我发现啊,现在小程序的地位是越来越高了,各种各样的业务,五花八门的功能;最近又接了一个新的功能,在小程序上实现语音视频通话,咋办?搞呗!
先放文档:
有一说一,这个文档写的其实还是相当详细的
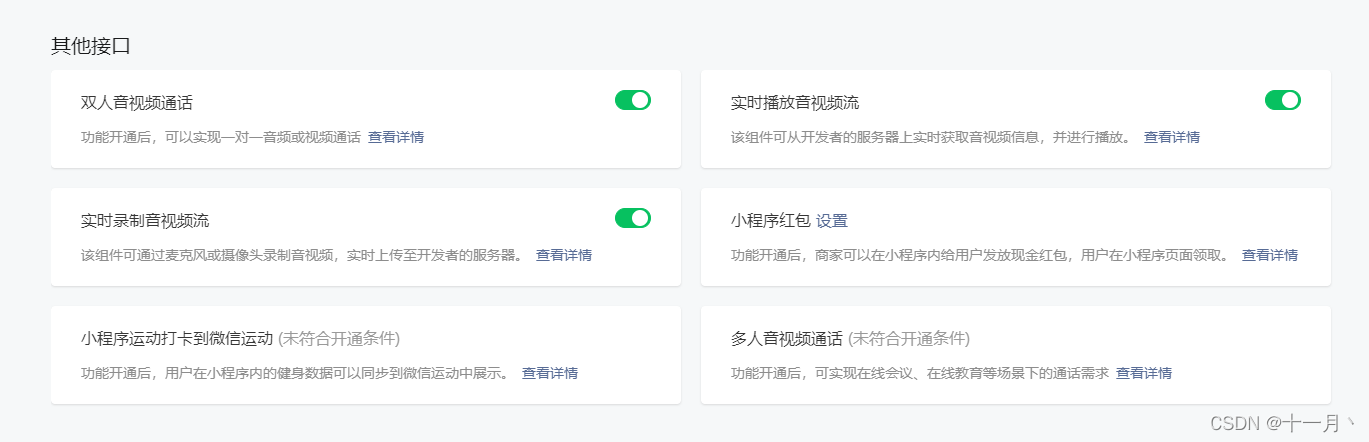
1. 把小程序后台的接口设置打开以下功能

?2. 去github上拉代码
https://github.com/TencentCloud/TIMSDK/tree/master/uni-app/TUICalling/TUICalling-miniprogram
我们要的是这个uniapp项目,可别整错了

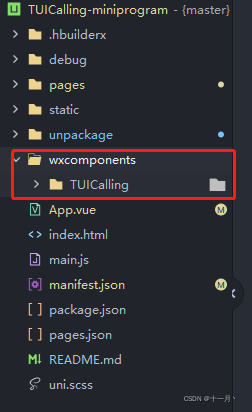
?3. 将TUICalling-miniprogram中的wxcomponents文件夹放进我们自己的项目中

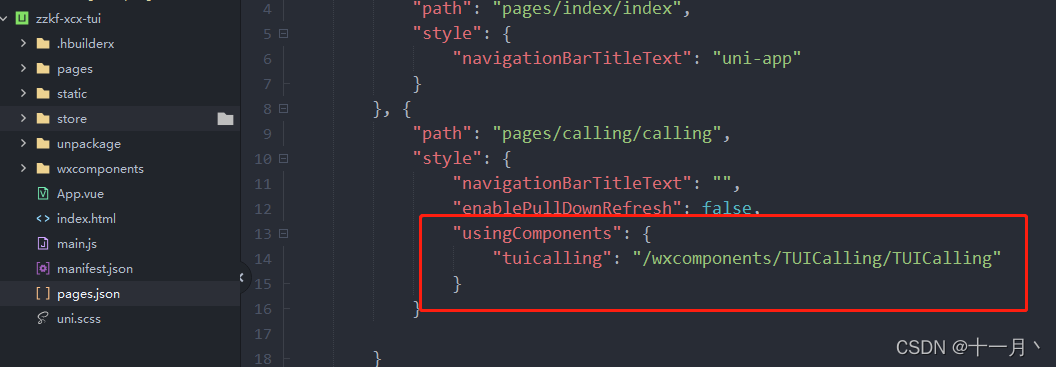
?4. 配置我们自己项目的pages.json,值得注意的是,你在哪个页面进行语音视频通话的需求,就在哪个页面进行引入,注意目录路径,单词拼写,千万别整错了!

