前言
有了前后端的相关的知识,我们就从0到1写一个前后端分离项目了,
后面会继续更新谷粒学院项目。
敬请期待!!!
一、ES6
ECMAScript 6.0(以下简称 ES6)是 JavaScript 语言的下一代标准,已经在 2015 年 6 月正式发布了。它的目标,是使得 JavaScript 语言可以用来编写复杂的大型应用程序,成为企业级开发语言。
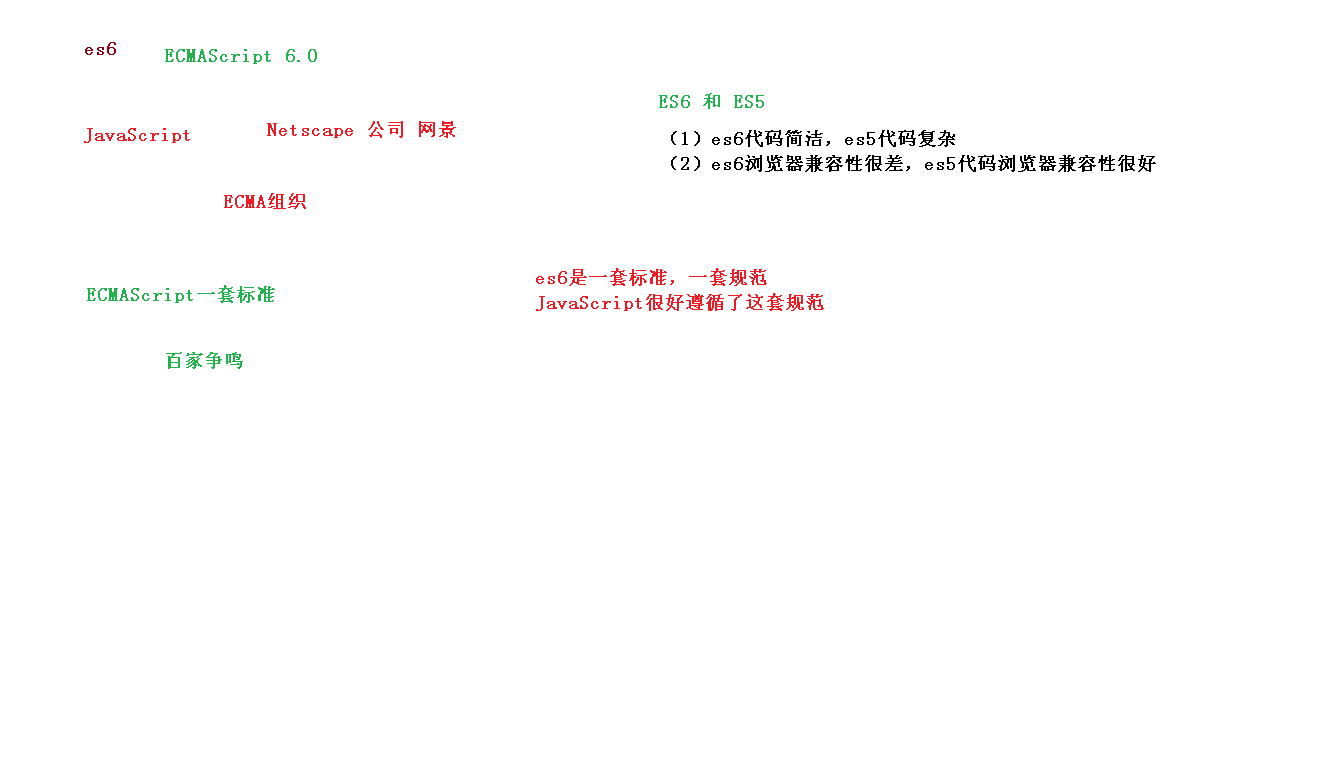
1.1 ECMAScript 和 JavaScript 的关系:
一个常见的问题是,ECMAScript 和 JavaScript 到底是什么关系?
要讲清楚这个问题,需要回顾历史。1996 年 11 月,JavaScript 的创造者 Netscape 公司,决定将 JavaScript 提交给标准化组织 ECMA,希望这种语言能够成为国际标准。次年,ECMA 发布 262 号标准文件(ECMA-262) 的第一版,规定了浏览器脚本语言的标准,并将这种语言称为 ECMAScript,这个版本就是 1.0 版。
因此,ECMAScript 和 JavaScript 的关系是,前者是后者的规范,后者是前者的一种实现(另外的 ECMAScript方言还有 Jscript 和 ActionScript)
1.2 基本语法
JS的变量是存储数据值的容器
ES标准中不包含 DOM 和 BOM的定义,只涵盖基本数据类型、关键字、语句、运算符、内建对象、内建函数等通用语法。
let声明变量 作用范围
<script>
// var 声明的变量没有局部作用域
// js定义变量: var a =30;
// es6写法定义变量: 使用关键字 let;let b = 30;
// let 声明的变量 有局部作用域
//创建代码块
{
var a=20
let b=30
}
//在代码块外边输出变量
console.log(a);
console.log(b);
</script>
1.2.1 let定义变量特点
var 可以声明多次
let 只能声明一次ES2015 引入了两个重要的 JavaScript 新关键词:let 和 const。
这两个关键字在 JavaScript 中提供了块作用域(Block Scope)变量(和常量)。
在 ES2015 之前,JavaScript 只有两种类型的作用域:全局作用域和函数作用域。
<script>
// var 可以声明多次
// let 只能声明一次
var m = 1;
var m = 2;
let n = 3;
let n = 4;
console.log(m);
console.log(n);
</script>
1.2.2 const声明常量(只读变量)
ES2015 引入了两个重要的 JavaScript 新关键词:let 和 const。
通过 const 定义的变量与 let 变量类似,但不能重新赋值
<script>
//const 声明之后不允许改变
const PI = "3.1415926"
//常量值一旦被定义不能被改变
PI = 3
//定义常量必须被初始化
//const AA
</script>
1.2.3 解构赋值
创建 解构赋值.html
解构赋值是对赋值运算符的扩展。
他是一种针对数组或者对象进行模式匹配,然后对其中的变量进行赋值。
在代码书写上简洁且易读,语义更加清晰明了;也方便了复杂对象中数据字段获取
<script>
//数组解构
// 传统
let a=1 ,b = 2, c= 3
console.log(a,b,c)
// ES6
let [x,y,z]=[1,2,3]
console.log(x,y,z)
</script>
//定义一个对象,name和age是属性
let user = {name:'yy',age:23}
//传统赋值方法
let name1 = user.name
let age1 = user.age
console.log(name1,age1)
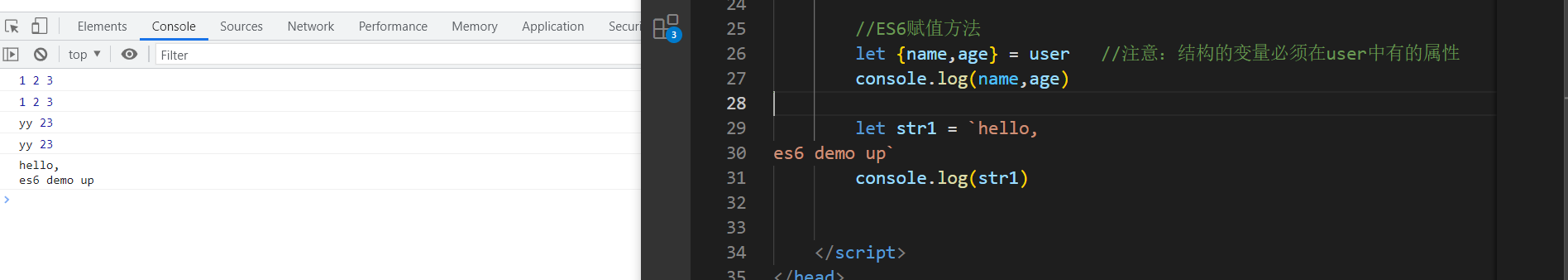
//ES6赋值方法
let {name,age} = user //注意:结构的变量必须在user中有的属性
console.log(name,age)
1.2.4 模板字符串
模板字符串相当于加强版的字符串,用反引号 `,除了作为普通字符串,还可以用来定义多行字符串,还可以在字符串中加入变量和表达式。
以下操作,都是使用**反引号**完成
let str1 = `hello,
es6 demo up`
console.log(str1)

字符串插入变量和表达式:
// 字符串插入变量和表达式。变量名写在 ${} 中,${} 中可以放入 JavaScript 表达式。
let name2 = "yy"
let age2 = 25
let str2 = `hello,${name2},今年${age2}岁,明年${age2 + 1}岁`
console.log(str2)
字符串中调用函数
function f() {
return "hello es6"
}
let str3 = `反引号的调用函数测试${f()}`
console.log(str3)
1.2.5 声明对象简写
const age4 = 18
const name4 = 'yy'
//传统
const person1 = { age: age4, name: name4 }
console.log(person1)
//es6
const person2 = { age, name }
console.log(person2)
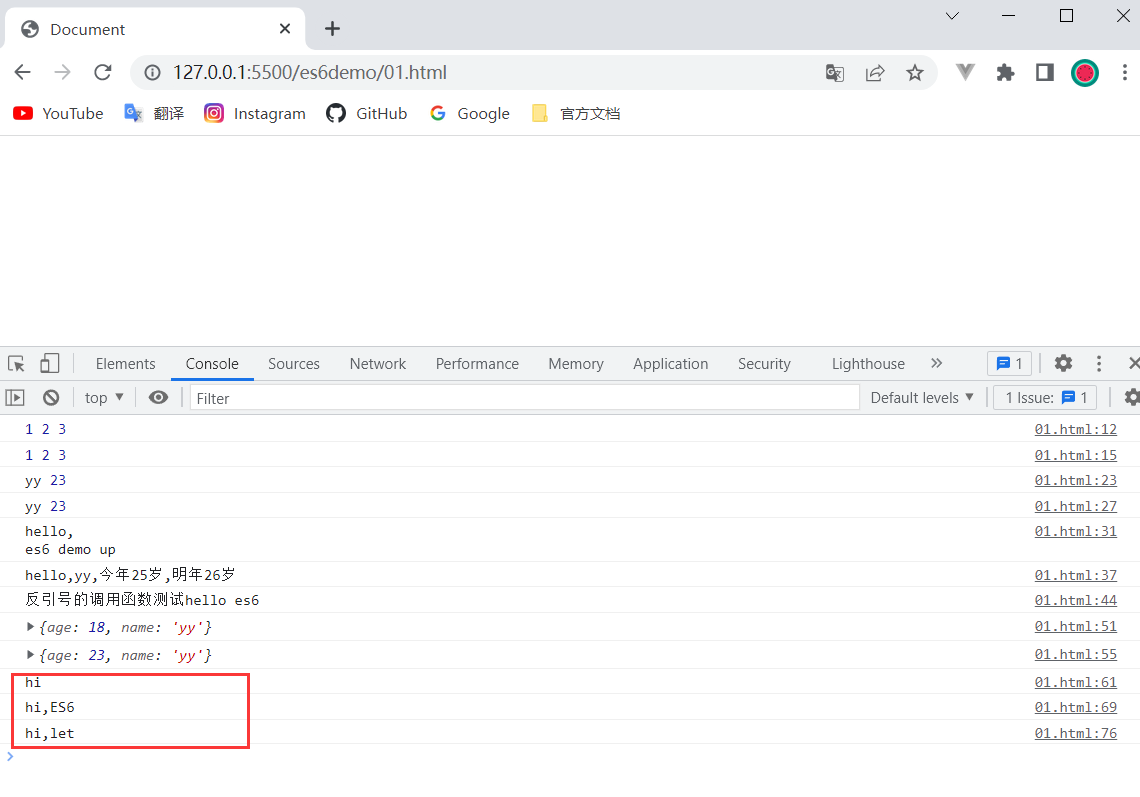
1.2.6 定义方法简写
//传统定义
//通过 var 关键词声明的变量没有块作用域。
var person3 = {
sayHi:function(){
console.log("hi")
}
}
//ES6定义方法
//常量,一旦定义不能修改
const person4 = {
sayHi(){
console.log("hi,ES6")
}
}
//let和var很类似,不同点是let提供了块作用域
let person5 = {
sayHi(){
console.log("hi,let")
}
}
person3.sayHi()
person4.sayHi()
person5.sayHi()

1.2.7 对象拓展运算符
拓展运算符(…)用于取出参数对象所有可遍历属性然后拷贝到当前对象。
let person6 = {name:"qq",age:20}
let person7 = {...person6}
console.log(person7)
合并对象:
let yourName = {name:"aa"}
let yourAge = {age:60}
let person8 = {...yourName,...yourAge}
console.log(person8)
1.2.8 箭头函数
//传统方式
var f1 = function (a) {
return a
}
console.log(f1(2))
//ES6方式,很像java中的lambda一样
var f2 = a => a
console.log(f2(3))
// 当箭头函数没有参数或者有多个参数,要用 () 括起来。
// 当箭头函数函数体有多行语句,用 {} 包裹起来,表示代码块,
// 当只有一行语句,并且需要返回结果时,可以省略 {} , 结果会自动返回。
var f3 = (a,b) => {
let result = a+b
return result
}
console.log(f3(6,2)) // 8
// 前面代码相当于:
var f4 = (a,b) => a+b
1.3 总结

二、Vue
更详细的Vue请看快速入门Vue_小蜗牛耶的博客-CSDN博客
2.1 什么是vue
Vue (读音 /vju?/,类似于 view) 是一套用于构建用户界面的渐进式框架。
Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
官方网站:https://cn.vuejs.org
2.2 初始Vue.js
Hello Vue
第一步:创建一个.html文件,在里边输入一个!出现弹窗直接回车即可
vscode内置的,输入!号即可输出html模板

