必须保证微应用加载时主应用这个路由页面也加载了。
vue + vue-router 技术栈的主应用:
- 主应用注册这个路由时给 path 加一个
*,注意:如果这个路由有其他子路由,需要另外注册一个路由,仍然使用这个组件即可。
const routes = [
{
path: '/portal/*',
name: 'portal',
component: () => import('../views/Portal.vue'),
},
];
- 微应用的 activeRule 需要包含主应用的这个路由 path。
registerMicroApps([
{
name: 'app1',
entry: 'http://localhost:8080',
container: '#container',
activeRule: '/portal/app1',
},
]);
- 在 Portal.vue 这个组件的 mounted 周期调用 start 函数,注意不要重复调用。
import { start } from 'qiankun';
export default {
mounted() {
if (!window.qiankunStarted) {
window.qiankunStarted = true;
start();
}
},
};
react + react-router 技术栈的主应用:
只需要让微应用的 activeRule 包含主应用的这个路由即可。
angular + angular-router 技术栈的主应用,与 vue 项目类似:
- 主应用给这个路由注册一个通配符的子路由,内容为空。
const routes: Routes = [
{
path: 'portal',
component: PortalComponent,
children: [{ path: '**', component: EmptyComponent }],
},
];
- 微应用的 activeRule 需要包含主应用的这个路由 path。
registerMicroApps([
{
name: 'app1',
entry: 'http://localhost:8080',
container: '#container',
activeRule: '/portal/app1',
},
]);
- 在这个路由组件的 ngAfterViewInit 周期调用 start 函数,注意不要重复调用。
import { start } from 'qiankun';
export class PortalComponent implements AfterViewInit {
