在IDEA中运行vue并结合element-plus的使用
一、导入vue项目
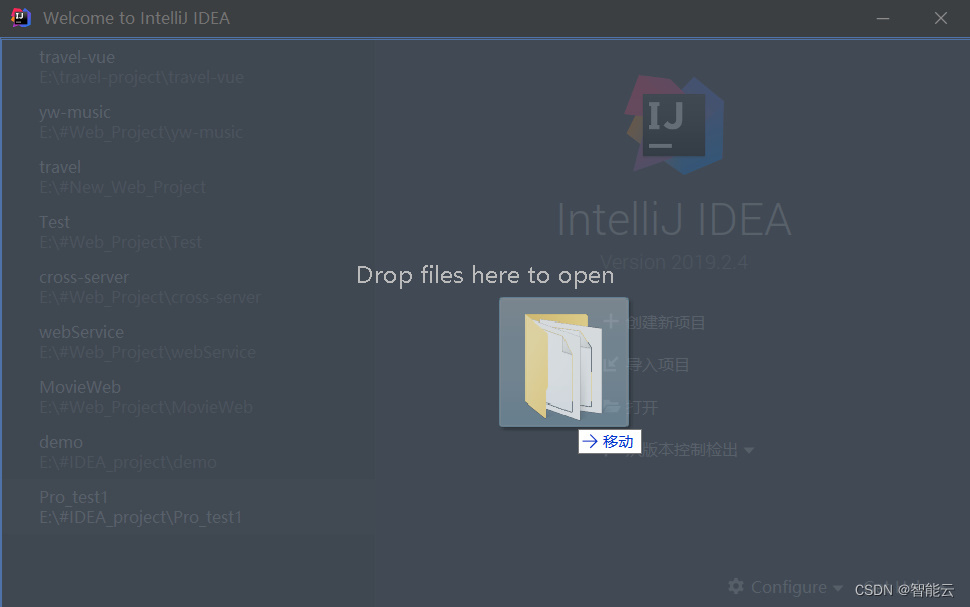
(1)将项目拖入IDEA中