第二步:引入js文件,类似于jquery
链接:https://pan.baidu.com/s/1CUQSOwRy33lCV23XQg9eRw
提取码:idea
将里边的vue.min.js文件复制到自己项目中的文件夹

第三步:创建一个div标签 给div标签添加属性
<div id="app"></div>
第四步:编写vue代码,固定的格式
el 就是element元素的意思
<script>
//创建一个vue对象
new Vue({
el: `#app`, //el用于指定当前Vue实例为哪个容器服务,值通常为css选择器字符串。
data:{ //定义页面中显示的模型数据,初始化数据(页面可以访问)
message: `hello Word!`
}
})
</script>
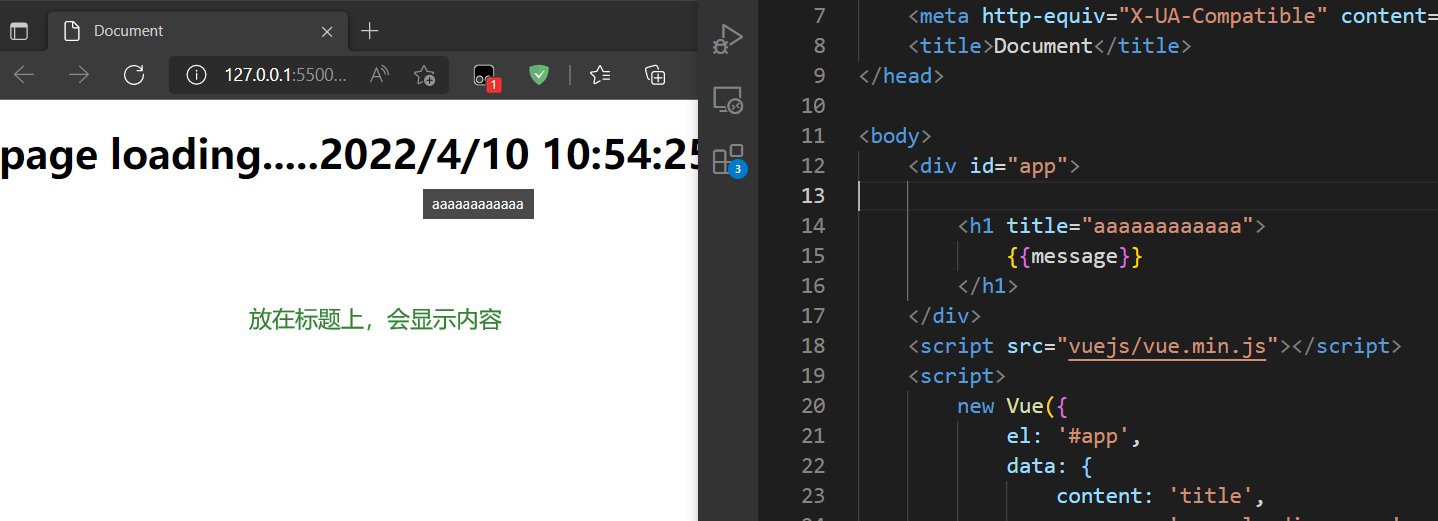
第五步:使用 插值表达式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<!-- 插值表达式,绑定vue中的data数据 -->
{{ message }}
</div>
<script src="vuejs/vue.min.js"></script>
<script>
// 创建一个vue对象
new Vue({
el: '#app', //绑定vue作用的范围
data: { //定义页面中显示的模型数据
message: 'Hello Vue!'
}
})
</script>
</body>
</html>
这就是声明式渲染:Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统
这里的核心思想就是没有繁琐的DOM操作,例如jQuery中,我们需要先找到div节点,获取到DOM对象,然后进行一系列的节点操作
创建代码片段
文件 => 首选项 => 用户代码片段 => 新建全局代码片段/或文件夹代码片段:vue-html.code-snippets
将改代码复制上去然后测试代码片段
{
"vue htm": {
"scope": "html",
"prefix": "vuehtml",
"body": [
"<!DOCTYPE html>",
"<html lang=\"en\">",
"",
"<head>",
" <meta charset=\"UTF-8\">",
" <meta name=\"viewport\" content=\"width=device-width, initial- scale=1.0\">",
" <meta http-equiv=\"X-UA-Compatible\" content=\"ie=edge\">",
" <title>Document</title>",
"</head>",
"",
"<body>",
" <div id=\"app\">",
"",
" </div>",
" <script src=\"vue.min.js\"></script>",
" <script>",
" new Vue({",
" el: '#app',",
" data: {",
" $1",
" }",
" })",
" </script>",
"</body>",
"",
"</html>",
],
"description": "my vue template in html"
}
}
创建一个html文件在里边输入vuethml这边的名字取决于上边**“prefix”: “vuehtml”**取得名字
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial- scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
</div>
<script src="vuejs/vue.min.js"></script>
<script>
new Vue({
el: '#app',
data: {
}
})
</script>
</body>
</html>
2.3 基本语法
基本数据渲染和指令

双向绑定
M
模型(Model) :data中的数据V
视图(View) :模板代码(不是静态页面) (两个语法:指令,大括号表达式)VM
viewModel: 视图模型(Vue的实例)Dom Listeners (Dom 监听)
Data Bindings (数据绑定)
data中所有的属性,最后都出现在了vm身上。
vm身上所有的属性 及 Vue原型上所有属性,在Vue模板中都可以直接使用。
双向数据绑定和单向数据绑定:使用 v-model 进行双向数据绑定
MVVM
MVVM 本质上是 MVC (Model-View- Controller)的改进版。即模型-视图-视图模型。
模型model指的是后端传递的数据,视图view指的是所看到的页面。
视图模型viewModel是 mvvm 模式的核心,它是连接 view 和 model 的桥梁。它有两个方向:
将模型转化成视图,即将后端传递的数据转化成所看到的页面。实现的方式是:数据绑定
将视图转化成模型,即将所看到的页面转化成后端的数据。实现的方式是:DOM 事件监听
这两个方向都实现的,我们称之为数据的双向绑定
<div id="app">
<!-- v-bind:value只能进行单向的数据渲染 -->
<input type="text" v-bind:value="search.keyWord"/>
<!-- v-model 可以进行双向的数据绑定 -->
<input type="text" v-model="search.keyWord"/>
<p>{{search.keyWord}}</p>
</div>
<script src="vuejs/vue.min.js"></script>
<script>
new Vue({
el: '#app',
data: {
search:{
keyWord:'库里'
}
}
})
</script>
绑定事件
<div id="app">
<button v-on:click="search()">查询</button>
</div>
<script src="vuejs/vue.min.js"></script>
<script>
new Vue({
el: '#app',
data: {
searchMap:{
keyWord:'库里'
},
//查询结果
result: {}
},
methods:{ //定义多个方法
search(){
console.log('search.......')
},
f1(){
console.log('f1.....')
}
}
})
</script>
简写
绑定单击事件的时候也可以用@click
绑定的单击事件也可以不加括号
<div id="app">
<button v-on:click="search()">查询</button>
<button @click="f1()">查询</button>
</div>
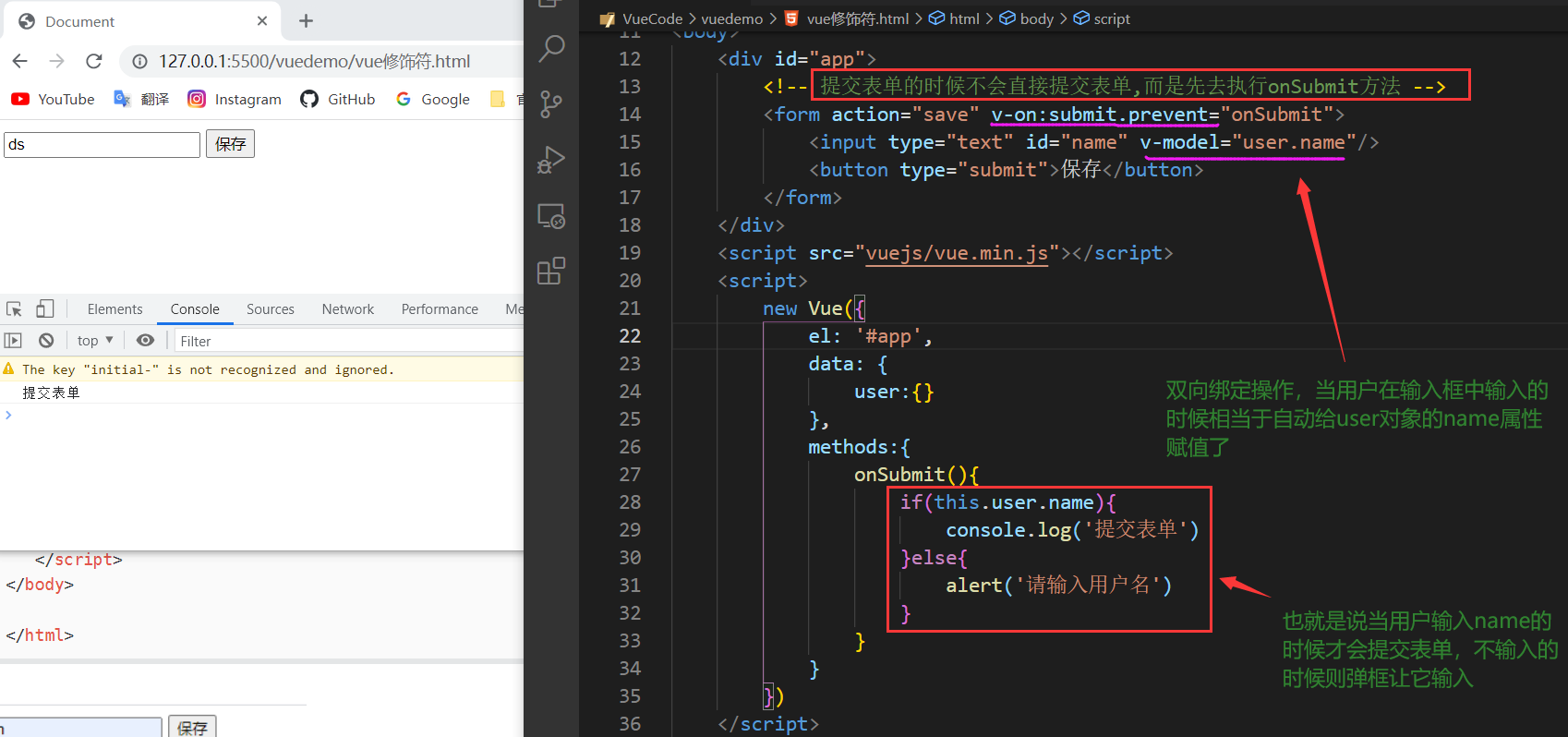
vue修饰符和条件指令
重要的是记住prevent这个指令,它的作用是当表单提交的时候不会提交表单,而是执行onSubmit方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial- scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<!-- 提交表单的时候不会直接提交表单,而是先去执行onSubmit方法 -->
<form action="save" v-on:submit.prevent="onSubmit">
<input type="text" id="name" v-model="user.name"/>
<button type="submit">保存</button>
</form>
</div>
<script src="vuejs/vue.min.js"></script>
<script>
new Vue({
el: '#app',
data: {
user:{}
},
methods:{
onSubmit(){
if(this.user.name){
console.log('提交表单')
}else{
alert('请输入用户名')
}
}
}
})
</script>
</body>
</html>

条件渲染
v-if:条件指令
这个逻辑很好理解
复选框双向绑定了ok对象默认是false所以默认下面就会出现库里
点击复选框就会出现詹姆斯
v-if 是“真正”的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。
v-if 也是惰性的:如果在初始渲染时条件为假,则什么也不做——直到条件第一次变为真时,才会开始渲染条件块。
相比之下,v-show 就简单得多——不管初始条件是什么,元素总是会被渲染,并且只是简单地基于 CSS 进行切换。
一般来说,v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用 v-show 较好;如果在运行时条件很少改变,则使用 v-if 较好。
<body>
<div id="app">
<input type="checkbox" v-model="ok"/>是否同意
<h1 v-if="ok">詹姆斯</h1>
<h1 v-else>库里</h1>
</div>
<script src="vuejs/vue.min.js"></script>
<script>
new Vue({
el: '#app',
data: {
ok:false
}
})
</script>
</body>
循环指令
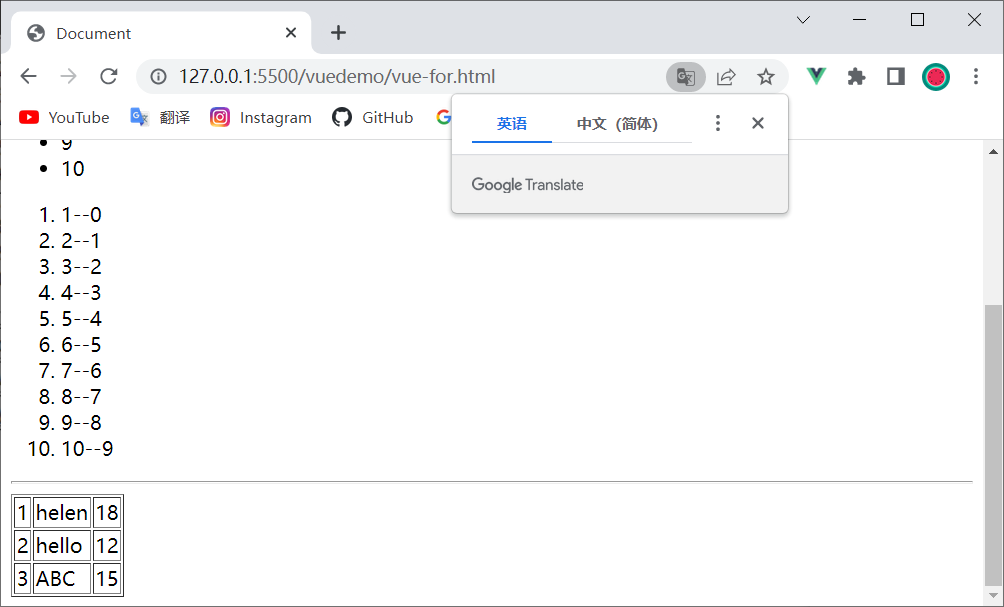
v-for:列表循环指令例1:简单的列表渲染
<body>
<div id="app">
<!-- in后面是遍历的次数,前面是遍历的值.in是固定写法 -->
<ul>
<li v-for="n in 10">{{n}}</li>
</ul>
<!-- n为值,index为索引值 -->
<ol>
<li v-for="(n,index) in 10">{{n}}--{{index}}</li>
</ol>
<hr/>
<table border="1">
<tr v-for="user in userList">
<td>{{user.id}}</td>
<td>{{user.username}}</td>
<td>{{user.age}}</td>
</tr>
</table>
</div>
<script src="vuejs/vue.min.js"></script>
<script>
new Vue({
el: '#app',
data: {
userList:[
{id:1,username:'helen',age:18},
{id:2,username:'hello',age:12},
{id:3,username:'ABC',age:15}
]
}
})
</script>
</body>

