一.初步认识;
1.1 什么是promise


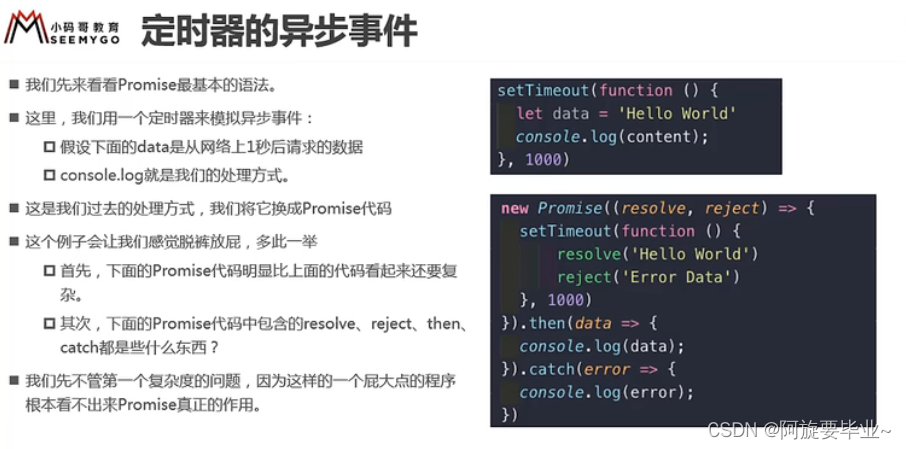
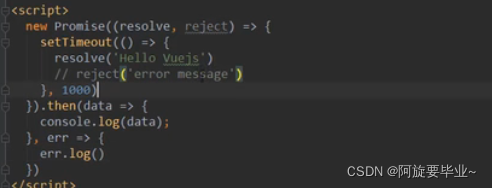
1.2 promise的基本语法

1.3 使用promise
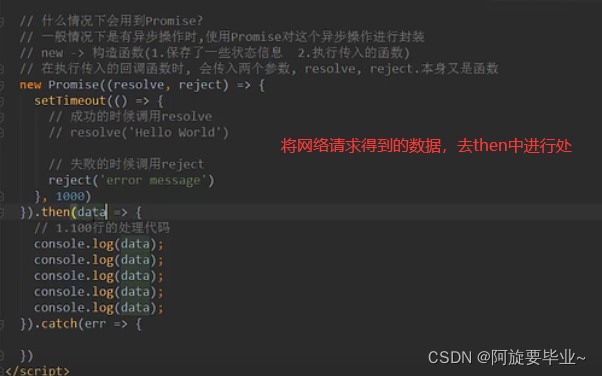
一般情况下,需要异步操作时,对异步操作进行封装
promise? ?将网络请求代码和数据处理代码进行了分离。
成功时,调用then,失败时,调用catch

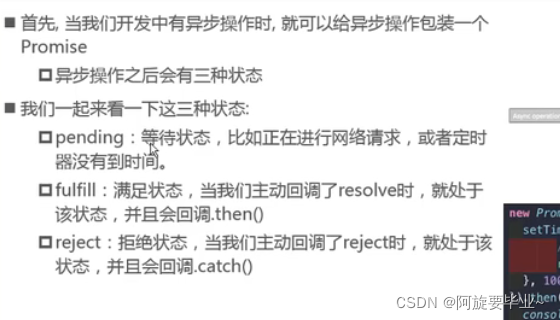
二、Promise的三种状态

?写法2:

then中写两个函数,一个是成功时调用,一个是失败时调用
?三、Promise的链式调用
<script>
// 实现效果,使用定时器函数模拟一个网络请求,同时假设获得数据aaa
// 对aaa进行操作,输出1次,然后将aaa和111进行拼接,再输出一次。
// 对aaa111和222进行拼接,再输出一次。
new Promise((resolve, reject)=> {
setTimeout(function(){
resolve('aaa')
},1000)
}).then(data => {
console.log(data + "第一层的10行代码");
// return new Promise((resolve)=>{
// resolve(data + '111');
// })
// 简写1:
// return Promise.resolve(data+"111");
//简写2
return data + "111"
}).then(data=>{
console.log(data + "第二层的10行代码");
// return new Promise(resolve=>{
// resolve(data+'222');
// })
// 简写1:
// return Promise.resolve(data + "22");
return data + "222"
}).then(data=>{
console.log(data + "第三层的10行代码")
}).catch(err=>{
// 失败时执行的代码。reject()
console.log(err);
})
</script>?四、Promise的all方法使用
Promise.all方法中传的是一个Promise数组,只有当promise中的数组全部执行完后,才执行then函数。并且传到then中函数的参数,也是一个数组,里面是每个promise执行的结果。
<script>
Promise.all([
new Promise((resolve,reject)=>{
setTimeout(function(){
resolve("你好")
},1000)
}),
new Promise((resolve, reject)=>{
setTimeout(()=>{
resolve("yxb")
},2000)
})
]).then(results=>{
console.log(results[0] + "," + results[1]);
})
</script>