目录
1)在项目index.html文件中引入open-data SDK
3、得到timestamp、nonceStr、signature
一、通讯录展示组件
1、为什么要使用
企业通讯录是企业的重要敏感数据,第三方将不再直接获取到授权企业的通讯录数据(接口将不再返回人名与部门名)。第三方页面若需要展示用户的通讯录信息,可使用如下的 open-data 组件,以提供更加安全良好的体验。
2、如何使用
1)在项目index.html文件中引入open-data SDK
<script src="https://res.wx.qq.com/open/js/jweixin-1.2.0.js" referrerpolicy="origin"></script>
<script src="https://open.work.weixin.qq.com/wwopen/js/jwxwork-1.0.0.js" referrerpolicy="origin"></script>2)进行agentConfig
mounted() {
this.agentConfig()
},
methods: {
agentConfig() {
//调用后端接口获取wx.agentConfig需要的参数
this.$axios({
url: 'http://*****************',
method: 'GET',
params: {},
}).then(res => {
if (res.data.code === 200) {
//通过返回数据填写以下空白部分
wx.agentConfig({
corpid: '', // 必填,企业微信的corpid,必须与当前登录的企业一致
agentid: '', // 必填,企业微信的应用id (e.g. 1000247)
timestamp: '', // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '', // 必填,签名,见附录-JS-SDK使用权限签名算法
jsApiList: ['selectExternalContact'], //必填,传入需要使用的接口名称
success: function (result) {
console.log(result, '请求微信成功')
// wx.agentConfig成功回调后,WWOpenData 才会注入到 window 对象上面
window.WWOpenData.bind(document.querySelector('ww-open-data'))
},
fail: function (res) {
console.log('查看错误信息' + res)
if (res.errMsg.indexOf('function not exist') > -1) {
alert('版本过低请升级')
}
},
})
}
})
},
}3)页面中使用,将数据绑定到el-tree中
<el-tree
:data="departmentTreeData"
:props="treeDataProps"
@node-click="nodeClick"
node-key="id"
draggable
:default-expand-all="false"
>
<span class="custom-tree-node" slot-scope="{ node }">
<span>
<ww-open-data type='departmentName' :openid='node.data.departmentId'></ww-open-data>
</span>
</span>
</el-tree>注意事项:
1、type合法值只能为userName(用户名称),departmentName(部门名称)
2、若 type=userName,此时 openid 对应 userid
? ? ? 若 type=departmentName,此时 openid 对应 departmentid
??????每 20ms 最多绑定 1000 个 open-data 元素,超出的部分将被忽略
4)通讯录展示组件官方文档
?二、获取wx.agentConfig需要的参数
参数都是后端返回,但是如果后端接口还没写好,那就自己先造个数据测试。
corpid 和 agentid 不做说明,详细说明如何获取timestamp、nonceStr、signature。
1、获取应用的jsapi_ticket
打开企业微信开发者中心文档,浏览器地址栏输入https://qyapi.weixin.qq.com/cgi-bin/ticket/get?access_token=ACCESS_TOKEN&type=agent_config
?将access_token换成自己的,返回结果中得到的ticket即为jsapi_ticket
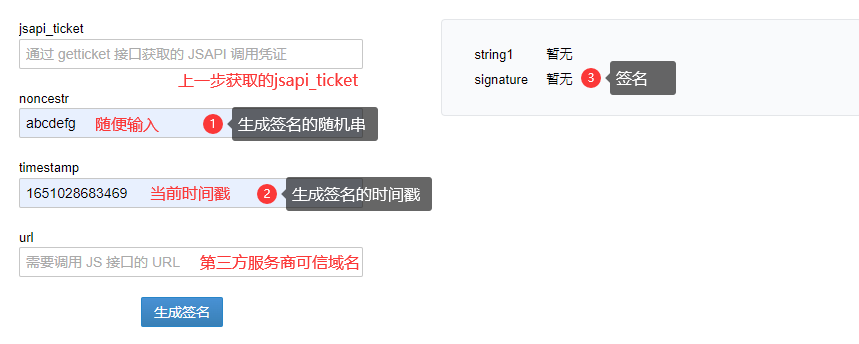
2、进入前端 JS-API 签名工具
 ?
?
3、得到timestamp、nonceStr、signature
将上图中的1 2 3 的内容对应填入到wx.agentConfig的参数中去,控制台打印信息查看回调是否成功。如果成功,就可以将WWOpenData 注入到 window 对象上面,dom节点就会展示相应信息,否则打印失败信息,根据失败code查找错误原因。
4、wx.agentConfig回调失败查找原因
通过服务端 API 错误码查询工具 查询
注意事项:
1、开发环境下是进入不到成功回调的,因为url是第三方服务商的可信域名,所以必须在生产环境下才能看到效果