2.4 组件(重点)
组件(Component)是 Vue.js 最强大的功能之一。
组件可以扩展 HTML 元素,封装可重用的代码。
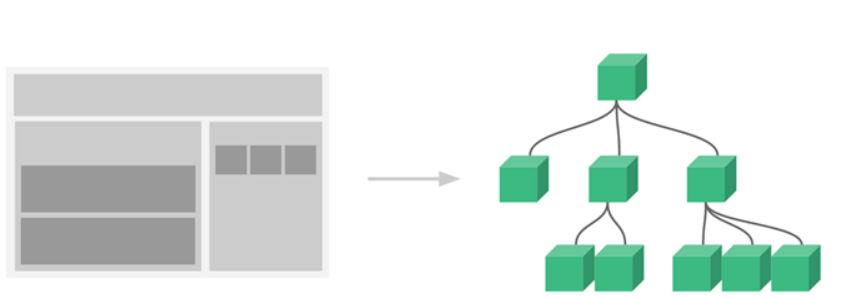
组件系统让我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的界面都可以抽象为一个组件树:

注册一个全局组件语法格式如下:
Vue.component(tagName, options)
tagName 为组件名,options 为配置选项。注册后,我们可以使用以下方式来调用组件:
<tagName></tagName>
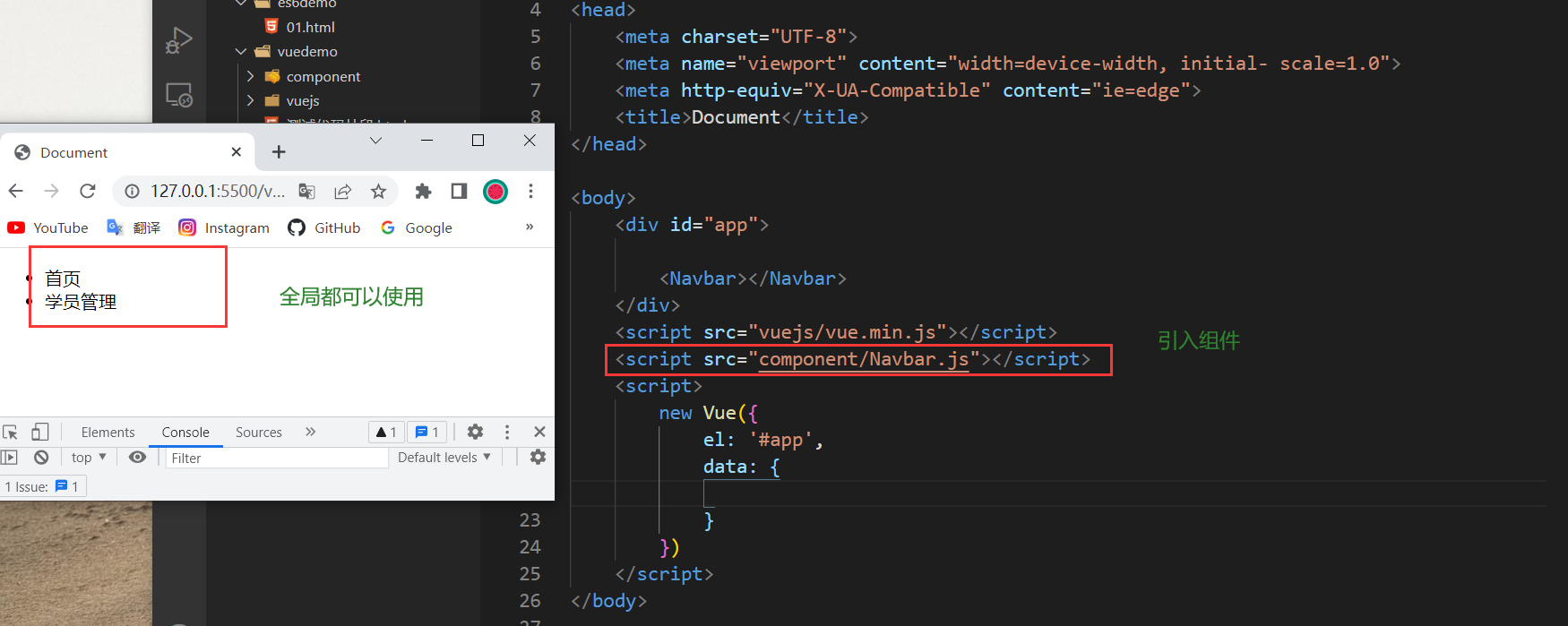
全局组件
所有实例都能用全局组件。
<div id="app">
<runoob></runoob>
</div>
<script>
// 注册
Vue.component('runoob', {
template: '<h1>自定义组件!</h1>'
})
// 创建根实例
new Vue({
el: '#app'
})
</script>
局部组件
我们也可以在实例选项中注册局部组件,这样组件只能在这个实例中使用:
<body>
<div id="app">
<runoob></runoob>
</div>
<script>
var Child = {
template: '<h1>自定义组件!</h1>'
}
// 创建根实例
new Vue({
el: '#app',
components: {
// <runoob> 将只在父模板可用
'runoob': Child
}
})
</script>
</body>
但是我们还可以把它写进js文件,然后其他项目引入后也可以使用这个组件

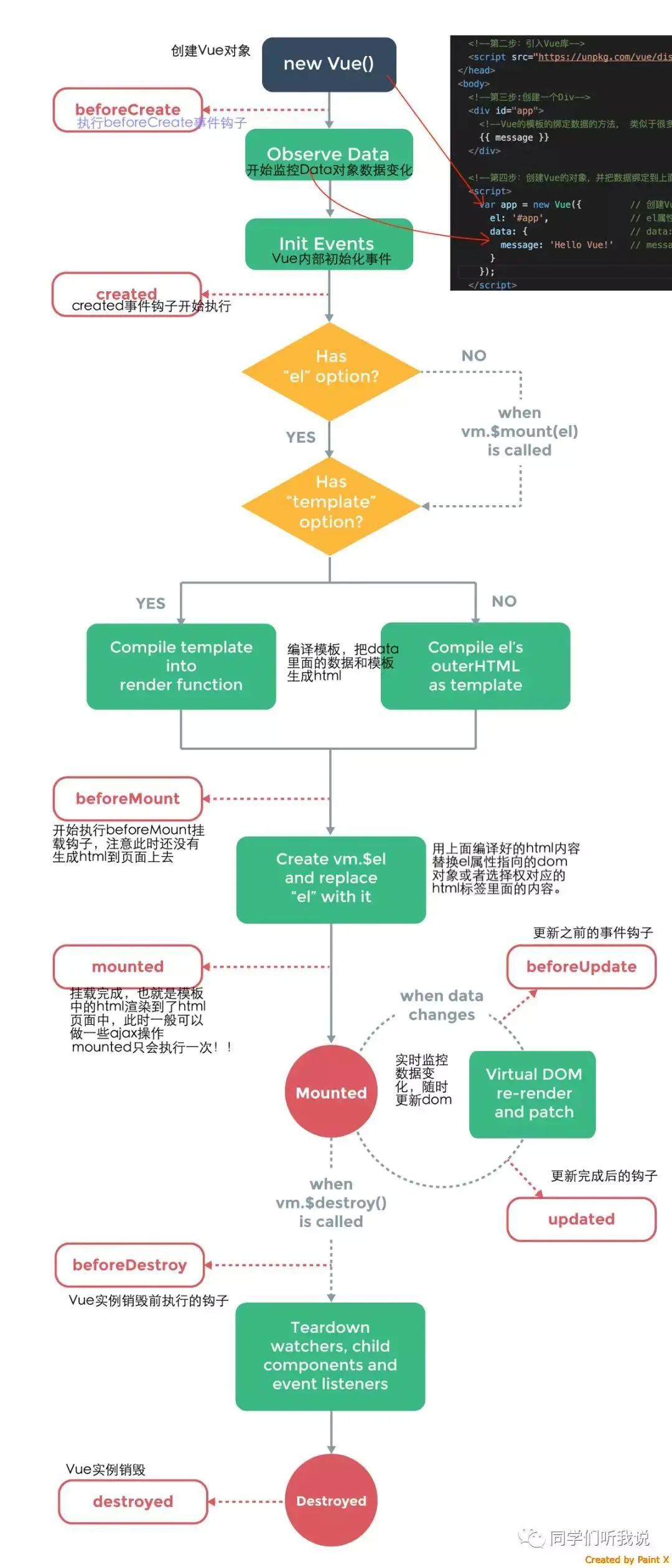
2.5 生命周期
生命周期就是Vue从创建到销毁的过程
钩子方法的定义:通过一个方法来干涉另一个方法的行为

2.6 Vue路由
高级版的超链接
router-link制作导航
router-link 是一个组件,它默认会被渲染成一个带有链接的a标签,通过to属性指定链接地址。
Vue.js 路由允许我们通过不同的 URL 访问不同的内容。
通过 Vue.js 可以实现多视图的单页Web应用(single page web application,SPA)。Vue.js 路由需要复制到文件夹中
路由出口
路由匹配到的组件将渲染在这里
<router-view></router-view>
引入js文件
<script src="vue.min.js"></script>
<script src="vue-router.min.js"></script>
对代码的详细解析,写在注释里了记得仔细看注释
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial- scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<h1>Hello App!</h1>
<p>
<!-- 使用 router-link 组件来导航. -->
<!-- 通过传入 `to` 属性指定链接. -->
<!-- <router-link> 默认会被渲染成一个 `<a>` 标签 -->
<router-link to="/">首页</router-link>
<router-link to="/student">会员管理</router-link>
<router-link to="/teacher">讲师管理</router-link>
</p>
<!-- 路由出口 -->
<!-- 路由匹配到的组件将渲染在这里 -->
<router-view></router-view>
</div>
<!-- 顺序不能引错 -->
<script src="vuejs/vue.min.js"></script>
<script src="vuejs/vue-router.js"></script>
<script>
// 1. 定义(路由)组件。
// 可以从其他文件 import 进来
//自定义了三个组件分别是Welocame,Student,Teacher。其只的template是固定写法
const Welcome = { template: '<div>欢迎</div>' }
const Student = { template: '<div>student list</div>' }
const Teacher = { template: '<div>teacher list</div>' }
// 2. 定义路由
// 每个路由应该映射一个组件。
//这里路由映射组件,意思是点击链接跳转到这个组件
const routes = [
{ path: '/', redirect: '/welcome' }, //设置默认指向的路径
{ path: '/welcome', component: Welcome },
{ path: '/student', component: Student },
{ path: '/teacher', component: Teacher }]
// 3. 创建 router 实例,然后传 `routes` 配置
// 创建根实例
const router = new VueRouter({
routes // (缩写)相当于 routes: routes 20
})
new Vue({
el: '#app',
router
})
</script>
</body>
</html>
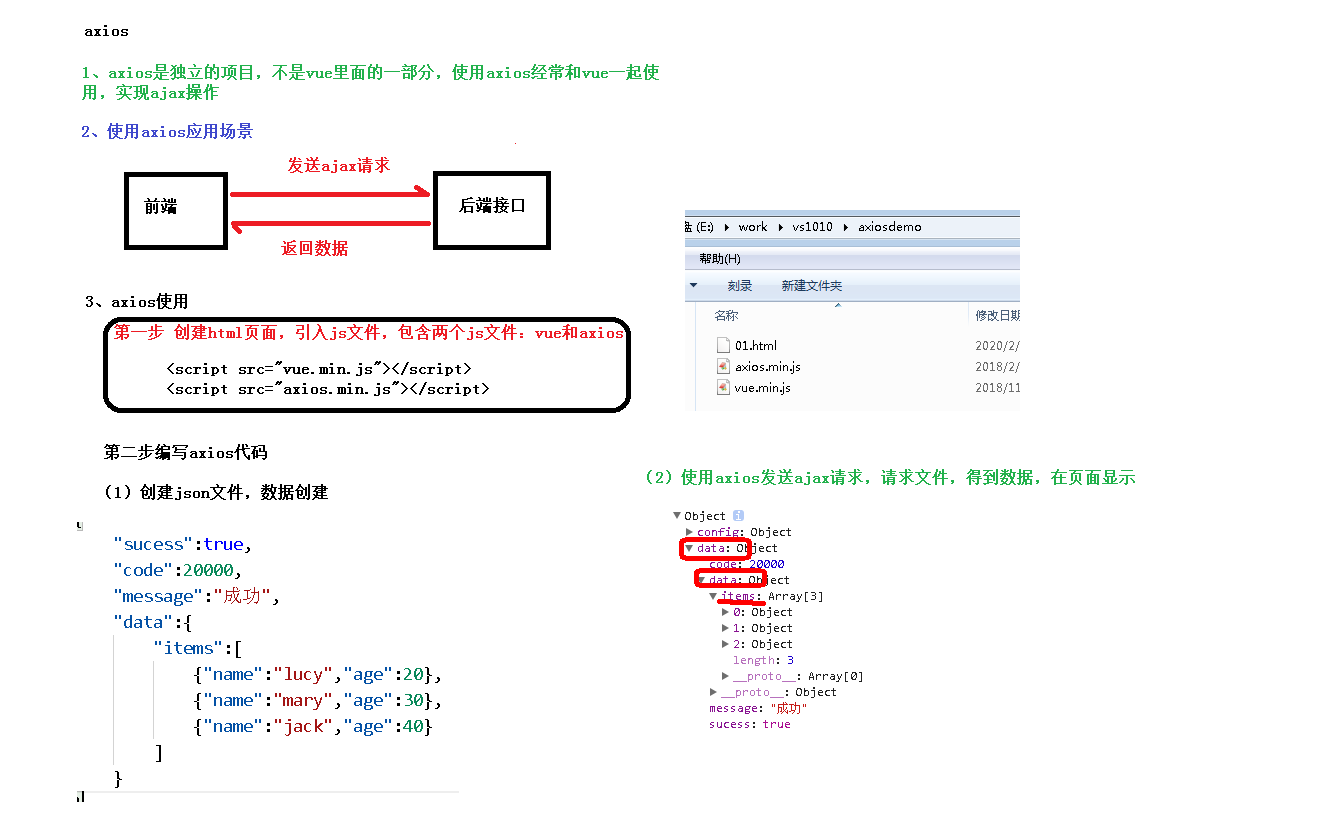
三、axios
3.1 axios简介
就是在vue发送ajax请求

