一、vue-cli脚手架
-
1.Node.js环境安装
https://nodejs.org/zh-cn/ -
2.npm,cnpm, yarn介绍
-S参数:-S是-save的缩写,它表明是将安装包的信息加入生产阶段
-D参数:-D是-save-dev的缩写,所代表的是save和dev这两项的综合,是在开发阶段,所以大多数情况下选择-D
1.安装脚手架 vue-cli
- 1.首先安装全局vue (现在我们已经实现安装)
npm install -g @vue/cli
#查看安装情况
vue -V
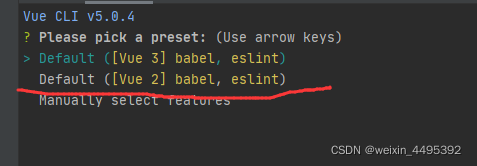
2.创建项目
vue create 项目名称

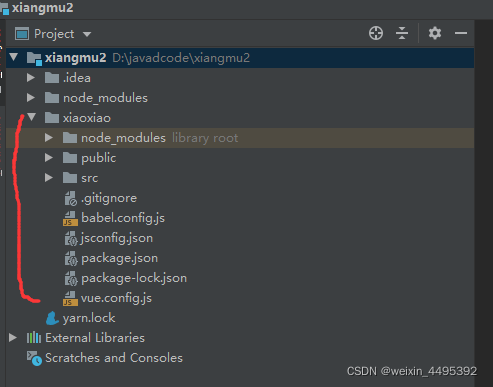
生成

3.继续配置
- 1进入在项目
cd xiaoxiao

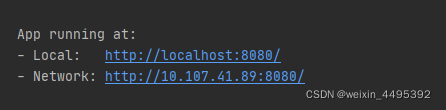
- 2.项目跑动起来
npm run serve

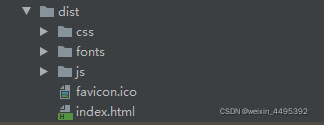
4.打包
npm run build
- 生成

二、element-ui
官网:https://element.eleme.cn/#/zh-CN
1.安装
- npm 安装 (推荐使用 npm 的方式安装,它能更好地和 webpack 打包工具配合使用。)
npm i element-ui -S # npm install vue-router --save-dev

- CDN (目前可以通过 unpkg.com/element-ui 获取到最新版本的资源,在页面上引入 js 和 css 文件即可开始使用。)
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- 引入组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
2.引入
1、完整引入 :在 main.js 中写入以下内容:
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import App from './App.vue';
Vue.use(ElementUI);
new Vue({
el: '#app',
render: h => h(App)
});
2. 按需引入
- 首先,安装 babel-plugin-component:
npm install babel-plugin-component -D
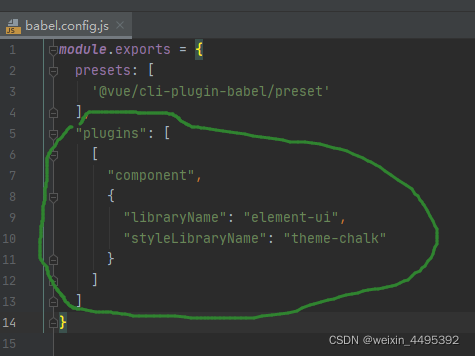
- 然后,将 .babelrc 修改为:
{
"presets": [["es2015", { "modules": false }]],
"plugins": [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]
}

