get 关键字将对象属性与函数进行绑定,当属性被访问时,对应函数被执行。
set 关键字将对象属性与函数进行绑定,当属性被赋值时,对应函数被执行。
基本用法:
let obj = {
a: '吕小布',
get b() {
console.log('一旦调用对象的b属性,就会触发b属性的get方法')
},
set b(newVal) {
b = newVal
console.log('调用了b属性的set方法,方法的值是:' + newVal)
}
}
obj.b // 打印:一旦调用对象的b属性,就会触发b属性的get方法
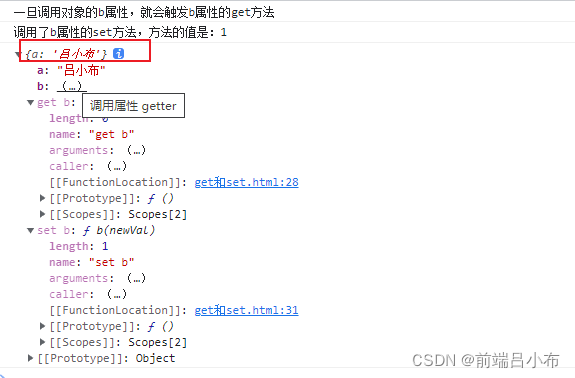
obj.b = 1 // 打印:调用了b属性的set方法,方法的值是:1
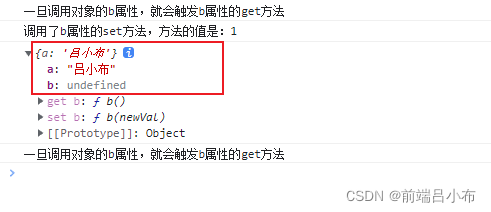
console.log(obj) // 如下图


obj并不是{a:‘吕小布’,b:1},我理解为obj里面有一个隐式属性b,它不会被显示出来
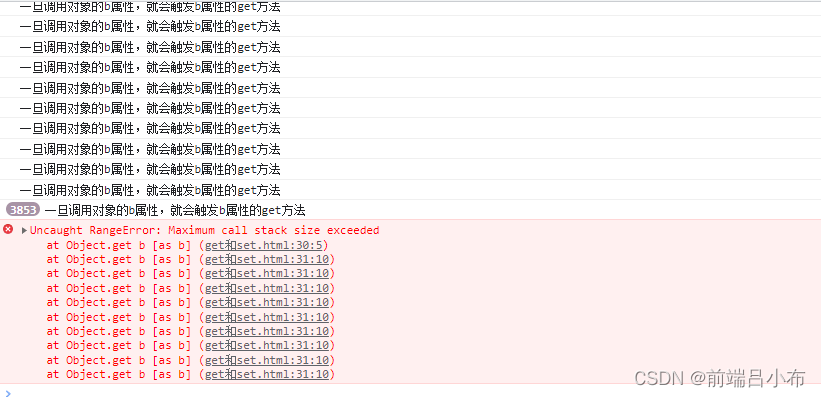
如果在get方法中调用this.b就会无限执行get方法:
let obj = {
a: '吕小布',
get b() {
console.log('一旦调用对象的b属性,就会触发b属性的get方法')
this.b
// return this.b
},
set b(newVal) {
b = newVal
console.log('调用了b属性的set方法,方法的值是:' + newVal)
}
}
obj.b // 无限打印:一旦调用对象的b属性,就会触发b属性的get方法

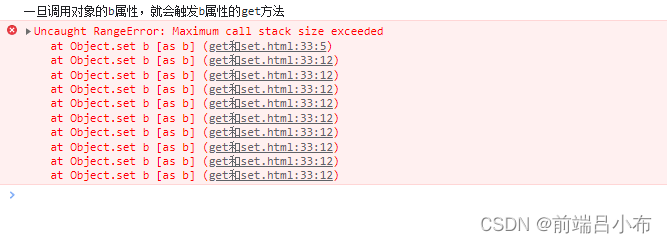
如果在set方法中加上this.b就会报错:
let obj = {
a: '吕小布',
get b() {
console.log('一旦调用对象的b属性,就会触发b属性的get方法')
},
set b(newVal) {
this.b = newVal
console.log('调用了b属性的set方法,方法的值是:' + newVal)
}
}
obj.b // 打印:一旦调用对象的b属性,就会触发b属性的get方法
obj.b = 1 // 报错

所以,get方法和set方法正确的打开方式应该是:
let obj = {
_a: '吕小布',
get a() {
console.log('一旦调用对象的属性,就会触发该属性的get方法')
// 如果没有return this._a
// return this._a
},
set a(newVal) {
this._a = newVal
console.log('调用了set方法,方法的值是:' + newVal)
}
}
obj.a // 打印:一旦调用对象的属性,就会触发该属性的get方法
obj.a = 1 // 打印:调用了set方法,方法的值是:1
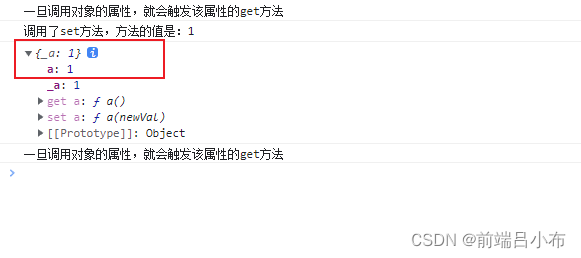
console.log(obj) // 如下图


在get方法加上return this._a:
let obj = {
_a: '吕小布',
get a() {
console.log('一旦调用对象的属性,就会触发该属性的get方法')
return this._a
},
set a(newVal) {
this._a = newVal
console.log('调用了set方法,方法的值是:' + newVal)
}
}
obj.a // 打印:一旦调用对象的属性,就会触发该属性的get方法
obj.a = 1 // 打印:调用了set方法,方法的值是:1
console.log(obj) // 如下图

一般我们通过获取obj.a或者赋值给obj.a进而去改变obj._a的值