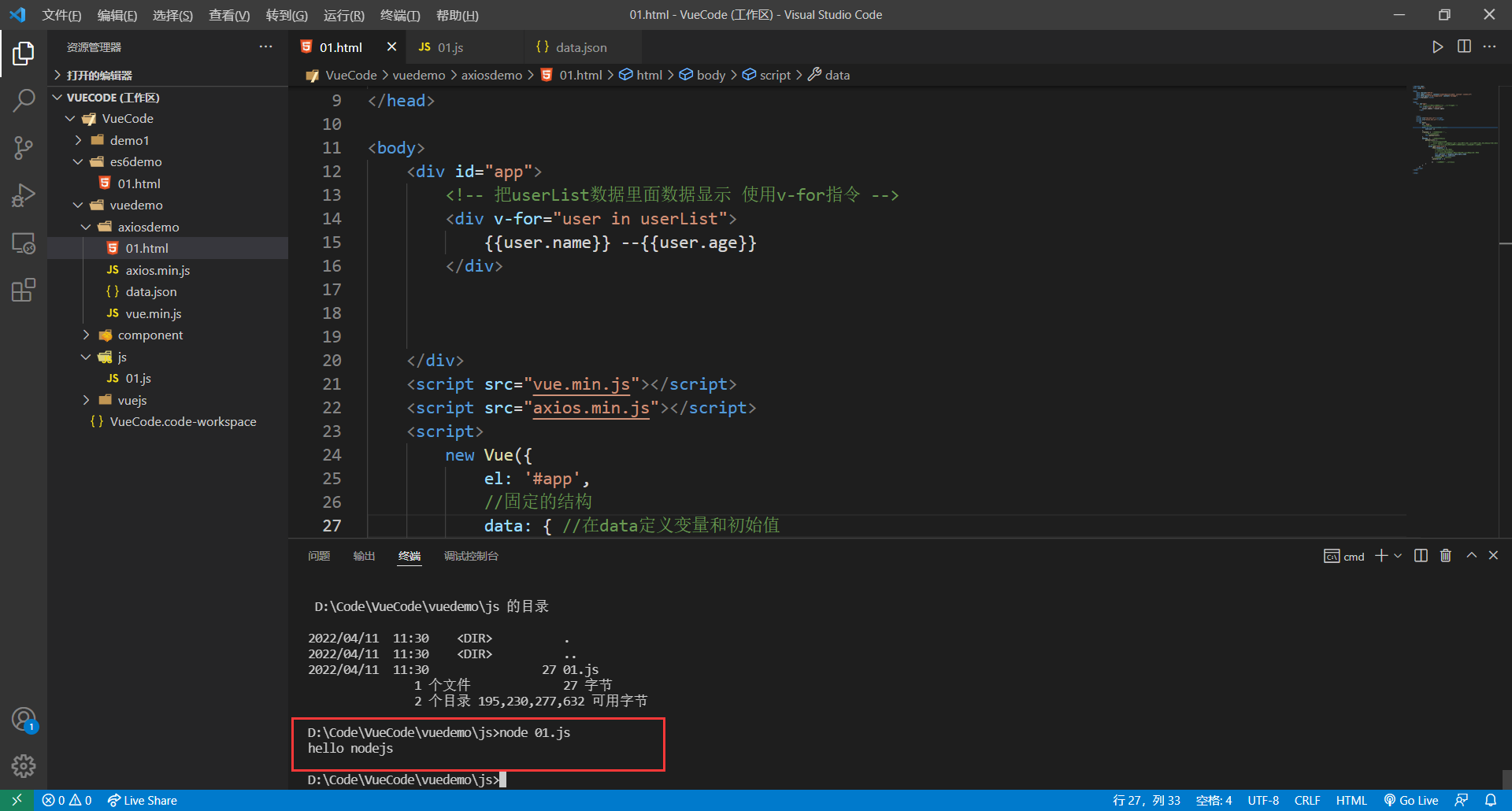
vscode中使用node.js
如果遇见问题可以重启vscode即可

3.2 总结

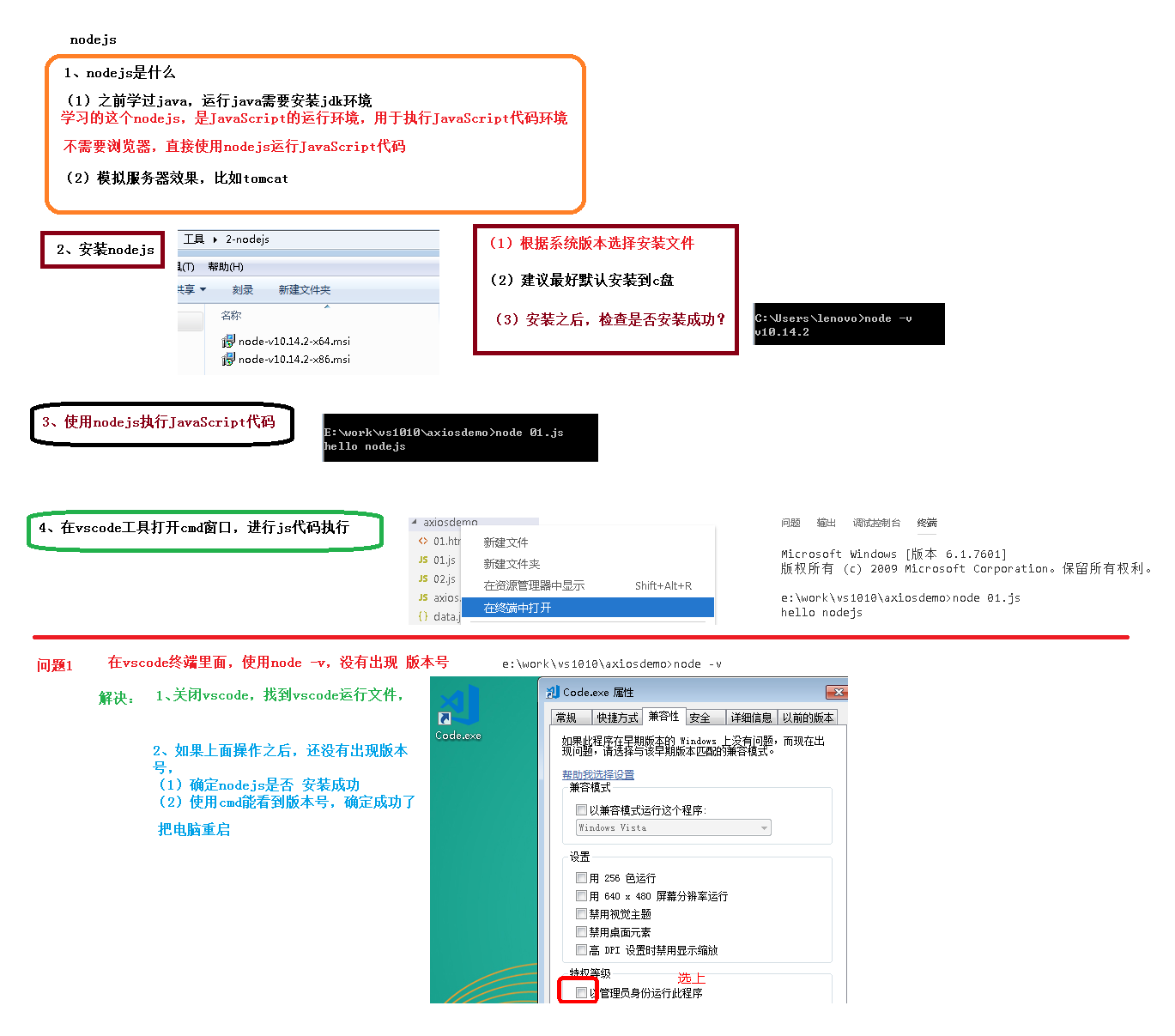
四、Node.js
官网下载安装到windows本地即可,Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境
4.1 总结

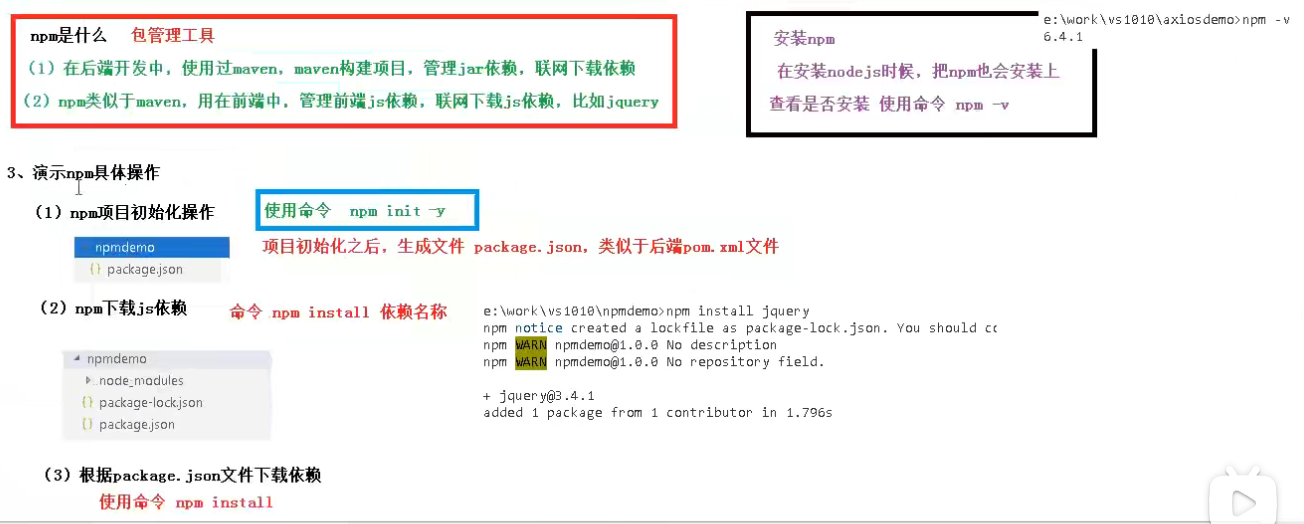
五、npm
5.1 安装
安装node.js时自动就会把npm安装好
D:\Code\VueCode\vuedemo\js>npm -v
8.5.0