- 接下来,如果你只希望引入部分组件,比如 Button 和 Select,那么需要在 main.js 中写入以下内容:
import Vue from 'vue';
import { Button, Select } from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import App from './App.vue';
Vue.component(Button.name, Button);
Vue.component(Select.name, Select);
/* 或写为
* Vue.use(Button)
* Vue.use(Select)
*/
new Vue({
el: '#app',
render: h => h(App)
});
- 完整组件列表和引入方式(看官网)
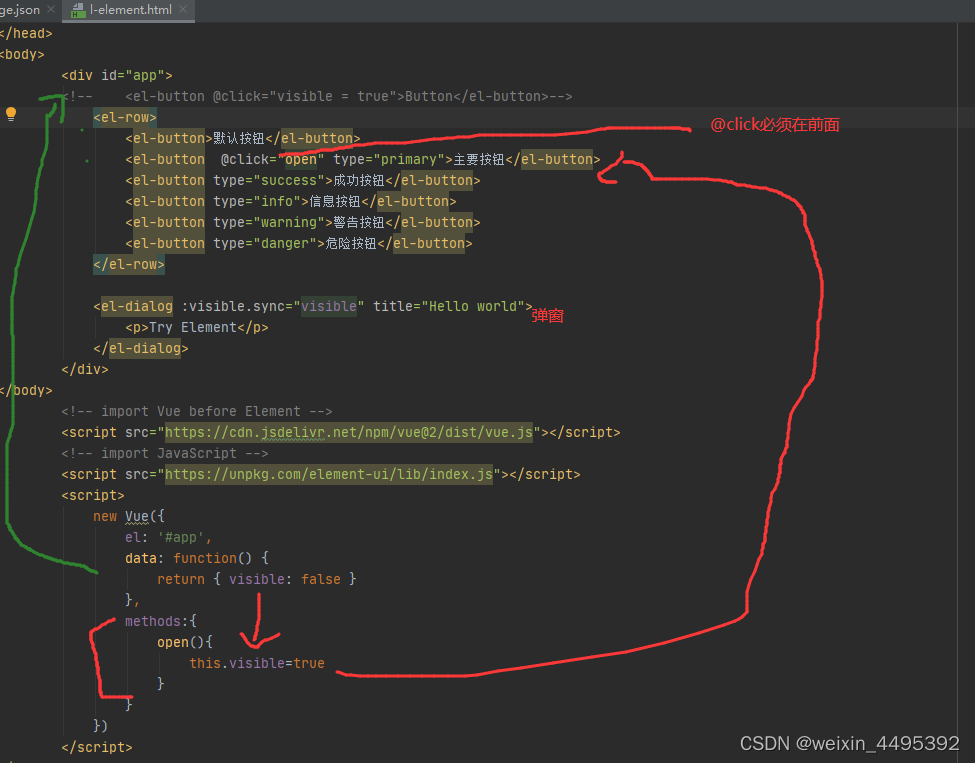
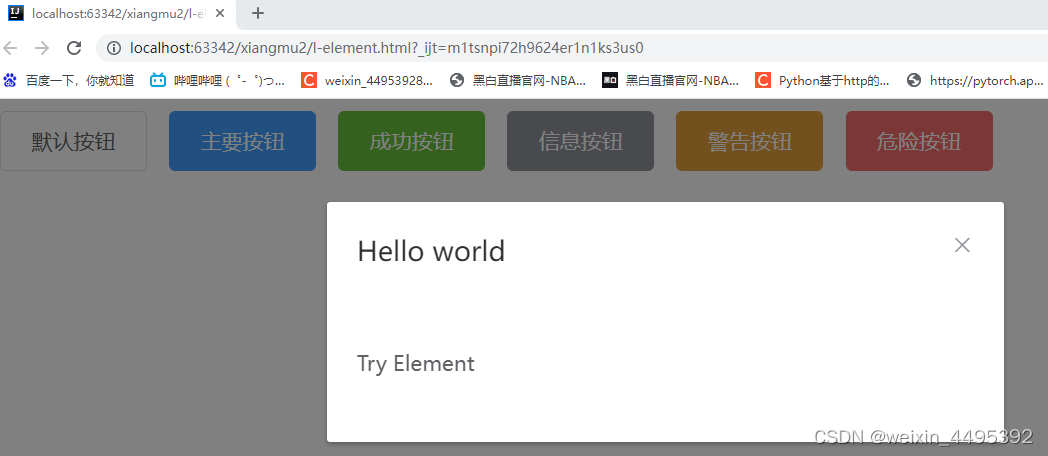
2.演示