5. 如何使用?
我先简单说一下这个demo的场景,模拟了两个人,需要两部手机, 一人为普通用户,一人为客服人员;这两个人可以进行视频或者是语音通话!
首先进入应用选择,自己是什么角色
index.vue
<template>
<view class="content">
<button type="primary" @click="setUser">我是用户</button>
<button type="primary" plain @click="setCmr">我是客服</button>
</view>
</template>
<script>
import { mapMutations } from 'vuex';
export default {
methods: {
...mapMutations(['setUserInfo']),
setUser() {
this.setUserInfo('user');
uni.redirectTo({
url: '/pages/calling/calling?userID=cmr'
});
},
setCmr() {
this.setUserInfo('cmr');
uni.redirectTo({
url: '/pages/calling/calling?userID=wxy'
});
}
}
};
</script>
<style lang="scss">
.content {
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}
</style>选择完成之后,我们把我们自己的用户数据设置在vuex里面
import Vue from 'vue';
import Vuex from 'vuex';
Vue.use(Vuex)
const userObj = {
user: {
userID: 'wxy',
userSig: `aaa示例数据`
},
cmr: {
userID: 'cmr',
userSig: `bbb示例数据`
}
}
const store = new Vuex.Store({
state: {
userInfo: {}
},
mutations: {
setUserInfo(state, identity) {
state.userInfo = userObj[identity]
}
}
})
export default store
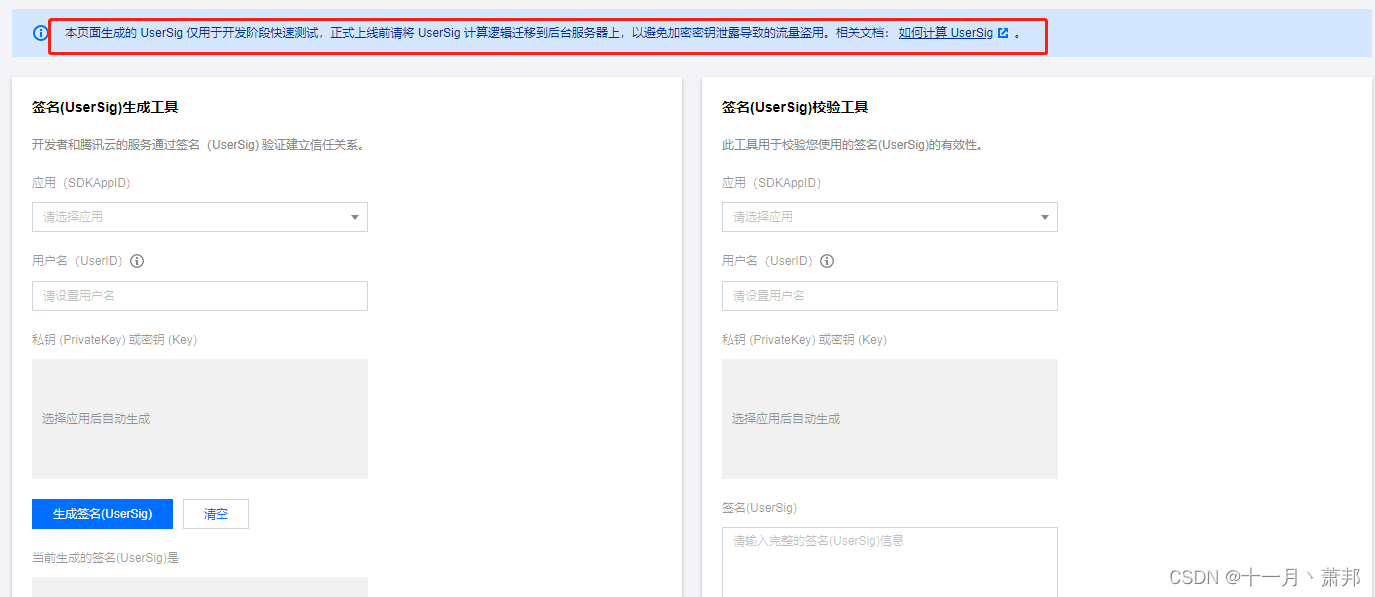
这个时候,可能得问,这个userID,userSig是从何而来的,我指条路,因为这种牵扯到 用户账号的私密性,你也知道,这种数据是不会放在前台的,得从自己的服务器请求得到,但是因为是示例,所以就直接写死在前台了,测试数据从那里来的话,看下面:

?自己去生成两个测试的账号就可以了!
最后,拨打通话的页面 calling.vue
config中的sdkAppId,是在这里获得的,创建应用之后,列表里面就会有这个sdkAppId

