Node的下载与安装
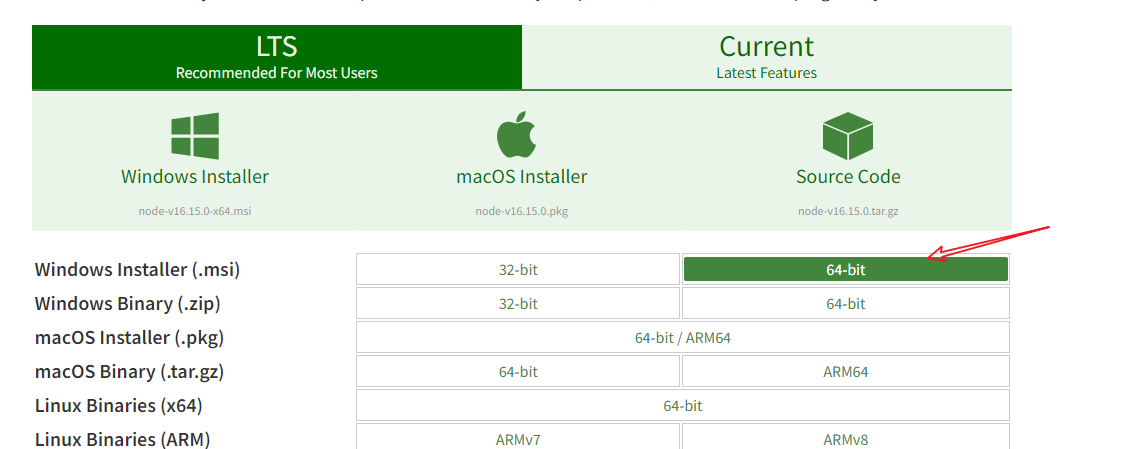
Node.js 官方网站下载:https://nodejs.org/en/download/

一路傻瓜式安装即可。完了以后需要进行一下设置。注意这里你的安装一般不在C盘安装的。要是你选择安装在C盘,后续的操作也可以简化很多,但是不建议。
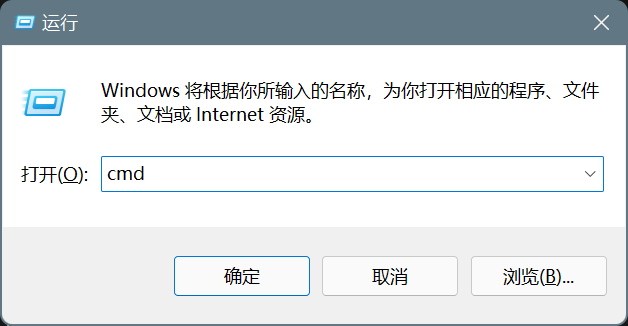
安装结束后打开命令行工具(Win+r 之后输出 cmd即可)使用

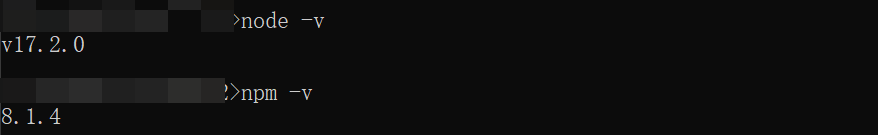
node -v
npm -v

显示的是你的对应的版本,可检验是否成功安装
其他配置
0,环境说明与准备
这里笔者的安装目录如下E:\nodejs
在安装目录下新建两个文件夹node_global与node_cache
这两个文件夹使用来存放你后续下载的包的位置与缓存文件的。
1,系统变量设置
设置你的环境变量

