Vue的格式:
? ? ? ? ? ?
<scrip src="vue.js地址"></scrip>
<scrip>
new Vue({
el:"上边html想要渲染的div中的id",
data(){
return{
key:value,
key:value,
}
},
methods:{
test:function(){
....
}
}
created(){
//创建后调用这里面的内容,比如:一个页面想要一进去就调用数据库数据并且显示出来那么就可以将那个方法放到这里
}
});
</scrip>vue常见指令:
? ? 1)<标签名 v-html="data中的数据"></标签名> 文本插值,将data中的数据放到标签文本中,解析html标签 ?插值表达式{{}}不解析html标签,不能使用在属性中
? ? 2)<标签名 v-bind:属性名="data中的数据"></标签名>? ? ? 简写 <标签名 :属性名="data中的数据"></标签名> 给标签绑定任意属性。??
? ? 3)<标签名 v-on:事件名="vue中的函数"></标签名>? ? ? 简写 <标签名 @事件名="vue中的函数"></标签名> 事件名需要去掉on
? ? 4)<标签名 v-model="vue中的数据"></标签名>双向数据绑定,脚本改变,视图改变,视图改变,脚本也改变
? ? 5)<标签名 v-for="变量名 in 容器或者对象名">{{变量名}}</标签名> 循环
? ? 6) <标签名 v-if="判断条件">文本</标签名>
?? ? ? <标签名 v-else-if="判断条件">文本</标签名>
?? ??? ?....
? ? ? ?<标签名 v-else>文本</标签名>
?? ?如果满足某个条件,那么就显示文本,如果不满足那么根本就不加载这个代码,在F12也看不到这个代码,这也就是? ?v-if 和 v-show的区别
? ? 7)<标签名 v-show="判断条件">文本</标签名>如果满足某个条件,那么就显示文本,不满足就隐藏 display:none
node.js:
? ? ? ??官网:https://nodejs.org/zh-cn/?
? ? ? ? 中文学习网:http://nodejs.cn/learn
?个人理解:node.js是一个运行引擎,也就是说平常就只有一个js文件没有html文件去链接这个js文件,那么打死他页运行不起来,但是如果有node.js就可以没有html也可以运行,java中的jdk不就是这个原理吗,如果没有jdk那么java文件怎么是不能运行的,单独运行js文件:在控制台输入? node? 文件名? ? ? ? 这样就可以了? ? ? 而且node.js还有一个包管理器,npm。比如想下载什么东西那么可以用npm install? 名称? ? ? ? ? ? ?npm install也可以检查package.json的内容,然后将内容下载到node_modules这个文件夹,node_modules是自动生成的,有点maven的意思。一个新的项目初次需要用npm init来初始化这个文件夹,初始化之后那么就可以生成package.json.然后就npm install express用这个命令就出现了node_modules
打包(Webpack):它是将html/js/css合并到一个文件下,但是有什么用呢,我个人理解就是因为一个html文件要引入大量的css和js,这时候运行这个HTML文件是太慢的,但是如果他们在一个文件夹不就很快了。如果第一次使用那么需要安装,命令:npm install webpack@4.41.5 -g? ? ?其中这个-g的意思就是全局安装的意思,然后还有个配置:webpack.config.js这个文件和src在同一个文件目录
? ? ??
var path = require("path"); // 导入 node.js 中专门操作路径的模块,固定写法
//执行webpack命令的时候会读取到module.exports中的内容
module.exports = {
//执行webpack命令的时候,读取入口main.js,由于main.js关联bar.js和logic.js,所以会将这三个js文件合并到一个js文件中
entry: './src/main.js', // 打包入口文件的路径
//输出文件位置
output: {
//__dirname表示当前工程目录
path: path.resolve(__dirname, './dist'), // 输出文件的存放路径
filename: 'bundle.js' // 输出文件的名称
}
};接下来个打包的例子:
? ? ? ? ?