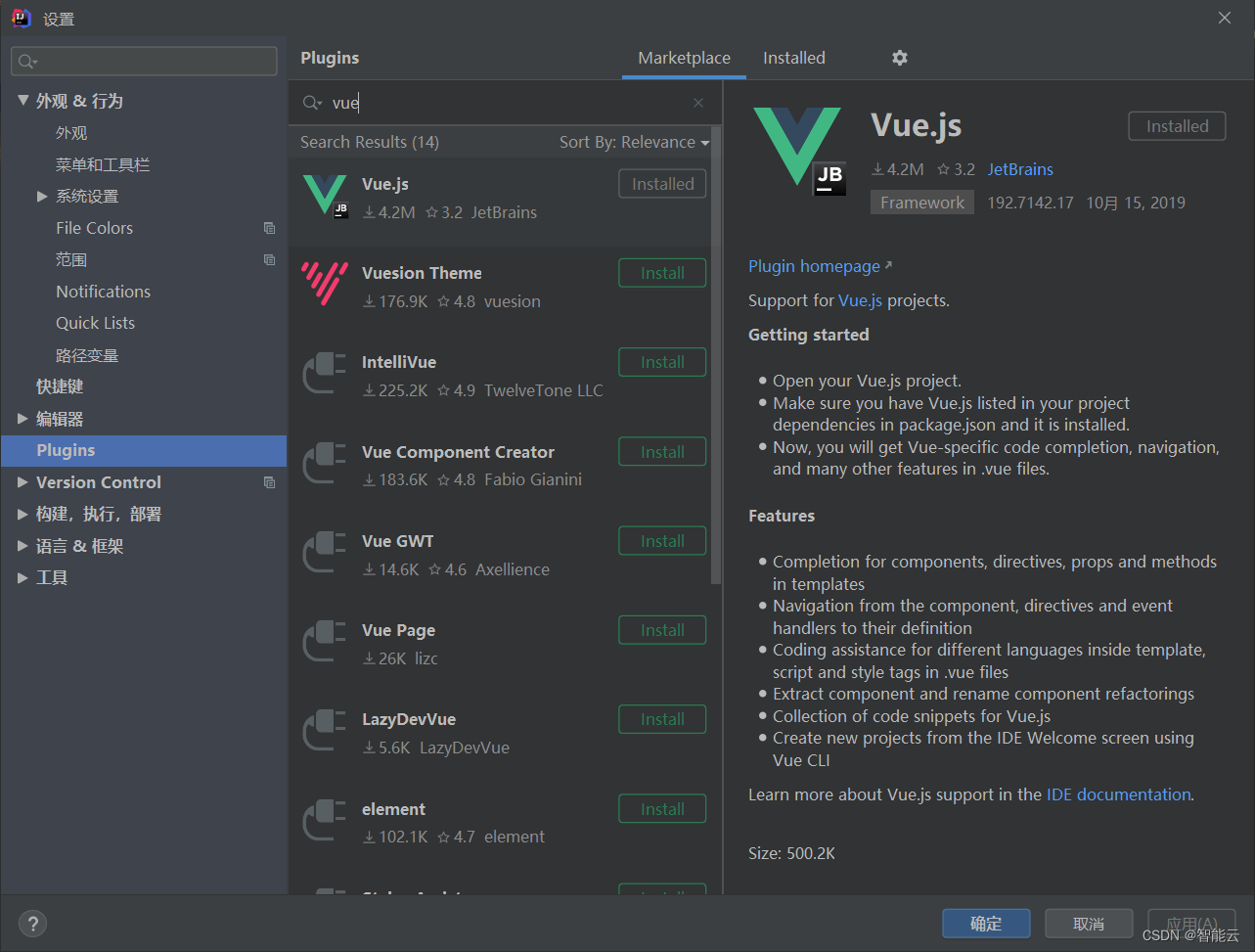
(2)在设置中找到插件并安装vue.js

二、运行vue项目
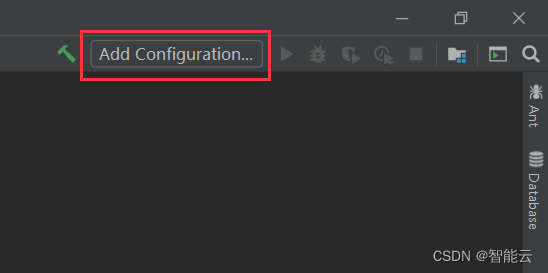
(1)在IDEA的工具栏中找到Add Configuration

