<template>
<div class="rain-box_wrapper">
<div class="modelsBox_wrapper"></div>
</div>
</template>
<script>
import { webglOBJ } from '@/utils/webGL/webGL.js';
import TWEEN from '@tweenjs/tween.js';
export default {
name: 'modelsBox',
data () {
return {
animations: [], // 动画对象
isAn: false, // 单个动画停止标志
current: -1, // 当前视角定索引
viewData: [
{
position: {x: 396.6117599823739, y: 238.47776903874282, z: -598.5962624308156},
rotation: {x: -2.7545353945767825, y: 0.17388707847443702, z: 3.0711861827307794}
},
{
position: {x: 384.9941840474271, y: 164.9465144353405, z: -544.1437476918755},
rotation: {x: -2.672480212182451, y: 0.008690077577106313, z: 3.1371881732066664}
},
{
position: {x: 366.0882790367757, y: 156.69918871357322, z: -611.6802343539039},
rotation: {x: -2.6724802121824514, y: 0.0086900775771063, z: 3.1371881732066664}
},
{
position: {x: 163.72671465077076, y: 170.12248261401777, z: -900.8602627293201},
rotation: {x: -2.908558815987353, y: -0.17545045844845195, z: -3.1001872177350527}
},
{
position: {x: 195.99975704358837, y: 741.647945381884, z: -177.17779915486497},
rotation: {x: -1.5614769074722337, y: -0.131796881421765, z: -1.4999972086853797}
},
{
position: {x: 345.52007952852625, y: 421.22824579745964, z: 432.1098248192208},
rotation: {x: -0.5996278664004735, y: 0.06848626548542676, z: 0.04674590157152085}
},
{
position: {x: 697.8033289956736, y: 711.5804193322722, z: -174.73492079797882},
rotation: {x: -1.4405513697105565, y: 0.5242559529836682, z: 1.3148598377716914}
},
// {
// position: {x: 0, y: 0, z: 0},
// rotation: {x: 0, y: 0, z: 0}
// }
],
controls: '',
isAnimate: false,
f: true,
point3d: {},
zoom: 1,
target: '',
sence: null,
camera: '',
renderer: '',
labels: [
{x:?381.0111567102036,?y:?41.66598867957452,?z:?-248.63694417317873},
{x:?383.39332161333544,?y:?41.37982005491592,?z:?-380.9167972387805},
{x:?384.19846417704997,?y:?41.50664881726524,?z:?-466.0620455548741}
]
};
},
beforeDestroy () {
document.removeEventListener('click', this.get3D);
},
mounted () {
this.int();
},
methods: {
int () {
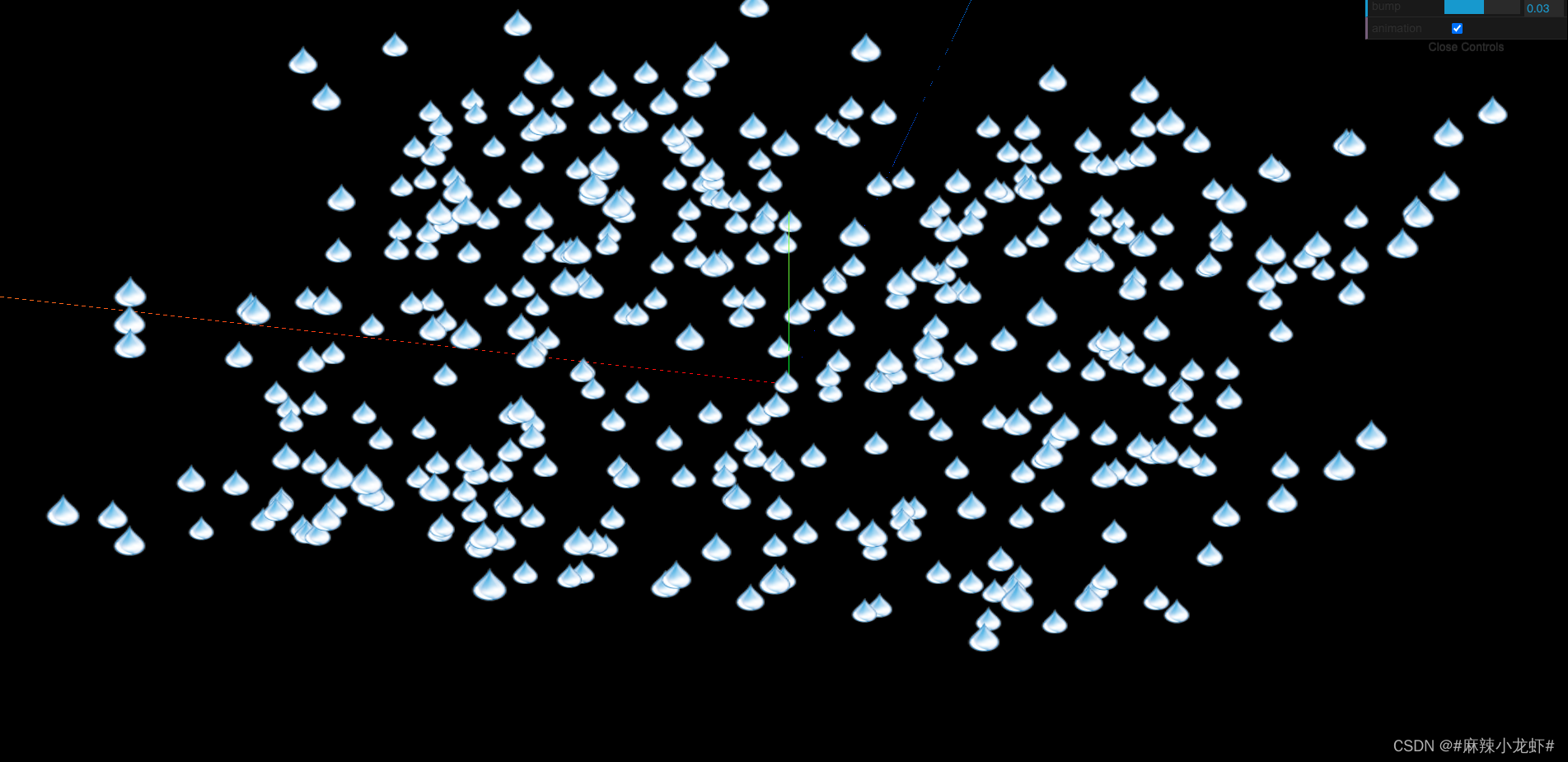
/**
* 精灵创建下雨效果
*/
// 加载雨滴理贴图
const vm = this;
const imgBG = require('./img.jpg');
