功能说明
存在一排必填,点击增加后会新增一行,点击每行后面的删除图标则会删除该行,新增按钮只会出现在最后一行
动态表单部分
<el-form
:model="dictMaintainForm"
ref="dictMaintainFormRef"
:rules="dictMaintainFormRules"
label-width="100px"
class="demo-ruleForm"
>
<div v-for="(item, index) in dictMaintainForm.dynamicItem" :key="index">
<el-row>
<el-col :span="8">
<el-form-item
label-width="140px"
label="选项值:"
:prop="'dynamicItem.' + index + '.selectOne'"
:rules="dictMaintainFormRules.selectOne"
>
<el-input
v-model="item.selectOne"
placeholder="请输入选项值名称"
></el-input>
</el-form-item>
</el-col>
<el-col :span="8">
<el-form-item
:prop="'dynamicItem.' + index + '.selectOneNumber'"
:rules="dictMaintainFormRules.selectOneNumber"
>
<el-input
placeholder="请输入选项值编号"
v-model="item.selectOneNumber"
></el-input>
</el-form-item>
</el-col>
<el-col :span="4" style="margin-left:50px;">
<el-button @click="deleteCurrent(index)" type="text"
>删除</el-button
>
</el-col>
</el-row>
</div>
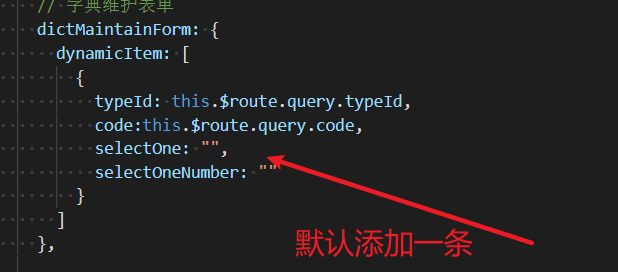
</el-form>data部分
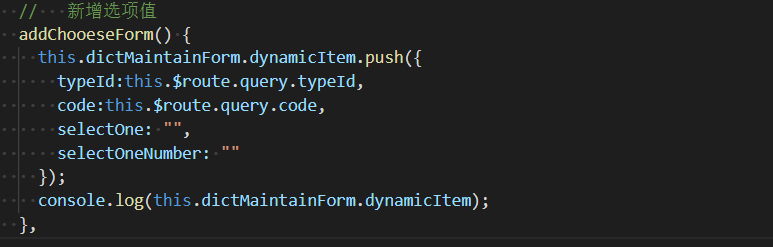
方法

?点击新增动态向数组中添加一个对象

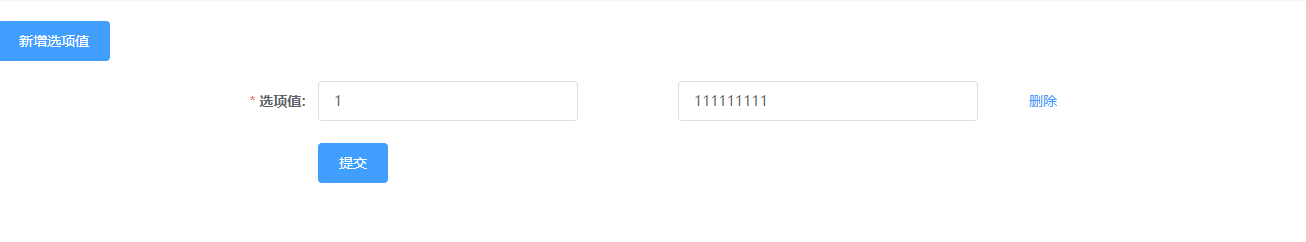
?效果图
 ?
?