打开直接搜索环境变量即可,打开即可。
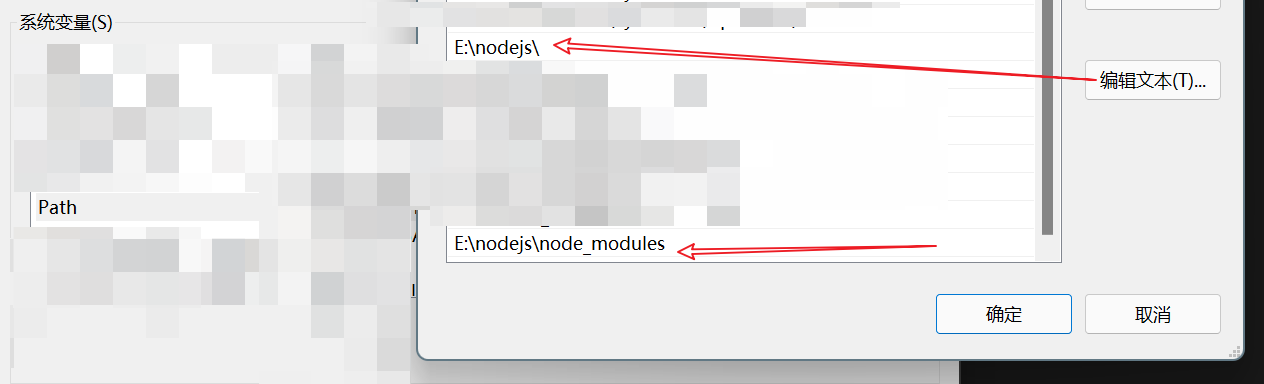
在你的系统环境变量Path添加
E:\nodejs
E:\nodejs\node_modules

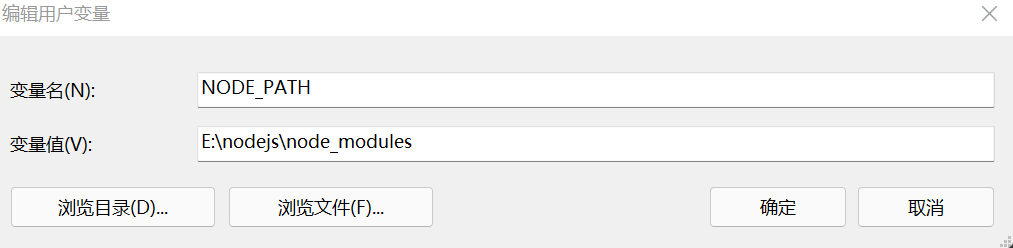
在你的用户变量添加NODE_PATH
NODE_PATH 地址如下 E:\nodejs\node_modules

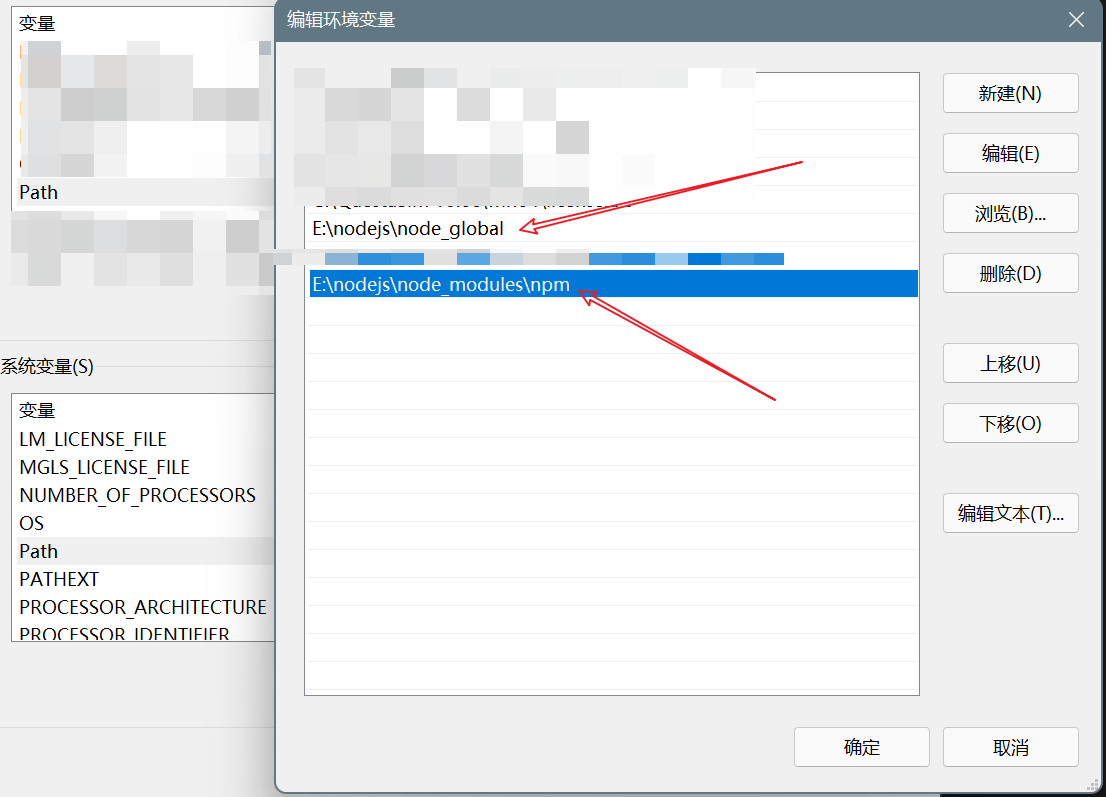
用户环境变量Path中添加
E:\nodejs\node_global
E:\nodejs\node_modules\npm
即可。