const webGLdom = document.querySelector('.rain-box_wrapper');
const sence = webglOBJ.createSence(webGLdom);
const plane = webglOBJ.createPlane(imgBG);
var group = new THREE.Group();
var textureTree = new THREE.TextureLoader().load("/static/img/rain.png");
// 批量创建表示雨滴的精灵模型
for (let i = 0; i < 400; i++) {
var spriteMaterial = new THREE.SpriteMaterial({
map:textureTree,//设置精灵纹理贴图
});
// 创建精灵模型对象
var sprite = new THREE.Sprite(spriteMaterial);
// 控制精灵大小,
sprite.scale.set(8, 10, 1); 只需要设置x、y两个分量就可以
var k1 = Math.random() - 0.5;
var k2 = Math.random() - 0.5;
var k3 = Math.random() - 0.5;
// 设置精灵模型位置,在整个空间上上随机分布
sprite.position.set(200 * k1, 200*k3, 200 * k2);
group.add(sprite);
// sence.add(sprite);
}
const camera = webglOBJ.createCamera({
fov: 45,
aspect: 1,
near: 100,
far: 5000,
position: {
x: 150,
y: 350,
z: -190
}
});
const controls = webglOBJ.createControls();
const axisHelper = webglOBJ.createAxisHelper();
const renderer = webglOBJ.createRenderer();
sence.add(group);
sence.add(controls);
sence.add(plane);
sence.add(axisHelper);
// 渲染函数
function render() {
// 每次渲染遍历雨滴群组,刷新频率30~60FPS,两帧时间间隔16.67ms~33.33ms
// 每次渲染都会更新雨滴的位置,进而产生动画效果
group.children.forEach(sprite => {
// 雨滴的y坐标每次减1
sprite.position.y -= 1;
if (sprite.position.y < 0) {
// 如果雨滴落到地面,重置y,从新下落
sprite.position.y = 200;
}
});
vm.sence = sence;
renderer.render(sence, camera); //执行渲染操作
requestAnimationFrame(render);//请求再次执行渲染函数render,渲染下一帧
}
render();
}
}
};
</script>
<style lang="scss" scoped>
.label {
width: 100px;
height: 100px;
background: #000;
}
div.active {
border: 3px solid red;
.sign div {
color: red !important;
}
}
.rain-box_wrapper {
position: relative;
width: 100%;
height: 100vh;
border: 1px solid #ccc;
overflow: hidden;
}
.opara-pannel {
position: absolute;
right: 15px;
top: 100px;
width: 200px;
height: 400px;
background: rgba(0, 0, 0, 0.7);
div, p{
color: #fff;
}
}
.modelsBox {
position:relative;
overflow: hidden;
}
div[id *= "sign"] {
width: 250px;
height: 100px;
padding:10px 10px 10px 70px;
background: rgba(0, 0, 0, .65);
background: url('~assets/label-bg.png') center center no-repeat;
.sign{
div {
color: #fff;
text-align: left;
padding: 0 5px;
}
}
}
</style>
?
