
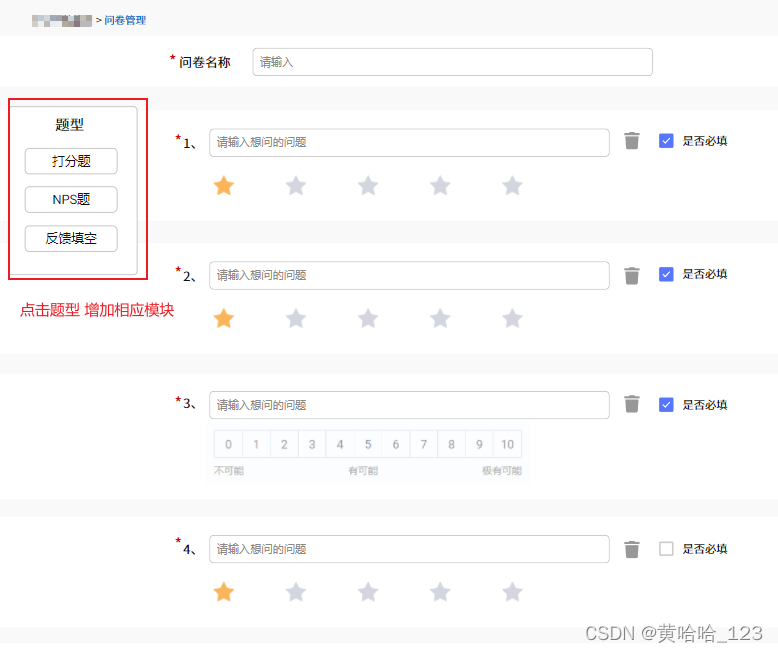
一个常见的模块增加和删除功能
如果用js写相对复杂一点
elementUi 表单组件中有一个类似的功能 可以改成自己的需求

<el-form :model="dynamicValidateForm" ref="dynamicValidateForm" label-width="100px" class="demo-dynamic">
<el-form-item prop="name" label="问卷名称">
<el-input v-model="dynamicValidateForm.name"></el-input>
</el-form-item>
<el-form-item v-for="(domain, index) in dynamicValidateForm.domains" :label="index + 1 + '、'" :key="domain.key"
:prop="'domains.' + index + '.value'">
<div v-if="domain.textValue == undefined">
<el-input v-model="domain.value" placeholder="请输入想问的问题"></el-input>
<el-checkbox v-model="domain.checked" style="margin-right:30px">是否必填</el-checkbox>
<i class="el-icon-delete" style="font-size:18px;cursor: pointer;" @click.prevent="removeDomain(domain)"></i>
<div style="margin-top:10px">
<el-rate v-model="domain.rateValue"></el-rate>
</div>
</div>
<div v-else>
<el-input v-model="domain.value"></el-input>
<el-checkbox v-model="domain.checked" style="margin-right:30px">是否必填</el-checkbox>
<i class="el-icon-delete" style="font-size:18px;cursor: pointer;" @click.prevent="removeDomain(domain)"></i>
<div style="margin-top:10px">
<el-input type="textarea" :rows="5" placeholder="请输入内容" v-model="domain.textValue">
</el-input>
</div>
</div>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('dynamicValidateForm')">确定</el-button>
<el-button @click="resetForm('dynamicValidateForm')">返回</el-button>
<el-button @click="addDomain(1)">添加NPS题</el-button>
<el-button @click="addDomain(2)">添加反馈填空题</el-button>
</el-form-item>
</el-form>
data() {
return {
dynamicValidateForm: {
name: '',
domains: [{
value: '',
rateValue: 4,
checked: false,
}, {
value: '',
rateValue: 4,
checked: false,
}, {
value: '非常感谢您的反馈!您还有什么意见和建议想对我们说吗?',
textValue: '',
checked: false,
}],
},
}
},
removeDomain(item) {
var index = this.dynamicValidateForm.domains.indexOf(item)
if (index !== -1) {
this.dynamicValidateForm.domains.splice(index, 1)
}
},
addDomain(res) {
if (res == 1) {
this.dynamicValidateForm.domains.push({
value: '',
rateValue: 4,
checked: false,
key: Date.now()
});
} else {
this.dynamicValidateForm.domains.push({
value: '非常感谢您的反馈!您还有什么意见和建议想对我们说吗?',
textValue: '',
checked: false,
key: Date.now()
});
}
},