5.1 总结

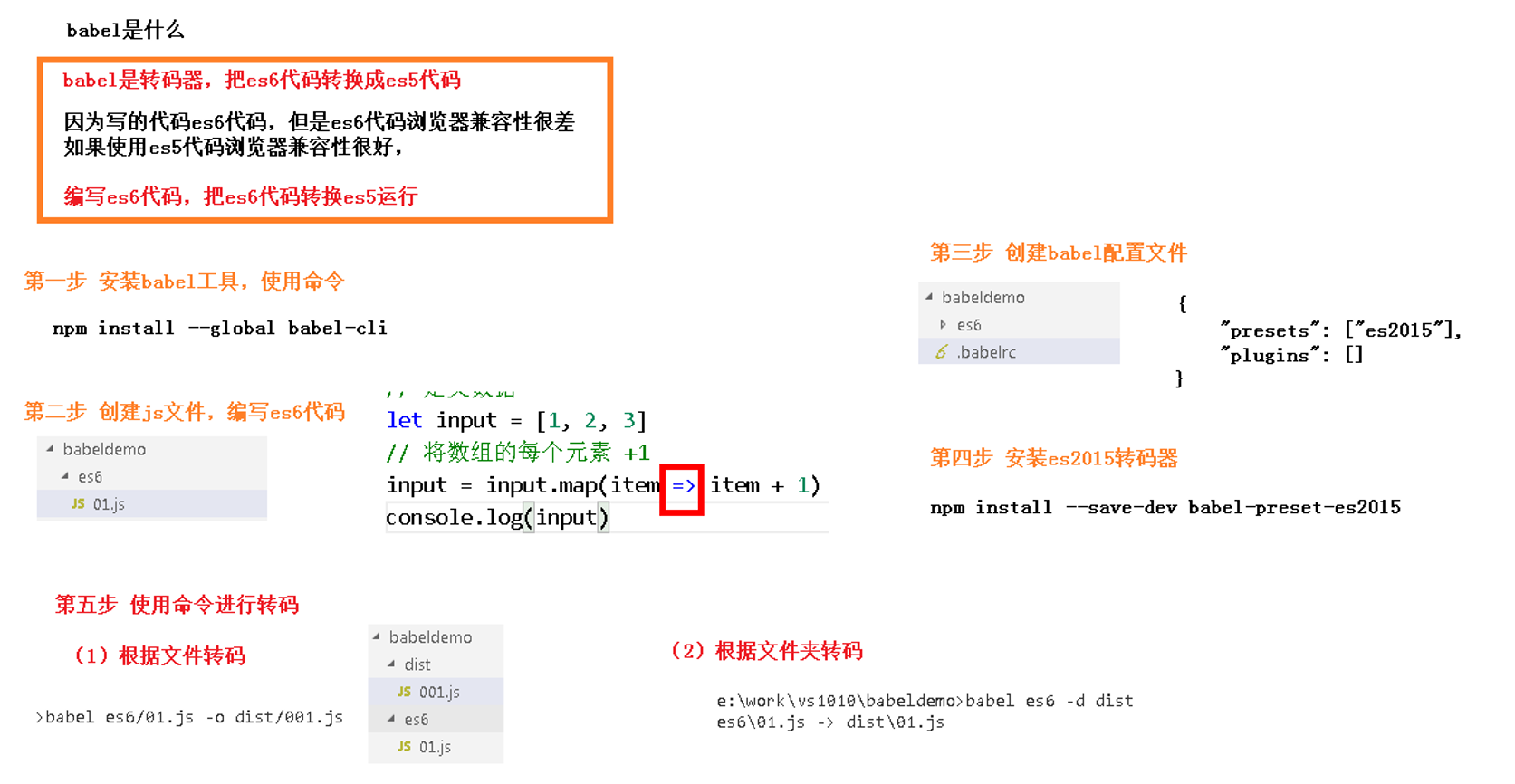
六、babel
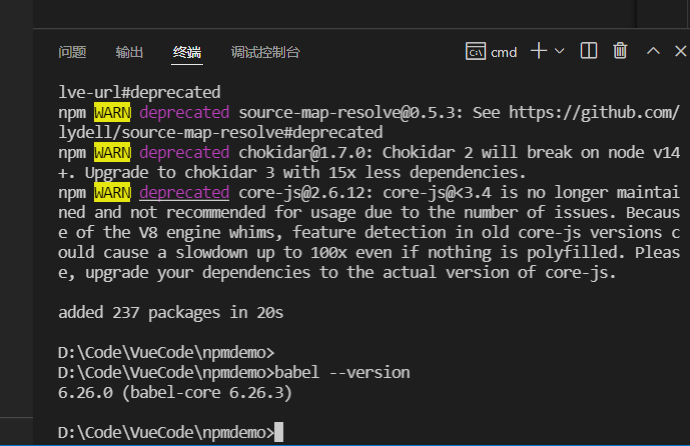
6.1 安装
命令行安装
npm install --global babel-cli
#查看是否安装成功
babel --version

下载成功

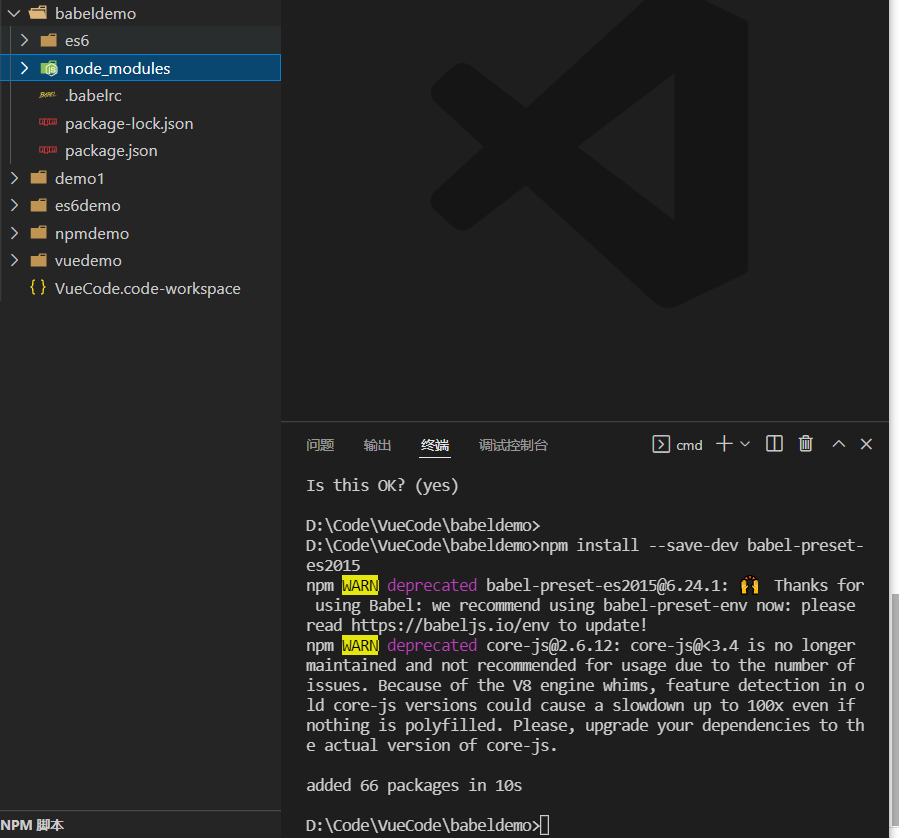
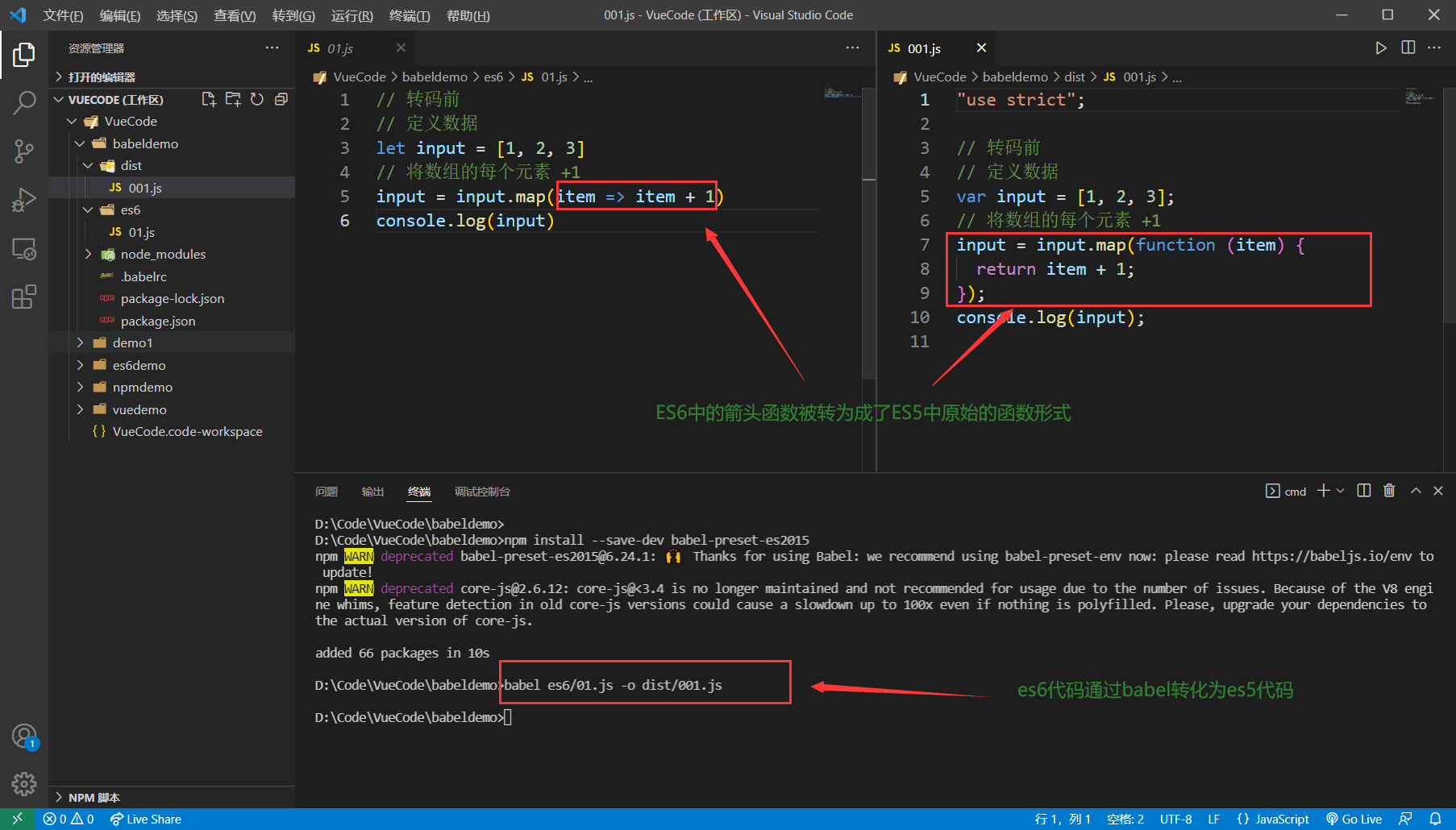
6.2 dist文件夹的作用
全称是distribution。
distribution英 [d?str?'bju??(?)n]美 ['d?str?'bj???n]: 发行版
n. 分布;分配
在某些框架中,因为开发和发布是的内容或者代码形式是不一样的(比如利用Grunt压缩等等),
这时候就需要一个存放最终发布版本的代码,这就是dist文件夹的用处。
是最终放到服务器上的发布版本。
如果是放到开源去,一般放开发版,而不是发布版的,因为发布版通常是全部压缩优化过,不利于开源开发。

6.3 总结

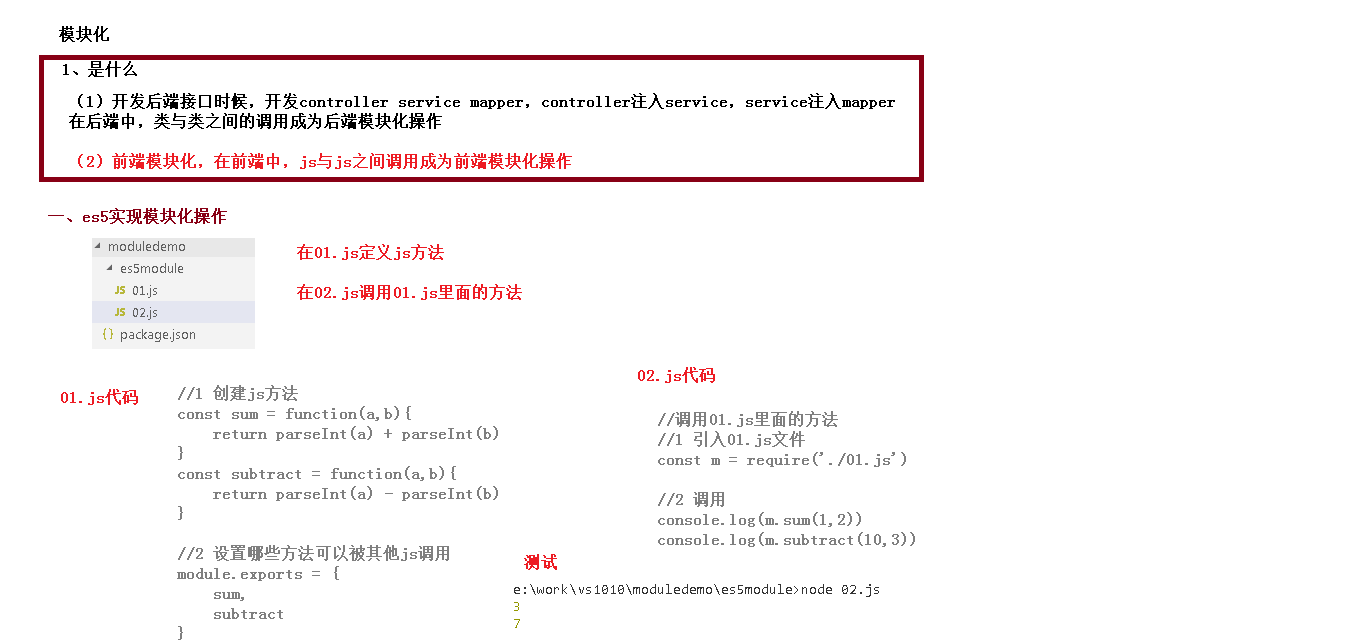
七、模块化
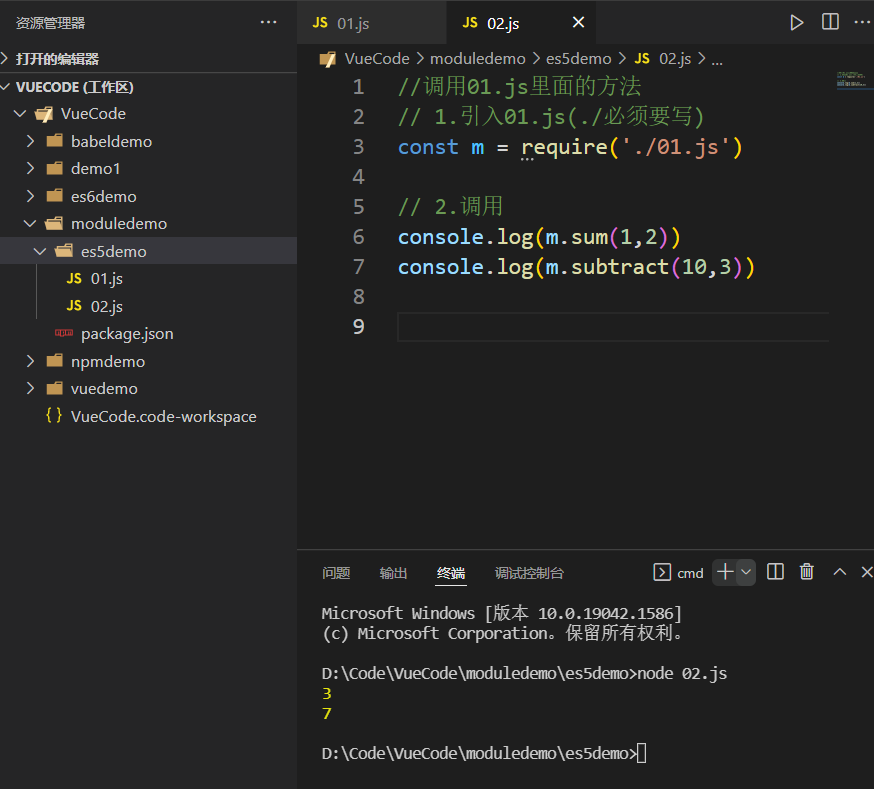
7.1 ES5写法