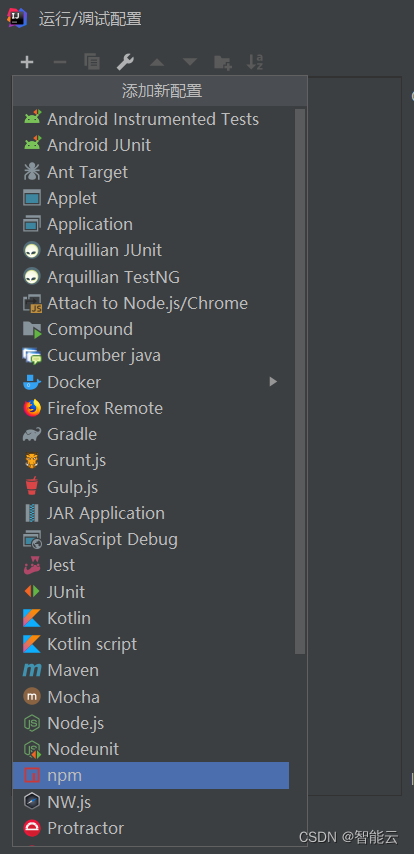
(2)点击加号然后选中npm

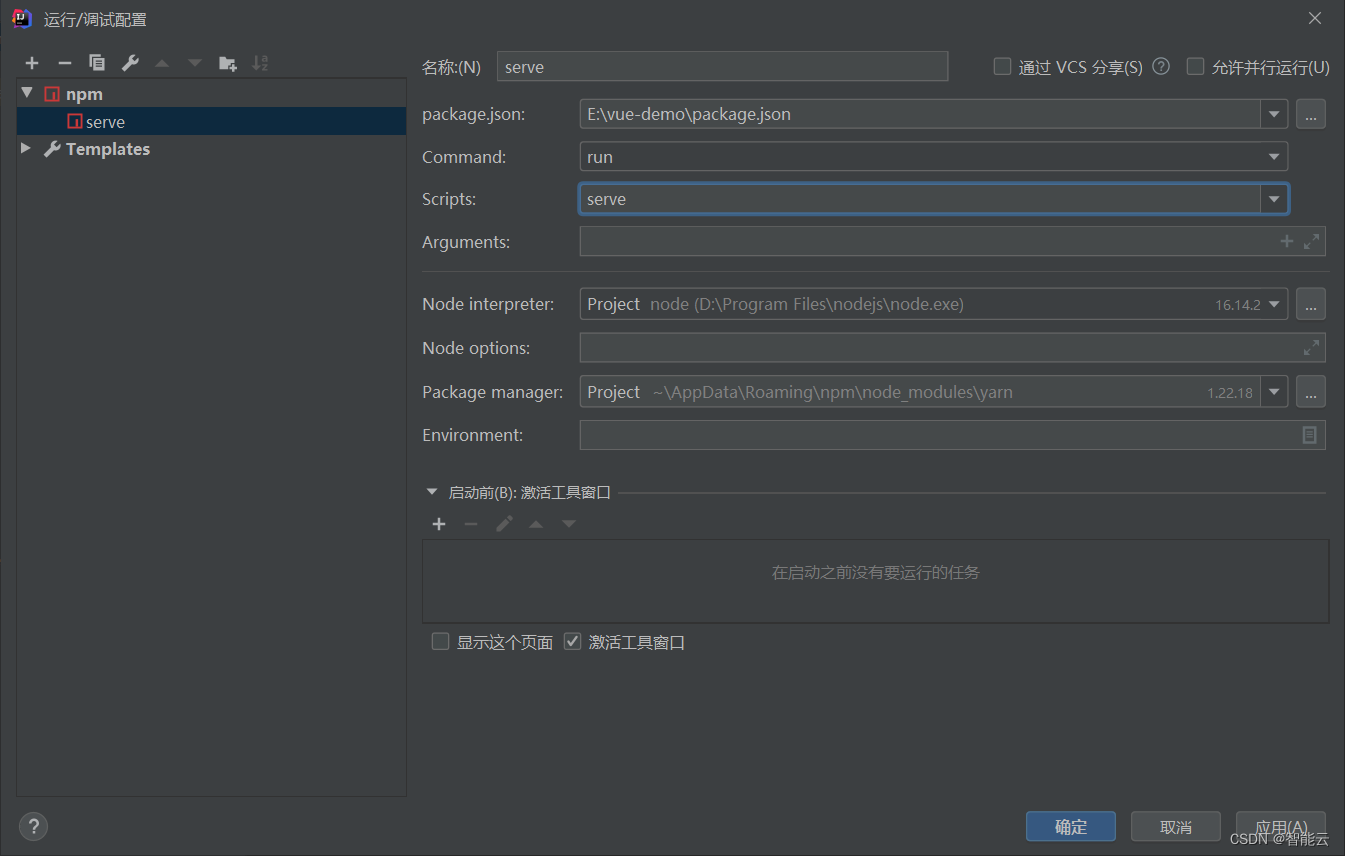
(3)在Script中输入serve,然后点击确定

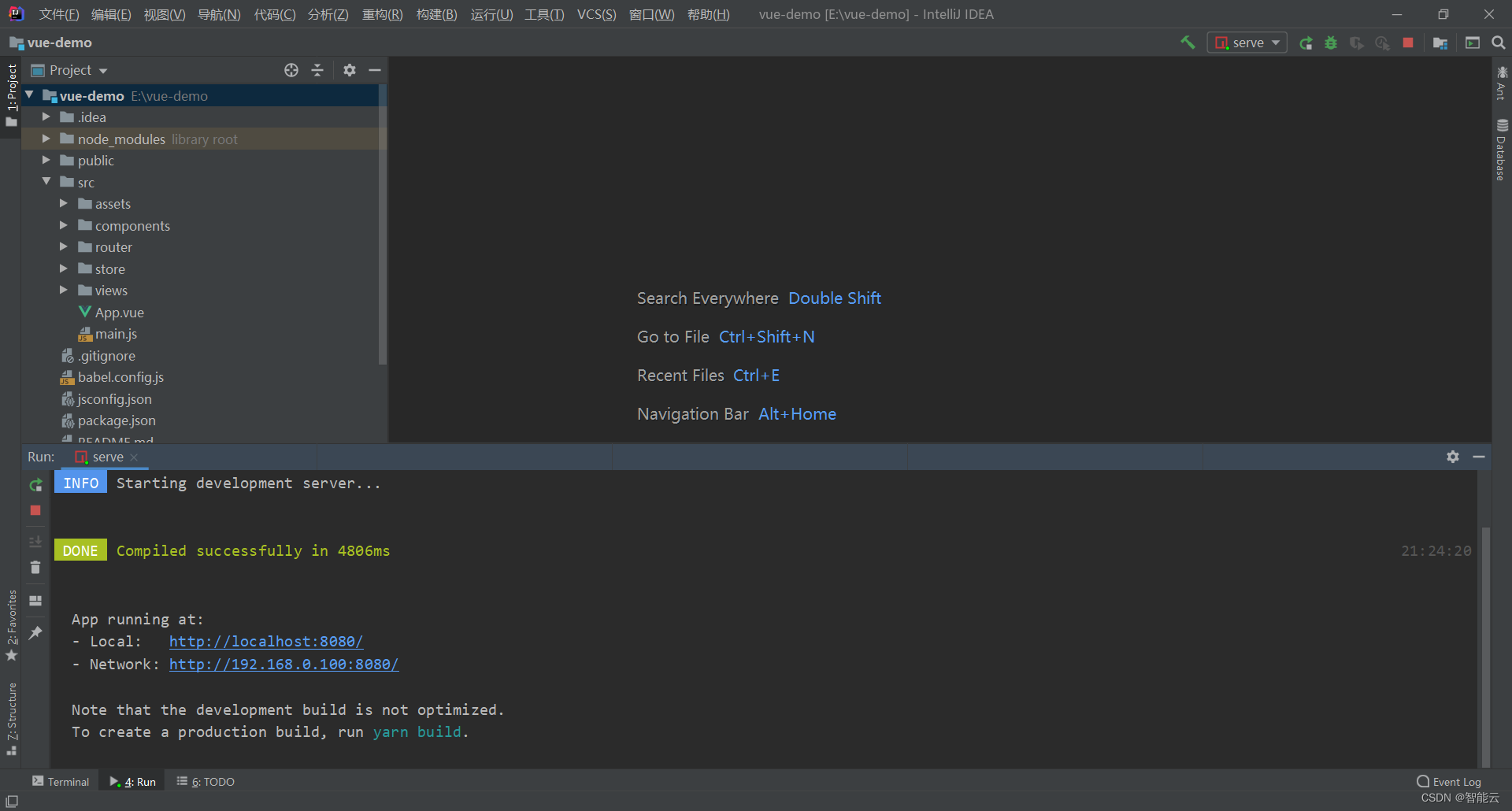
(4)点击绿色的运行按钮就可以跑起来了

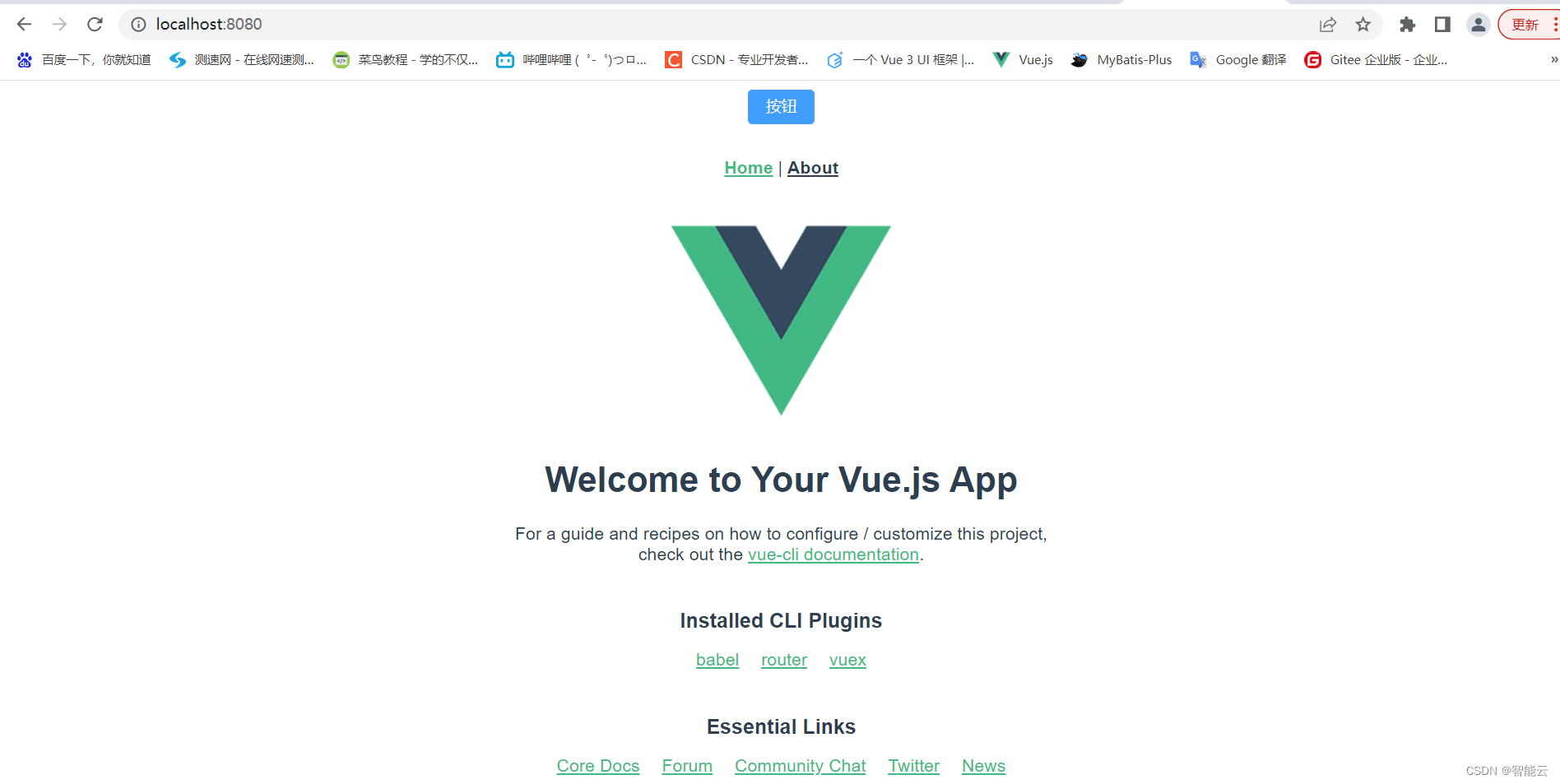
浏览器访问效果

三、Element Plus的使用