//这是新建的一个文件取名为bar.js,将这个导出
exports.info=function(str){
docment.write(str);
}
//这个是新建的logic.js也是导出
exports.add=function(a,b){
return a+b;
}
//导入上边两个文件到main.js
var bar = require('./bar');
var logic = require('./logic');
bar.info('hello,'+logic.add(100,200));因为有上边那个webpack.config.js? 所以会根据那个文件的配置然后生成一个bundle.js文件,然后可以用html文件去引用这个bundle.js然后就可以用了,这样虽然看着挺麻烦的,但是以后在vue脚手架就看出来很方便的,也可以用命令去运行npm run dev 这个就是以后经常用的,因为在上百年那个package.json会有一个dev的指向,然后他的内容指向就是那个需要运行的然后就可以npm run dev? ?但是也有一个webpack-dev-server可以热更新,什么意思呢?就是比如不是热更新的时候配置是? ?"dev":"webpack"? ?然后每次输入打包的命令也就是npm run dev那么就会打包一次如果更改了内容还需要再次的输入命令很麻烦,但是如果使用热更新也就是上边变成"dev":"webpack-dev-server" 这样的话修改一次就自动打包这一个就行了,也不用重新输入命令,自动更新
vue脚手架:
学习网站:介绍 | Vue CLI
在刚开始的时候需要安装具体命令:
? ? ? ? ? ? ? ? ? ? ? ? ? ? ?cnpm install vue-cli -g ? ?# 只需安装一次, 可以使用cnpm安装,通过
? ? ? ? ? ? ? ? ? ? ? ? ? ? ?# Windows使用 `vue init` 的运行效果将会跟 `vue-cli@2.x` 相同
? ? ? ? ? ? ? ? ? ? ? ? ? ? ?# work5是模块名字
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? vue init webpack work5
? ? ? ? ? ? ? ? ? ? ? ? ? ? #Mac 使用
? ? ? ? ? ? ? ? ? ? ? ? ? ? sudo vue init webpack vuedemo
? ? ? ? ? ? ? ? ? ? ? ? ? ? ##查看vue版本
? ? ? ? ? ? ? ? ? ? ? ? ? ?vue --version
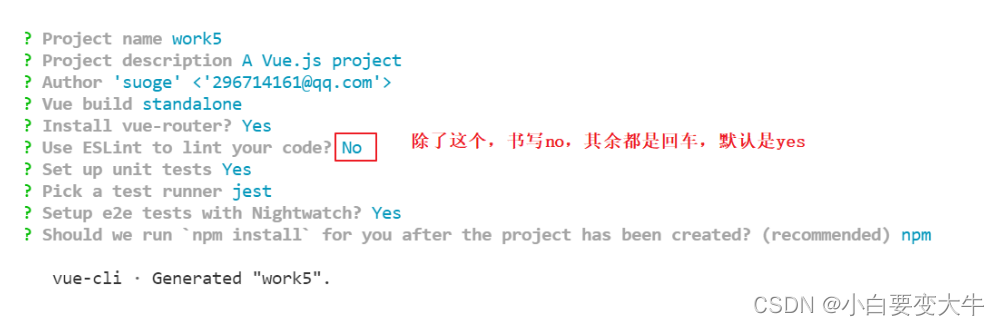
当在使用 vue init webpack 模块名字? ? ? ? 时候需要注意会让输入命令其中有个
? ? ? ? ??