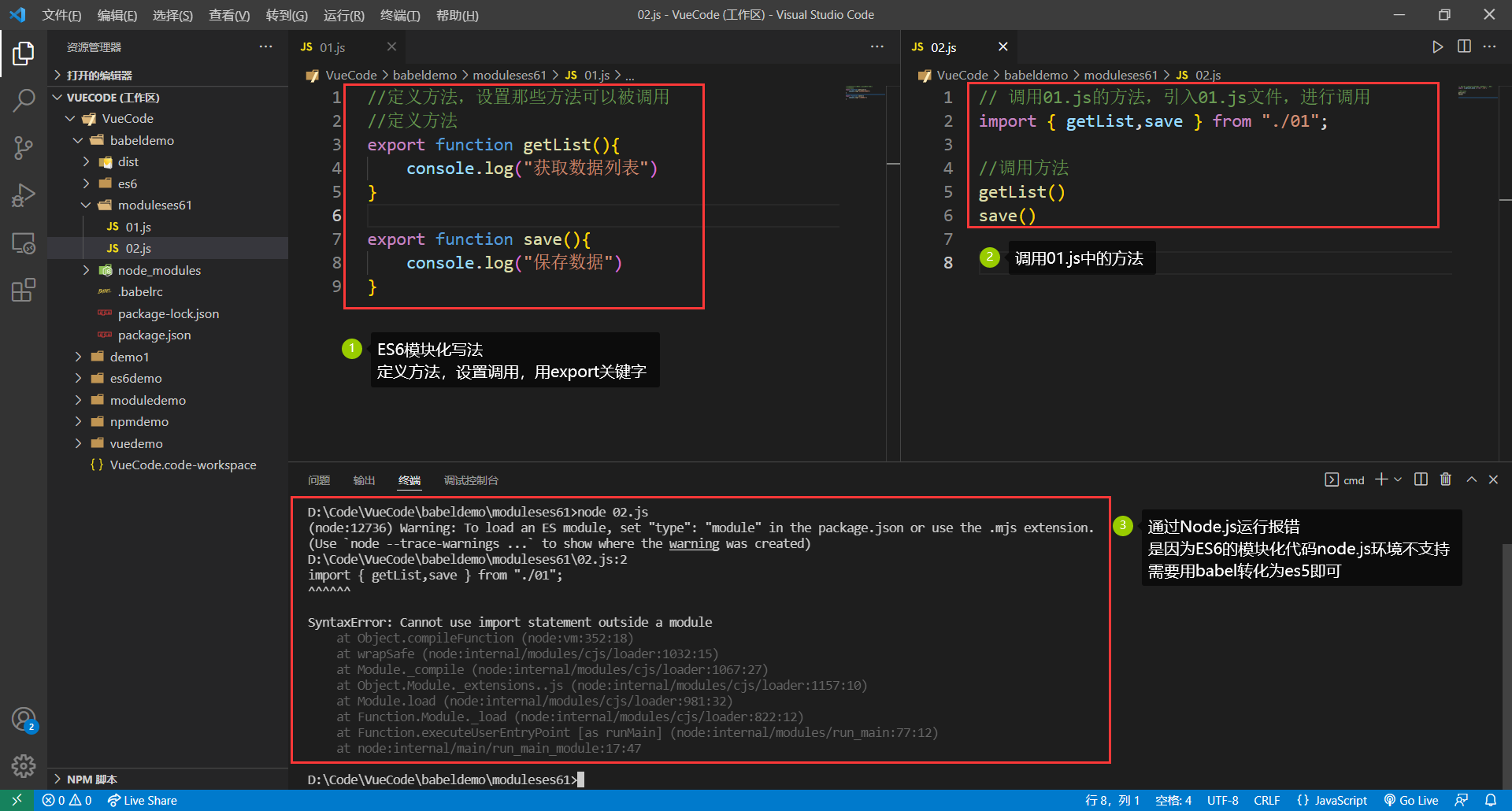
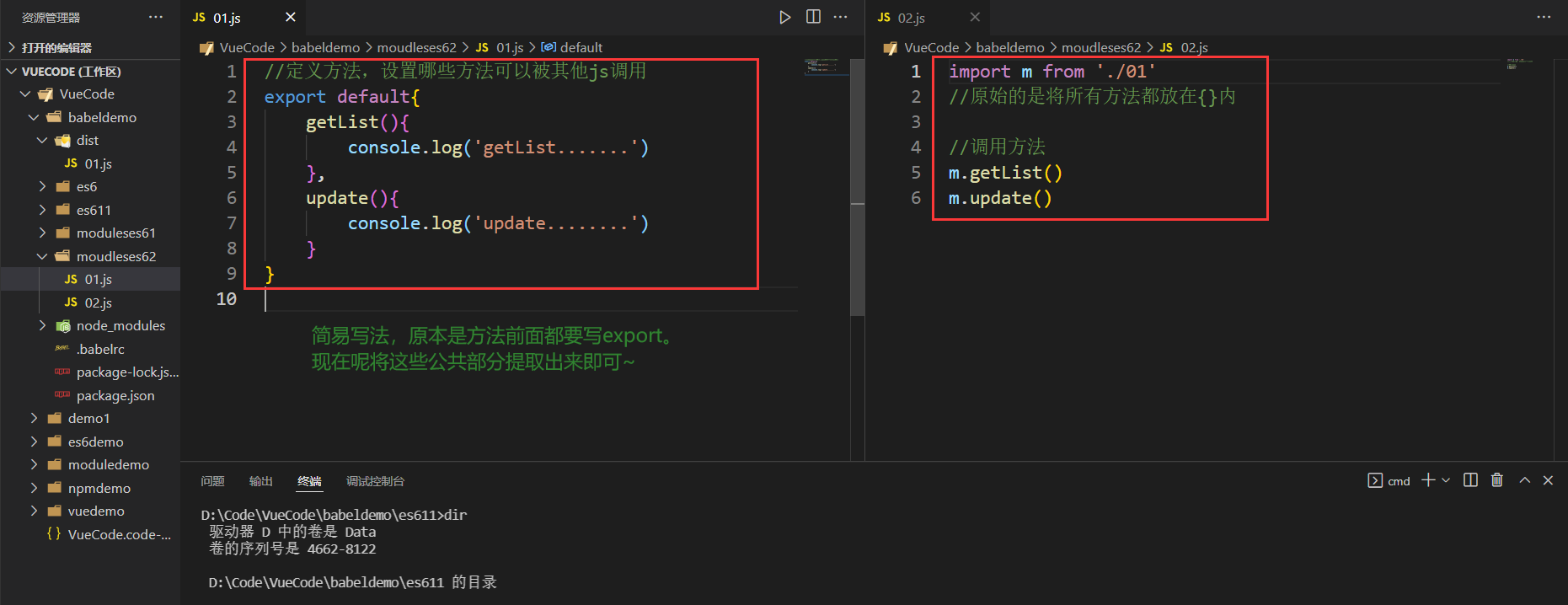
7.2 ES6写法
因为ES6的模块化无法在Node.js中执行,需要用Babel编辑成ES5后再执行。
你在开发中遇到了什么问题?
模块化的代码不能在ES6中执行,后来通过查资料才知道通过babel将es6编译成es6再执行

D:\Code\VueCode\babeldemo>babel moduleses61 -d es611
moduleses61\01.js -> es611\01.js
moduleses61\02.js -> es611\02.js
D:\Code\VueCode\babeldemo\es611>node 02.js
获取数据列表
保存数据