三、路由 :vue-router(路由)
- 我们自己创建在src文件夹下创建一个router,然后再创建一个 index.js
- 再在我们项目下创建 views文件夹,有创建一个对象一个.vue ,例如Home.vue
- main.js中记得加入 import router from “./router”
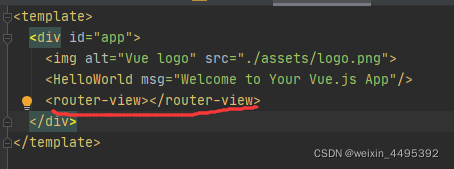
- 在src文件夹App.vue中template组件中添加router-view标签
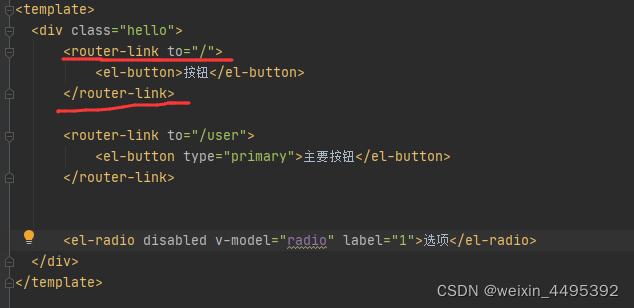
- 在components文件夹下的HelloWorld.vue中可以根按钮连接等功能
1.安装
npm install vue-router
#指定版本
npm i vue-router@3.5.3
2.创建组件
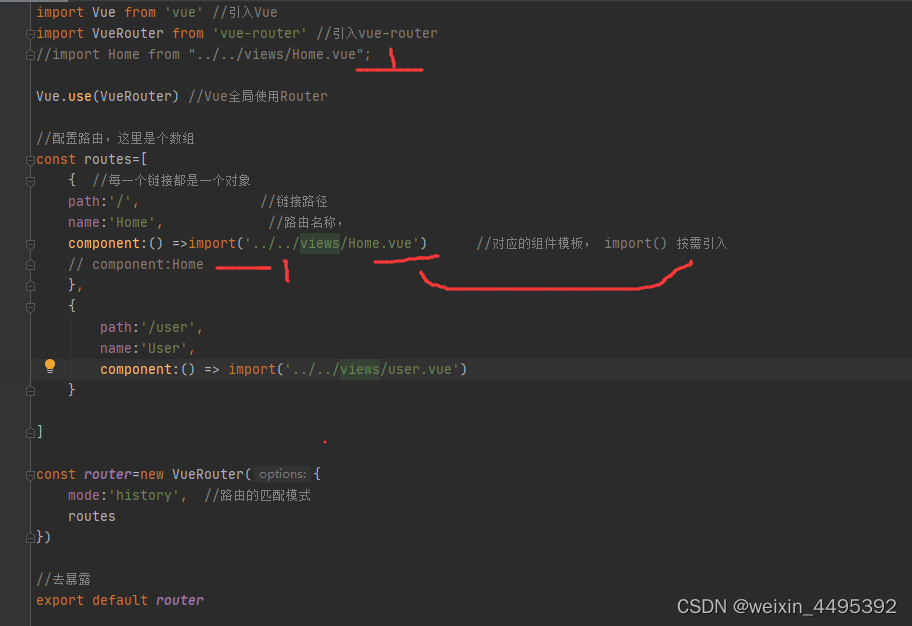
如果在一个模块化工程中使用它,必须要通过 Vue.use() 明确地安装路由功能,用vue-cli生产了我们的项目结构,src文件目录下会有一个router文件夹,此处就是编写路由组件的地方。在src/router/index.js,这个文件就是路由的核心文件:
- 我们自己创建在src文件夹下创建一个router,然后再创建一个 index.js
import Vue from 'vue' //引入Vue
import VueRouter from 'vue-router' //引入vue-router
//import Home from "../../views/Home.vue";
Vue.use(VueRouter) //Vue全局使用Router
//配置路由,这里是个数组
const routes=[
{ //每一个链接都是一个对象
path:'/', //链接路径
name:'Home', //路由名称,
component:() =>import('../../views/Home.vue') //对应的组件模板, import() 按需引入
// component:Home
},
{
path:'/user',
name:'User',
component:() => import('../../views/user.vue')
}
]
const router=new VueRouter({
mode:'history', //路由的匹配模式
routes
})
//去暴露
export default router