这个就是检测代码是否错误,又是没有错也报错所以需要点no
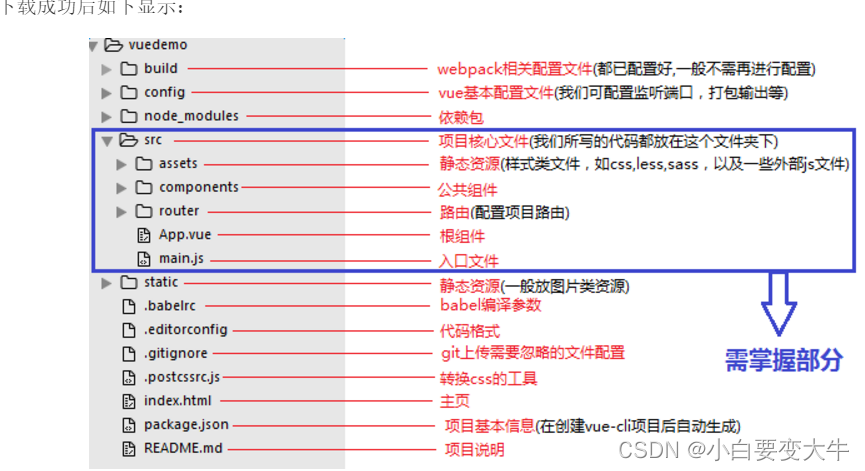
?这个时候脚手架就安装好了:脚手架的各个目录如下:
?然后安装完成就可以使用npm run dev运行了,这个就是什么都提供好了包括打包啊什么的
vue脚手架各个目录分析:
他的入口就是main.js? ?这个有点想java中main方法就是java程序的入口
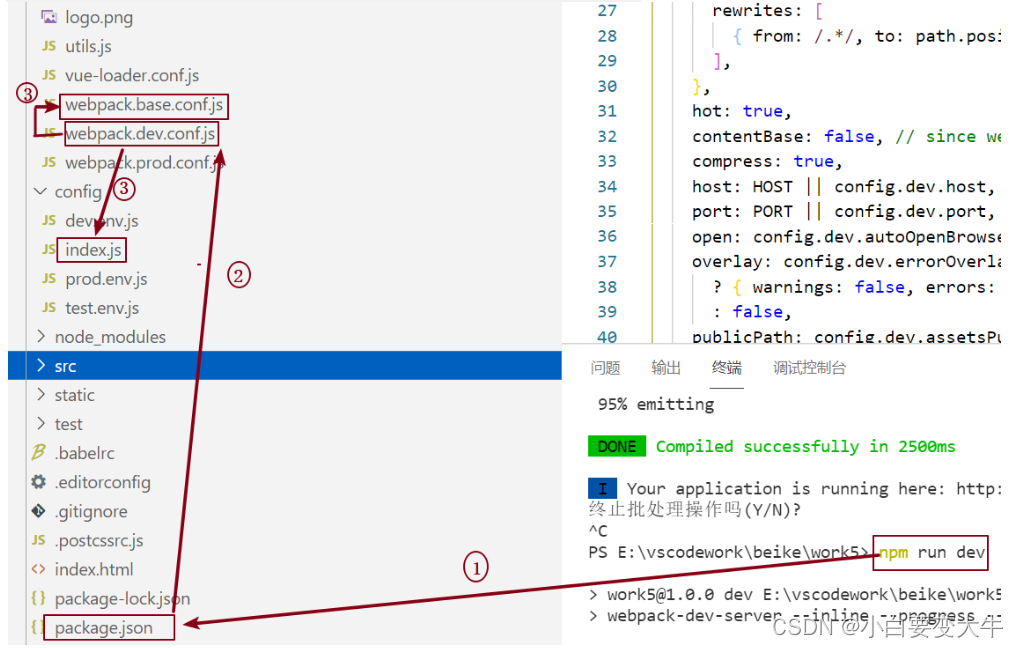
然后他的webpack.dev.cong.js文件会使用index.js的数据来配置
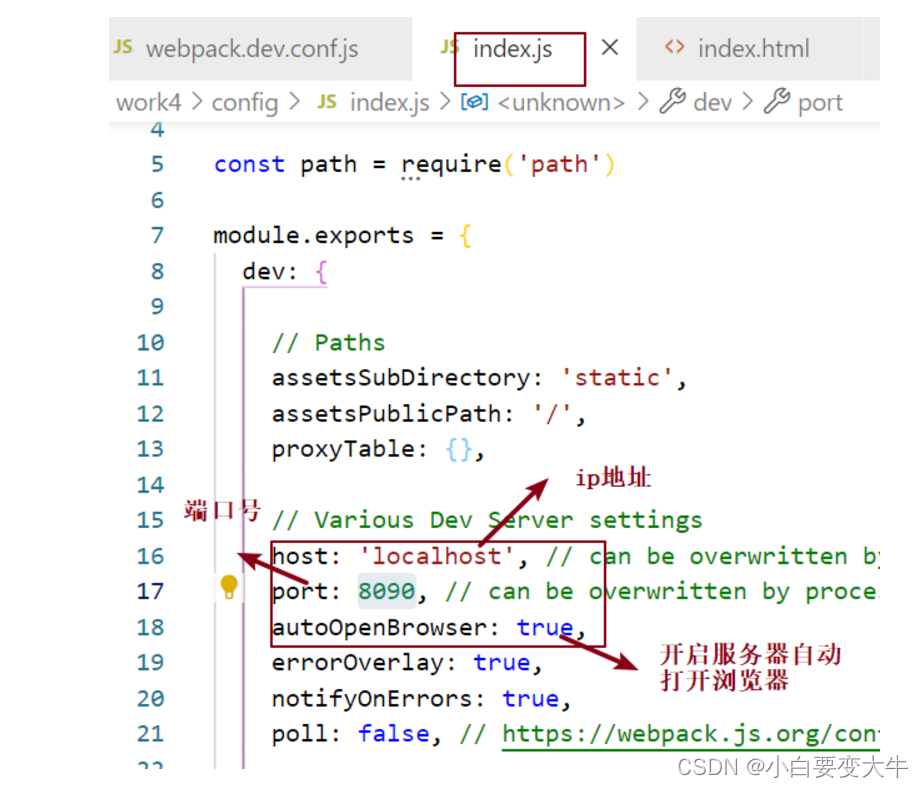
conf/index.js这个就是上边那个打包的文件引用的index.js;这里主要是端口号还有一个自动打开游览器也就是当输入命令运行的时候就会自动打开游览器,还有一个proxyTable,这个事设置代理的,比如:
? ? ??
proxyTable: { //代理配置(能够发送跨域请求)
"/": {
? ? ? ? target: "http://localhost:8080",
? ? ? ? changeOrigin: true
? ? ? }
},
// Various Dev Server settings
host: 'localhost', // can be overwritten by process.env.HOST
port: 8090, //修改成8090避免跟tomcat8080冲突
autoOpenBrowser: true, // npm run dev 自动打开浏览器