<template>
<view class="content">
<tuicalling ref="TUICalling" id="TUICalling-component" :config="config"></tuicalling>
<view style="width: 100vw;text-align: center;font-size: 40rpx;">当前身份:{{ config.userID === 'cmr' ? '客服人员' : '普通用户' }}</view>
<button type="primary" @click="voiceCall">语音通话</button>
<button type="warn" @click="videoCall">视频通话</button>
</view>
</template>
<script>
import { mapState } from 'vuex';
export default {
data() {
return {
userID: '',
config: {
sdkAppID: 999, // 开通实时音视频服务创建应用后分配的 SDKAppID
userID: '', // 用户 ID,可以由您的帐号系统指定
userSig: '' // 身份签名,相当于登录密码的作用
// type: 2 //1.语音 2.视频
},
TUICalling: null
};
},
onLoad({ userID }) {
this.userID = userID;
this.config.userID = this.userInfo?.userID;
this.config.userSig = this.userInfo?.userSig;
},
onReady() {
this.TUICalling = this.$refs.TUICalling;
this.TUICalling.init();
},
onUnload() {
this.$refs.TUICalling.destroyed();
},
computed: {
...mapState(['userInfo'])
},
methods: {
voiceCall() {
this.TUICalling.call({
userID: this.userID,
type: 1
});
},
videoCall() {
this.TUICalling.call({
userID: this.userID,
type: 2
});
}
}
};
</script>
<style>
.content {
height: 100vh;
display: flex;
flex-wrap: wrap;
align-items: center;
justify-content: center;
}
</style>
运行测试,我们两部手机,一部选择客服,一部选择普通用户,而后都进入到calling页面,点击语音通话或者视频通话就可以了!记得真机测试!!!

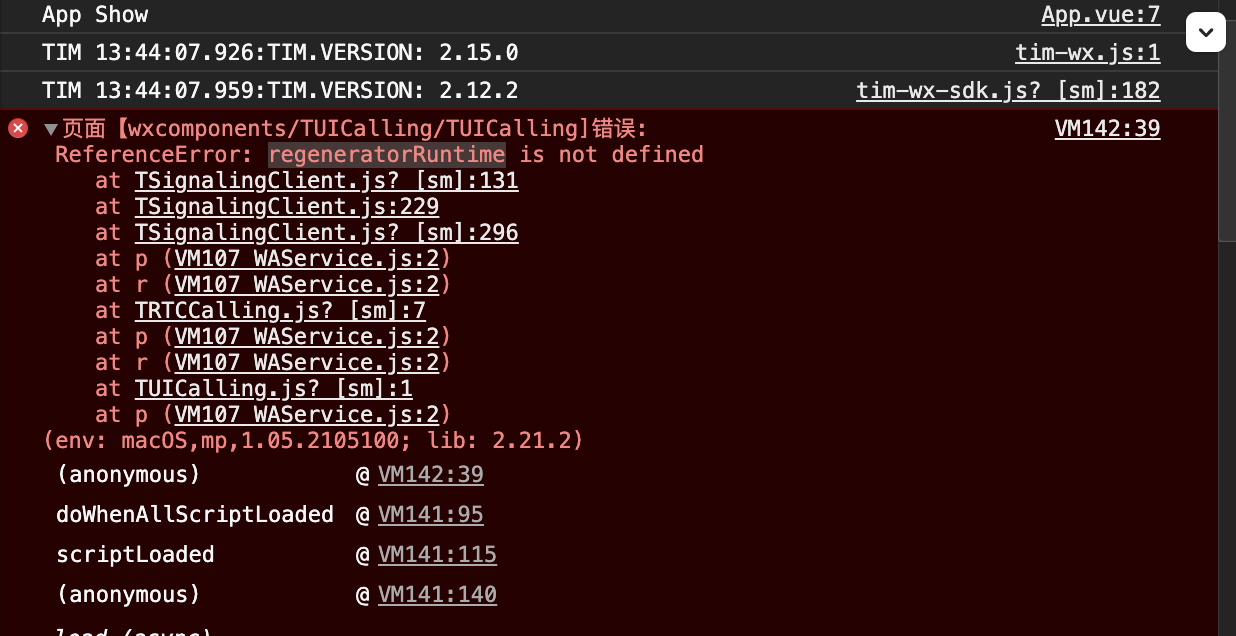
?如果微信开发者工具报如下错误

?请勾选开发者工具中的增强编译选项即可,调试库调高,即可解决,
请问学会了吗?