转化后,执行成功
D:\Code\VueCode\babeldemo\es622>node 02.js
getList…
update…
7.3 总结

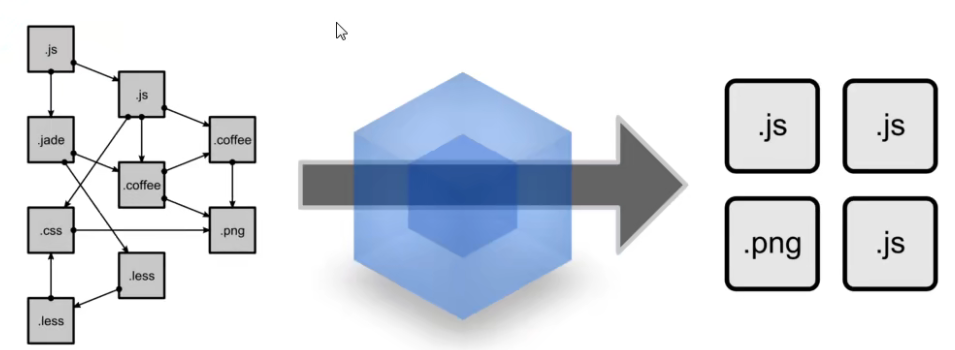
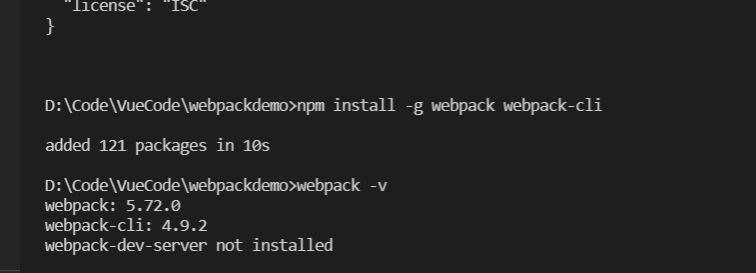
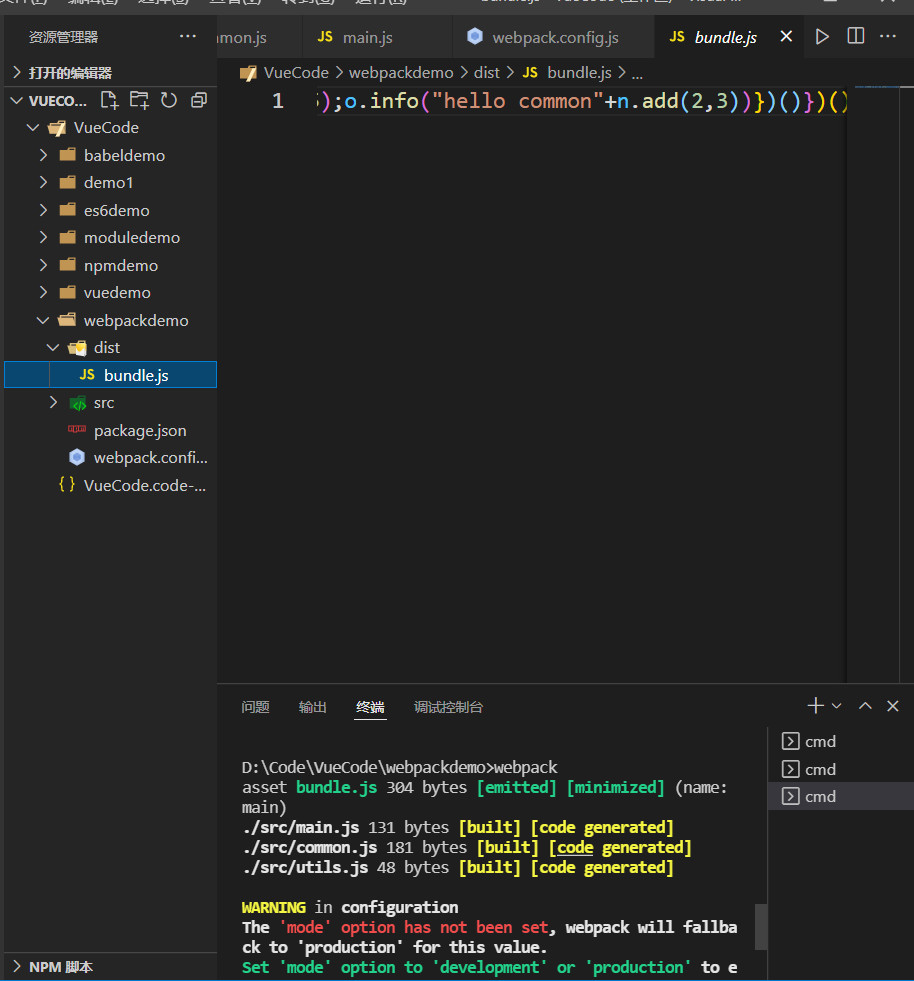
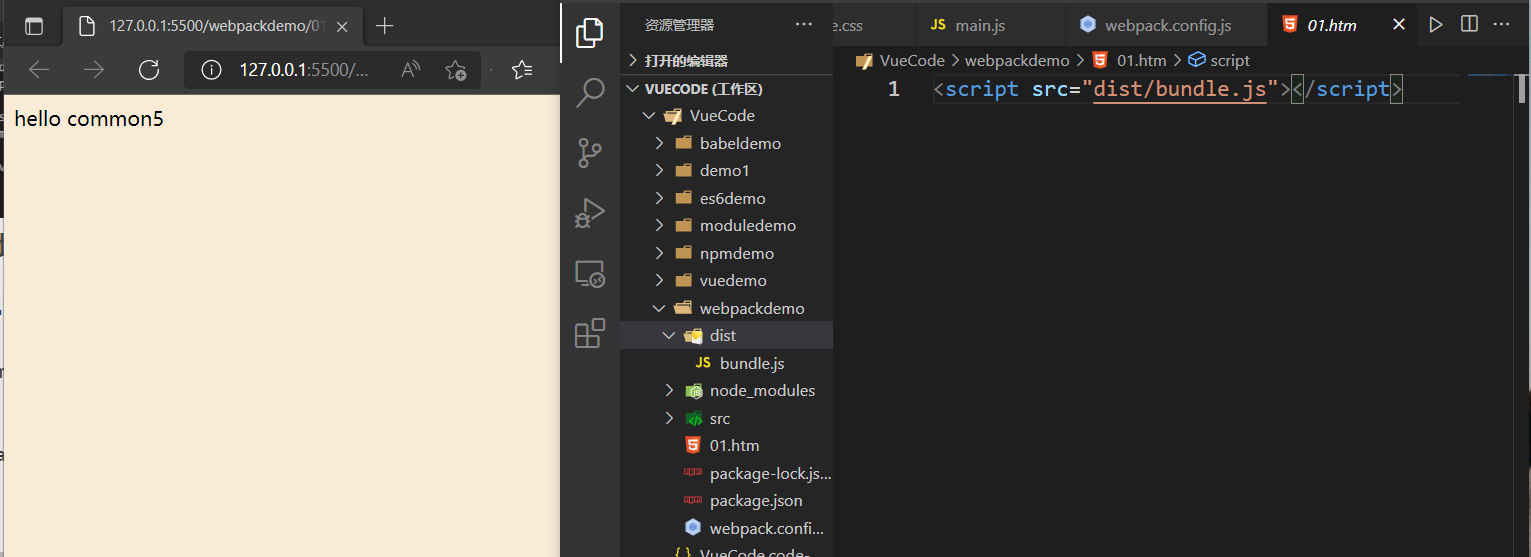
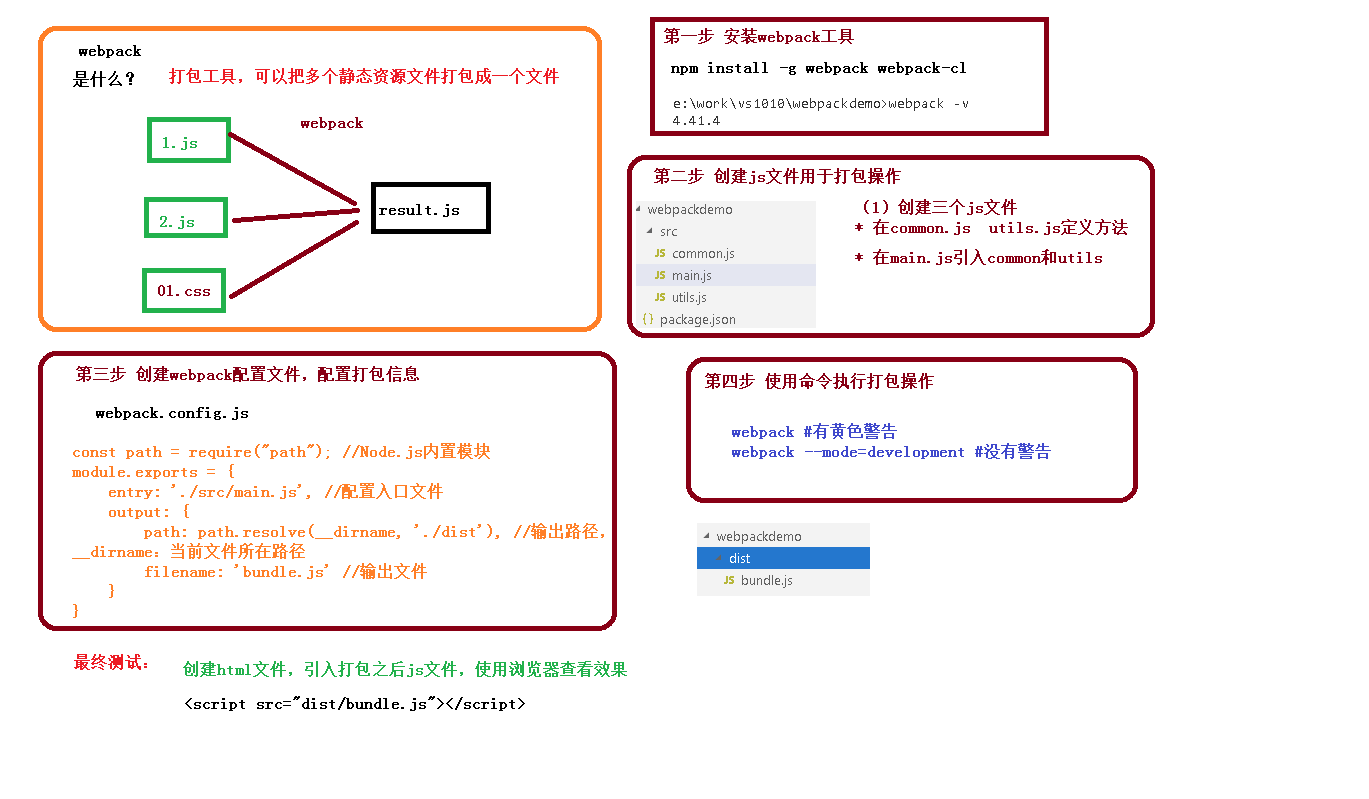
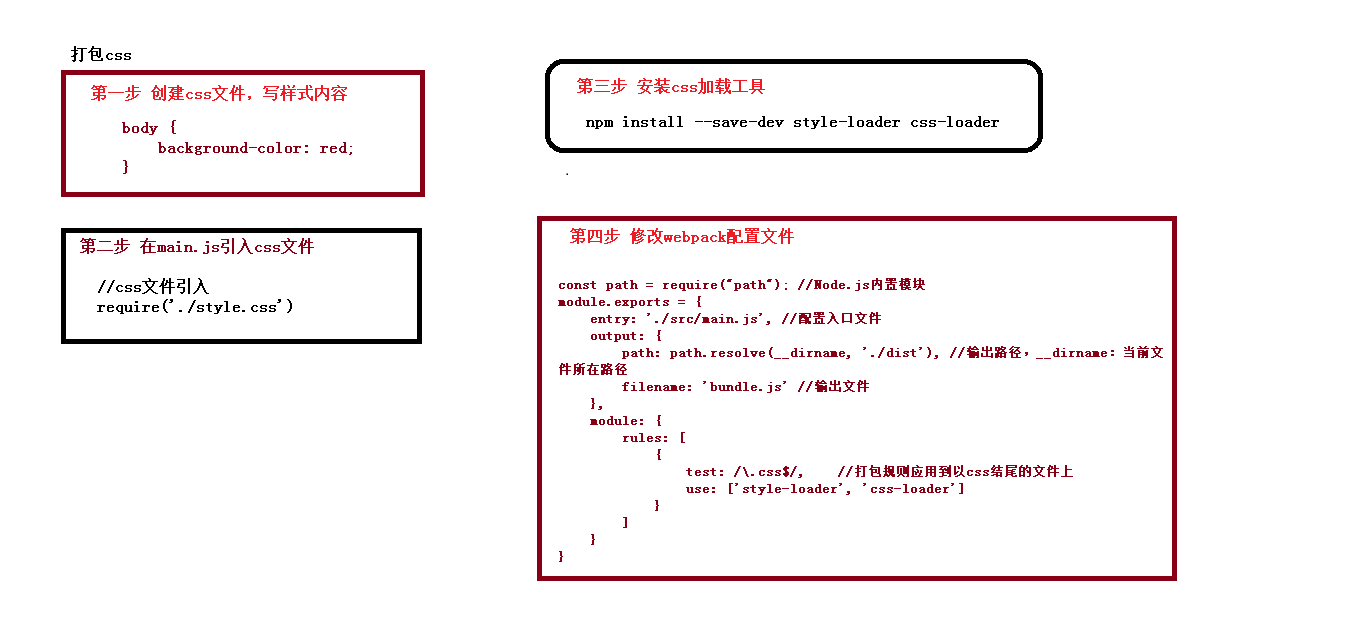
八、webpack
静态资源 :可以理解为 前端 的固定页面,这里面包含HTML、 CSS 、 JS 、图片等等,不需要查数据库也不需要程序处理,直接就能够显示的页面,如果想修改内容则必须修改页面,但是访问效率相当高。