这里就是后端的8080,但是前端的接口是8090,这时候可以使用这个代理,而且因为这里设置了,在请求后端的时候就会直接输入路径就可以了,
? ? ?比如
?
let url = "/student/deleteStu"
let param = `number=${row.number}`
axios.post(url,param).then(response=>{
if(response.data.flag){
this.$message.success(response.data.message)
}else{
this.$message.error(response.data.message)
}
}).finally(()=>{
this.selectByPage()
})这里url按照常理就是还需要输入端口号,现在就是直接省略了端口号直接加上后端的路径即可
?
当npm run dev的时候:他是这样的:会根据命令的dev去找package.json找"dev":"...",根据这个内容就可以去web.dev.cong.js然后去webpack.base.conf.js然后去config里面的index.js,根据他的端口号生成一个域名,
?
?其实到最后显示的就是通过main.js的入口,然后又因为main.js里用了App的这个组件,然后最后渲染的就是这个文件
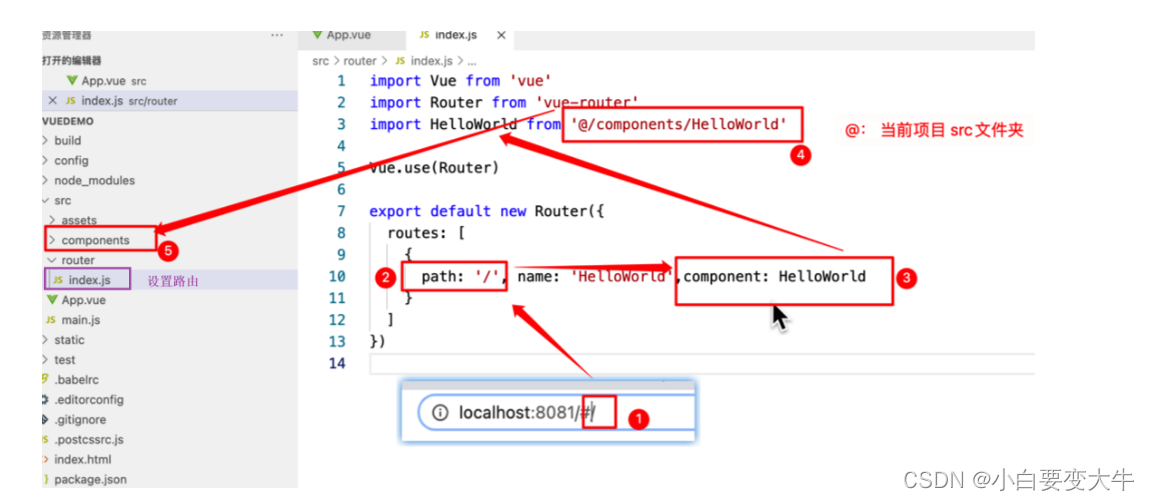
路由:路由就是通过域名来访问的,比如访问的域名为http://localhost:8090/#/user/stuList那么这个时候就会根据user/stuList先去router找到index里面会有导入的文件,然后根据这个path内容对应user/stuList找到他component里导入的内容也就是
? ? ? ?
