toRefs :把一个响应式对象转换成普通对象,该普通对象的每个 property 都是一个 ref。
应用: 当从合成函数返回响应式对象时,toRefs 就非常有用了,消费组件可以在不丢失响应式的情况下对返回的对象进行分解使用。
为什么要用
toRefs包裹起来呢?
因为reactive实际上是使用的proxy代理了整个对象,返回的是整个对象都是响应式,但是,如果这个对象里边的层级很多,对象中还有对象,那么里边的对象就不是一个响应式了,所以就用toRefs包裹一下;这样相当于是整个对象里边的属性,在源码内部已经做了一次递归,把所有的属性都做了判断,如果是引用类型就会使用proxy再次代理一次,所以整个对象的属性都是响应式的,也就是下边这样的写法。
这个方法可以把reactive响应式对象,转化为普通对象,普通对象的每个属性都是ref对象,这样保证了reactive的每个属性还是响应式的,还可以把每个属性进行分解使用,这样在组件就不用obj[属性]。
问题: reactive 对象取出的所有属性值都是非响应式的
解决: 利用 toRefs 可以将一个响应式 reactive 对象的所有原始属性转换为响应式的 ref 属性。
实例:
<template>
<div>
<h1>Example Page</h1>
</div>
</template>
<script lang="ts">
import { toRefs, reactive } from 'vue'
export default {
/*
toRefs:
将响应式对象中所有属性包装为ref对象, 并返回包含这些ref对象的普通对象
应用: 当从合成函数返回响应式对象时,toRefs 非常有用,
这样消费组件就可以在不丢失响应式的情况下对返回的对象进行分解使用
*/
setup() {
const obj = reactive({
name: '小明',
age: 20,
})
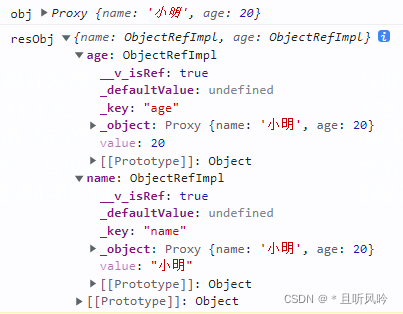
console.log('obj', obj)
let resObj = toRefs(obj)
console.log('resObj', resObj)
return {}
},
}
</script>