打包成功


安装css加载工具

测试

8.1 总结


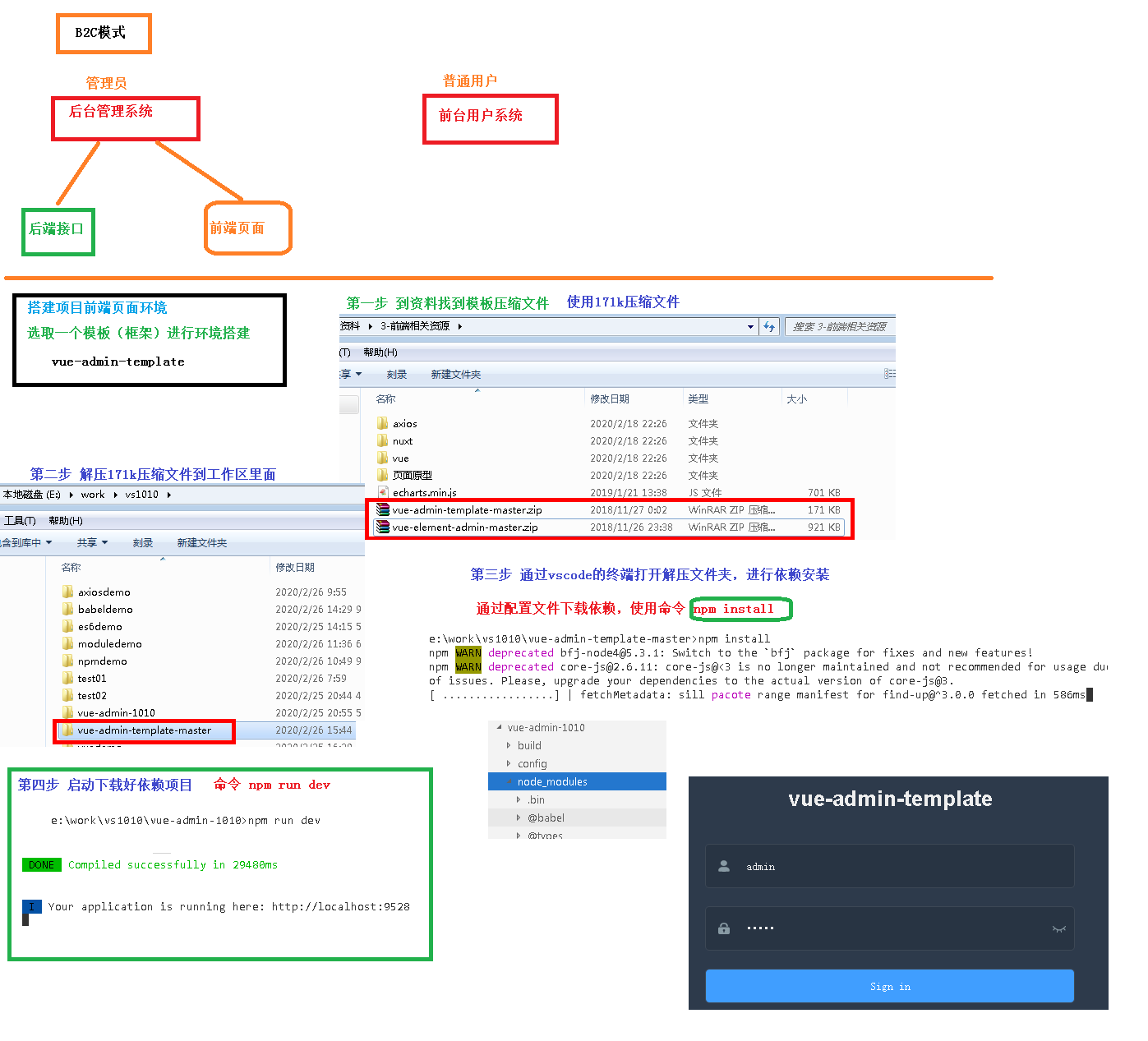
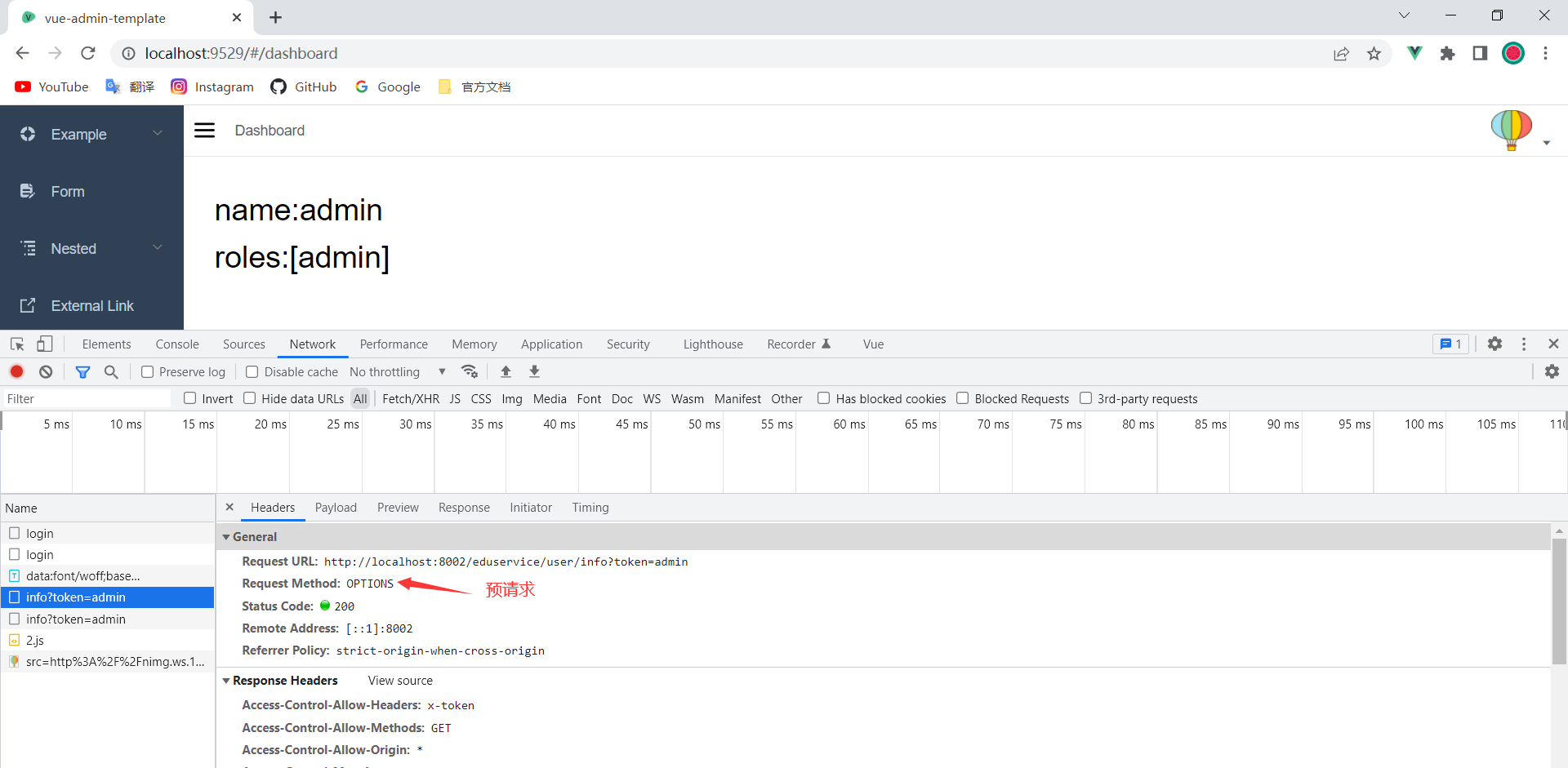
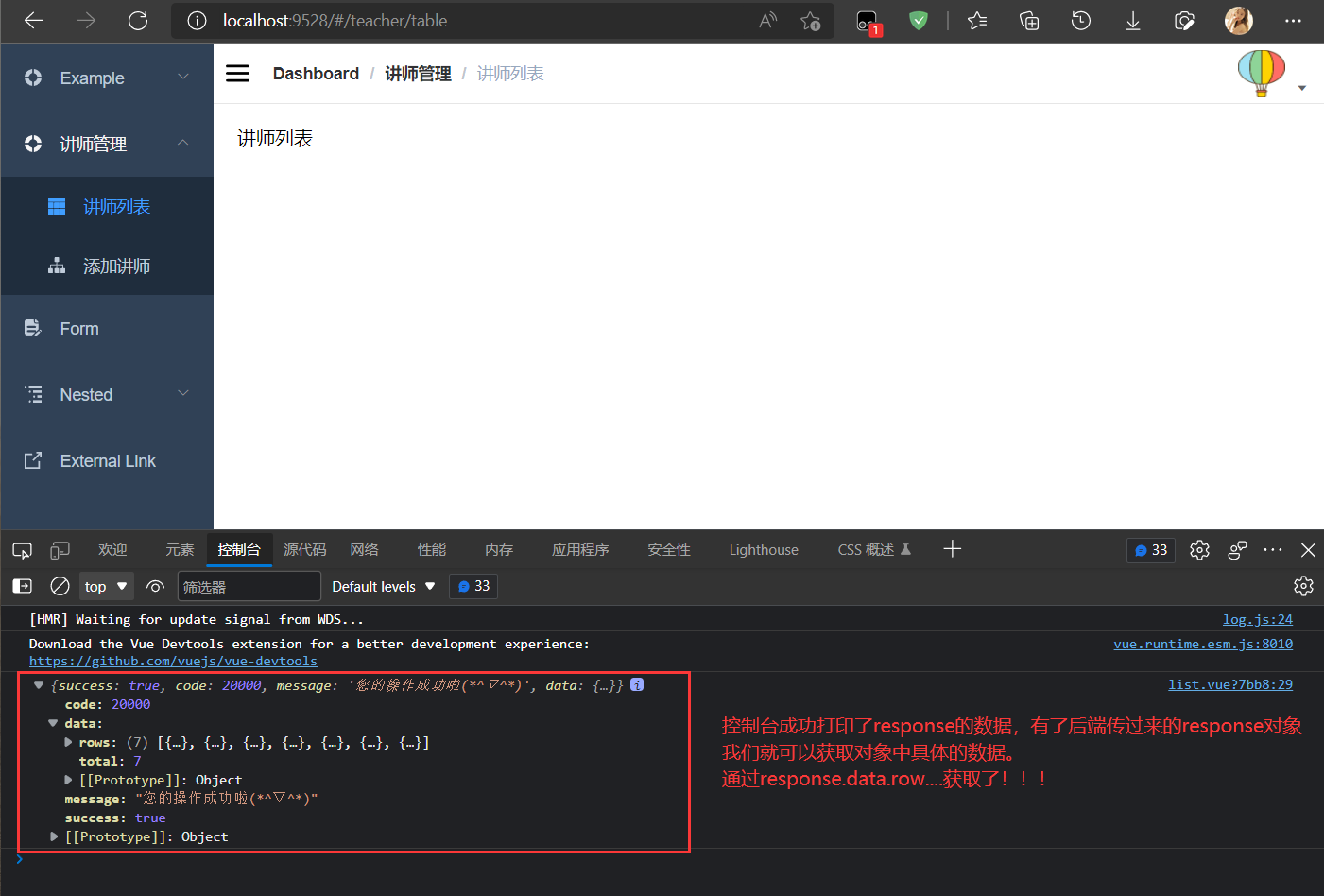
九、实战
部署流程
部署一个vue后端模板,我们和后端接口对接
部署流程如下:

运行模板

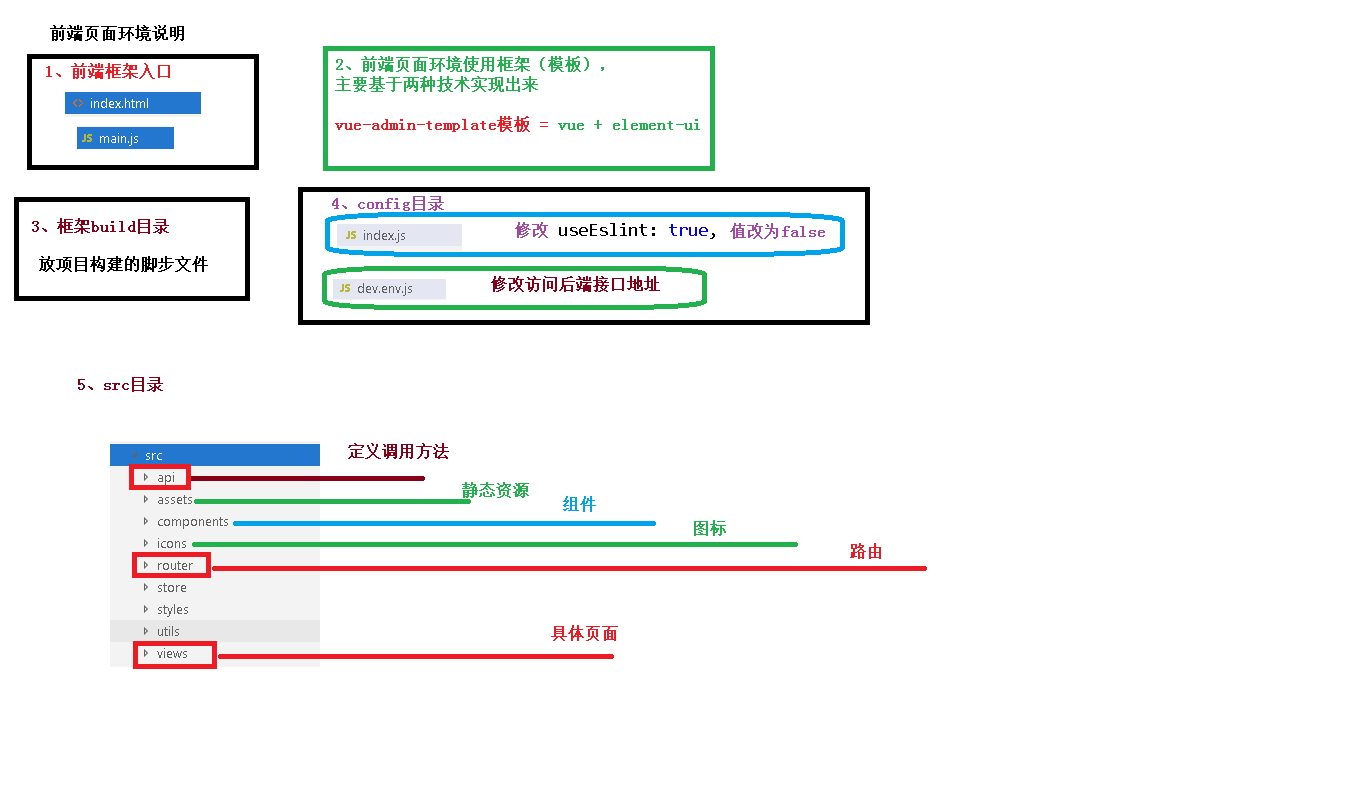
模板目录说明

assets目录下主要存放四种文件:文本文件、图像文件、网页文件(包括html中引用的js/ccs/jpg等资源)、音频视频文件。


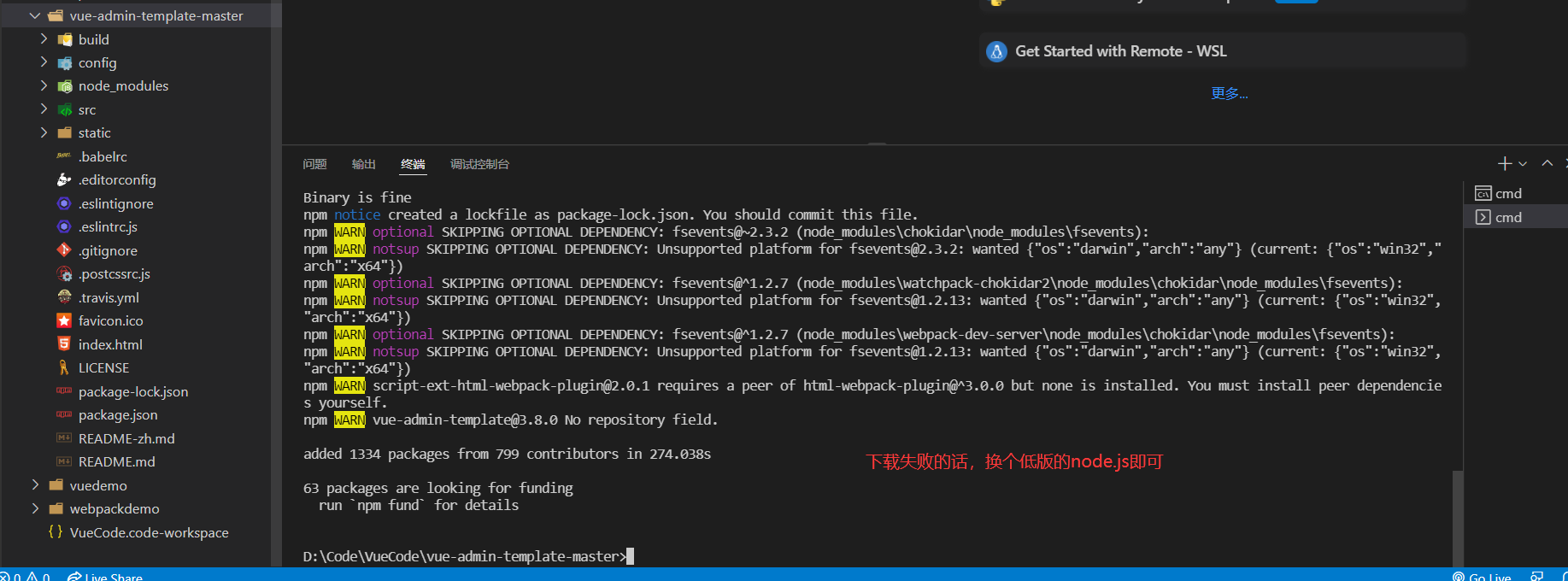
十、Bug记录
使用vue下载依赖时出现无法下载等错误
npm ERR! code ERESOLVE
npm ERR! ERESOLVE unable to resolve dependency tree
npm ERR!
npm ERR! While resolving: vue-admin-template@3.8.0
npm ERR! Found: html-webpack-plugin@4.0.0-alpha
npm ERR! node_modules/html-webpack-plugin
npm ERR! dev html-webpack-plugin@"4.0.0-alpha" from the root project
npm ERR!
npm ERR! Could not resolve dependency:
npm ERR! peer html-webpack-plugin@"^3.0.0" from script-ext-html-webpack-plugin@2.0.1
npm ERR! node_modules/script-ext-html-webpack-plugin
npm ERR! dev script-ext-html-webpack-plugin@"2.0.1" from the root project
npm ERR!
解决方式:
- 因为npm7.x的版本比npm6.x更严格,两种解决方案:
1.降级到npm6.x
2.npm i --legacy-peer-deps