?1.使用::deep深度修改标签样式
找到需要修改的 ElementUI 标签的类名,然后在类名前加上 ::deep,可以强制修改默认样式。这种方式可以直接用到有 scoped 属性的 style 标签中。
<style lang="scss" scoped>
::v-deep .el-select__popper.el-popper {
background: rgba(42, 43, 60, 0.5);
border: 1px rgba(103, 179, 229, 1) solid;
}
<style/>2.去除scoped
在需要更改的组件里新增一个style标签【重点:不要加scoped】,然后直接获取class设置样式就可以咯,class自己去浏览器里右键审查元素可得到。
建议:在获取到的样式里加上能限制范围的父层选择器,不然就变成全局样式咯。
.home .el-select__popper.el-popper {
background: rgba(42, 43, 60, 0.5);
border: 1px rgba(103, 179, 229, 1) solid;
}3.修改全局的话就去全局样式设置即可?
但是你会发现有些样式还是无法修改,这是我遇到的问题:
Select选择器下拉框样式无法修改
一、问题描述
最近做的项目需要用到element的select,我想改成透明背景色,通过查找dom修改样式,但无论怎么修改都始终覆盖不了原来的样式。
二、分析原因
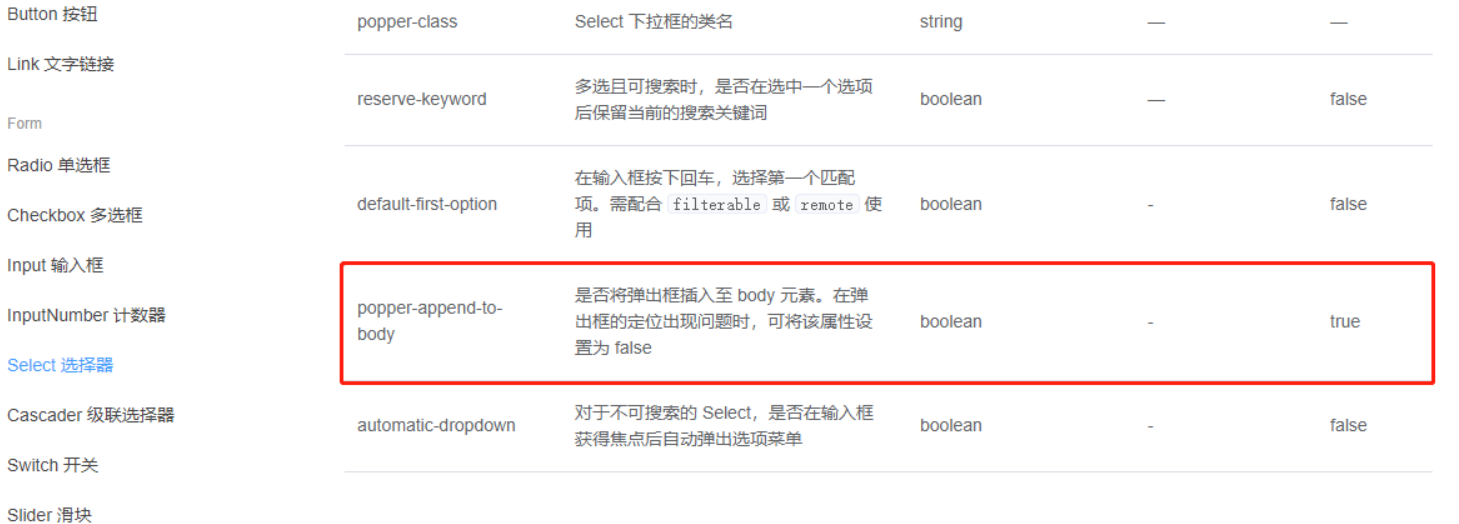
通过仔细查看Dom元素可以发现,官方Select选择器下拉框是直接插入body标签中,与最外级id为app的div同级,所以在Vue中无论怎么写css都无法覆盖到下拉框样式。
三、解决问题
在Select选择器上,添加
:popper-append-to-body="false",就可以修改了

<el-form-item label="能源类型">
<el-select
v-model="form.energy"
placeholder="电能"
:popper-append-to-body="false" //添加
>
<el-option
v-for="item in energyList"
:key="item.label"
:label="item.label"
:value="item.value"
/>
</el-select>
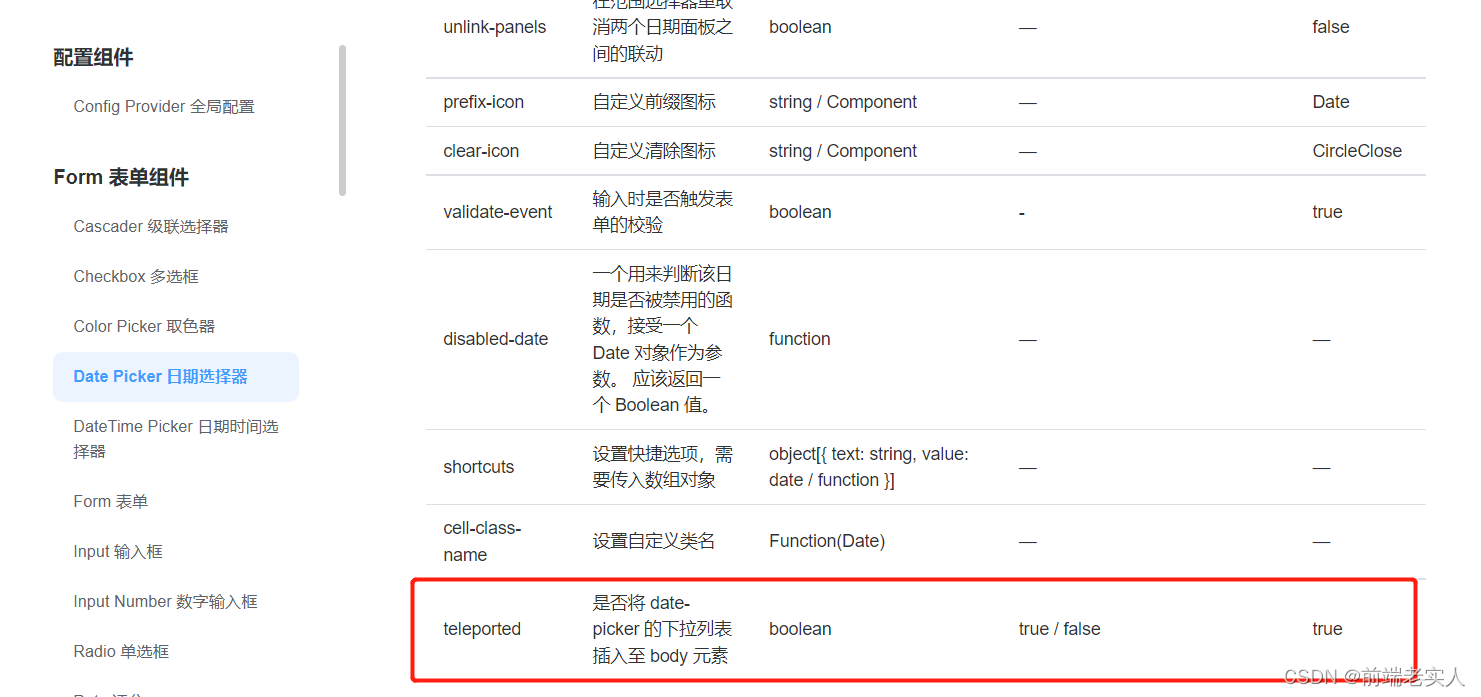
</el-form-item>DatePicker日期选择器样式无法修改?
问题跟上面的选择器一样加如下属性即可?: