一直都知道计算属性大概是个什么,但是之前项目里用的不多,甚至是基本上用不到,学习过,但是不去用的话始终不会有深刻的印象。
今天用到了,打算好好记录一下,多做笔记,以后找起来也方便
**
计算属性是通过一系列的运算,最终得到一个属性值 动态计算出来的属性值可以被模板结构或methods方法使用
**
模板内的表达式如果过于复杂,会让模板过重且难以维护,因为代码太难读懂了呀,尤其是换人开发后,要花很多的时间去理解一长串代码,想想都觉得把时间花在这上面也太让人生气了。
所以计算属性的价值就体现出来了,通过一系列运算,就像看methods中定义的方法一样,可读性强。
下面就是具体的业务场景具体分析:

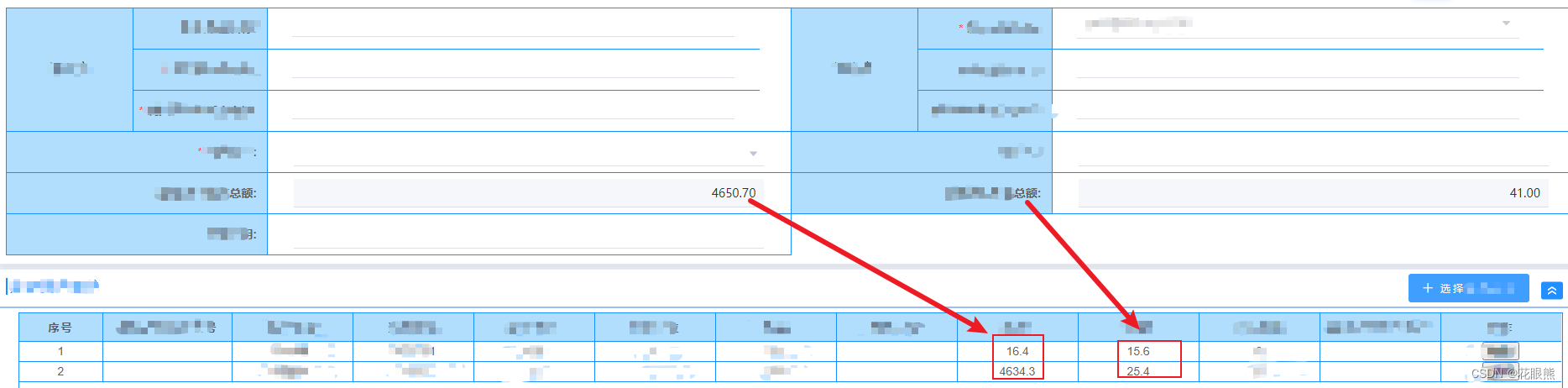
页面上有表单和表格,有个弹窗可以勾选数量然后在表格上展示勾选的内容。
当表格上有内容展示的时候,其中有两列的数据要求求和后给表单对应的字段回显
就是说表单的这两个字段不是手输的,是通过列表的其中两列各自求和后赋值的
首先拿到表格的数据源,循环字段的值求和后,通过this.$set更新值,给到表单的对应字段
computed: {
// 计算xxx总额和xxx总额
moneyComputed() {
let totalNum = 0
let totalAmt = 0
this.assetTableData.forEach(item => {
totalNum += item.cost || 0
totalAmt += item.valcost|| 0
})
this.$set(this.form, 'allAstVal', totalNum)
this.$set(this.form, 'allNetVal', totalAmt)
},
},
然后将计算属性放到模板区
<template>
<div class="app-container ">
<div ">其他内容。。。</div>
<div style="display: none">{{ moneyComputed }}</div>
</div>
</template>
这样就可以了