- 再在我们项目下创建 views文件夹,有创建一个对象一个.vue ,例如Home.vue
<template>
<div>我是Home页面</div>
</template>
<script>
export default {
name:'vueHome',
data(){
return{}
}
}
</script>

同理:user.vue对象
<template>
<div>我是user页面</div>
</template>
<script>
export default {
name:'vueHome',
data(){
return{}
}
}
</script>
- main.js中记得加入 import router from “./router”
import router from "./router"
-
在src文件夹App.vue中template组件中添加router-view标签

-
在components文件夹下的HelloWorld.vue中可以根按钮连接等功能
<template>
<div class="hello">
<router-link to="/">
<el-button>按钮</el-button>
</router-link>
<router-link to="/user">
<el-button type="primary">主要按钮</el-button>
</router-link>
<el-radio disabled v-model="radio" label="1">选项</el-radio>
</div>
</template>

四、项目实战
- 1.脚手架的搭建
- 2.element- ui的使用
- 网页直接使用
- 脚手架中使用
- 全部引入
- 按需引入
- 3.路由的使用
- 4.首页架子的搭建
- container的容器- 5.侧边栏的使用
- menu的样式
4.首页架子的搭建
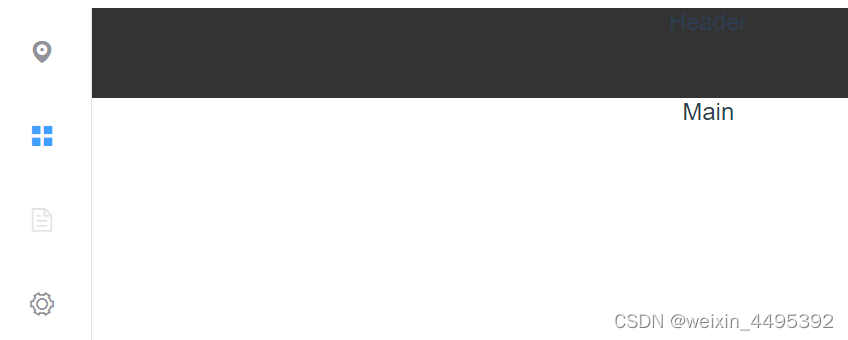
- 修改Home.vue 选择想要的容器放入template中
<template>
<el-container style="height:100%">
<el-aside width="auto">Aside</el-aside>
<el-container>
<el-header>Header</el-header>
<el-main>Main</el-main>
</el-container>
</el-container>
</template>
//样式
<style lang="less" scoped>
.el-header{
background-color: #333;
}
.el-main{
padding-top:0;
}
</style>

