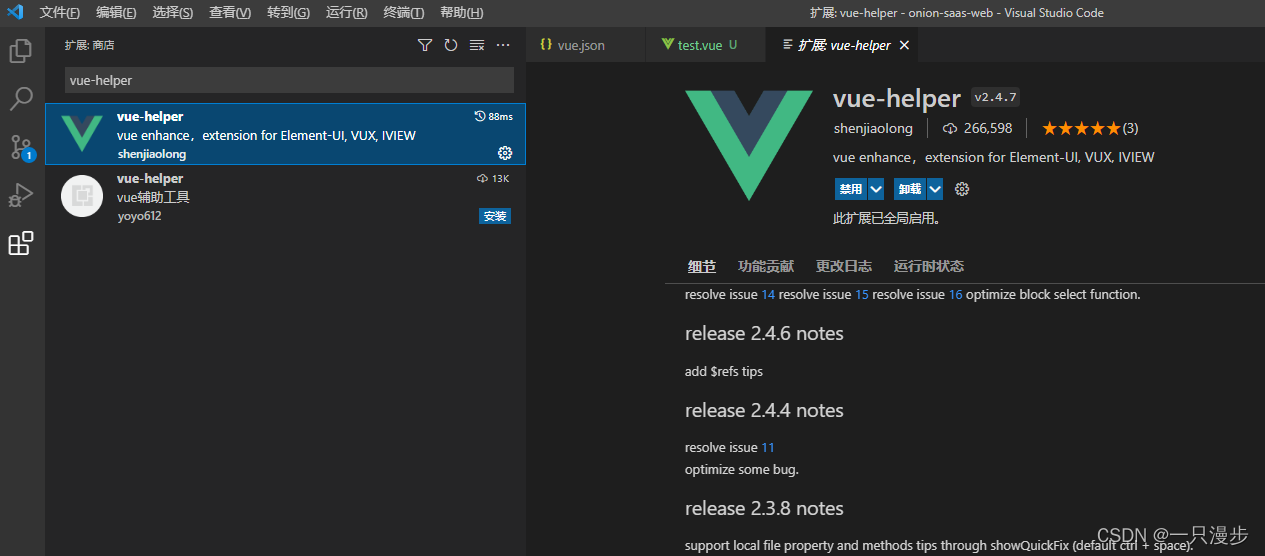
1. 打开工具——左侧选择扩展搜索vue-helper插件安装

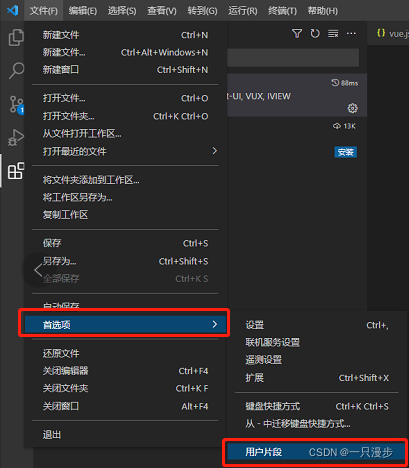
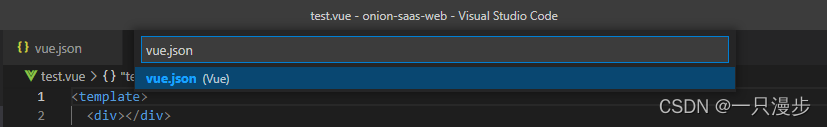
2. 进入文件——首选项——用户片段——输入选择Vue.json


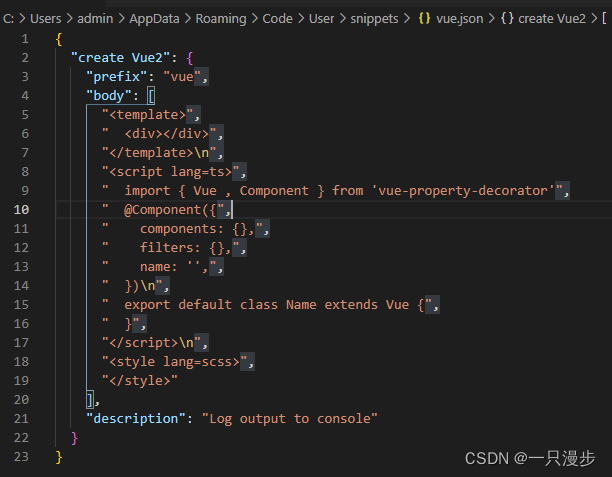
3. 编辑vue.json
prefix 前缀,可自定义,用于快捷创建模板代码

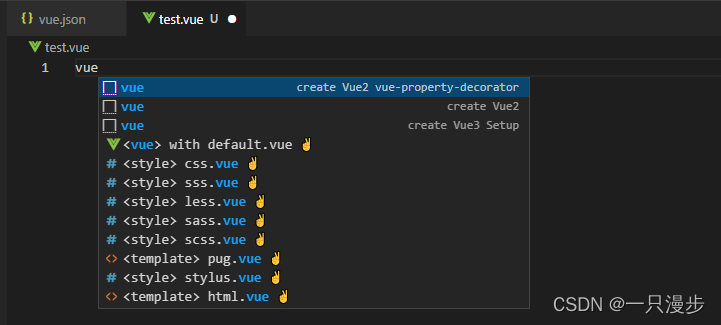
4. 使用:新建Vue文件,输入vue然后tab


Tip 创建多个模板格式
{
"create Vue2":...,
"create Vue3 Setup":...,
...
}
【常用模板】
//Vue2 —— 通用
{
"create Vue2": {
"prefix": "vue",
"body": [
"<template>",
" <div></div>",
"</template>\n",
"<script>",
" export default {",
" data(){",
" return{}",
" },",
" methods:{},",
" created(){},",
" mounted(){}",
" }",
"</script>\n",
"<style lang=scss>",
"</style>",
],
"description": "Log output to console"
}
}
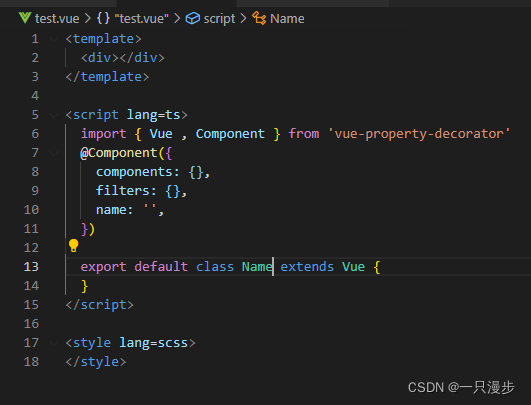
//Vue2 —— vue-property-decorator
{
"create Vue2 vue-property-decorator": {
"prefix": "vue",
"body": [
"<template>",
" <div></div>",
"</template>\n",
"<script lang=ts>",
" import { Vue , Component } from 'vue-property-decorator'",
" @Component({",
" components: {},",
" filters: {},",
" name: '',",
" })\n",
" export default class Name extends Vue {",
" }",
"</script>\n",
"<style lang=scss>",
"</style>"
],
"description": "Log output to console"
}
}
//Vue3 —— setup
{
"create Vue3 Setup": {
"prefix": "vue",
"body": [
"<template>",
" <div></div>",
"</template>\n",
"<script lang=ts>",
" import { defineComponent} from 'vue'\n",
" export default defineComponent({",
" name: '',",
" props: {},",
" components: {},",
" setup: () => {}",
" })",
"</script>\n",
"<style lang=scss>",
"</style>"
],
"description": "Log output to console"
}
}
