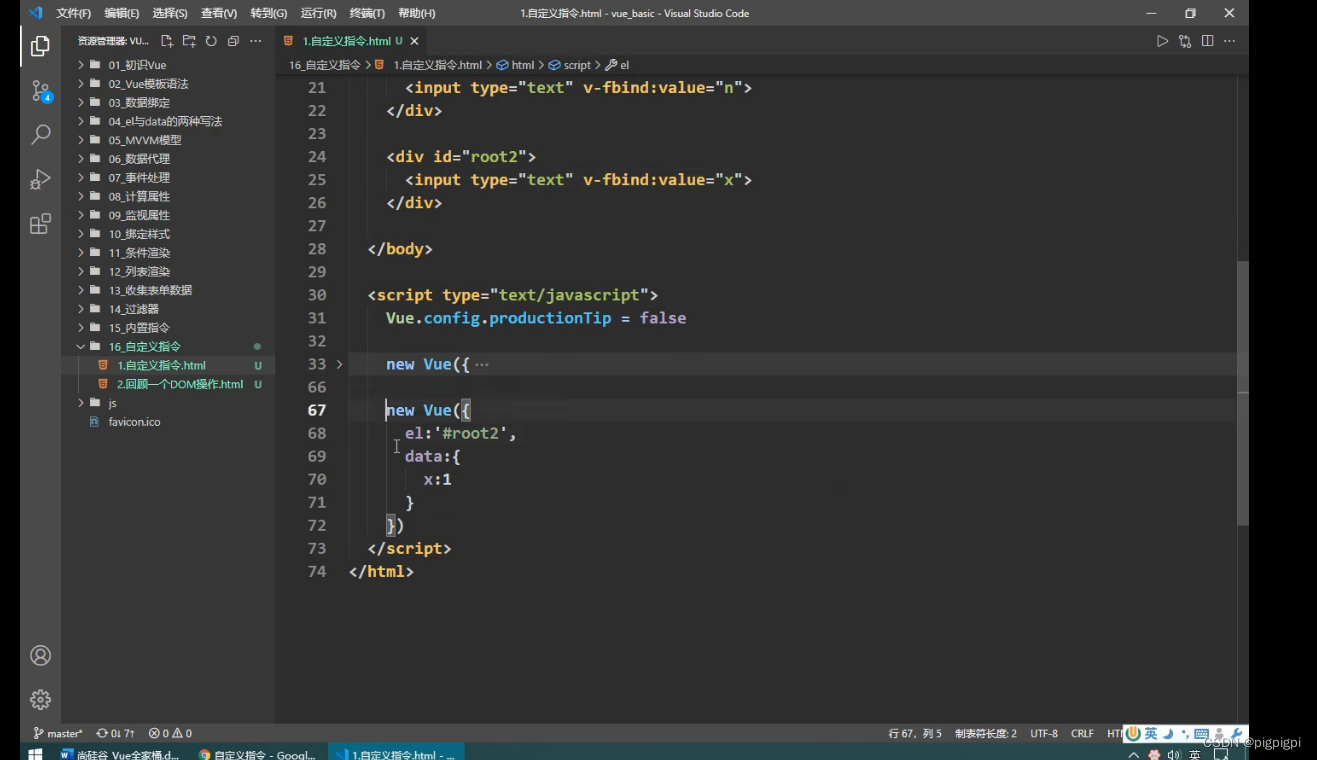
如何设置为全局?与过滤器类似
对象式

函数式