{
path: '/user/stuList',
name: 'stuList',
component: ()=>import('@/views/user/stuList'),
}然后这个@代表的就是src,解析路径就是src/views/user/stuList的这个文件的内容渲染到App.vue
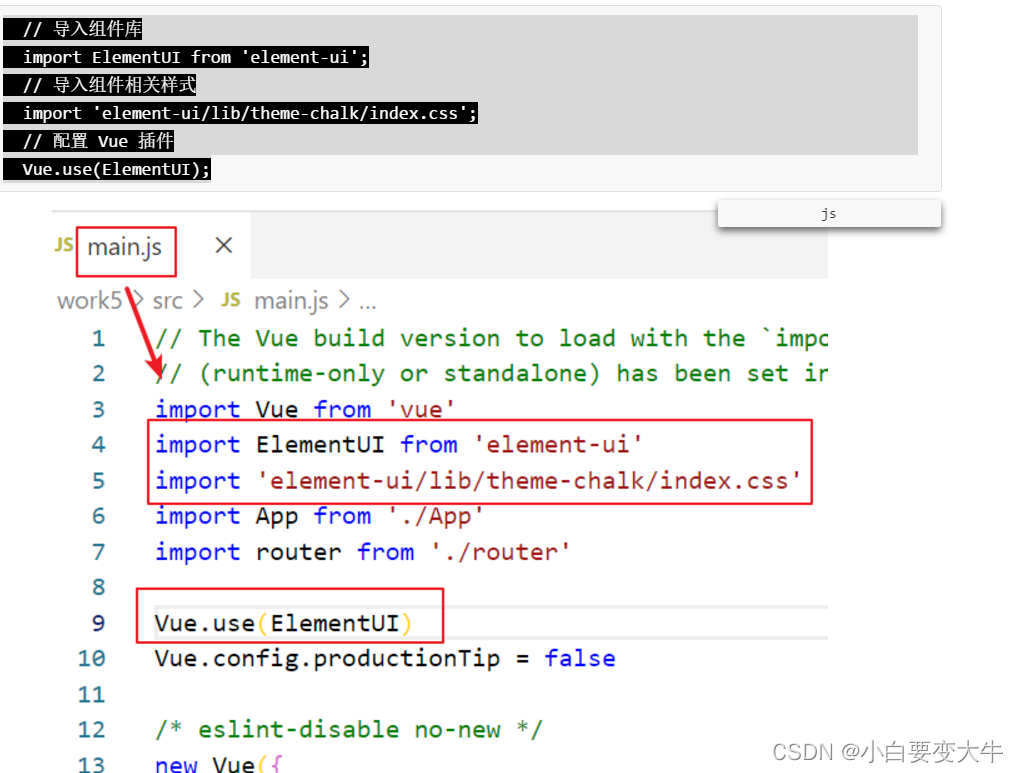
?结尾:这个可以使用element-ui,所以需要导入他的css样式和包:输入命令导包:cnpm i element-ui -S? ? ?
? ? ? ? ? 然后在入口也就是main.js导入
? ? ? ? ? ? ? ?
// 导入组件库
import ElementUI from 'element-ui';
// 导入组件相关样式
import 'element-ui/lib/theme-chalk/index.css';
// 配置 Vue 插件
Vue.use(ElementUI);
?这样就可以去element-ui网站去找代码用了