5.侧边栏的使用
1.首先找到合适的组件
2.在src文件下的components文件夹下创建自己的组件名称
-例如这里创建的这个侧边组件
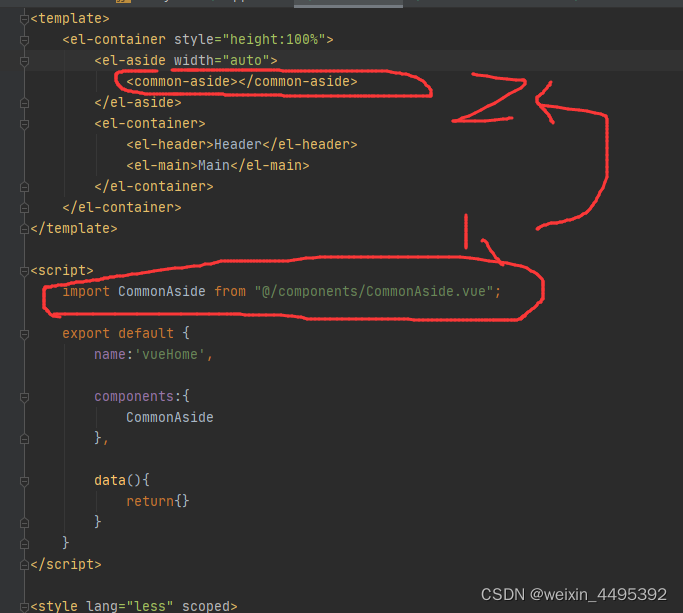
3.然后再Home.vue中调用这个组件,因为要往Home.vue中的侧边添加组件,然后 import CommonAside from “@/components/CommonAside.vue”; 再在template里面的侧边添加

