描述
由于 vue3.0 不可以直接 this.$refs 获取绑定的ref dom元素
vue3.0 只能通过如下 方式 绑定dom
//html
<div :ref="refDiv"></div>
//setup 中
const refDiv = ref();
return{
refDiv
}
但是这样绑定的dom 不是动态的 变量是写死的
如果遍历绑定多个dom 这种方法行不通
然后我就研究了如下方法
通过 动态绑定 attribute属性及ref绑定函数 实现动态ref
dom 元素动态绑定 自定义属性
<div
:name="scope.$index"
:ref="getStartRef"
>开始</div>
getStartRef ref绑定的函数 使用一个 变量对象保存 当前的ref 格式为
动态绑定的自定义属性字符串:当前函数获取到的ref
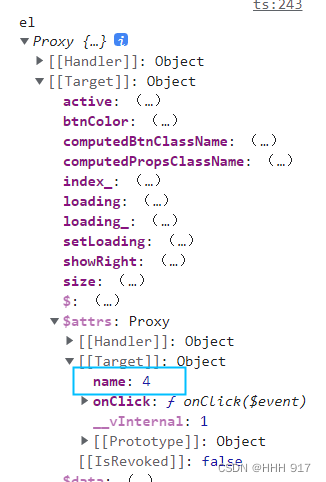
通过函数 可以获取当前绑定该函数的ref 通过 $attrs 属性获取自定义的属性attribute属性(如:name)
let startRef = {}
const getStartRef = (el) => {
if ((el && el.$attrs['name'] >= 0) || (el && el.$attrs['name'])) {
startRef[el.$attrs['name']] = el
console.log('el', el.$attrs['name'])
}
}

这样当我们就可以通过 startRef 获取到指定的dom;
获取指定的dom;
//html
<div
:name="scope.$index"
:ref="getStartRef"
@click='clickHandler(scope.$index)'
>开始</div>
//setup
setup(){
let startRef = {}
const getStartRef = (el) => {
if ((el && el.$attrs['name'] >= 0) || (el && el.$attrs['name'])) {
startRef[el.$attrs['name']] = el
console.log('el', el.$attrs['name'])
}
}
const clickHandler = (index)=>{
console.log('startRef[index] ',startRef[index] );
}
return {
startRef,
clickHandler
}
}