收藏博客,重启电脑,保证你的环境是生效的。
将下载的包放置在你的安装目录
设置全局目录和缓存目录,创建完两个空文件夹之后,打开cmd命令窗口,输入
npm config set prefix "E:\nodejs\node_global"
npm config set cache "E:\nodejs\node_cache"
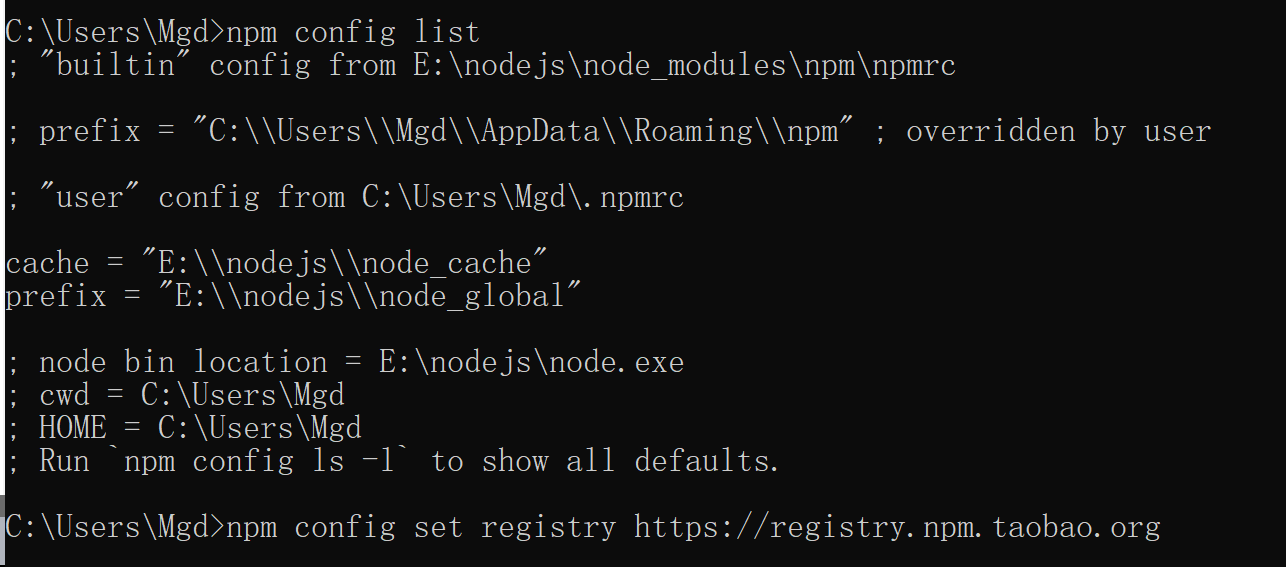
查看已经修改了初始配置
npm config list

表示已经修改成功了。
验证
然后测试安装一个包,看看是否会将其下载在你指定的目录下(就是你的node_gloal目录下)
注意需要用管理员打开命令行
npm install webpack -g

打开如下目录,查看你的包是否安装在该目录下
E:\nodejs\node_global\node_modules
换源(解决npm下载太慢问题)
首先查看npm的下载路径npm config get registry
输出为 https://registry.npmjs.org/ 说明是从国外npm官网服务器上下载的
使用
npm config set registry "https://registry.npmmirror.com/"
这个网址是新的淘宝npm镜像源的地址,以后要是失效了可以百度下npm下载太慢问题,找到新的镜像网站即可。
查看输出如下

换源部分参考