5.1侧边绑定添加数据
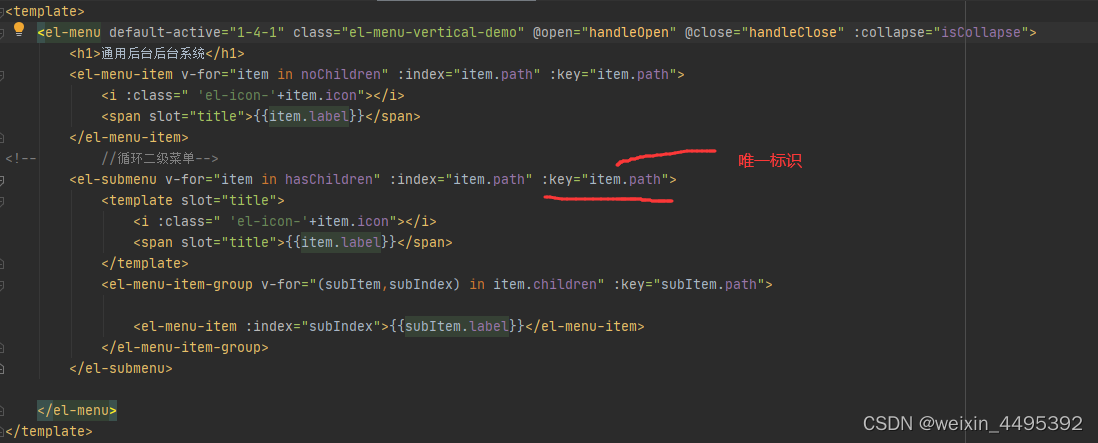
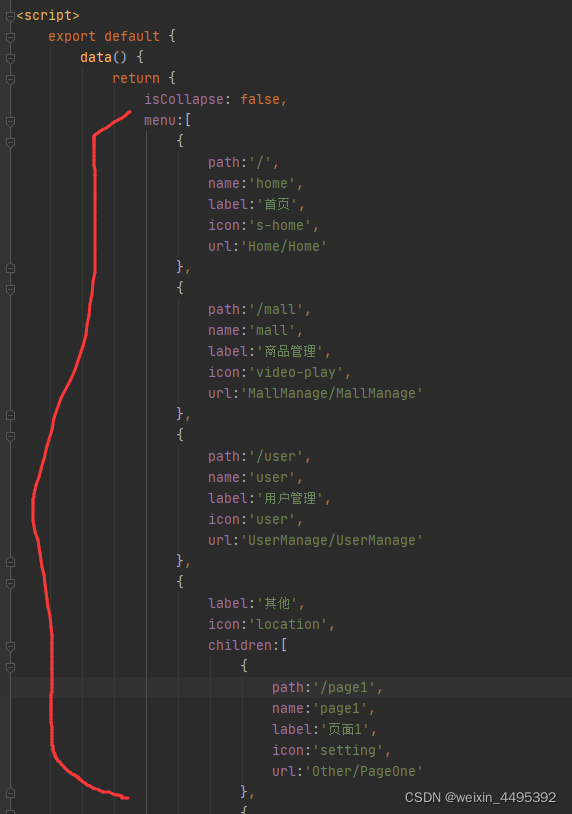
1.在CommonAside.vue组件中script的data里面添加页面的一些名称和meun[]
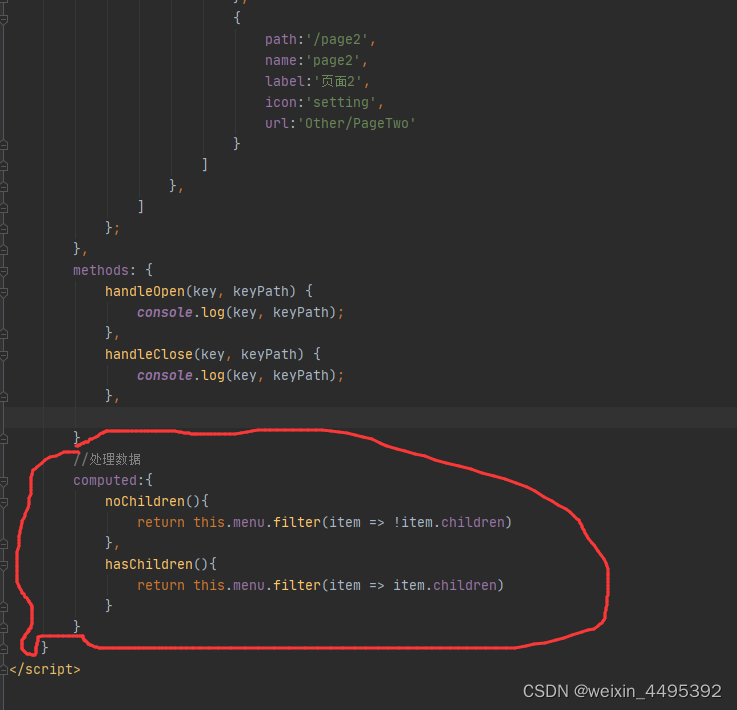
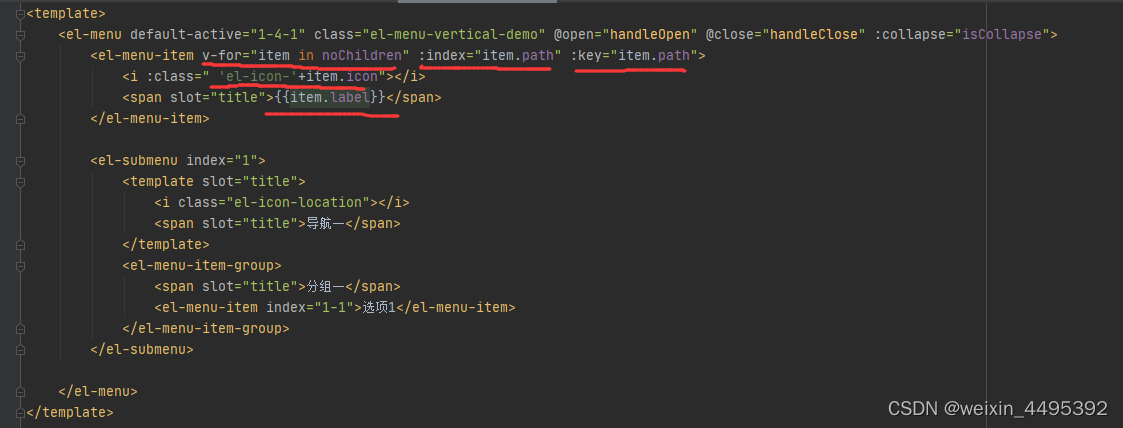
2.处理数据
3.循环绑定数据


- 一级标题

- 二级标题