ngAfterViewInit(): void {
if (!window.qiankunStarted) {
window.qiankunStarted = true;
start();
}
}
}
qiankun在vue框架下history 和hash路由模式的使用

一、主应用是hash模式
说明:
当
主应用是 hash 模式时,一般微应用也是 hash 模式。主应用的一级 hash 路径会分配给对应的微应用(比如#/base1),此时微应用如果需要在 base 路径的基础上进行 hash 模式下的二级路径跳转(比如#/base1/child1),这个场景在当前 VueRouter 的实现方式下需要自己手动实现,给所有路由都添加一个前缀即可。VueRouter 的 hash 模式下的 base 参数不支持添加 hash 路径 base。
当主应用是 hash 模式时,微应用history模式时,我尝试了下,跳转出现各种bug问题,这里不展示了。
下面展示: 主应用hash模式 + 微应用hash模式
主应用配置 : hash模式
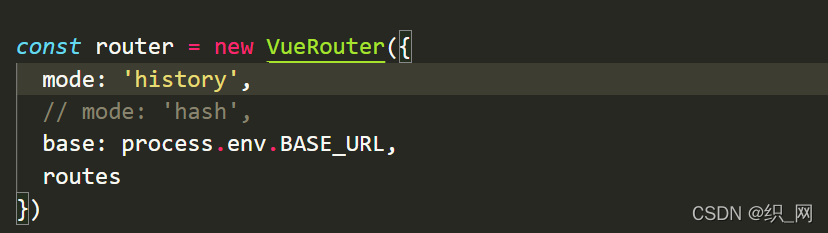
- router/index.js (路由配置)