Element UI 是一个能快速搭建前端界面的框架,使用起来非常方便,我们这里用的是vue3所以搭配Element plus来使用
Element Plus 官网:https://element-plus.gitee.io/zh-CN/
在官网的指南中提供了安装方法

我们可以在IDEA的终端控制台中执行这个命令
yarn add element-plus

将element引入项目当中,官网也提供了方法

在main.js文件中添加
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
app.use(ElementPlus)
最终代码如下:
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
createApp(App).use(store).use(router).app.use(ElementPlus).mount('#app');
测试element 是否能用,在官网找到组件,里面有按钮的代码

按钮代码:
<el-button type="primary">按钮</el-button>
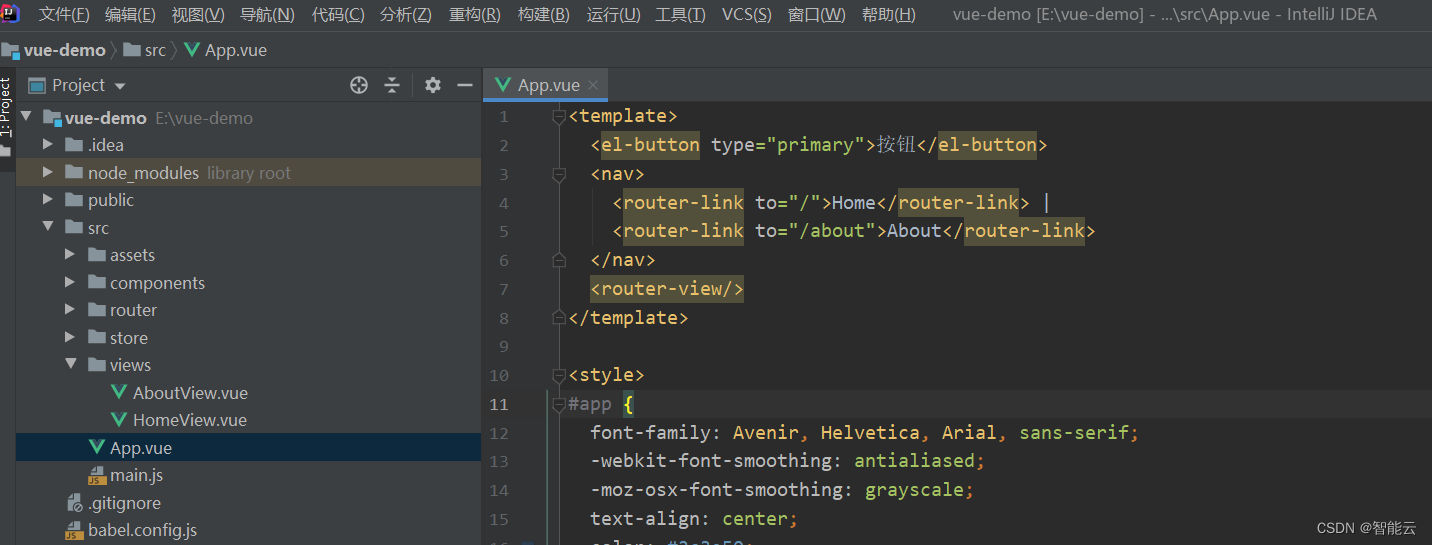
将其加入到App.vue中看看效果如何

可以看到已经生效了