


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
form
{
width:100%;
height:100%;
margin-top: 100px;
margin-bottom: 100px;
background:#008B8B;
}
div
{
display:inline-block;
padding-top: 255px;
padding-bottom: 255px;
padding-left: 1px;
padding-right: 1px;
}
h2
{
font-family: "微软雅黑";
font-size: 40px;
color:black;
}
#log
{
color:blue;
}
</style>
</head>
<body>
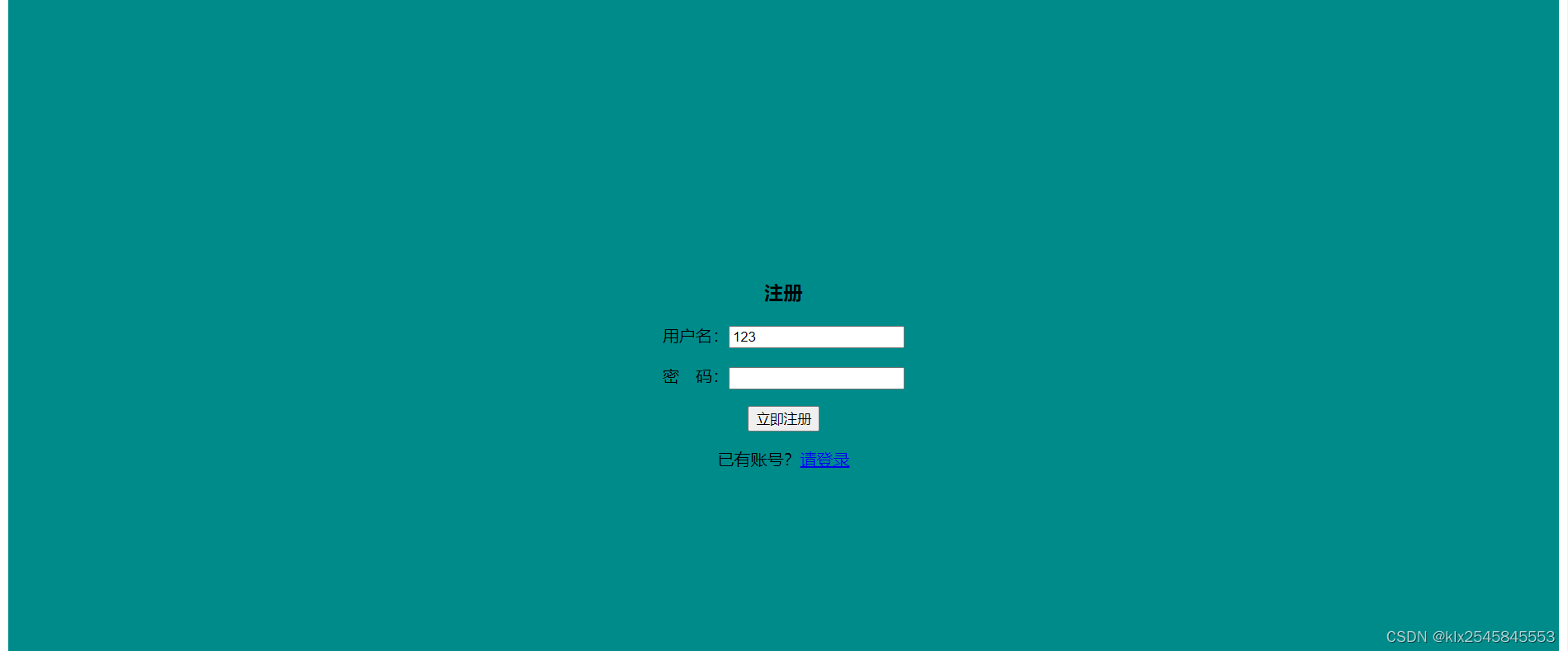
<form action="{{route('user.store')}}" method="post" >
@csrf
<center>
<div>
<h3>
注册
</h3>
<p>
用户名:<input type="text" name="username" />
</p>
<p>
密 码:<input type="password" name="password" />
</p>
<p>
<input id=reg type="submit" value="立即注册" />
</p>
<p>
已有账号?<a href="login.html">请登录</a>
</p>
</div>
</center>
</form>
</body>
</html>
public function store(Request $request)
{
//
$username = $request->input('username');
$password = $request->input('password');
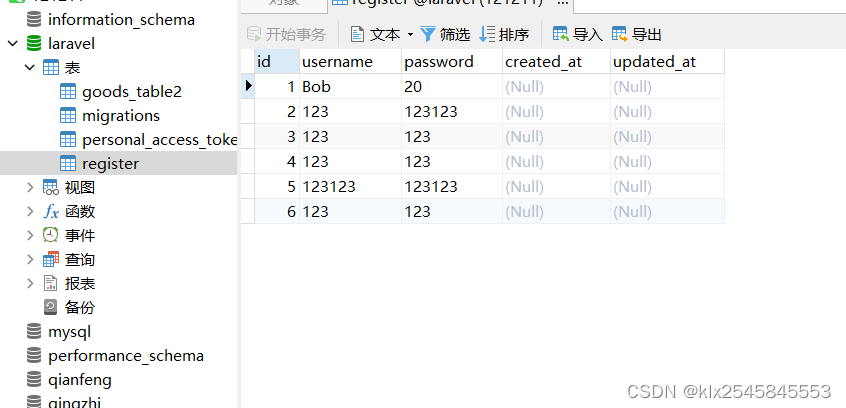
$bool = DB::insert('insert into register (username,password) value (?,?)',[$username,$password]);
return view('store',['bool' => $bool]);
// return view('store',['name' => $username],['password' => $password]);
}