// 一般hash模式下,不通过base:"/vue"这样添加前缀
const router = new VueRouter({
// mode: 'history',
mode: 'hash',
base: process.env.BASE_URL,
routes
})
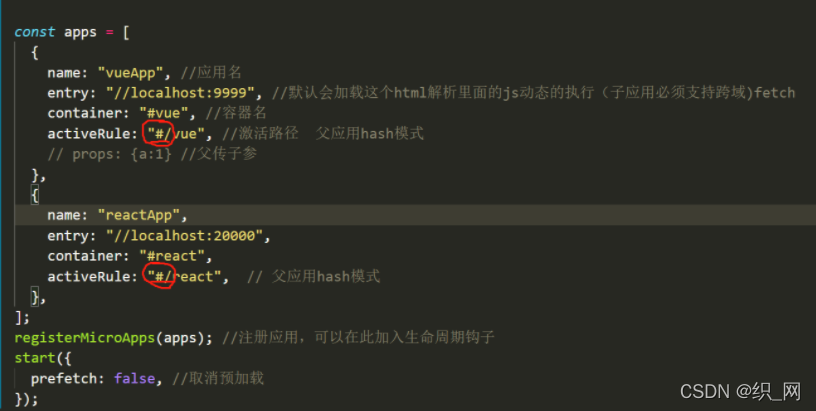
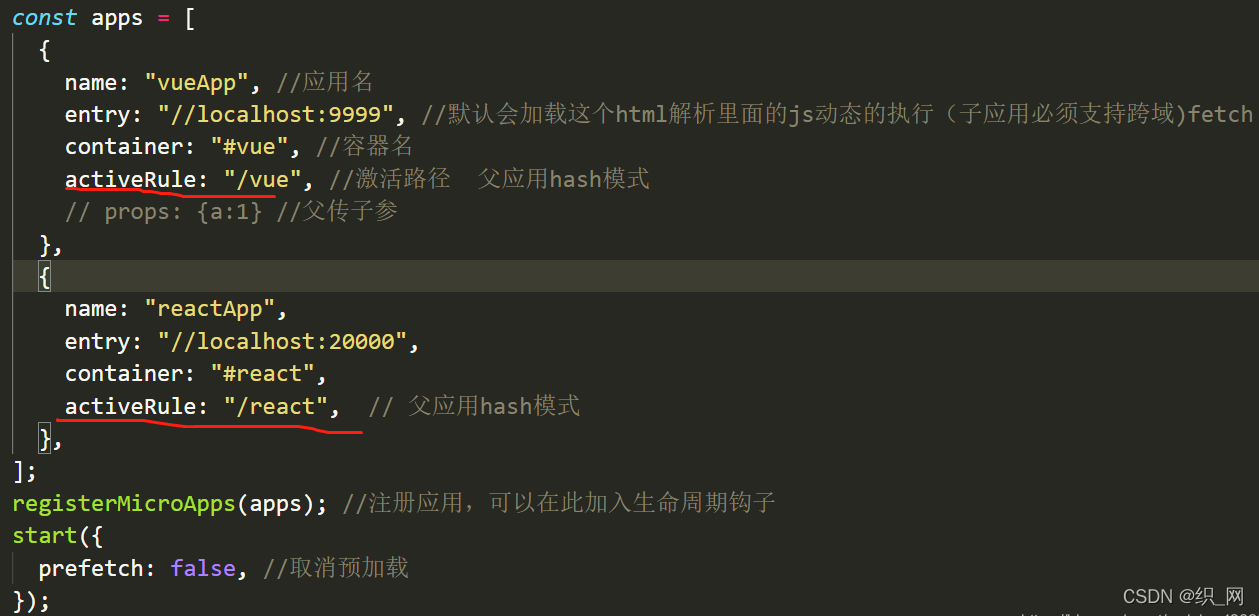
- main.js 配置:
qiankun 主应用根据
activeRule配置激活对应微应用
激活路由需要添加#/前缀
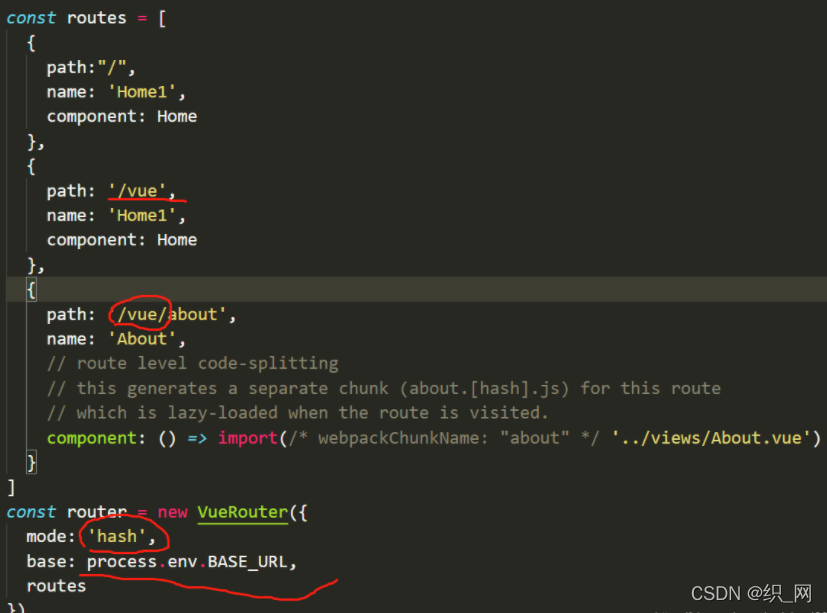
- 子级vue应用配置:
hash模式
需要在每个路由里面添加激活前缀
/vue
注意: 这里不能加#/vue这个前缀,前缀跟主应用的激活路由匹配
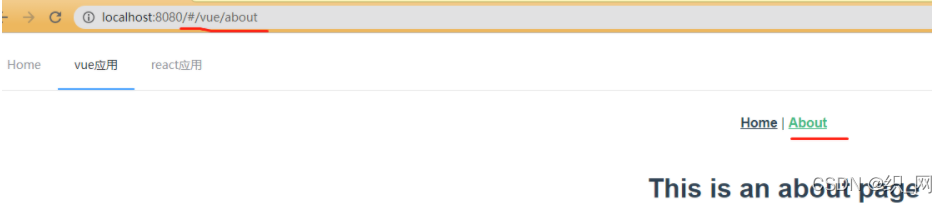
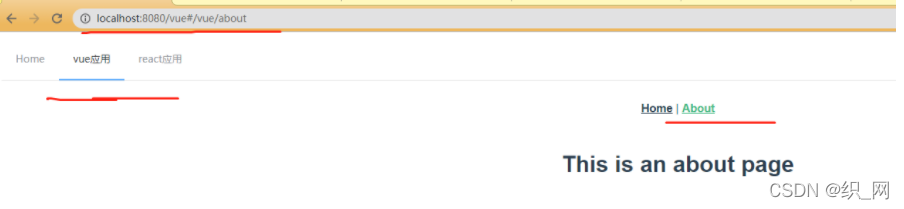
效果图
二、主应用是history模式
说明:
当主应用是 history 模式且微应用也是 hash模式时,表现完美。如果微应用需要添加 base 路径,设置子项目的 base 属性即可。
代码示例: 主应用history模式 + 微应用hash模式
主应用配置: history模式
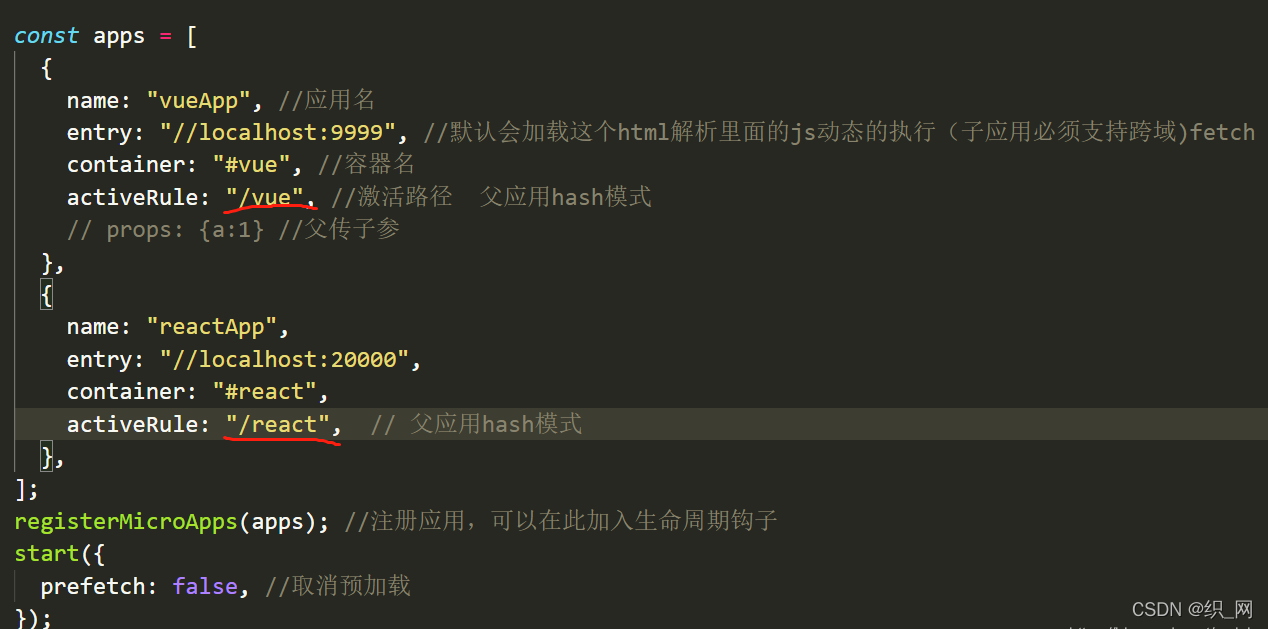
- main.js 配置:
不用添加前缀
#/
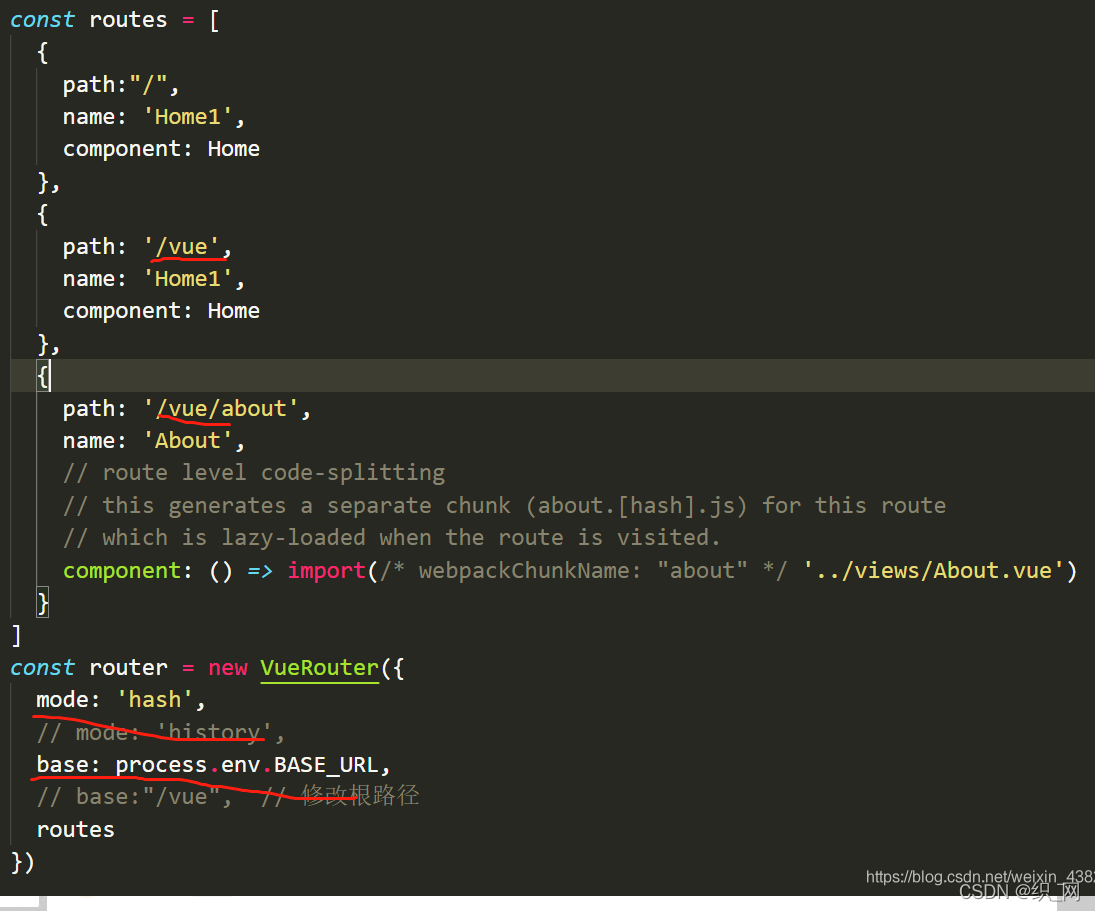
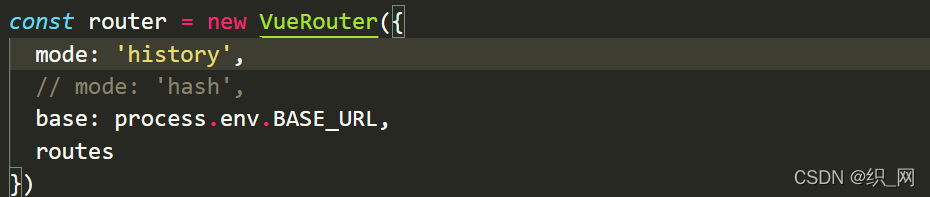
- router/index.js配置
- 微应用vue配置:
hash模式
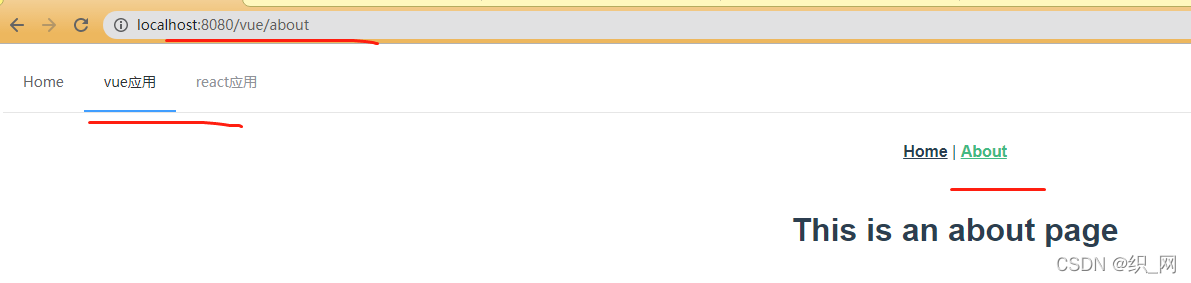
路由效果图:
说明:
当主应用是 history 模式,微应用是 history 模式,表现完美。(条件允许推荐使用)
代码示例: 应用是history 模式 + 微应用 history 模式
主应用配置: history模式
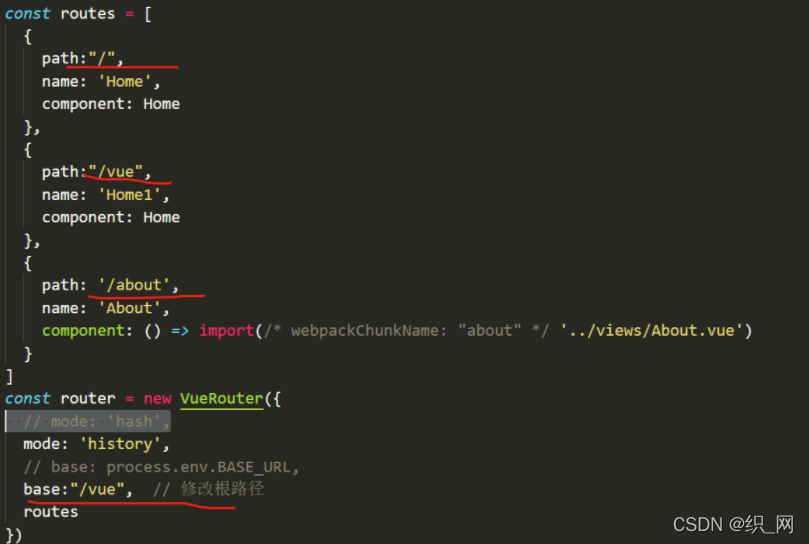
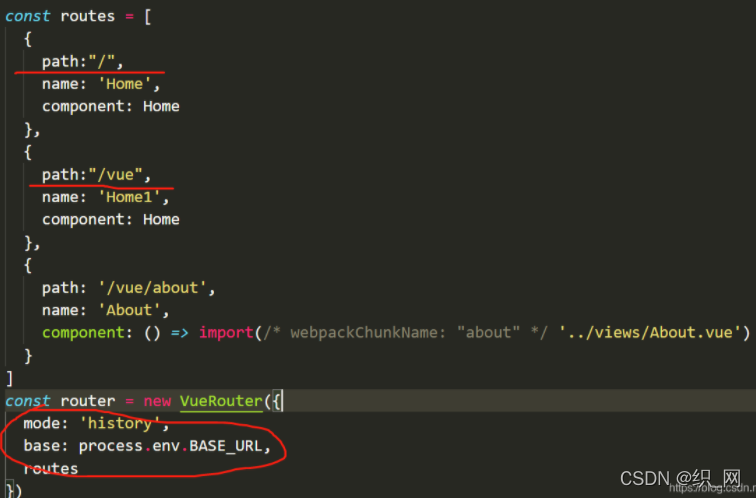
- router/index.js配置
- 微应用vue配置:
history模式
history 模式下可用
base:’/vue’添加激活前缀
不使用base添加激活前缀,手动添加
路由效果图